vite+ vue3项目添加electron,并electron打包教程,以及electron代码热重载页面
目录
1.安装electron,通过npm下载electron 需要全局安装
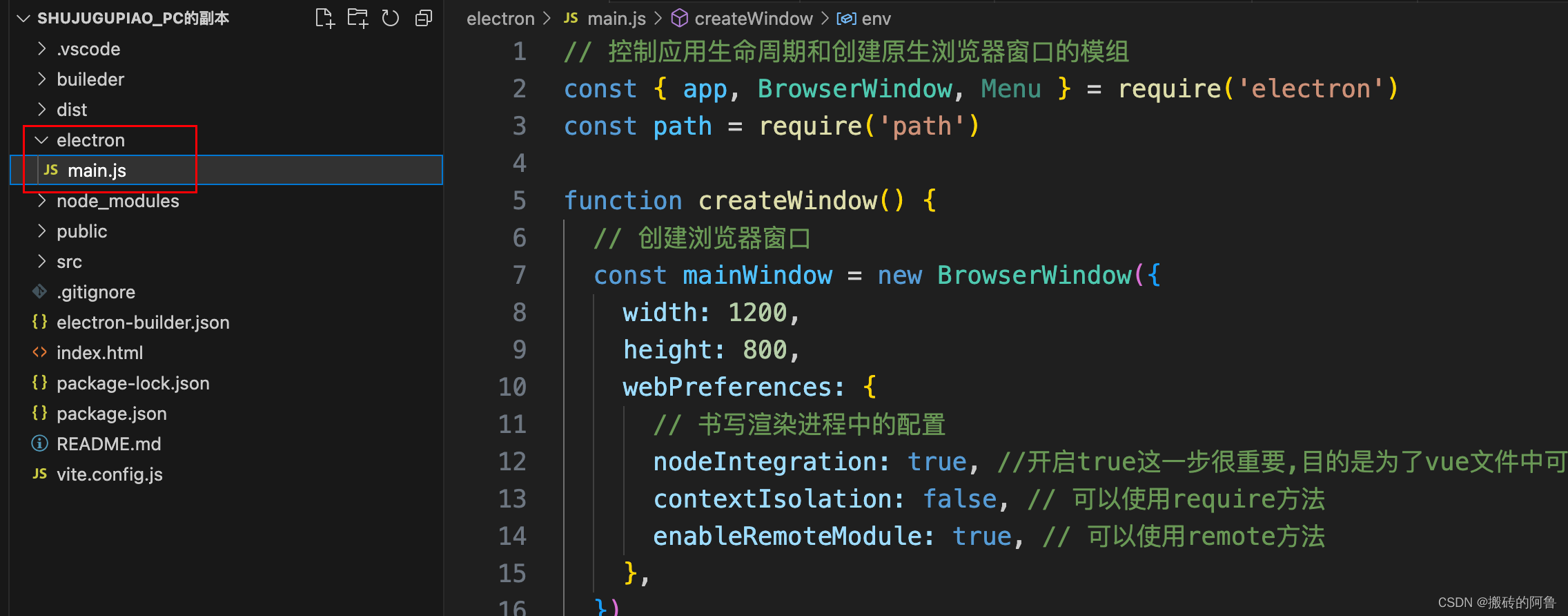
2.在根目录中新建一个electron文件夹,在文件夹中新建main.js
4.在electronx文件夹下的main.js中加入以下代码
前提条件,新建好vite+vue3项目。创建vite+vue3项目教程
1.安装electron,通过npm下载electron 需要全局安装
