uniapp 微信小程序获取当前位置定位不准确问题 uniapp 微信小程序获取当前位置的坐标(经纬度),通过坐标去获取当前具体地址
点击获取定位-位置授权-显示地址信息
1 2、
2、
3、
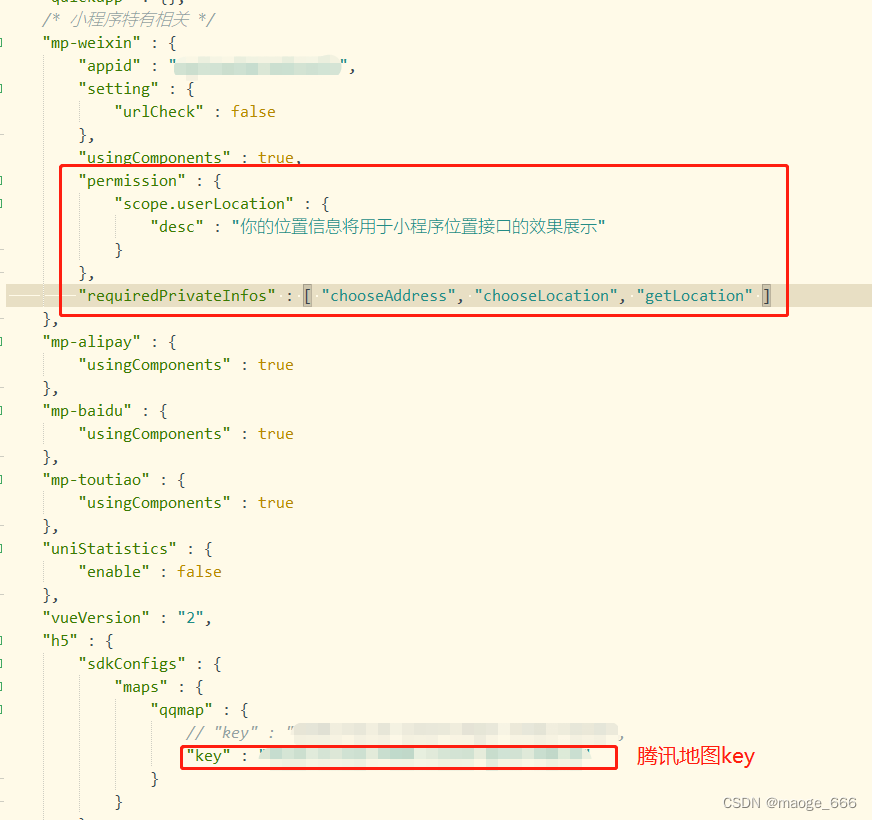
以下3处(!!!必需)必须满足
<template>
<view class="other-item">
<view class="min-left">当前地址</view>
<view class="right-text">
//如果已经获取了地址则显示地址信息
<view v-if="address">
{{address}}
</view>
//如果没有获取地址则显示获取按钮(获取地址后获取按钮消失,显示地址信息)
<view class="get-location" @click="getCurrentLocation" v-else>
<image src="../../static/img/get-location.png"></image>
</view>
</view>
</view>
</template>
manifest.json(!!!必需)

data() {
return {
longitude: '', // 经度(当前用户位置)
latitude: '',// 纬度(当前用户位置)
address : ''// 地址信息(当前用户位置的)
}
},
methods: {
//通过微信自带的方法获取到当前的经纬度
getCurrentLocation() {
let that = this
//uni.getLocation比wx.getLocation精确一点
uni.getLocation({
type: 'gcj02',// (!!!必需)默认为 wgs84 返回 gps 坐标,gcj02(更准确) 返回可用于 wx.openLocation 的坐标
isHighAccuracy: true,//开启高精度定位(!!!必需)
success: function(res) {
console.log("当前位置信息:",res)
that.longitude = res.longitude; // 经度,范围为-180~180,负数表示西经
that.latitude = res.latitude;// 纬度,范围为-90~90,负数表示南纬
//根据获取的经纬度去解析当前坐标的地址信息
that.loAcquire(that.longitude, that.latitude)
},
fail: function(error) {
uni.showToast({
title: '无法获取位置信息!无法使用位置功能',
icon: 'none',
})
}
});
},
//根据获取的经纬度去解析当前坐标的地址信息
loAcquire(longitude, latitude) {
let that = this;
uni.showLoading({
title: '加载中',
mask: true
});
let str = `key=你的key值&location=${latitude},${longitude}`
uni.request({
url: 'https://apis.map.qq.com/ws/geocoder/v1/?' + str,
data: {},
method: 'get',
success: res => {
uni.hideLoading()
if (res.data.status == 0) {
that.address = res.data.result.address; //当前定位
}
},
fail: () => {},
})
},
}