HTML快速入门/正则表达式
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
进入W3C官网可以更好的自我学习
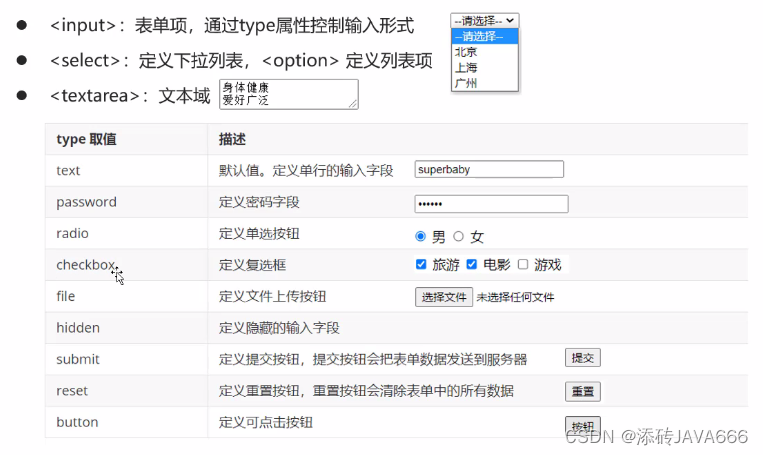
一、表单标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> </title>
</head>
<body>
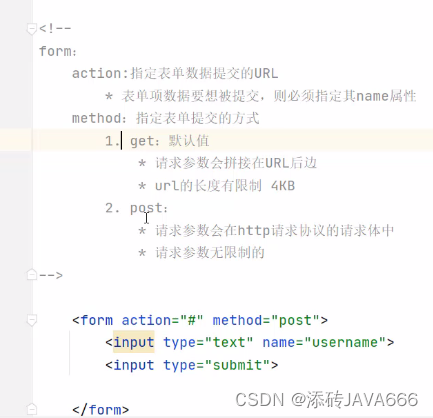
<form action="#" method="post">
<input type="hidden" name="id" id="123">
<!-- 这里使用Lable标签,是使点击文本也能被选中-->
<label for="username"> 用户名:</label>
<input type="text" name="username" id="username"><br>
<label for="password">密码:</label>
<input type="password" name="password" id="password"><br>
性别:
<input type="radio" name="gender" value="1" id="male"><label for="male">男</label>
<input type="radio" name="gender" value="0" id="female"><label for="female">女</label><br>
爱好:
<input type="checkbox" name="hobby" value="1"> 旅游
<input type="checkbox" name="hobby" value="2"> 音乐
<input type="checkbox" name="hobby" value="3"> 电影
<br>
城市:
<select name="city">
<option value="BeiJing" >北京</option>
<option value="ShangHai" >上海</option>
<option value="HangZou" >杭州</option>
</select>
<br>
个人描述:
<textarea cols="20" rows="5" name="desc"> </textarea>
<br>
<input type="submit" value="注册">
<input type="reset" value="重置">
<input type="button" value="普通按钮">
</form>
</body>
</html>
二、CSS入门
1.CSS导入方式
- 标签直接定义
- CSS选择器
- 导入用link标签导入css文件
代码如下(示例):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
span{
color: red;
}
</style>
<link href="../css/demo.css" rel="stylesheet">
</head>
<body>
<!-- 1.div标签-->
<div style="color: red">Hello World</div>
<!-- 2.CSS选择器-->
<span>Hello World</span>
<!-- 3.导入用link标签导入css文件-->
<p>Hello World</p>
</body>
</html>
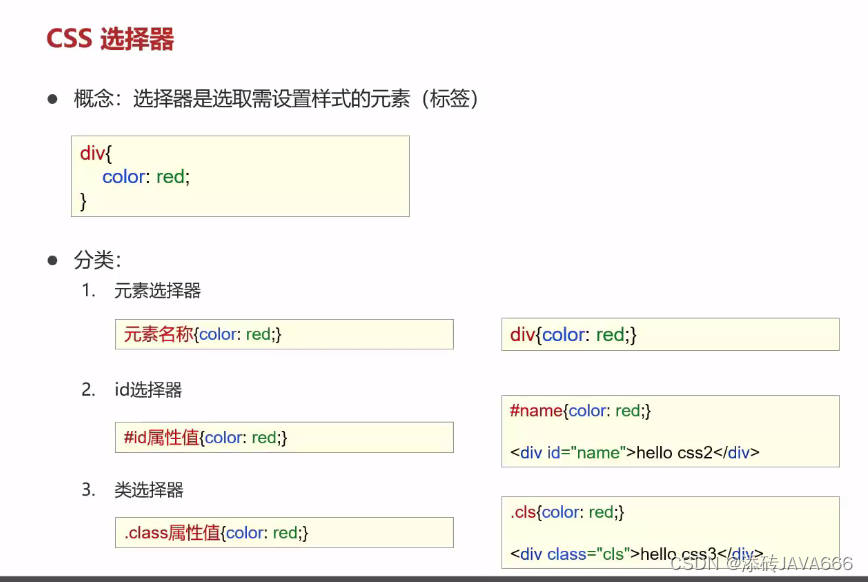
2.CSS选择器