npm i -s electron -D2.在根目录中新建一个electron文件夹,在文件夹中新建main.js

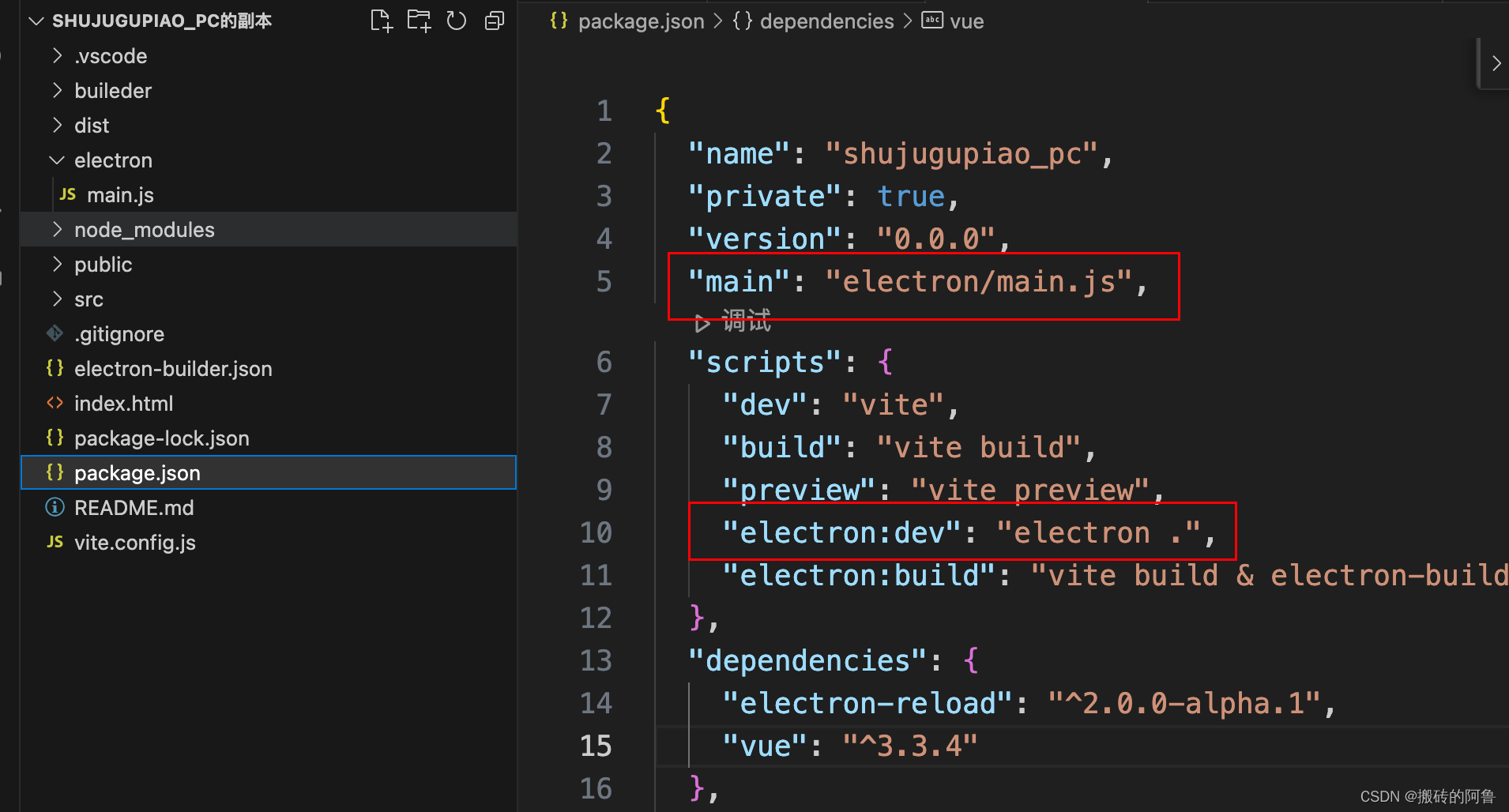
3.修改package.json文件
- 删除type字段,不然运行会报错
- 然后添加"main": "electron/main.js","electron/main.js"为electron文件中main的路径
- 在scripts字段中添加启动electron的命令,"electrone:dev": "electron ."

