Django项目实战-课堂投票系统(附源码+论文)
大家好!我是程序员一矾,感谢您阅读本文,欢迎一键三连哦。
python195框架的课堂投票系统演示
🎀 当前专栏:基于Python的毕业设计
精彩专栏推荐👇🏻👇🏻👇🏻
源码及文档下载地址:
https://download.csdn.net/download/m0_46388260/87961474
目录
一、项目简介
本文介绍了一款基于Django框架开发的课堂投票系统,该系统能够为老师提供一个简单易用的平台来发布投票主题,并允许学生使用电脑参与投票。通过使用系统,老师可以更好地了解学生的认知,及时调整课程内容和教学方法。而对于学生而言,该系统提供了一个互动式的课堂环境,增强了他们的学习兴趣和参与性。此外,该系统还支持对投票结果进行实时的统计和分析,从而为学生和老师提供更多的参考意见。
该课堂投票系统还采用了Python编程语言和MySQL数据库技术,Python语言优秀的代码可读性和高效的开发速度,使得系统的开发更加快捷、便捷。而使用MySQL数据库技术,使系统得以实现数据的高效查询和存储,保证了系统的数据安全性和稳定性。通过集成这些技术,该系统具备了更加优越的性能和更加完善的功能,实现了教师与学生之间的快速互动和信息交流,为教育教学工作提供了更加全面的支持和服务。
二、系统设计
2.1软件功能模块设计