代码如下(示例):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*1.元素选择器*/
div{
color: red;
}
/*2.id选择器*/
#name{
color: black;
}
/*3.类选择器*/
.cls{
color: blue;
}
</style>
</head>
<body>
<div>Hello world</div>
<div id="name">Hello world</div>
<div class="cls">Hello world</div>
<span class="cls">Hello World</span>
</body>
</html>
三.get和post的区别

四.JS入门
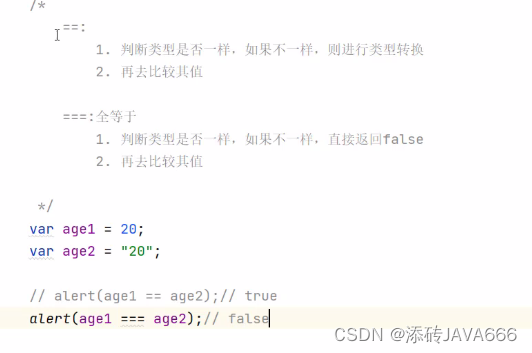
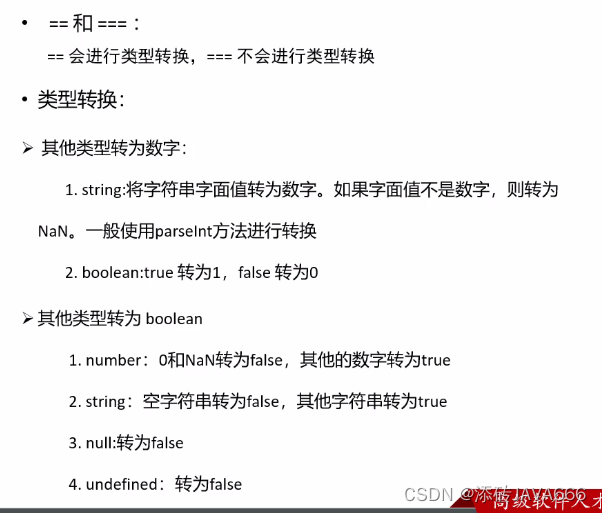
1.数据类型和运算符


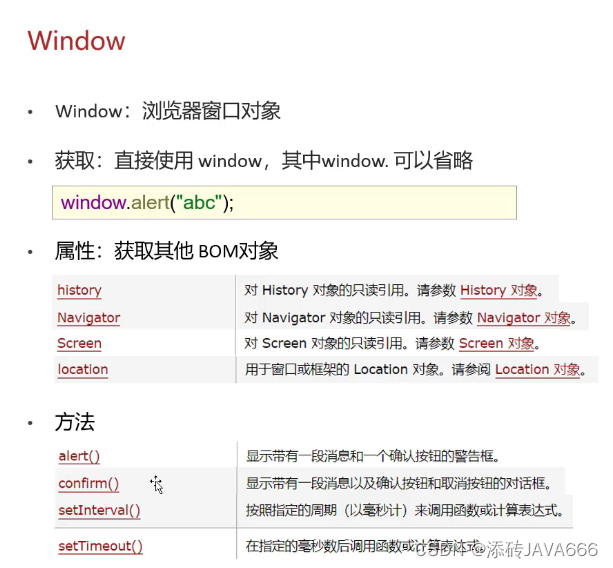
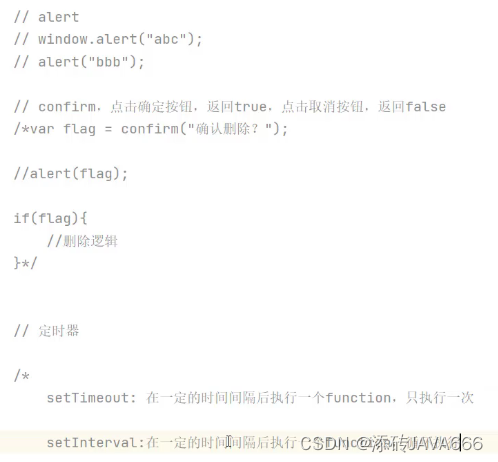
2.Window对象