4.在electronx文件夹下的main.js中加入以下代码
// 控制应用生命周期和创建原生浏览器窗口的模组
const { app, BrowserWindow, Menu } = require('electron')
const path = require('path')
// process.env['ELECTRON_DISABLE_SECURITY_WARNINGS'] = true // 关闭控制台的警告
function createWindow() {
// 创建浏览器窗口
const mainWindow = new BrowserWindow({
width: 1200,
height: 800,
webPreferences: {
// 书写渲染进程中的配置
nodeIntegration: true, //开启true这一步很重要,目的是为了vue文件中可以引入node和electron相关的API
contextIsolation: false, // 可以使用require方法
enableRemoteModule: true, // 可以使用remote方法
},
})
// 监听html
mainWindow.loadFile(path.resolve(__dirname, '../dist/index.html'))
}
// 这段程序将会在 Electron 结束初始化
// 和创建浏览器窗口的时候调用
// 部分 API 在 ready 事件触发后才能使用。
app.whenReady().then(() => {
createWindow()
app.on('activate', function () {
// 通常在 macOS 上,当点击 dock 中的应用程序图标时,如果没有其他
// 打开的窗口,那么程序会重新创建一个窗口。
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
// 除了 macOS 外,当所有窗口都被关闭的时候退出程序。 因此,通常对程序和它们在
// 任务栏上的图标来说,应当保持活跃状态,直到用户使用 Cmd + Q 退出。
app.on('window-all-closed', function () {
