色弱小测试设计与实现(uni-app)
实现目标:
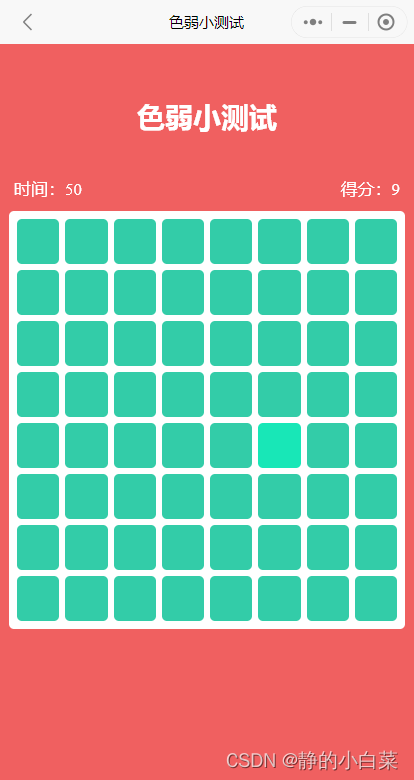
偶然间看到一个色弱小测试,就想着用自己的方式去实现一下。
如图:

主体实现思路:
这里主要说中间的色块如何实现,操作中可以看出从2X2逐步变成8X8的正方形,每次仅点击一个点。
需要一个变量用于表示边有多少个数。
需要选择的方块用横纵两个变量表示。
初步思路有了开始实际操作。
主要实现代码:
// 结构
<view v-if="gameType == 1" class="gameBox">
<text class="beginTitle">色弱小测试</text>
<view class="headbox">
<text>时间:{{gameTime}}</text>
<text>得分:{{gameScore}}</text>
</view>
<view class="box">
<view v-for="(item,indexOne) in baseCount" class="hengBox">
<view @click="selDiv(indexOne,indexTwo)" v-for="(item,indexTwo) in baseCount"
:style="{'height':ceshiWith}" class="smellBox">
<view v-if="indexOne == selOne && indexTwo == selTwo" class="bcgColor"
:style="{'background':selColor}"></view>
<view v-else class="bcgColor" :style="{'background':defColor}"></view>
</view>
</view>
</view>
</view>
// 需要的变量
data() {
return {
gameType: 0, // 0准备,1游戏中
baseCount: 2, // 边个数
selOne: 1, // 高亮竖边
selTwo: 0, // 高亮横边
selColor: 'hsl(200,90%,50%)', // 高亮颜色
defColor: 'hsl(200,60%,50%)', // 其他方块颜色
ceshiWith: '', // 每个小方块的高度
gameTime: 60, // 游戏时间
gameScore: 0, // 游戏得分
gameType: 0, // 0准备,1游戏中
}
}
// 方法
methods: {
// 判断是否点击的是高亮方块
selDiv(one, two) {
if (one == this.selOne && two == this.selTwo) {
this.gameScore++ // 分数加一
this.raiseGame()
}
},
// 重绘色块
raiseGame() {
if (this.baseCount < 8) {
this.baseCount++
}
this.ceshiWith = 660 / this.baseCount + 'rpx'
// 随机浅色方块的位置
this.selOne = Math.round(Math.random() * (this.baseCount - 1));
this.selTwo = Math.round(Math.random() * (this.baseCount - 1));
// 设置颜色
this.randomHsl()
},
// 获取随机HSL
randomHsl() {
let Tone = Math.round(Math.random() * (360 - 1));
let diffSum = 90
// 分等级 10分一次减一
if (this.gameScore < 10) {
diffSum = diffSum - this.gameScore
} else if (this.gameScore < 30) {
diffSum = diffSum - (this.gameScore - 10) / 2 - 10
} else if (this.gameScore < 40) {
diffSum = diffSum - (this.gameScore - 30) / 2 - 20
} else {
diffSum = 65
}
this.selColor = 'hsl(' + Tone + ',' + diffSum + '%,50%)'
this.defColor = 'hsl(' + Tone + ',60%,50%)'
},
}
// 样式
.gameBox {
display: flex;
flex-direction: column;
align-items: center;
}
.headbox {
width: 700rpx;
display: flex;
justify-content: space-between;
padding: 0rpx 0 20rpx 0;
font-size: 32rpx;
}
.box {
display: flex;
flex-direction: column;
padding: 10rpx;
width: 700rpx;
background: #FFFFFF;
border-radius: 10rpx;
}
.hengBox {
display: flex;
flex-direction: row;
}
.smellBox {
flex: 1;
height: 100%;
padding: 6rpx;
}
.bcgColor {
width: 100%;
height: 100%;
border-radius: 10rpx;
}
进一步完善,增加时间
需要一个开始按钮,当点击开始的时候进行调用倒计时方法。
当游戏结束的时候进行弹框告诉用户游戏结束。
// 结构
<view v-if="gameType == 0" class="beginBox">
<text class="beginTitle">色弱小测试</text>
<view class="beginContent">
<text>找出所有色块里颜色不同的一个</text>
</view>
<view @click="beginGame()" class="beginBtn">
开始
</view>
</view>
// 方法
methods: {
// 开始游戏
beginGame() {
this.gameType = 1
this.gameScore = 0
this.gameTime = 60
this.baseCount = 2
this.selColor = 'hsl(200,90%,50%)'
this.defColor = 'hsl(200,60%,50%)'
this.selOne = 1
this.selTwo = 0
this.gameGrade = 0
this.ceshiWith = 660 / this.baseCount + 'rpx'
this.$refs.popup.close()
this.countDown()
},
// 倒计时游戏结束
countDown() {
if (this.gameTime <= 0) {
this.$refs.popup.open() // 弹框游戏结束
return
}
setTimeout(() => {
this.gameTime--
this.countDown()
}, 1000)
},
}
// 样式
.beginBtn {
margin-top: 80rpx;
width: 300rpx;
line-height: 100rpx;
border-radius: 10rpx;
font-size: 46rpx;
text-align: center;
background: #fbad25;
border: 2px #ffffff45 solid;
box-shadow: 0 0 10px #a15a19;
}
小结
没有复杂的逻辑,实现起来很简单。祝大家身体健康,万事如意。