问题
先看问题。下方滚动条滚动到右侧之后上下都有空白,但是缩放之后正常。分析之后是overflow的问题。

overflow作用是什么?
overflow在内容大于元素框高度或者宽度时候设置,保证内容显示正常。
单独一个内容大于元素框高度或者宽度比较好调,也不用考虑元素框是否需要设置overflow。
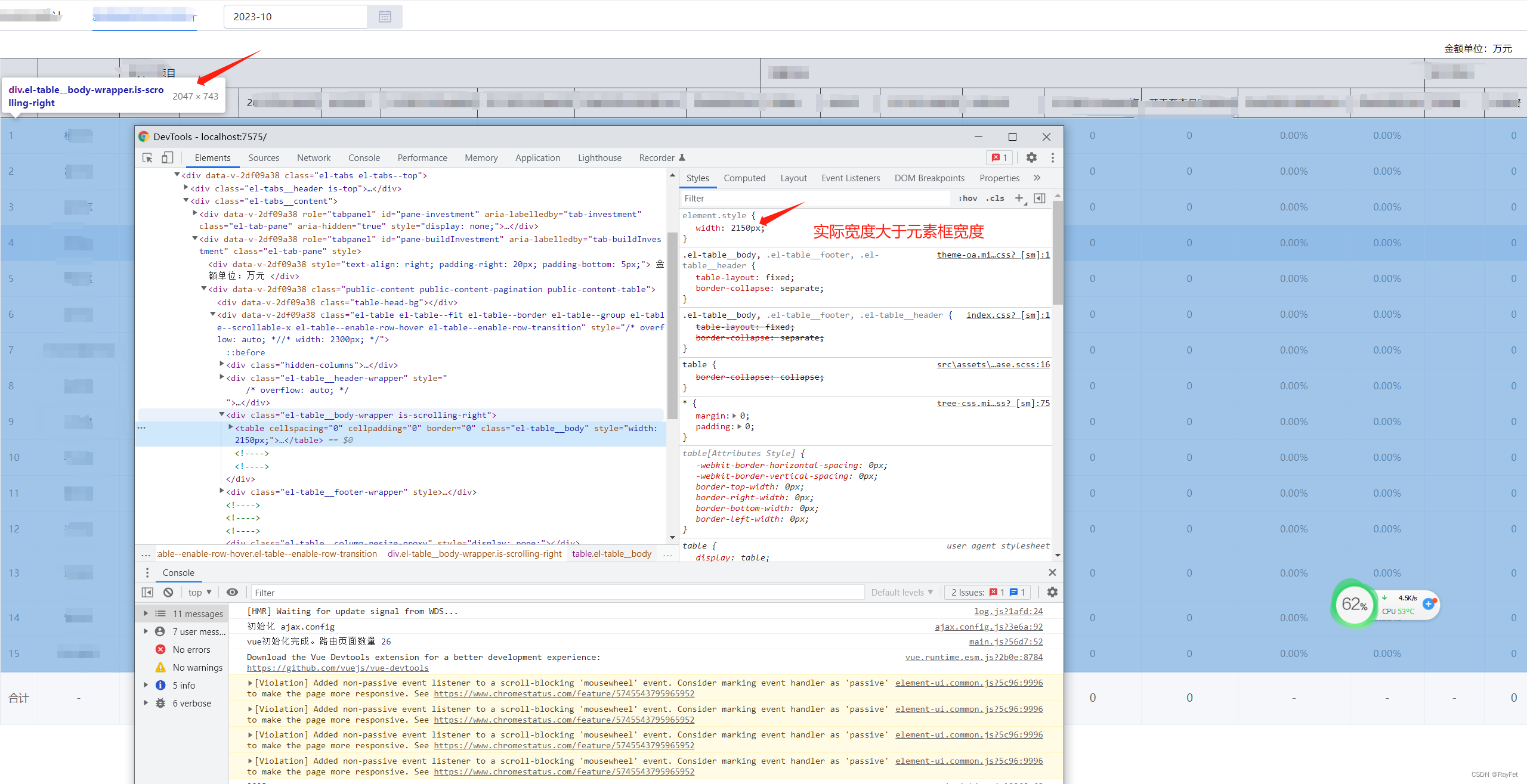