if (process.platform !== 'darwin') app.quit()
})现在启动程序npm run electrone:dev会得到一片空白,展示如下页面,因为现在监听的是vue打包后的dist文件夹中的index.html
5.配置加载代码热更新
- 下载electron-reload
npm i electron-reload - 在electron文件下main文件下加入如下代码,
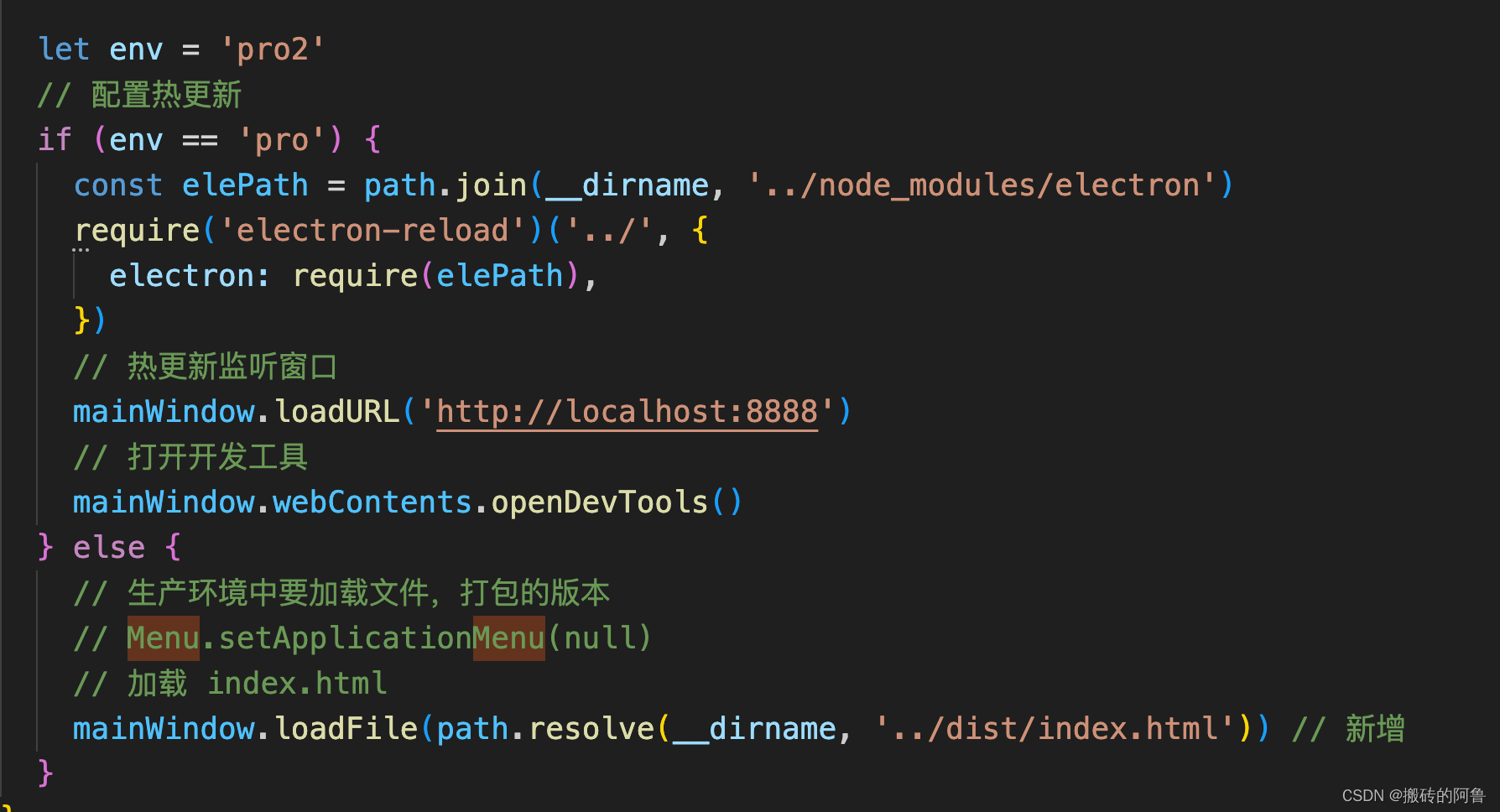
// 配置热更新 let env = 'pro' if (env == 'pro') { const elePath = path.join(__dirname, '../node_modules/electron') require('electron-reload')('../', { electron: require(elePath), }) // 热更新监听窗口 mainWindow.loadURL('http://localhost:8888') // 打开开发工具 mainWindow.webContents.openDevTools() } else { // 生产环境中要加载文件,打包的版本 // Menu.setApplicationMenu(null) // 加载 index.html mainWindow.loadFile(path.resolve(__dirname, '../dist/index.html')) // 新增 } - 全部代码如下
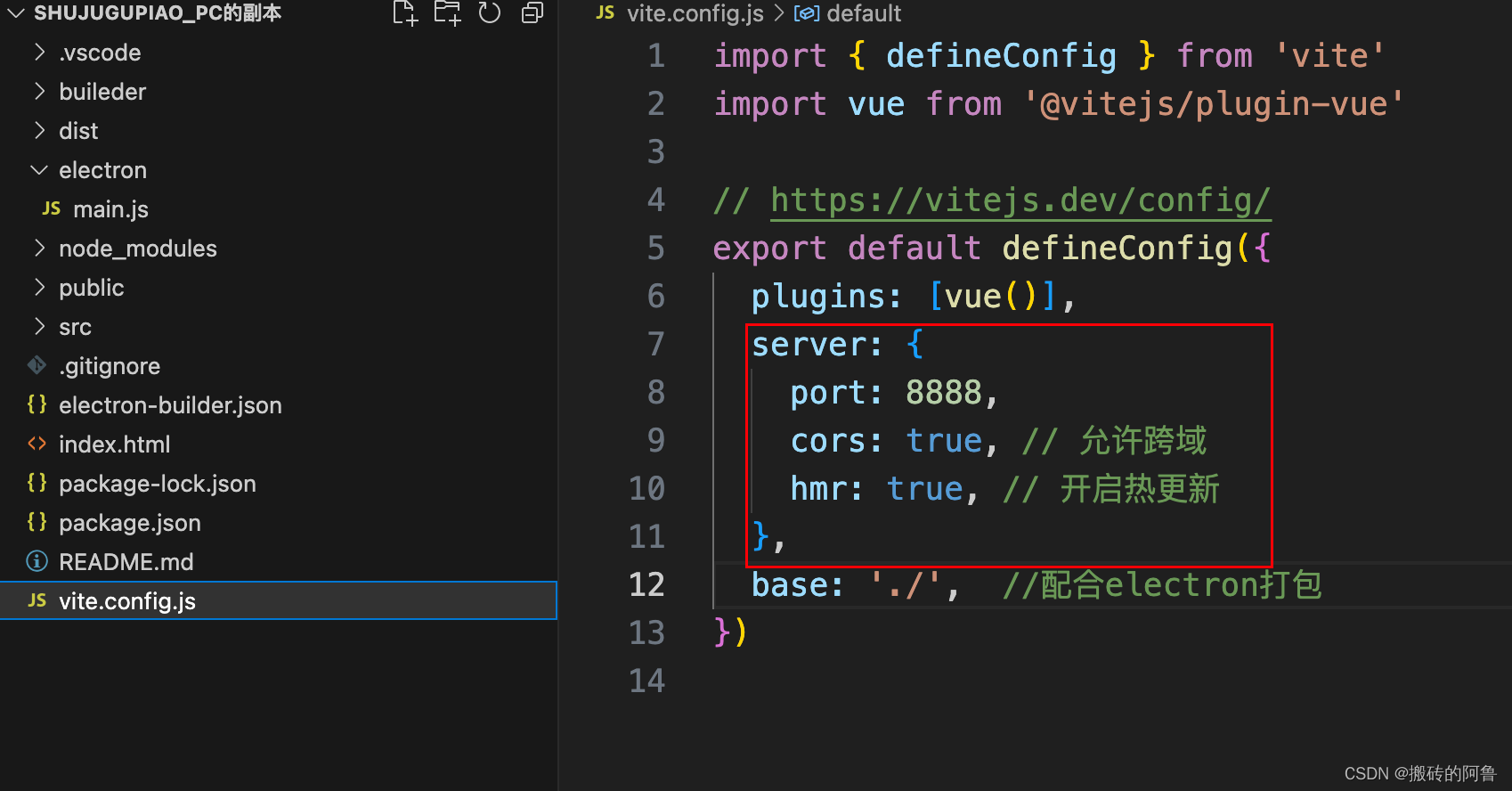
// 控制应用生命周期和创建原生浏览器窗口的模组 const { app, BrowserWindow, Menu } = require('electron') const path = require('path') function createWindow() { // 创建浏览器窗口 const mainWindow = new BrowserWindow({ width: 1200, height: 800, webPreferences: { // 书写渲染进程中的配置 nodeIntegration: true, //开启true这一步很重要,目的是为了vue文件中可以引入node和electron相关的API contextIsolation: false, // 可以使用require方法 enableRemoteModule: true, // 可以使用remote方法 }, }) let env = 'pro2' // 配置热更新 if (env == 'pro') { const elePath = path.join(__dirname, '../node_modules/electron') require('electron-reload')('../', { electron: require(elePath), }) // 热更新监听窗口 mainWindow.loadURL('http://localhost:8888') // 打开开发工具 mainWindow.webContents.openDevTools() } else { // 生产环境中要加载文件,打包的版本 // Menu.setApplicationMenu(null) // 加载 index.html mainWindow.loadFile(path.resolve(__dirname, '../dist/index.html')) // 新增 } } // 这段程序将会在 Electron 结束初始化 // 和创建浏览器窗口的时候调用 // 部分 API 在 ready 事件触发后才能使用。 app.whenReady().then(() => { createWindow() app.on('activate', function () { // 通常在 macOS 上,当点击 dock 中的应用程序图标时,如果没有其他 // 打开的窗口,那么程序会重新创建一个窗口。 if (BrowserWindow.getAllWindows().length === 0) createWindow() }) }) // 除了 macOS 外,当所有窗口都被关闭的时候退出程序。 因此,通常对程序和它们在 // 任务栏上的图标来说,应当保持活跃状态,直到用户使用 Cmd + Q 退出。 app.on('window-all-closed', function () { if (process.platform !== 'darwin') app.quit() })4.其中的env是阀门方便打包成app,开发中热更新就使用env=pro就好了,因为监听的是8888端口,所以我们需要去更改vue的运行端口,在根目录vite.config.js中加入以下代码
