使用mediasoup-demo搭建多人音视频聊天室
一. 环境搭建
安装 nodejs,npm,尽量使用较新的 nodejs 版本,最好 >= node 16
curl -sL https://deb.nodesource.com/setup_16.x | sudo -E bash -
sudo apt install nodejs
安装 gulp:sudo npm install -g gulp-cli
安装 build-essential:sudo apt install build-essential
二. mediasoup-demo部署
1. 下载 mediasoup-demo 代码
git clone https://github.com/versatica/mediasoup-demo.git
2. 进入 mediasoup-demo/server 目录,安装所需依赖(这个过程可能会久一点,请耐心等待)
cd mediasoup-demo/server
npm install
3. 在 mediasoup-demo/server 目录下从 config.example.js 拷贝出一个新文件 config.js
cp config.example.js config.js
4. 在 mediasoup-demo/server 目录下新建 certs 目录,进入 certs 目录后使用 openssl 生成自签名证书
openssl genrsa -out privkey.pem 2048
openssl req -new -key privkey.pem -out csr.pem
openssl x509 -req -in csr.pem -signkey privkey.pem -out fullchain.pem
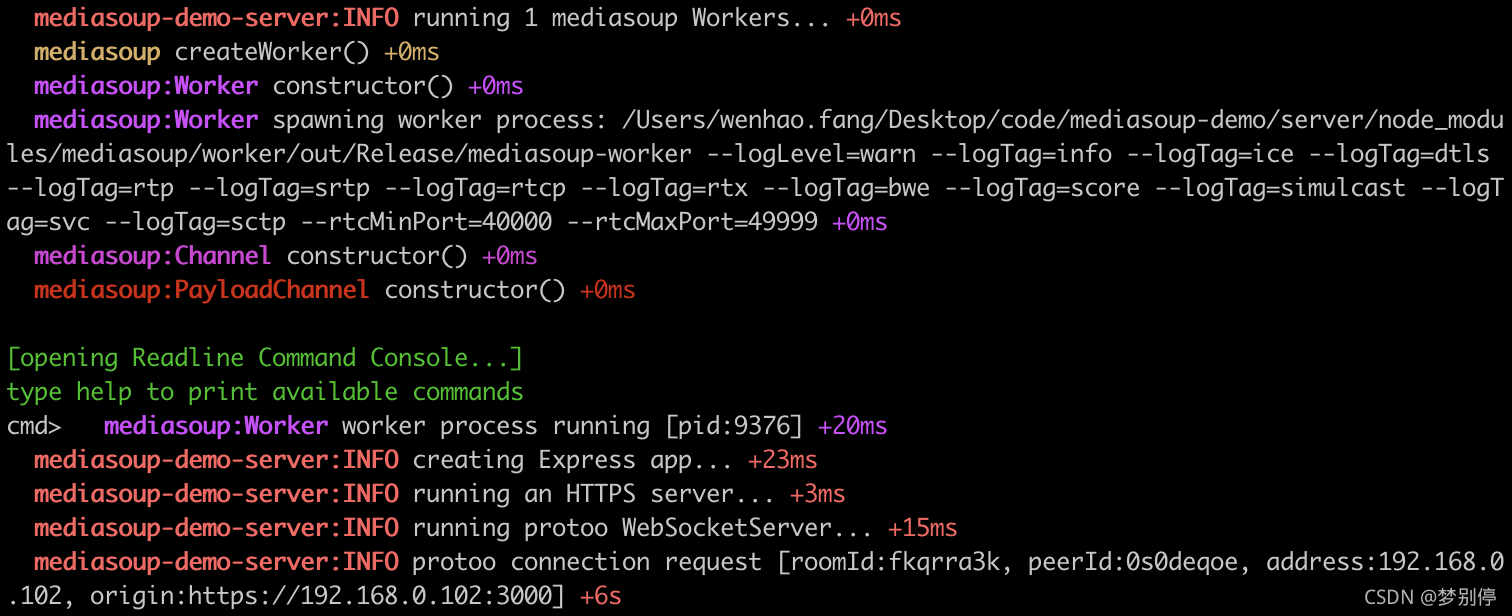
5. 启动 mediasoup-demo-server,成功启动后输出页面如下:
MEDIASOUP_ANNOUNCED_IP=主机对应的IP地址 npm start

6. 进入 mediasoup-demo/app 目录,将 app 目录代码通过 http 的形式暴露出来:
cd mediasoup-demo/app
npm start
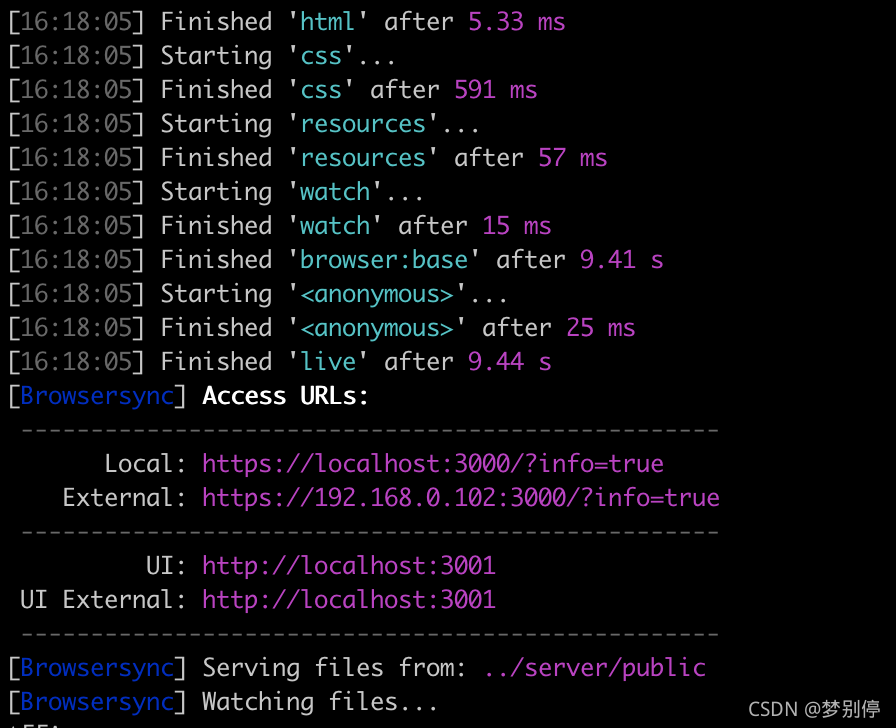
执行成功后输出页面如下

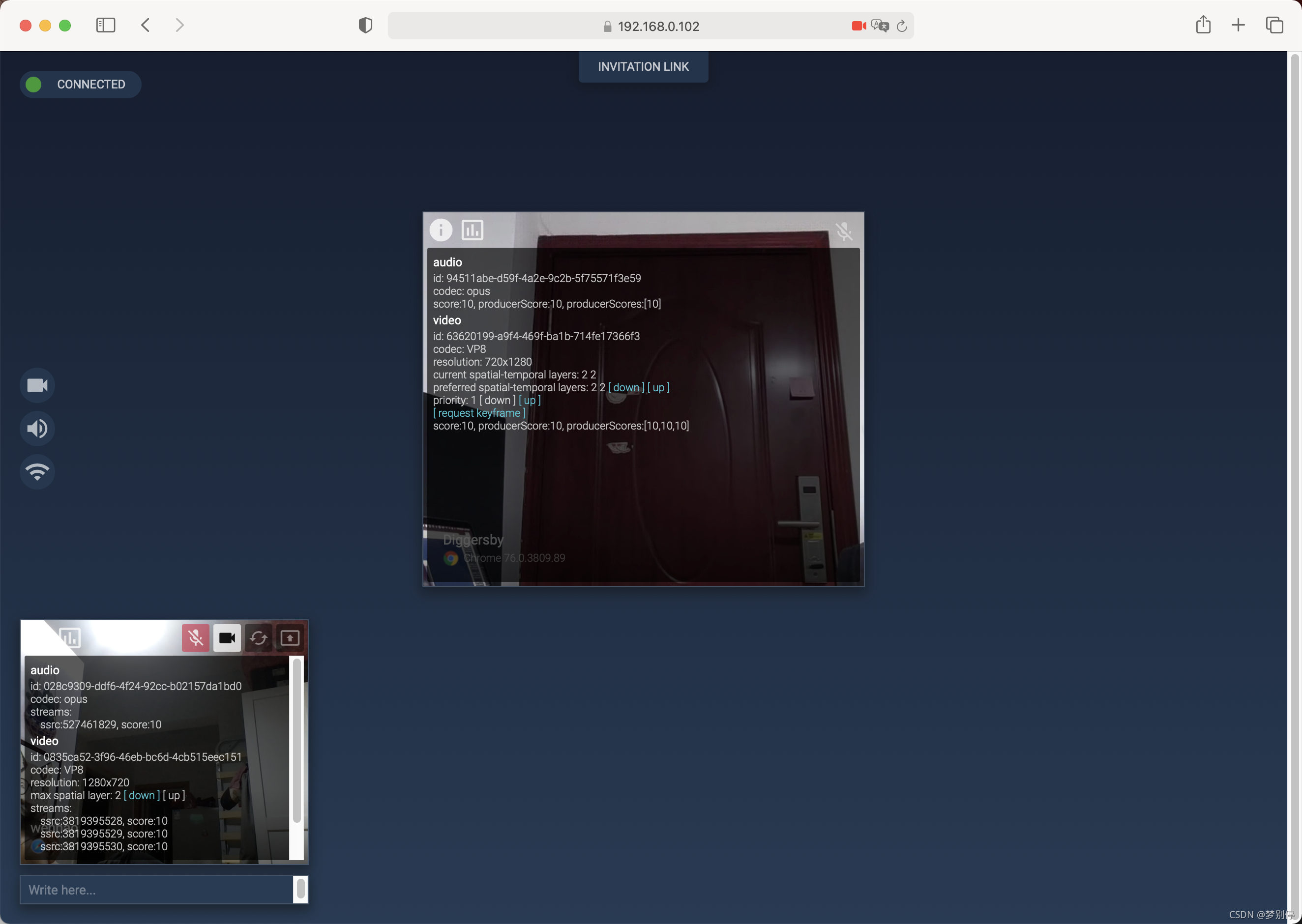
7. 在浏览器端输入第7步产生的 Access URLs 即可,效果如下: 
三. 其他说明
由于国内网络限制的原因,npm install 步骤很可能会失败,失败后通常在启动的时候就提示各种函数找不到,可以去 node_modules 下看是不是没把对应的库下载下来,如果确实无法 npm install 下载完成所有包,也可以使用 docker 方式部署,参考这篇文章。