# Apifox前后端开发人员使用场景
Apifox前后端开发人员使用场景
概述
功能描述
1、在日常编程开发过程中经常使用前后端分离架构的模式,一个项目的落地会通过产品、开发、测试三方会审,对项目需求评审过后,前后端开发会制定一些接口,通常会用以下方式:
- 编写指定接口文档。
- 后端开发依据接口文档开发接口,一边开发一边测试。
- 前端开发需要(
Mock)数据供前端调用。 - 开发完成后,测试通过(
Postman,Jmeter)去进行接口测试。
2、为了能让项目落地更加便捷,Apifox应运而生实现了API设计开发测试一体化协作。Apifox=Postman+Swagger+Jmeter+Mock工具集。

优势

1、Apifox 是 API 文档、API 调试、API Mock、API 自动化测试一体化协作平台。高效、及时、准确!
2、接口信息云端实时同步更新,响应团队协作。
3、Apifox 项目可“在线分享” API 文档,分享出去的 API 文档可设置为公开或需要密码访问,方便与外部团队进行协作。
4、支持导出各种数据格式OpenApi (Swagger)、Markdown、Html等


开发人员使用流程
总述
- 前端(或后端)在
Apifox上定好接口文档初稿。 - 前后端 一起评审、完善
接口文档,定好接口用例。 - 前端 使用系统根据接口文档自动生成的
Mock数据进入开发,无需手写mock规则。 - 后端 使用
接口用例调试开发中的接口,当所有接口用例调试通过,接口即开发完成。若开发过程中接口有改动,调试的时候会自动更新文档,零成本的保障了接口维护的及时性。 - 后端 每次调试完一个功能就保存为一个
接口用例。 - 测试人员 直接使用
接口用例测试接口。 - 所有接口开发完成后,测试人员(也可以是后端)使用集合测试功能进行多接口集成测试,完整测试整个接口调用流程。
- 前后端 都开发完,前端从
Mock数据切换到正式数据,联调通常都会非常顺利,因为前后端双方都完全遵守了接口定义的规范。
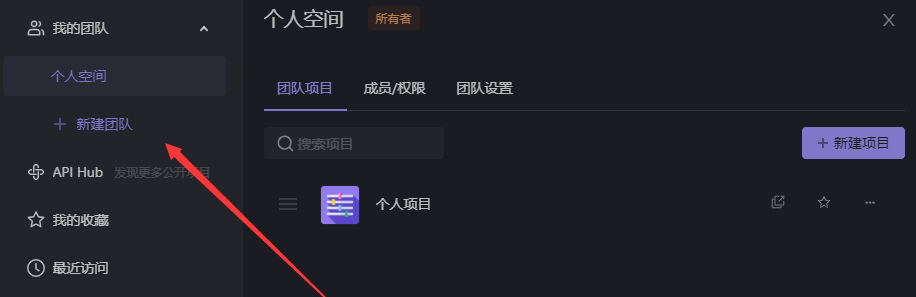
新建团队
- 创建团队、创建新项目