server: { port: 8888, cors: true, // 允许跨域 hmr: true, // 开启热更新 },
5.开启两个终端,一个终端运行vue的项目启动 因为我的是默认配置 所以是 npm run dev
另一个终端运行 npm run electrone:dev,这个时候你就发现,代码可以热更新了,一定要先启动vue项目,然后再启动electrone项目,不然页面为空白页没有内容,这样就跑起来项目了

6.打包成APP
1.electron打包需要打包插件,我这里使用的是electron-builder 需要全局安装
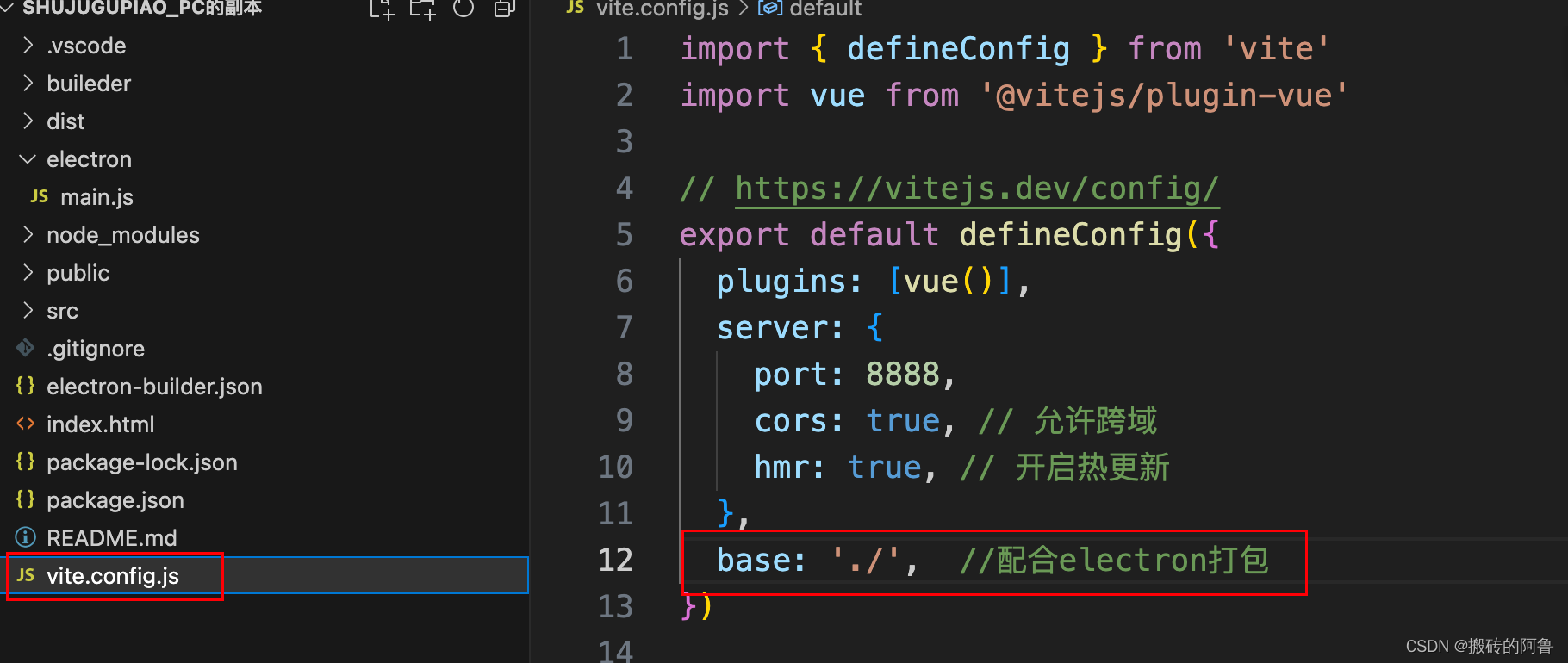
npm i electron-builder -D2.在vite.config.js中更改根路径,新增base
3.在package.json中新增打包命令
"electron:build": "vite build & electron-builder build --config electron-builder.json"4.在src同级目录中新建打包配置文件electron-builder.json,在里面加入以下代码
{
"productName": "app名字",
"files": ["./electron/main.js", "./dist"],
"extraFiles": ["./videos", "./cvideo"],
"directories": {
"output": "./buileder"
}
}5.打包前要在main.js中的env改成非pro 可以是pro2或者其他都可以,不是pro就行

6.运行打包命令
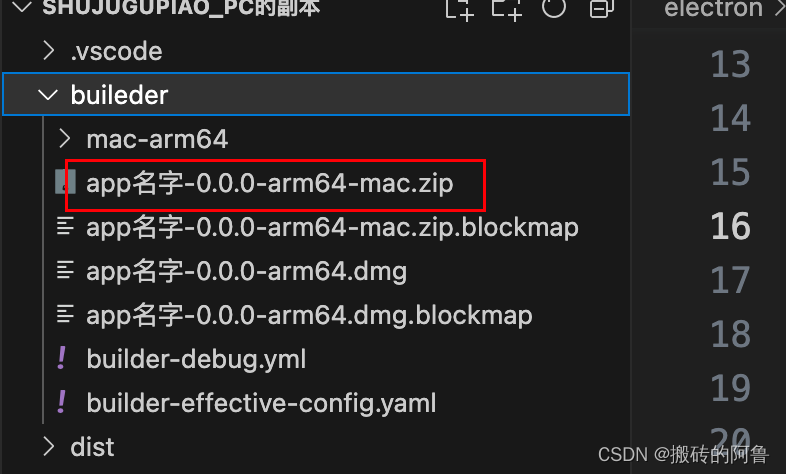
npm run electron:build 7.打包成功后会在目录中生成一个builder文件夹,app就在里面
拿到这个文件,打包就算成功了。