系统模块设计是指在软件开发中,针对系统中不同的功能需求,将不同的模块进行划分和设计的过程。它主要包括对不同功能模块的设计、实现、测试以及维护等环节。在整个软件开发过程中,模块设计是非常重要的一环,合理的模块设计可以提高软件开发效率,降低软件开发的复杂度,保证软件质量和稳定性。根据前期所做需求分析结果,本次系统主要功能模块设计如下:
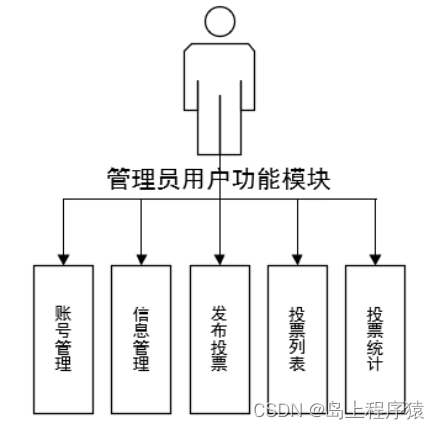
(1)系统管理员(教师)模块

账号管理:管理员可以在此模块中,对系统内完成注册的管理员或用户角色,进行修改或删除操作。
信息管理:管理员在信息管理模块,可以查看注册用户的个人信息,并对信息进行校对,不符合要求的可直接进行删除操作。
发布投票:管理员可输入投票的主题、内容等详细信息,编辑选项文本,输入完成后即可发布投票。
投票列表:管理员可在此处查看历史投票发布记录,选择任意投票主题进行修改或删除操作。
投票统计:管理员可在投票分析模块,查看不同投票主题的票数分析结果,包括不限于投票男女比例、区域分布等。
另外,由于Django框架的课题投票系统中的管理员角色具有较高的权限和责任,需要特别关注系统的安全性和稳定性,充分利用框架提供的各类安全特性,防止系统受到恶意攻击。同时,需要考虑管理员主观因素和人为失误等问题,设置各种操作记录和日志记录,以便对系统操作情况进行监控和追踪,防止误操作造成的损失。
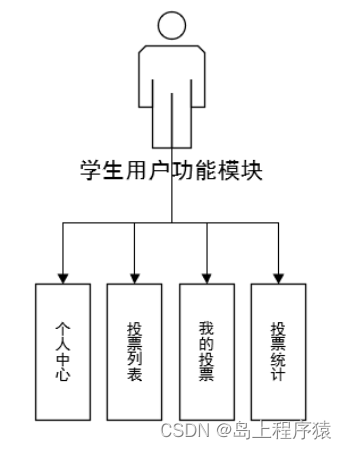
(2)学生用户模块

个人中心:在个人中心模块,用户可进一步完善个人信息、重置系统密码。