- 邀请团队成员
- 设置团队权限、设置项目权限
- 通知设置:支持将通知集成到第三方应用平台,接口变更后可发送消息通知
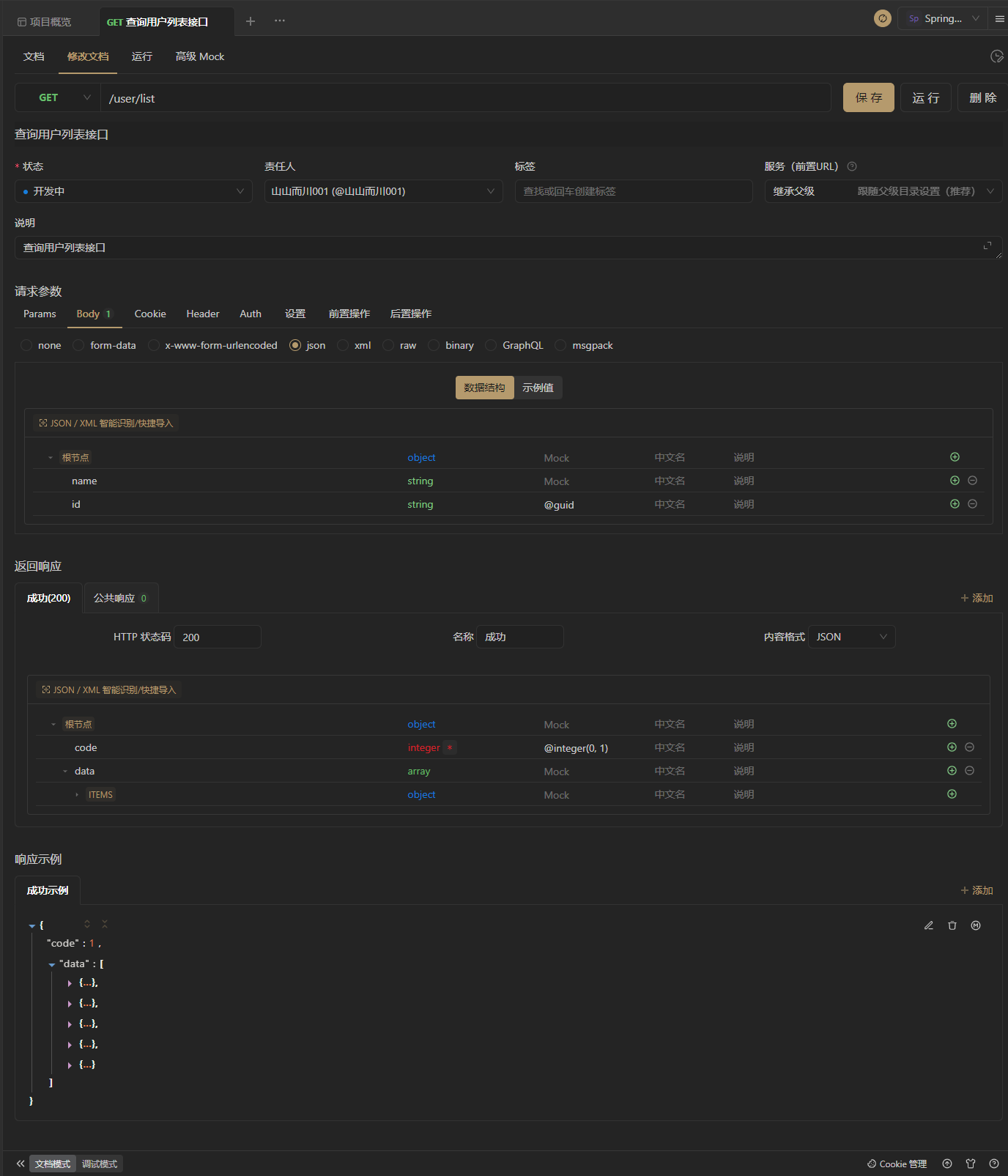
编写接口文档
- 编写基本信息
- 请求参数设置:新建数据模型,参数直接关联模型的属性
- 返回响应定义

