React路由配置和基础介绍
React并没有提供像Vue专门创建路由的页面,react路由需要先安装,然后导入才能使用,下面是react路由安装、导入、实现跳转的具体步骤以及react路由的基本介绍。
一、安装
注意:在安装前要将react项目中的index.jsx文件的 <React.StrictMode></React.StrictMode>标签对注释掉,才能关闭严格模式,路由才能正常跳转。
//安装的路由是6.x
npm i react-router-dom二、创建路由容器
在react项目文件中的src文件夹下创建 router/index.jsx

1.导入路由组件
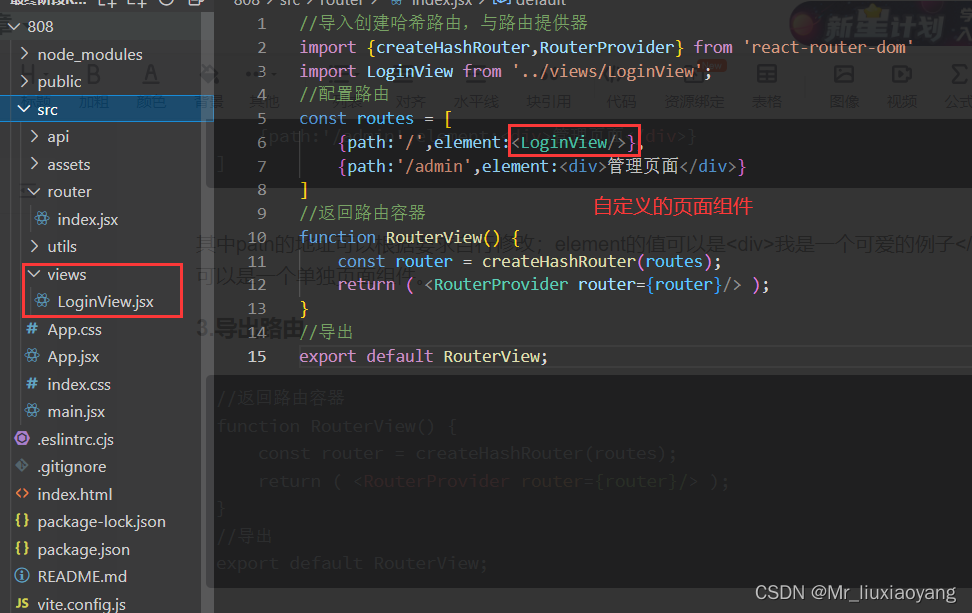
import {RouterProvider,createHashRotuer} from 'react-router-dom'2.配置路由
const routes = [
{path:'/',element:<LoginView/>},
{path:'/admin',element:<div>管理页面</div>}
]其中path的地址可以根据要求自行修改;element的值可以是<div>我是一个可爱的例子</div>,也可以是一个单独页面组件。
3.导出路由
//返回路由容器
function RouterView() {
const router = createHashRouter(routes);
return ( <RouterProvider router={router}/> );
}
//导出
export default RouterView;案例如图:

三、路由基础介绍
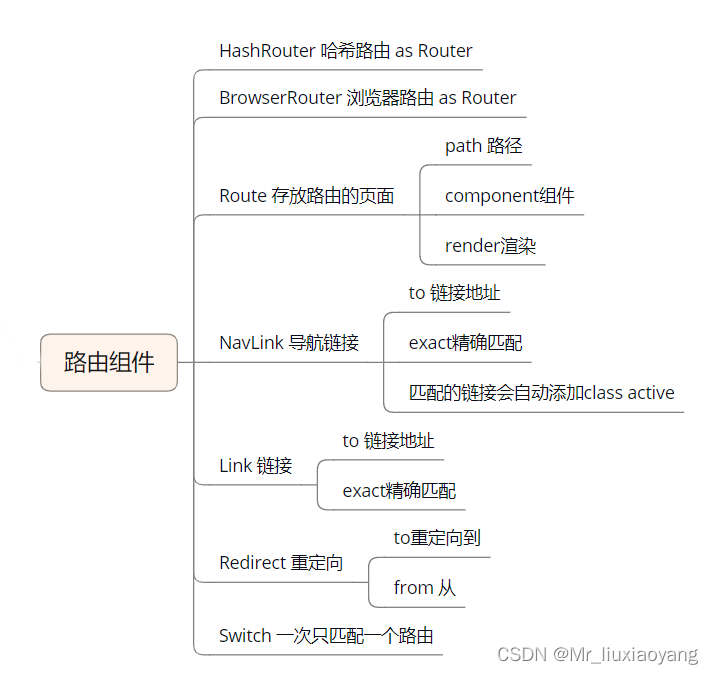
1.路由组件

2.路由传参
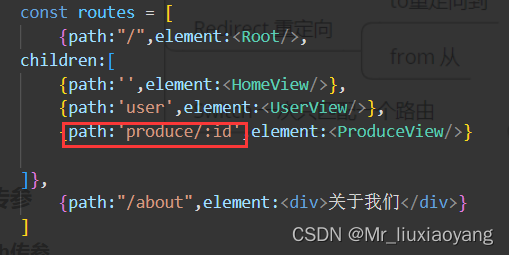
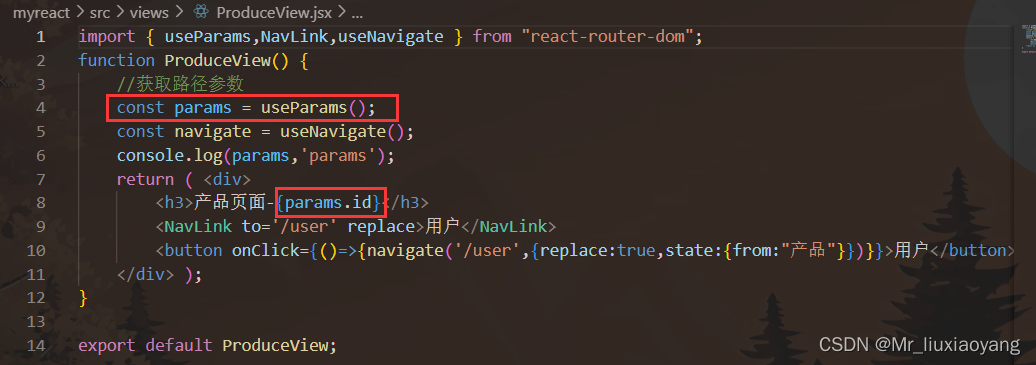
(1)path传参
定义:{path:"/produce/:id"}
传递:<NavLink to="/produce/abc"
获取:const params = useParams(); params.id获取


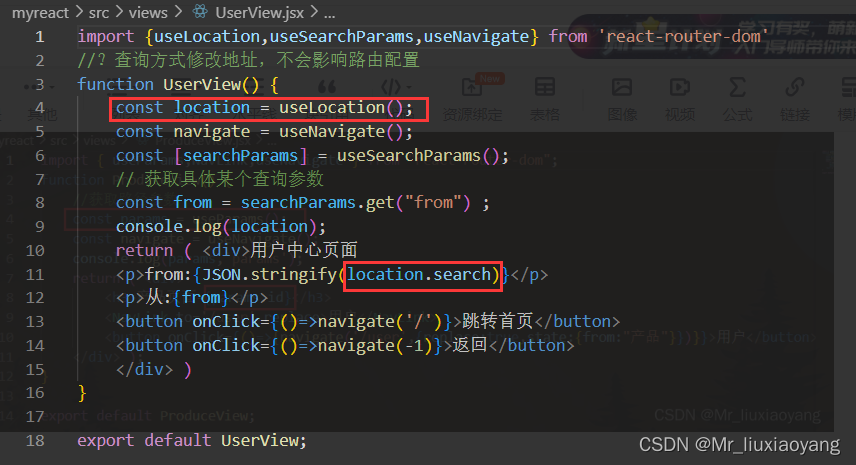
(2)search查询传参
传递 :<NavLink to="/user?name=mumu&age=18"
获取:const location = useLocation(); location.search获取

(3)state状态传参
传递: <NavLink state={{done:true,pass:80}}
获取: const location = useLocation(); location.state获取
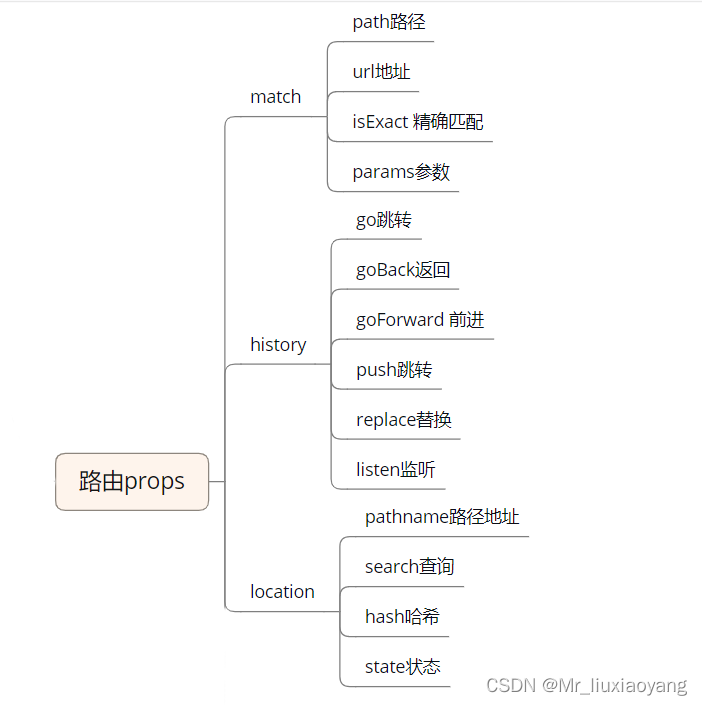
**路由的属性笔记图**

3.路由的use
常用的路由use
useLocation //获取地址信息
useParams //获取路径参数信息
useNavigate //获取导航
useSearchParams //获取查询信息例:创建导航
const navigate = useNavigate();
// 返回前进
navigate(-1)
// 跳转页面
navigate("/user",{replace:true,state:{}})以上的react路由的知识纯属个人的学习总结,有不足之处还请大家多多理解,感谢大家的观看!