投票列表:学生可在投票列表模块中,浏览系统发布的历史投票记录,并可参与正在进行的投票主题。
我的投票:学生可在我的投票模块中,查询本人已参加过的投票信息,并可查看对应投票主题详情。
投票设计:学生可在投票分析模块,查看不同投票主题的票数分析结果,包括不限于投票男女比例、区域分布等。
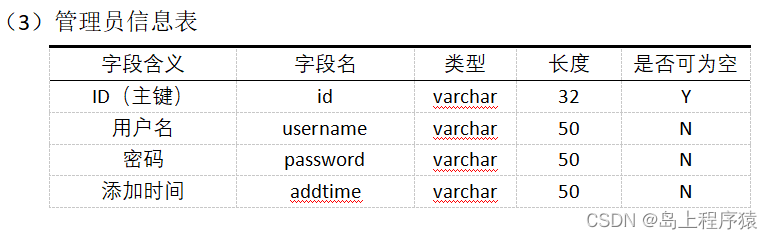
2.2数据库设计


三、系统项目部分截图
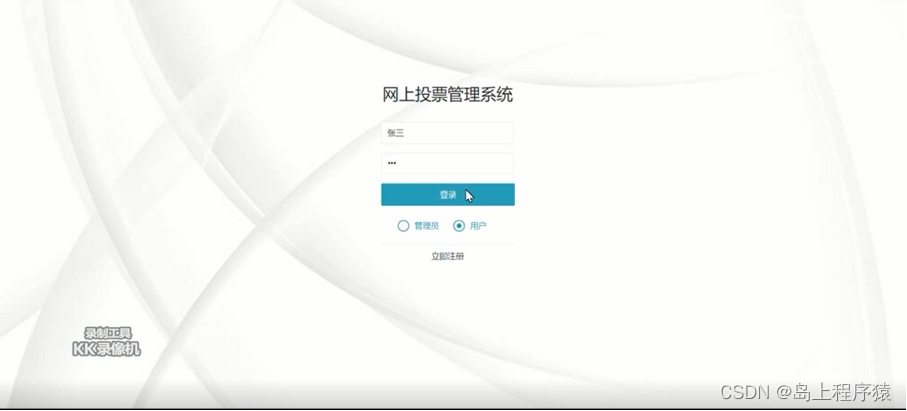
3.1学生角色功能实现
注册登录界面
此处输入账号并设置登录密码,填写用户名、性别、生源地等相关信息即可完成注册登录。

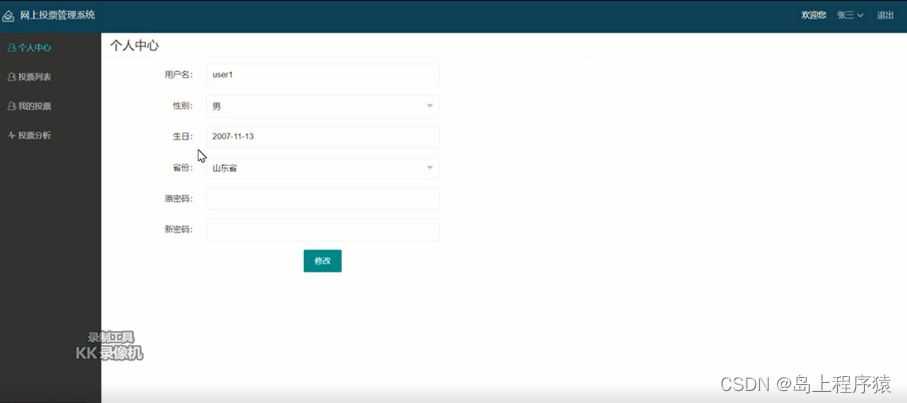
3.2个人中心
在个人中心模块,用户可进一步完善个人信息、重置系统密码。如图4.1.2:
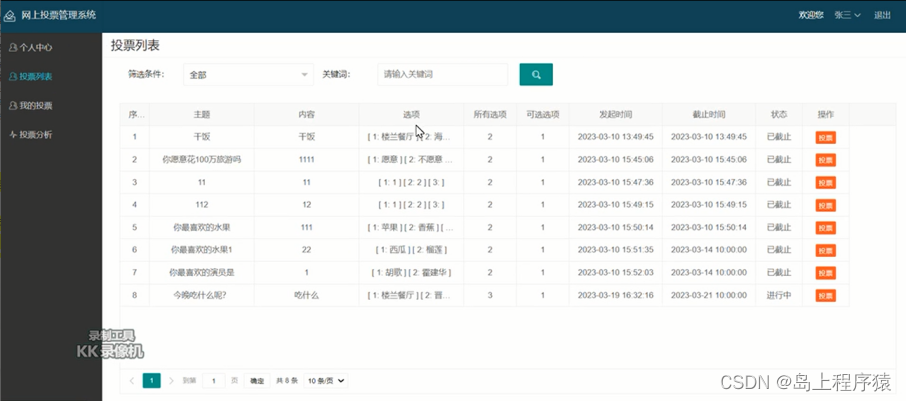
3.3投票列表
学生可在投票列表模块中,浏览系统发布的历史投票记录,并可参与正在进行的投票主题,模块上方的搜索框可供用户直接针对关键字进行搜索。
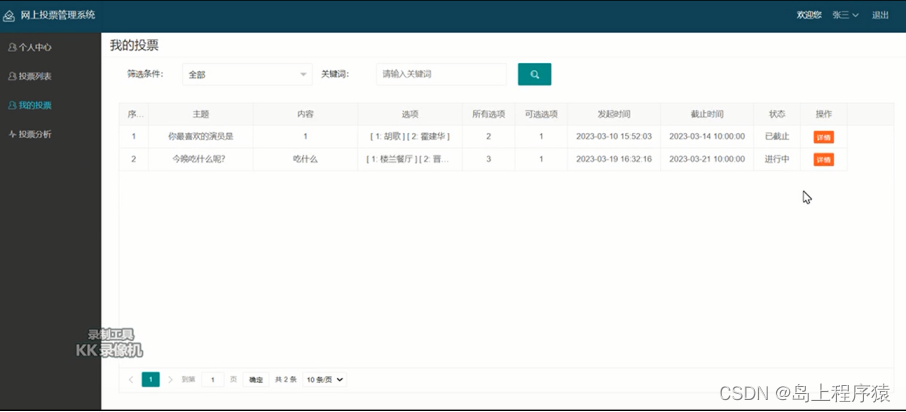
3.4 我的投票
学生可在我的投票模块中,查询本人已参加过的投票信息,并可查看对应投票主题详情,同样支持关键字搜索。
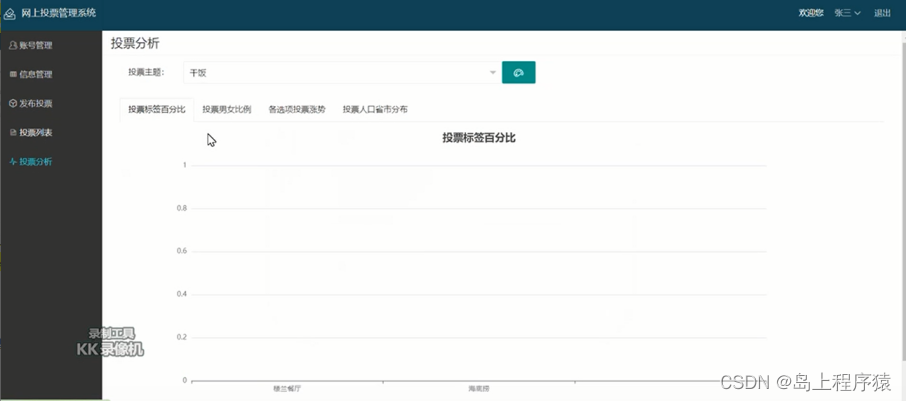