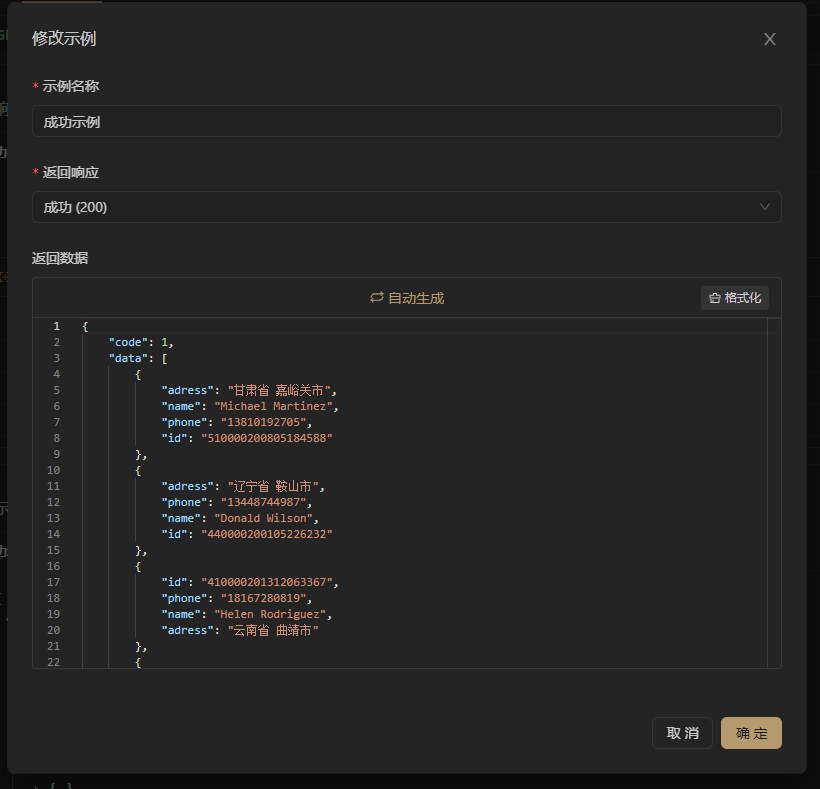
- 响应示例编写:响应示例可根据
MocK规则自动生成

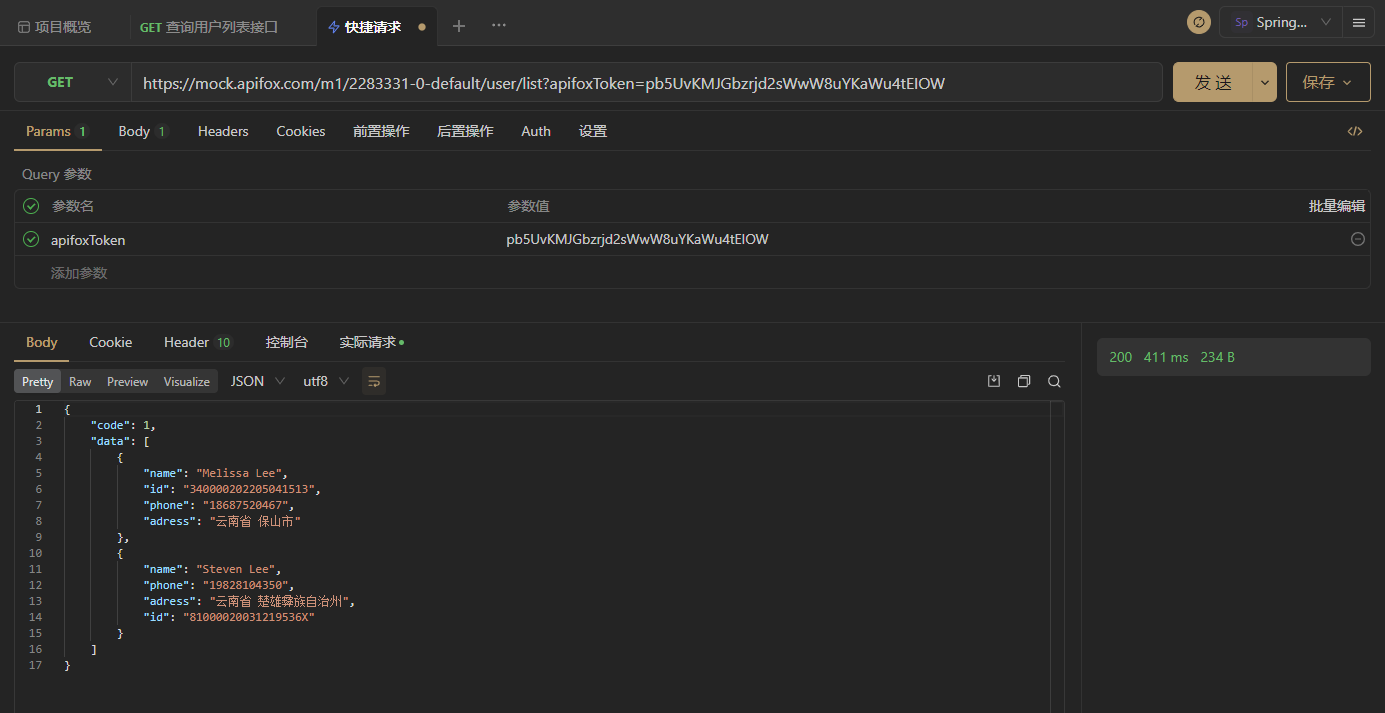
前端使用Mock
- 发送
Mock快捷请求,直接获取接口样例数据

后端调试模式开发接口