注:打包时如于以下报错,Package "electron" is only allowed in "devDependencies". Please remove it from the "dependencies" section in your package.json. 解决方法:
这个错误信息表示在
package.json文件中,electron应该被列在devDependencies而不是dependencies中。这是因为electron应该只在开发环境中使用,而不是在生产环境中使用。为了解决这个问题,你可以将
electron移动到devDependencies中,然后重新安装依赖项。例如,在你的package.json文件中,你可以将类似下面的行:"dependencies": { "electron": "^13.1.2", ... }更改为:
"devDependencies": { "electron": "^13.1.2", ... }然后在终端中运行
npm install命令来重新安装依赖项。这将确保electron只在开发环境中使用,并且不会在生产环境中被打包到应用程序中。
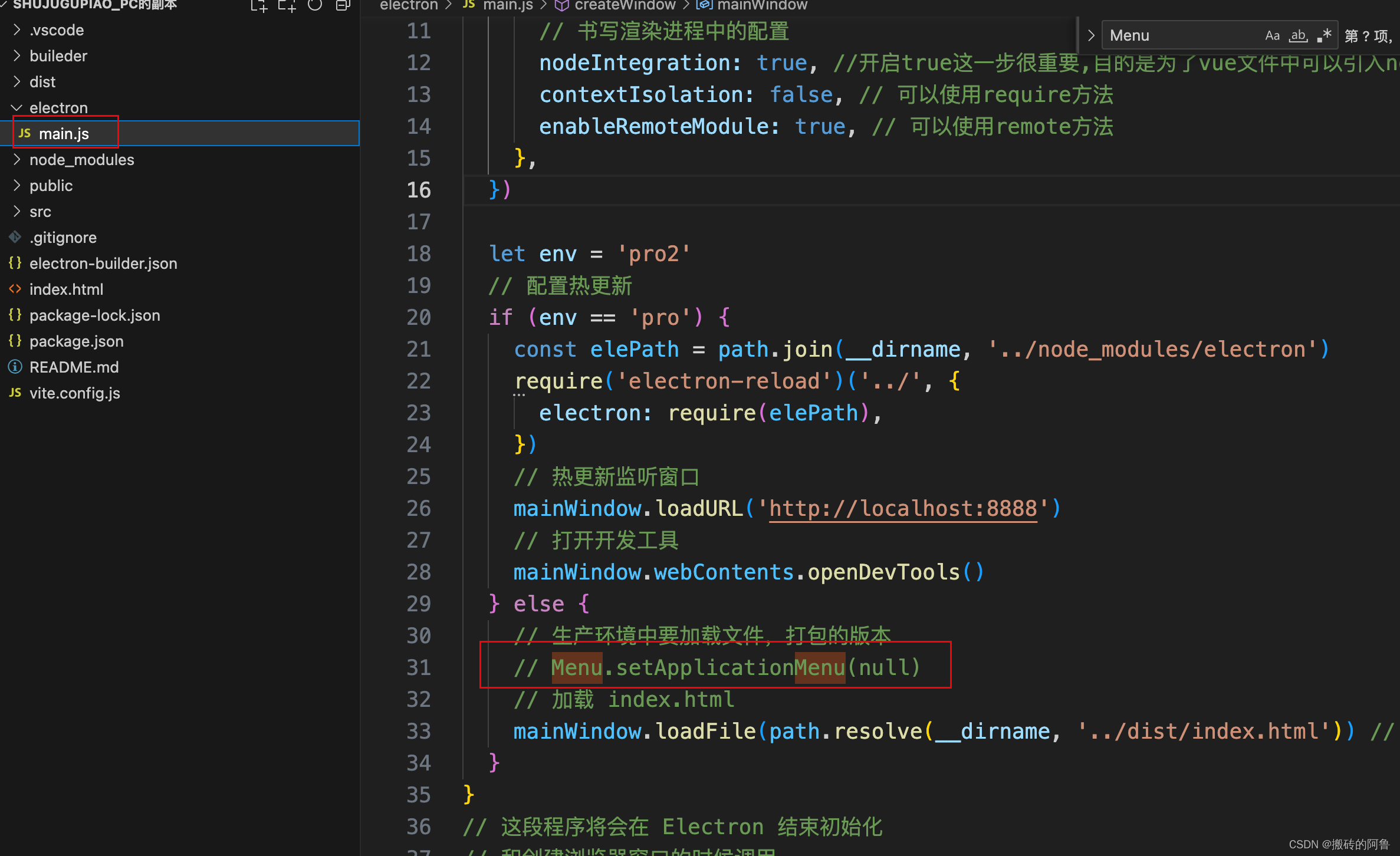
8.控制状态栏是否显示,在main.js中写控制代码:

注:Mac打包成Windows可用文件,Windows打包成Mac可用安装文件
7.自定义窗口最大,最小,关闭按钮
1.在文件electron/main.js中添加事件代码:
// 控制应用生命周期和创建原生浏览器窗口的模组
const { app, BrowserWindow, ipcMain } = require('electron')
const path = require('path')
function createWindow() {
// 创建浏览器窗口
const mainWindow = new BrowserWindow({
width: 1300,
height: 800,
minWidth:1250,
frame: false, // 去掉窗口边框
titleBarStyle: 'hidden', // 隐藏标题栏
webPreferences: {
// 书写渲染进程中的配置
nodeIntegration: true, //开启true这一步很重要,目的是为了vue文件中可以引入node和electron相关的API