3.事件绑定

4.表单验证
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎注册</title>
<link href="../css/register.css" rel="stylesheet">
</head>
<body>
<div class="form-div">
<div class="reg-content">
<h1>欢迎注册</h1>
<span>已有帐号?</span> <a href="#">登录</a>
</div>
<form id="reg-form" action="#" method="get">
<table>
<tr>
<td>用户名</td>
<td class="inputs">
<input name="username" type="text" id="username">
<br>
<span id="username_err" class="err_msg" style="display: none">用户名不太受欢迎</span>
</td>
</tr>
<tr>
<td>密码</td>
<td class="inputs">
<input name="password" type="password" id="password">
<br>
<span id="password_err" class="err_msg" style="display: none">密码格式有误</span>
</td>
</tr>
<tr>
<td>手机号</td>
<td class="inputs"><input name="tel" type="text" id="tel">
<br>
<span id="tel_err" class="err_msg" style="display: none">手机号格式有误</span>
</td>
</tr>
</table>
<div class="buttons">
<input value="注 册" type="submit" id="reg_btn">
</div>
<br class="clear">
</form>
</div>
<script>
//1. 验证用户名是否符合规则
//1.1 获取用户名的输入框
var usernameInput = document.getElementById("username");
//1.2 绑定onblur事件 失去焦点
usernameInput.onblur = checkUsername;
function checkUsername() {
//1.3 获取用户输入的用户名
var username = usernameInput.value.trim();
//1.4 判断用户名是否符合规则:长度 6~12,单词字符组成
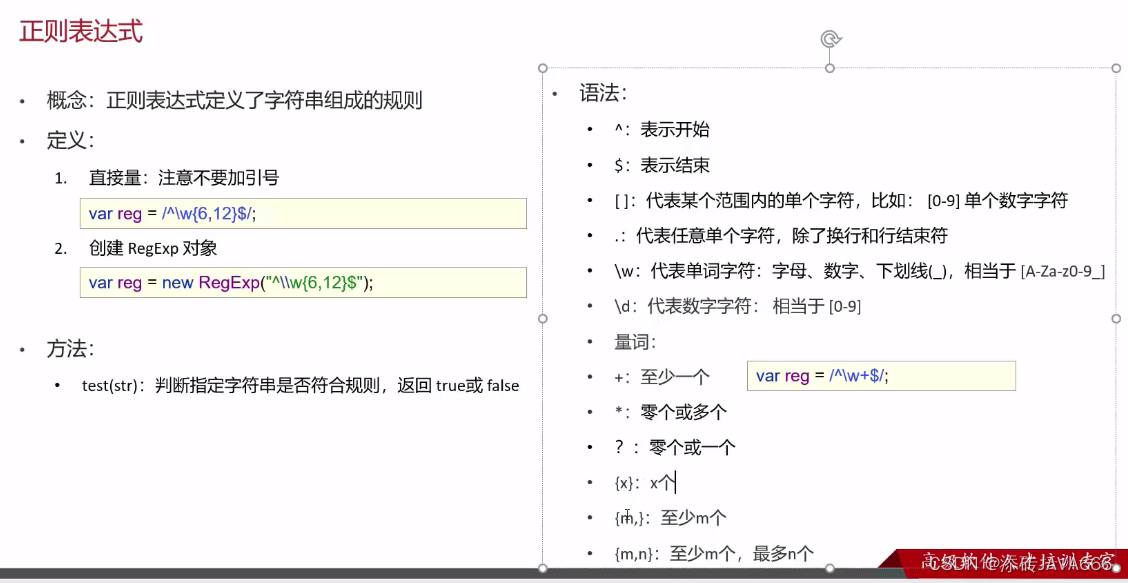
var reg = /^\w{6,12}$/;
var flag = reg.test(username);
//var flag = username.length >= 6 && username.length <= 12;
if (flag) {
//符合规则
document.getElementById("username_err").style.display = 'none';
} else {
//不合符规则
document.getElementById("username_err").style.display = '';
}
return flag;
}
//1. 验证密码是否符合规则
//1.1 获取密码的输入框
var passwordInput = document.getElementById("password");
//1.2 绑定onblur事件 失去焦点
passwordInput.onblur = checkPassword;
function checkPassword() {
//1.3 获取用户输入的密码
var password = passwordInput.value.trim();
//1.4 判断密码是否符合规则:长度 6~12
var reg = /^\w{6,12}$/;
var flag = reg.test(password);
//var flag = password.length >= 6 && password.length <= 12;
if (flag) {
//符合规则
document.getElementById("password_err").style.display = 'none';
} else {
//不合符规则
document.getElementById("password_err").style.display = '';
}
return flag;
}
//1. 验证手机号是否符合规则
//1.1 获取手机号的输入框
var telInput = document.getElementById("tel");
//1.2 绑定onblur事件 失去焦点
telInput.onblur = checkTel;
function checkTel() {
//1.3 获取用户输入的手机号
var tel = telInput.value.trim();
//1.4 判断手机号是否符合规则:长度 11,数字组成,第一位是1
//var flag = tel.length == 11;
var reg = /^[1]\d{10}$/;
var flag = reg.test(tel);
if (flag) {
//符合规则
document.getElementById("tel_err").style.display = 'none';
} else {
//不合符规则
document.getElementById("tel_err").style.display = '';
}
return flag;
}
//1. 获取表单对象
var regForm = document.getElementById("reg-form");
//2. 绑定onsubmit 事件
regForm.onsubmit = function () {
//挨个判断每一个表单项是否都符合要求,如果有一个不合符,则返回false
var flag = checkUsername() && checkPassword() && checkTel();
return flag;
}
</script>
</body>
</html>
5.正则表达式