- 后端开发人员用调试模式对接口进行开发调试
- 后端人员调试用例可以保存下来
接口用例测试
- 测试人员或者后端人员对保存的接口用例进行测试
前后端联调
- 前后端都开发完,前端从
Mock数据切换到正式数据
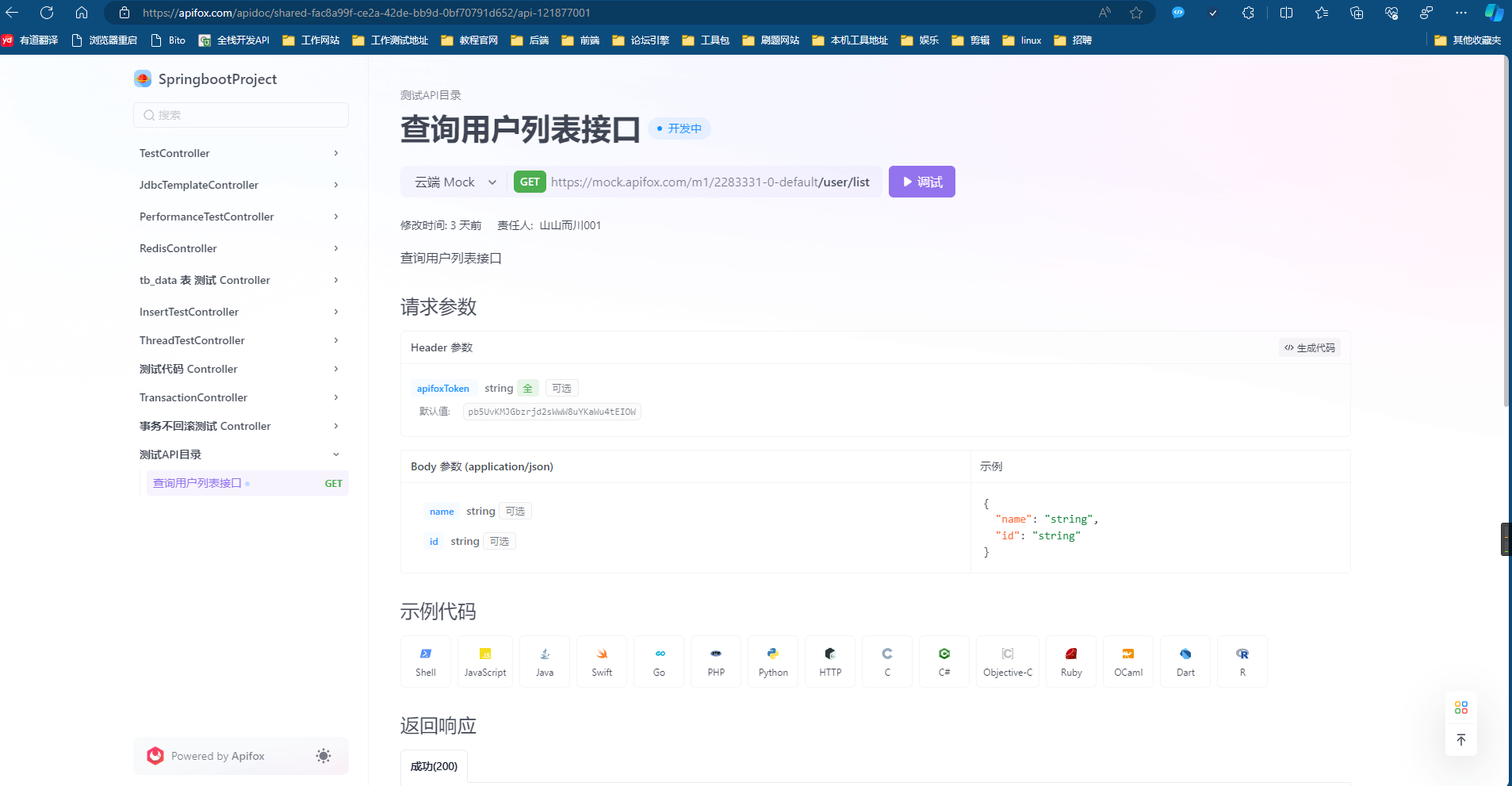
接口文档分享
- 可以生成在线文档进行查看