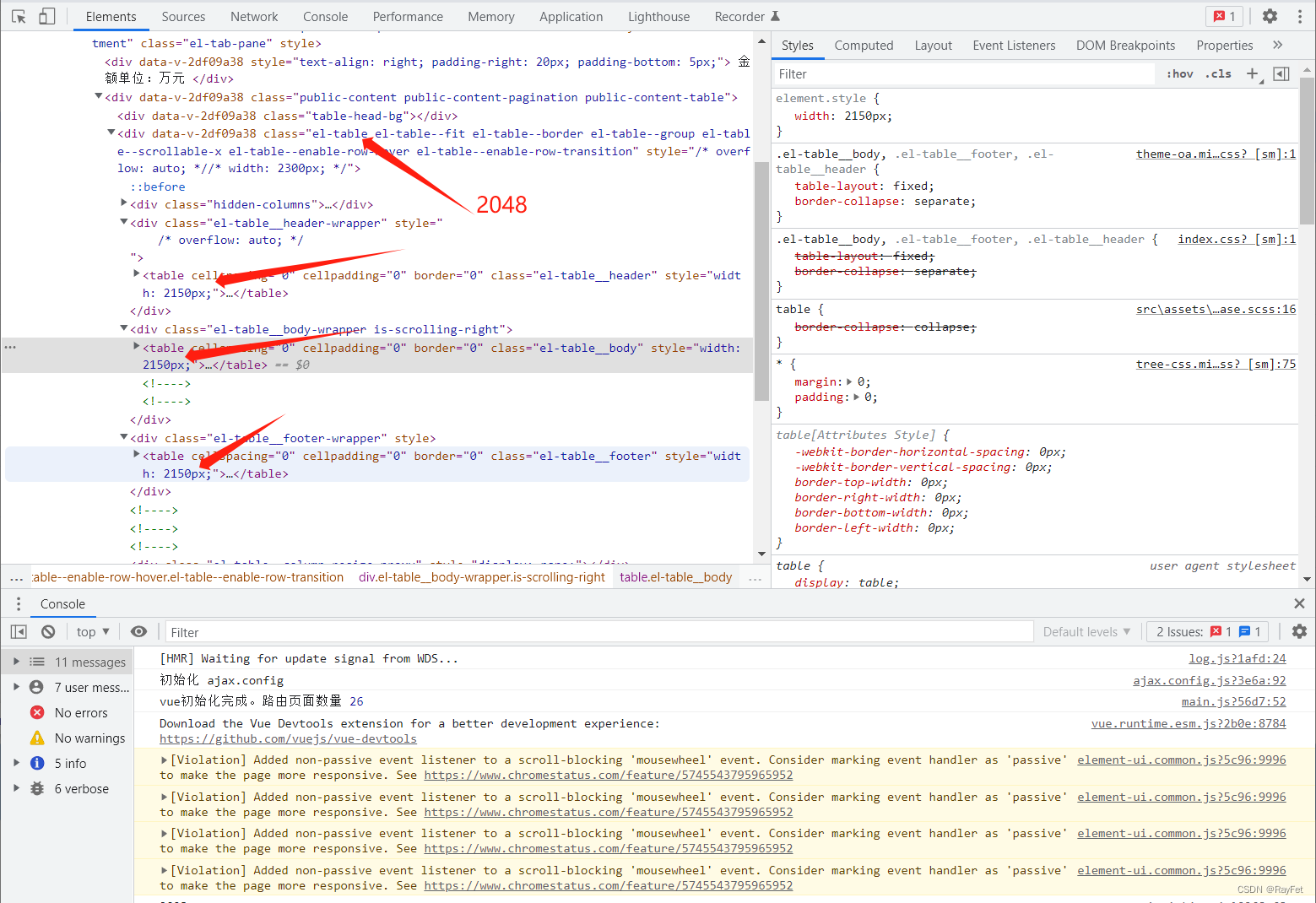
但是内部有多个内容大于元素框高度或者宽度的时候,就需要统一内容的overflow设置,还有考虑父级overflow。如图2所示。

浏览器最大宽度是2048

解决方案
这三个全部设置为overflow:visible,父级div设置overflow:auto