Python post请求发送的是Form Data的类型
常规的Form Data
大部分的Form Data 可以直接都是可以通过正常的post请求进行提交的
import requests
headers = {
'自己设置的请求头键': '自己设置的请求头键',
'Content-Type': '网页接受的数据类型'
}
form_data = {
'对应的键1':'对应的值1',
'对应的键2':'对应的值2',
}
response = requests.post('需要访问的url地址',data=form_data,headers=headers)
response.close()
特殊的Form Data
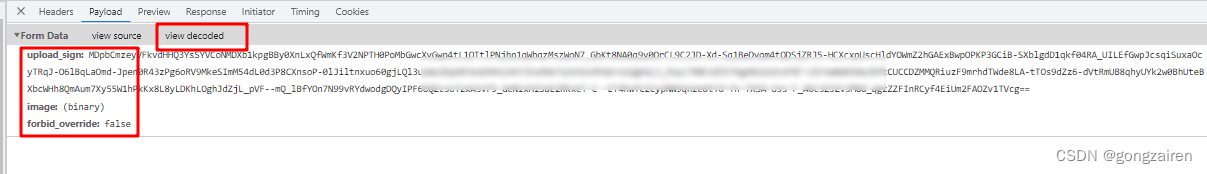
但是有些Form Data 里面的数据是很繁琐的,有一些是以下结构的数据
decode后的数据是看着比较符合json的格式的

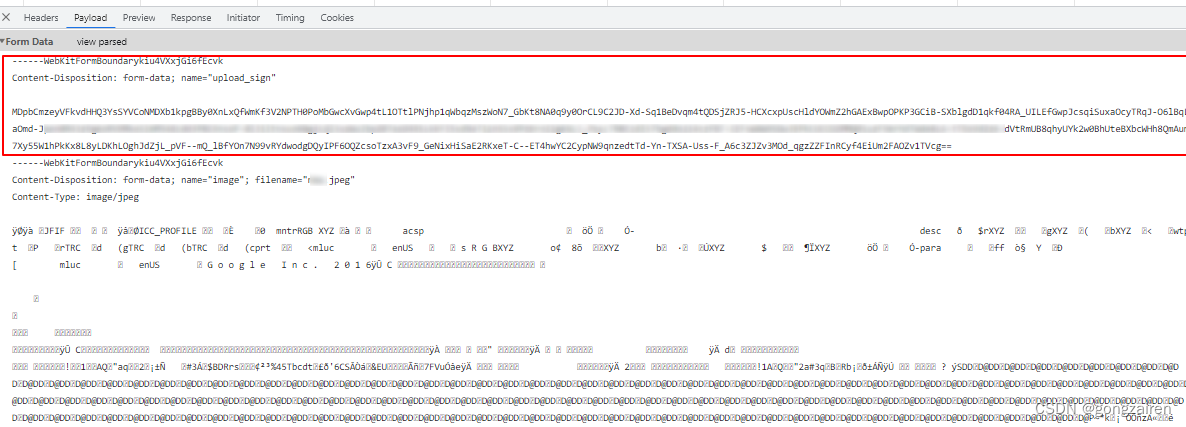
但是点击【view source】后就发现其根本不是常规的数据,下图就是source数据的样子
每一个参数,都会已一定固定的格式为开头
例如:
------WebKitFormBoundaryxxxxxxx
Content-Disposition: form-data; name="upload_sign"

如果是这样的参数,那就不能用上面提及的方法去发送post请求
解决的办法
通过【MultipartEncoder】库来创建一个form_data对象
安装第三方库 requests-toolbelt,注意是 - (是减号,不是下划线)才能搜出来
import random
import string
from requests_toolbelt import MultipartEncoder
headers = {
'自己设置的请求头键': '自己设置的请求头键',
}
# 准备需要post的数据
request_data = {
'upload_sign': signature,
'forbid_override': 'false',
# 携带文件
# 示例:"file":('file_name', open('file_path', 'rb'), 'file_content_type')
'file': ("文件名称", "二进制文件数据",'文件类型'),
}
# 这个按照自己需要的来设置
boundary = '----WebKitFormBoundary1hdxbOXZ2CT7I7gW'
# 也可以每次都随机
boundary = f'----WebKitFormBoundary{"".join(random.choices(string.ascii_letters + string.digits, k=16))}'
form_data = MultipartEncoder(fields=request_data, boundary=boundary)
headers['Content-Type'] = form_data.content_type
response = requests.post('需要访问的url地址',data=form_data,headers=headers)
response.close()