其它使用场景
接口管理
查看历史版本
- 查看接口修改历史时,可以与某次操作进行对比

在线分享
- 在
API设计、开发、沟通、协作中,逻辑上应该以团队内共同定义的API文档为标准。 - 实际操作中,团队成员习惯依靠
Word、PDF格式文件进行API文档协作,造成大量信息未能及时同步,将接口以在线形式分享将有助于提高团队之间的沟通效率。
用例管理
- 定义接口的时候定义好这些不同状态的用例,接口调试的时候直接运行,非常高效。
Mock功能
- 根据接口/数据结构定义、
Mock规则配置、Mock期望配置等功能自动生成模拟数据
登录状态获取
Session/Cookie 方式
- 先执行登录接口,执行完成后全局
Cookie会自动保存返回的Session/Cookie信息。 - 然后运行其他接口,会自动带上
Session/Cookie信息。
Token 方式
- 在环境 里的
全局参数统一设置,所有接口运行时会自动加上全局参数,无需每个接口手动设置
全自动登录
- 自动登录过一次后,保存登录态,避免每次执行用例都调用登录接口。
- 编写前置脚本,将登录接口返回的登录凭证写入环境变量
接口自动化测试
获取Token公共脚本
- 编写前置脚本(获取用户登录
token)
// 定义发送登录接口请求方法
function sendLoginRequest() {
// 获取环境里的 前置 URL
const baseUrl = pm.request.getBaseUrl();
// 构造一个 POST x-www-form-urlencoded 格式请求。这里需要改成你们实际登录接口的请求参数。
const loginRequest = {
url: baseUrl + "/test/login",
method: "POST",
// body 为 x-www-form-urlencoded 格式
header: {
"Content-Type": "application/json", // 注意:header 需要加上
},
body: {
mode: "raw", // 此处为 urlencoded
// 此处为 urlencoded
raw:
JSON.stringify({ "username": "M8Lw9O0Qwy9+/LIuJlpa9IwkkDUnCeuirYhznDRqUZEwd247AHIxVVBCqoH+65XPkNmzV15jAvrZ3Id87JtorA==", "pwd": "nepr2BP3KRk6vCkrTVYaVzsdX/UgwkmP8DqSMuZRcyTSvBFYtGfPhohv4XQ+20RkG8o+d2HNqY2aRAxO9Wr6vg=="})
},
};
// 发送请求。
pm.sendRequest(loginRequest, function (err, res) {
if (err) {
console.log(err);
} else {
// 读取接口返回的 json 数据。
const jsonData = res.json();
console.log(jsonData)
// 将 accessToken 写入环境变量 Token
pm.environment.set("Token", jsonData.token);
}
});
}
// 获取环境变量里的 Token
const accessToken = pm.environment.get("Token");
// 如 Token 没有值,则执行发送登录接口请求
if (!accessToken) {
sendLoginRequest();
}
自动化编排
- 选择接口用例对接口进行编排操作
- 设置编排的线程数和循环数
接口编排结果
- 可以导出报告查看执行情况
- 串行调用:将多个
API串行调用,从而实现多个API的顺序执行。 - 并行调用:将多个
API并行调用,从而实现多个API的并发执行。 - 条件调用:根据某些条件,选择调用不同的
API。 - 循环调用:多次调用同一个
API。
要使用接口编排,您需要先创建一个接口编排文件。接口编排文件是一个JSON文件,其中包含了接口编排的定义。您可以使用Apifox提供的接口编排编辑器来创建接口编排文件。 创建接口编排文件后,您可以使用Apifox的接口编排功能来调用接口编排。您可以通过以下步骤来调用接口编排:
- 在
Apifox中打开接口编排文件。 - 点击调用接口编排按钮。
- 选择要调用的接口编排。
- 点击调用按钮。
Apifox会根据接口编排文件的定义,调用相应的API。当所有API调用完成后,Apifox会返回接口编排的执行结果。
接口性能测试
- 接口开发人员在开发接口的过程中,通过配置线程数、循环次数在接口联调完成之后进行并发测试,对慢的接口进行优化。
- 可以将测试场景以
JMeter格式导出,然后再导入至JMeter运行性能测试。
- 负载测试:
Apifox可以生成负载测试,模拟真实用户流量来测试API的性能。您可以设置并发用户数、请求频率和持续时间等参数,以模拟不同负载条件下的API性能。 - 压力测试:
Apifox可以进行压力测试,通过增加并发用户数和请求频率,来测试API在高负载情况下的性能表现。这有助于确定API在高负载条件下的稳定性和可靠性。 - 性能监控:
Apifox提供实时的性能监控功能,可以监测API的响应时间、吞吐量、错误率等指标。您可以实时查看API的性能表现,并及时发现任何异常或潜在的问题。 - 性能分析:
Apifox生成详细的性能报告,展示API在不同负载条件下的性能数据。报告中包括平均响应时间、最大响应时间、吞吐量、错误率等指标,帮助您深入了解API的性能状况,并找出性能瓶颈。 - 性能优化:根据性能报告中的数据和分析结果,您可以针对性地优化
API的性能。可以通过优化代码、增加服务器资源、缓存数据等方式来提升API的性能和响应速度。
实时查看API的性能表现,并及时发现任何异常或潜在的问题。 - 性能分析:
Apifox生成详细的性能报告,展示API在不同负载条件下的性能数据。报告中包括平均响应时间、最大响应时间、吞吐量、错误率等指标,帮助您深入了解API的性能状况,并找出性能瓶颈。 - 性能优化:根据性能报告中的数据和分析结果,您可以针对性地优化
API的性能。可以通过优化代码、增加服务器资源、缓存数据等方式来提升API的性能和响应速度。