Element ui 使用数据表中的 doLayout 方法 [vae3 setup]
最近写需求的时候遇到问题
在进行国际化操作的时候
由于每列表头的 中英文 文字描述的长度是不一样的
而且我还使用了 fixed 来固定列,导致固定列的样式不会像其他列一样跟着变化
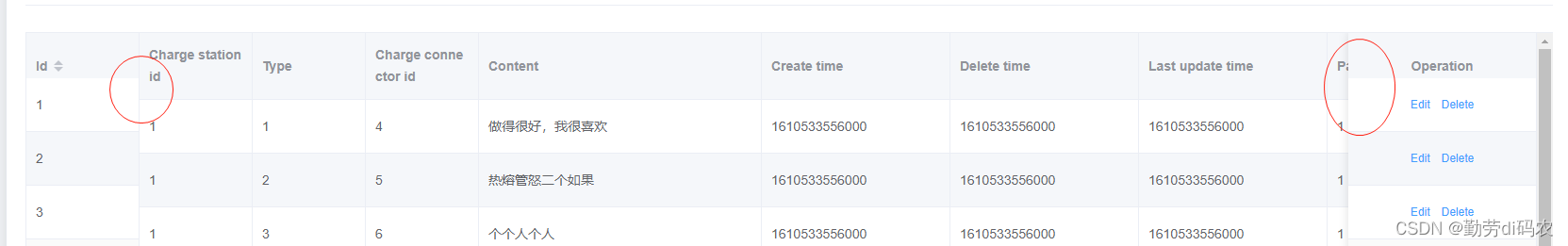
如图:

然后第一时间想到在 饿了么 文档查询有没有解决的办法

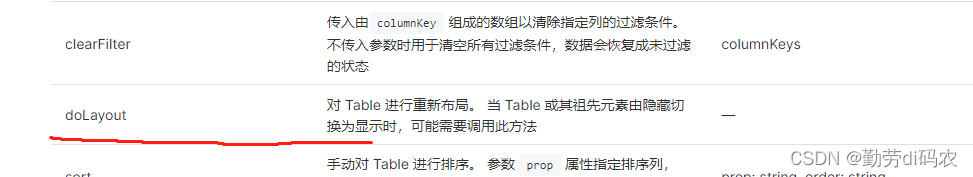
如图,进行重新布局
但是网上找的方法都是基于 vue2 写的
而我的是使用 vue3 中的 setup 里写的

而存在差异
其他博文写法:
![]()
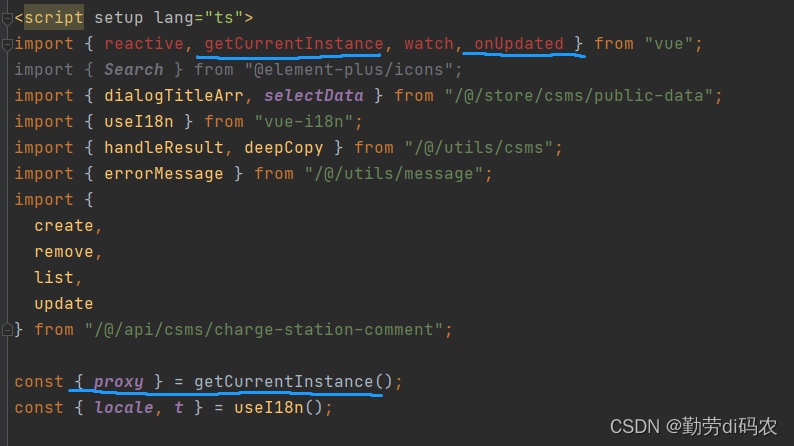
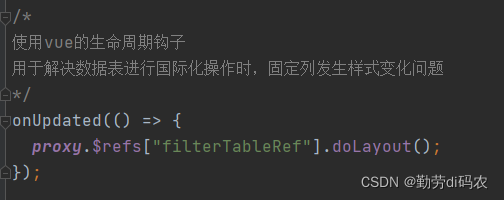
我的写法:


这个问题困扰了一天,记录一下
这里的 refs 值是绑定表格的 ref
续:
由于使用了 onUpdated 导致其他问题发生,如使下拉列表 动画显得生硬,
原因:
在每次进行动画操作的时候都会触发 onUpdated 方法。
解决:

欢迎大家留言!