通过day.js获取一个月有多少天,生成日历
项目场景:
项目中需要实现一个月日历的功能,通过dayjs进行封装实现获取一个月共有多少天,通过获取到的数据渲染生成日历
功能流程
- 根据输入的时间,利用
dayjs获取每月第一天及最后一天 - 在
while循环中使用isBefore方法,生成当月数据 - 通过dayjs中的
day()方法获取星期,根据星期添加日历中上月天数 - 日历中下月天数通过
42减去 dayjs中daysInMonth()方法加上月天数 - 最后将
moment格式日期进行格式化处理
代码实现
//e:`2023-1`
const getMonth = e => {
const startDay = dayjs(e).startOf('month');
const endDay = dayjs(e).endOf('month');
let list = [];
let currentDay = startDay;
while (currentDay.isBefore(endDay)) {
list.push({ day: currentDay });
currentDay = currentDay.add(1, 'day');
}
//上个月补充
let week = list[0].day.day();
if (week == 0) {
week = 7;
}
for (let i = 1; i < week; i++) {
// ishow:区分是否是本月日期
list.unshift({ day: startDay.add(-i, 'day'),isShow:false });
}
//下个月补充 42:日历中的六周 * 一周七天
let nextWeek = 42 - (dayjs(e).daysInMonth() + week - 1);
for (let i = 1; i <= nextWeek; i++) {
// ishow:区分是否是本月日期
list.push({ day: endDay.add(i, 'day'), isMonth: false })
}
list.forEach(item => {
let str = item.day.$d.toLocaleDateString().replaceAll('/', '-');
item.time = dayjs(str).format("YYYY-MM-DD")
});
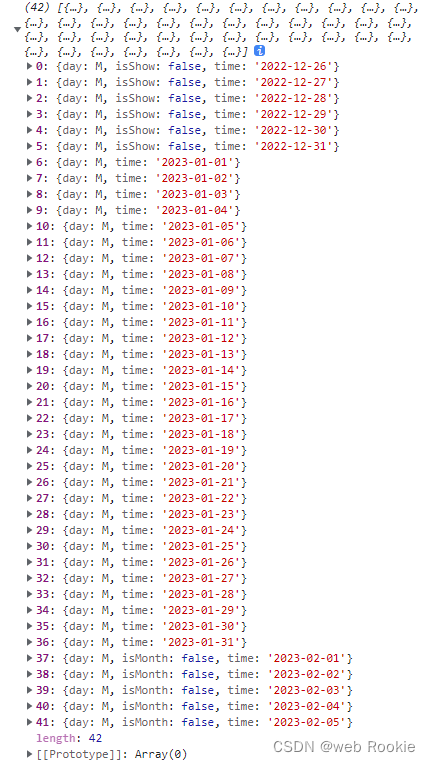
console.log("本月天数",list)
return list
};
效果展示