投票分析
学生可在投票分析模块,查看不同投票主题的票数分析结果,包括不限于投票男女比例、区域分布等。
管理员角色功实现
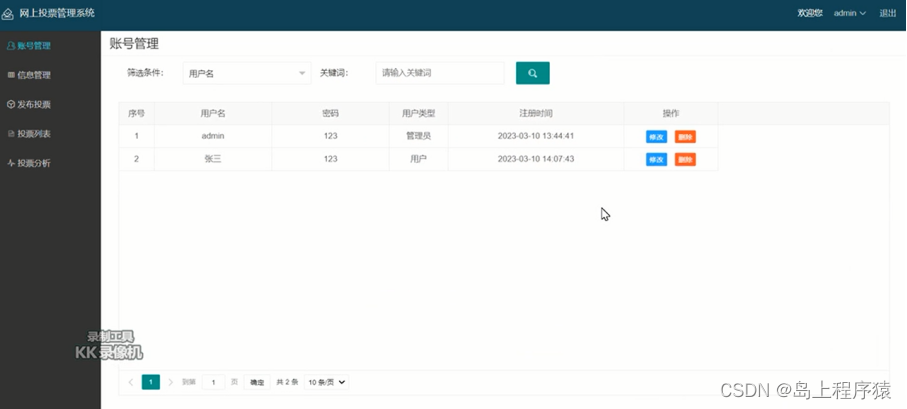
账号管理
管理员可以在此模块中,对系统内完成注册的管理员或用户角色,进行修改或删除操作。
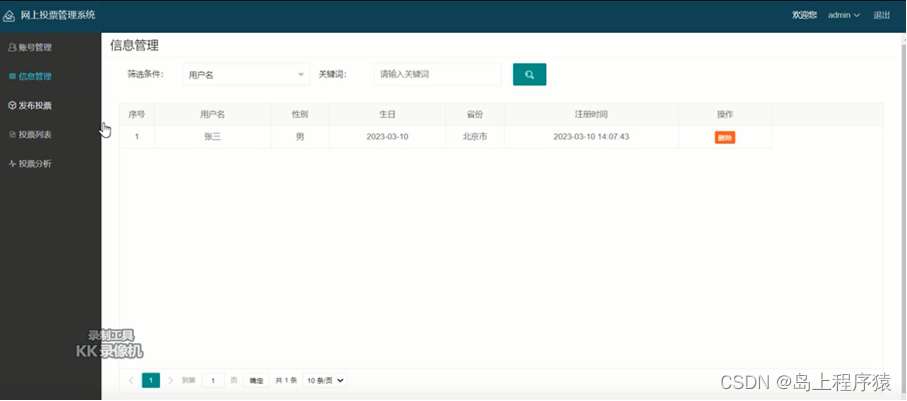
信息管理
管理员在信息管理模块,可以查看注册用户的个人信息,并对信息进行校对,不符合要求的可直接进行删除操作。
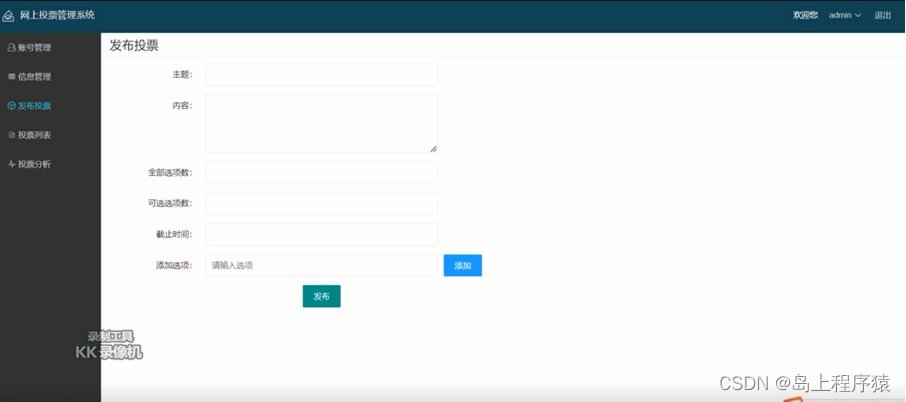
发布投票

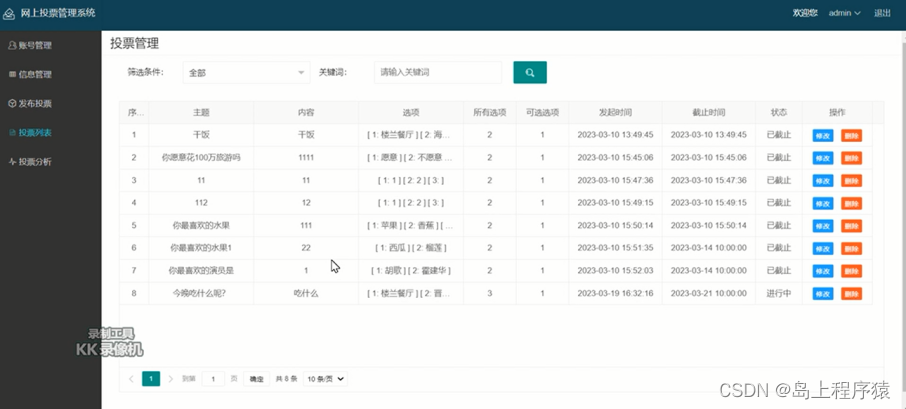
投票列表 ### 投票分析
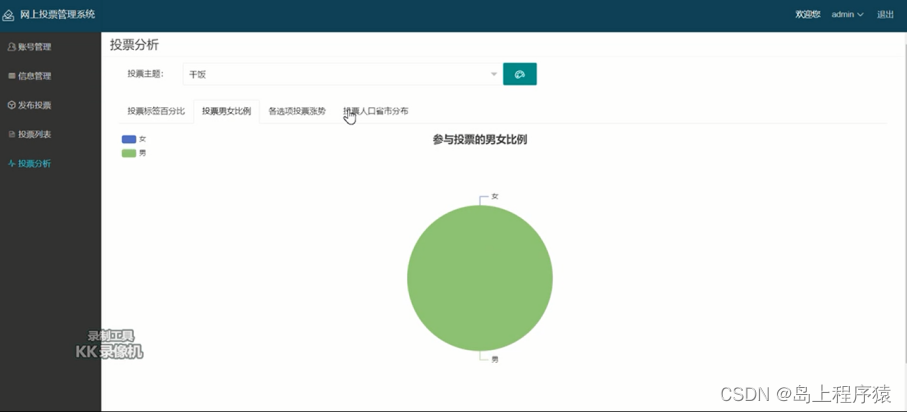
### 投票分析
管理员可在投票分析模块,查看不同投票主题的票数分析结果,包括不限于投票男女比例、区域分布等。

四、论文目录
摘 要 2
Abstract 3
基于Django框架的课题投票系统的设计与实现 3
第1章 引言 3
1.1 课题研究背景及意义 3
1.2 课题研究现状及发展趋势 3
1.2.1国内研究现状 3
1.2.2国外研究现状 3
1.2.3未来发展趋势 4
1.3 课题研究目的 4
1.4 课题研究相关技术 5
1.4.1 MVC架构 5
1.4.2 Django框架简介 5
