HTML5网页设计小案例:网页导航栏的设计
什么是导航栏,按我的理解就是位于网页顶部或者侧边一组链接或者按钮,用来指导大家找到网页的不同板块,大家可以一目了然的找到自己想看的板块内容。今天我们设计一个位于网页顶部的的导航栏。按我的生活经验来说,网页的顶部导航栏设计偏多,侧边导航栏偏设计偏少。
下面就让我们一步一步设计与实现一个购物网页的导航栏吧。
1 网页的总体设计
介绍:设置好网页的尺寸和背景颜色以及让网页居中显示。
代码块如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="css/111.css" />
</head>
<body>
<div id="aa">
</div>
</body>
</html>
#aa{
width: 1050px;
height: 800px;
margin: 0 auto;
text-align: center;
background-color: #F0F8FF;
/*
text-align: center;div大盒子居中显示
background-color: #F0F8FF;背景颜色
margin: 0 auto;实际效果为左右居中
*/
}
代码运行效果如下:

2 网页导航栏的设计
1)导航栏区域的设计
介绍:在网页顶部划定一个区域,用来放置导航栏,包括尺寸与背景颜色的设计
代码块如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="css/111.css" />
</head>
<body>
<div id="aa">
<div id="bb">
</div>
</div>
</body>
</html>
#bb{
width: 1050px;
height: 55px;
line-height: 50px;
text-align: center;
background-color: #87CEEB;
margin: 0 auto;
/*
line-height: 50px;
字体行距为50px
}*/
}代码运行效果如下:

2)导航栏内容的设计
介绍:导航栏本质就是超链接的集合。
代码块如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="css/111.css" />
</head>
<body>
<div id="aa">
<div id="bb">
<a href="#">首页</a>
<a href="#">商品</a>
<a href="#">分类</a>
<a href="#">会员</a>
<a href="#">售后</a>
</div>
</div>
</body>
</html>
a{
text-decoration: none;
width: 100px;
height: 50px;
text-align: center;
background-color: green;
line-height: 50px;
color:white;
display: inline-block;
}
/*
aa{
text-decoration: none;消除超链接的下划线
width: 100px;
height: 50px;
text-align: center; 字体居中显示
background-color: green; 背景颜色
line-height: 50px; 字体行距
color:white; 字体颜色
display: inline-block; 转换为行内块元素
}*/
a:hover{
background-color: indianred;
color:#F0F8FF
}
/*
超链接鼠标悬浮改变字体颜色以及背景颜色
a:hover{
background-color: indianred;
color: #F0F8FF;
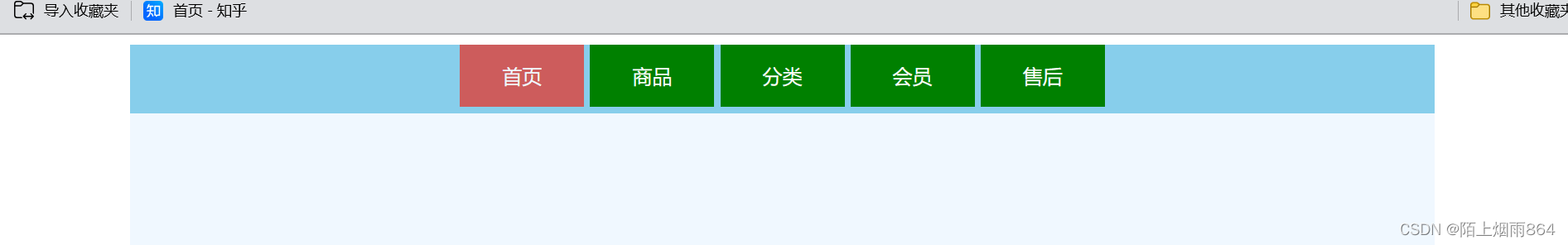
}*/代码运行效果如下:

说明:首页超链接颜色为鼠标悬停效果显示。
3网页全部源码
1)HTML5代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="css/111.css" />
</head>
<body>
<div id="aa">
<div id="bb">
<a href="#">首页</a>
<a href="#">商品</a>
<a href="#">分类</a>
<a href="#">会员</a>
<a href="#">售后</a>
</div>
</div>
</body>
</html>
2)CSS3代码如下:
#aa{
width: 1050px;
height: 800px;
margin: 0 auto;
text-align: center;
background-color: #F0F8FF;
/*
text-align: center;div大盒子居中显示
background-color: #F0F8FF;背景颜色
margin: 0 auto;实际效果为左右居中
*/
}
#bb{
width: 1050px;
height: 55px;
line-height: 50px;
text-align: center;
background-color: #87CEEB;
margin: 0 auto;
/*
line-height: 50px;
字体行距为50px
}*/
}
a{
text-decoration: none;
width: 100px;
height: 50px;
text-align: center;
background-color: green;
line-height: 50px;
color:white;
display: inline-block;
}
/*
a{
text-decoration: none;消除超链接的下划线
width: 100px;
height: 50px;
text-align: center; 字体居中显示
background-color: green; 背景颜色
line-height: 50px; 字体行距
color:white; 字体颜色
display: inline-block; 转换为行内块元素
}*/
a:hover{
background-color: indianred;
color:#F0F8FF
}
/*
超链接鼠标悬浮改变字体颜色以及背景颜色
a:hover{
background-color: indianred;
color: #F0F8FF;
}*/
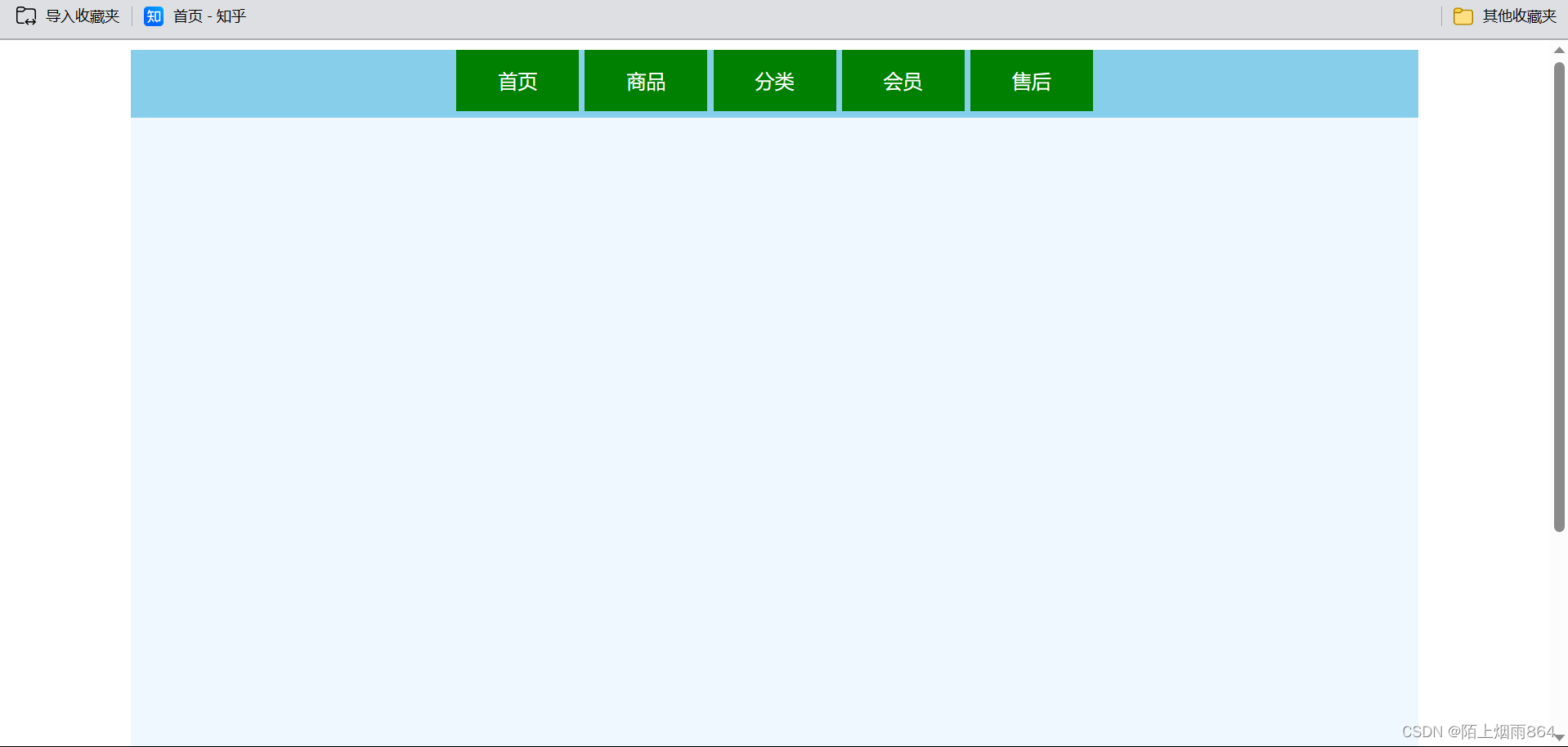
代码运行效果图如下:
 4 总结
4 总结
案例模仿了购物网页的导航栏设置,鼠标悬停在导航内容上会有页面背景颜色和字体颜色改变的效果,导航栏居中显示可以方便网页访问者快速找到相对应的内容板块。淡雅小清新的配色会使页面看起来清爽不少。