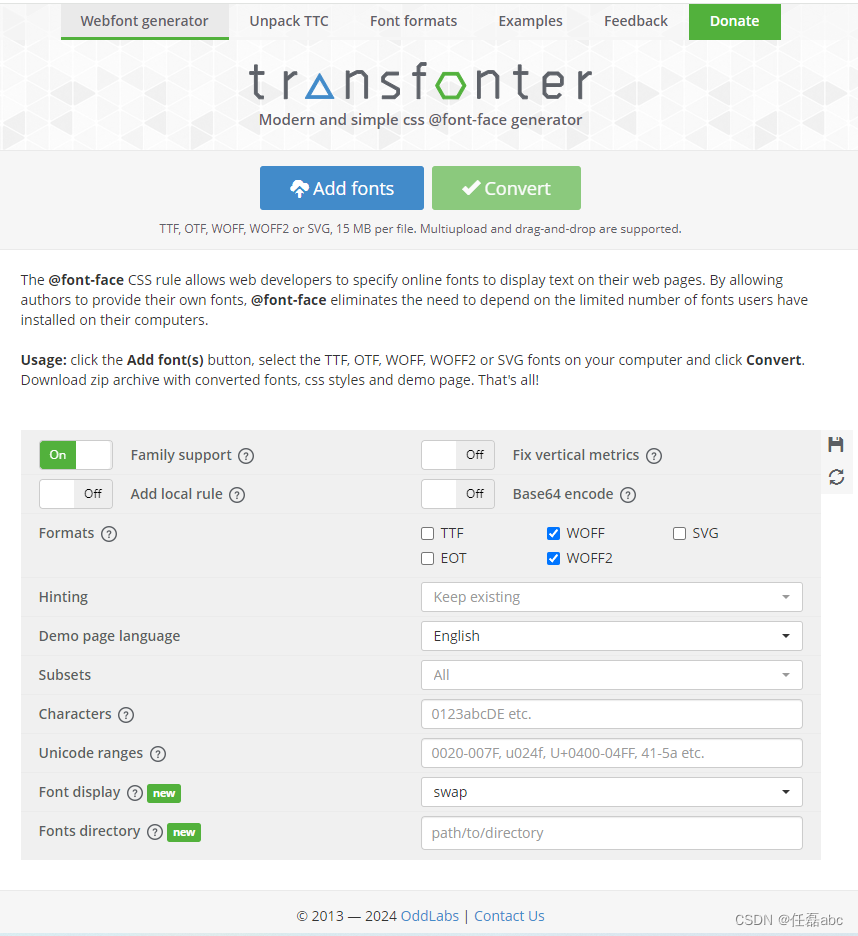
CSS免费在线字体格式转换器 CSS @font-face 生成器
今天竟意外发现的一款免费的“网页字体生成器”,功能强大又好用~

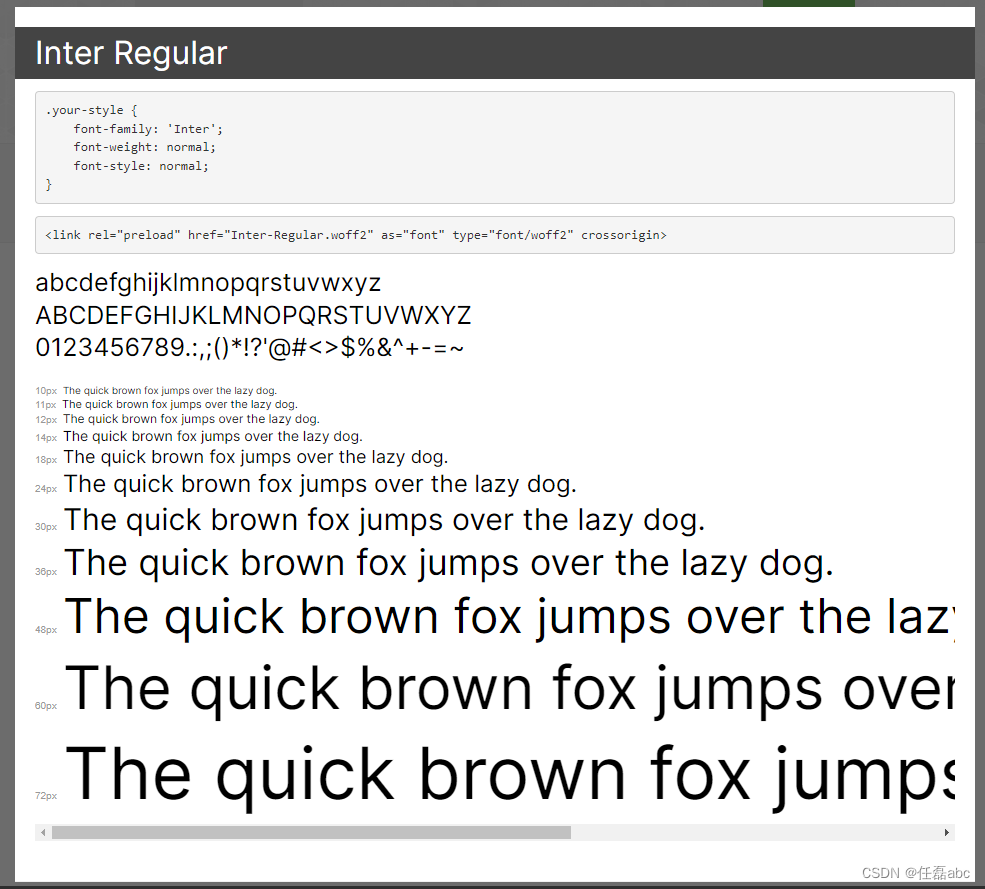
根据你设置生成后的文件预览:

支持TTF、OTF、WOFF、WOFF2 或 SVG字体格式转换生成,每个文件最大15MB。转换完成以后还会生成一个在线demo页面直接预览字体效果不过只有英文的,总的来说满足了我所有的需求。
好工具值得推荐和拥有🤗
最后,附上其他转换工具:
工具地址:https://kombu.kanejaku.org/
源码地址:https://github.com/bashi/kombu
推荐一篇文章供大家参考:CSS3 使用@font-face引入字体的兼容性方案及优化