1.4.3 Python 6
1.4.4 B/S模式 6
第2章 需求分析 6
2.1可行性分析 6
1.4.1硬件可行性 7
1.4.2技术可行性 7
1.4.3安全可行性 7
1.4.4经济可行性 7
2.2 系统需求分析 7
2.3 功能需求分析 8
2.3.1学生需求分析 8
2.3.2管理员需求分析(教师) 9
2.4 非功能需求分析 10
2.4.1安全性需求 10
2.4.2可靠性需求 10
2.4.3可用性需求 11
第3章 系统设计 11
3.1 系统架构设计 11
3.2 主要功能模块设计 12
3.3 界面设计 13
3.4 数据库设计 13
3.4.1 E-R图设计 13
3.4.2数据库表设计 15
第4章 系统呈现 16
4.1 学生角色功能实现 16
4.1.1注册登录界面 16
4.1.2个人中心 16
4.1.3投票列表 17
4.1.4我的投票 17
4.1.5投票分析 18
4.2 管理员角色功实现 18
4.2.1账号管理 18
4.2.2信息管理 19
4.2.3发布投票 19
4.2.4投票列表 20
4.2.5投票分析 20
第5章 系统测试 21
5.1测试目的 21
5.2可用性测试 21
5.3稳定性测试 22
5.4兼容性测试 23
5.5安全性测试 23
5.6测试结果 23
第6章 结语 23
参考文献 25
致 谢 26
五、部分核心代码
"""
Django settings for website website.
Generated by 'django-admin startproject' using Django 3.2.8.
For more information on this file, see
https://docs.djangoproject.com/en/3.2/topics/settings/
For the full list of settings and their values, see
https://docs.djangoproject.com/en/3.2/ref/settings/
"""
import os
from pathlib import Path
# Build paths inside the website like this: BASE_DIR / 'subdir'.
BASE_DIR = Path(__file__).resolve().parent.parent
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/3.2/howto/deployment/checklist/
# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = 'django-insecure-tp!-oba8k_&by9pw3twb9gnt!2p*llm+q$b0*g!m9k+@myc@e+'
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True
ALLOWED_HOSTS = ['*']
# Application definition
INSTALLED_APPS = [
'simpleui',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'index',
'user',
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
# TODO
# project需修改项目名称
ROOT_URLCONF = 'website.urls'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
# TODO
# project需修改项目名称
WSGI_APPLICATION = 'website.wsgi.application'
# 数据库配置信息
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'vote',
'USER': 'root',
'PASSWORD': '123456',
'HOST': '127.0.0.1',
'PORT': '3306'
}
}
# Password validation
# https://docs.djangoproject.com/en/3.2/ref/settings/#auth-password-validators
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# 系统语言
LANGUAGE_CODE = 'zh-hans'
# 系统时区
TIME_ZONE = 'Asia/Shanghai'
USE_I18N = True
USE_L10N = True
CORS_ORIGIN_ALLOW_ALL = True # 允许所有域名跨域(优先选择)
CORS_ALLOW_CREDENTIALS = True # 允许携带cookie:
# 配置管理平台样式
SIMPLEUI_CONFIG = {
# 是否使用系统默认菜单,自定义菜单时建议关闭。
'system_keep': False,
# 用于菜单排序和过滤, 不填此字段为默认排序和全部显示。空列表[] 为全部不显示.
'menu_display': ['权限认证', '管理', '管理', '管理'],
# 设置是否开启动态菜单, 默认为False. 如果开启, 则会在每次用户登陆时刷新展示菜单内容。
# 一般建议关闭。
'dynamic': False,
'menus': [
{
'app': 'auth',
'name': '权限认证',
'icon': 'fas fa-user-shield',
'models': [
{
'name': '用户列表',
'icon': 'fa fa-user',
'url': 'auth/user/'
},
{
'name': '用户组',
'icon': 'fa fa-th-list',
'url': 'auth/group/'
}
]
},
{
'name': '管理',
'icon': 'fa fa-car',
'models': [
{
'name': '列表',
# 注意url按'/admin/应用名小写/模型名小写/'命名。
'url': '/admin/user/course',
'icon': 'fa fa-car'
},
]
},
{
'name': '管理',
'icon': 'fa fa-th-list',
'models': [
{
'name': '列表',
# 注意url按'/admin/应用名小写/模型名小写/'命名。
'url': '/admin/user/teacher',
'icon': 'fa fa-user'
},
]
},
{
'name': '管理',
'icon': 'fa fa-th-list',
'models': [
{
'name': '列表',
# 注意url按'/admin/应用名小写/模型名小写/'命名。
'url': '/admin/user/banji',
'icon': 'fa fa-image'
},
]
},
{
'name': '管理',
'icon': 'fa fa-th-list',
'models': [
{
'name': '列表',
# 注意url按'/admin/应用名小写/模型名小写/'命名。
'url': '/admin/user/xueyuan',
'icon': 'fa fa-image'
},
]
},
{
'name': '用户管理',
'icon': 'fa fa-users',
'models': [
{
'name': '用户信息',
'url': '/admin/user/user',
'icon': 'fa fa-users'
},
]
},
]
}
# 配置静态文件路径
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static')
]
# 上传图片地址
MEDIA_ROOT = os.path.join(BASE_DIR)
DEFAULT_AUTO_FIELD = 'django.db.models.BigAutoField'