contextIsolation: false, // 可以使用require方法
enableRemoteModule: true, // 可以使用remote方法
webSecurity: true, // 禁用 Electron 的安全策略
},
})
let env = 'pro2';
// 配置热更新
if (env == 'pro') {
const elePath = path.join(__dirname,'../node_modules/electron')
require('electron-reload')('../', {
electron: require(elePath),
})
// 热更新监听窗口
mainWindow.loadURL('http://localhost:8888')
// 打开开发工具
mainWindow.webContents.openDevTools()
} else {
// 生产环境中要加载文件,打包的版本
// Menu.setApplicationMenu(null)
// 加载 index.html
// mainWindow.loadURL('http://localhost:8888')
mainWindow.loadFile(path.resolve(__dirname, '../dist/index.html')) // 新增
}
}
// 这段程序将会在 Electron 结束初始化
// 和创建浏览器窗口的时候调用
// 部分 API 在 ready 事件触发后才能使用。
app.whenReady().then(() => {
createWindow()
app.on('activate', function () {
// 通常在 macOS 上,当点击 dock 中的应用程序图标时,如果没有其他
// 打开的窗口,那么程序会重新创建一个窗口。
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
// 除了 macOS 外,当所有窗口都被关闭的时候退出程序。 因此,通常对程序和它们在
// 任务栏上的图标来说,应当保持活跃状态,直到用户使用 Cmd + Q 退出。
app.on('window-all-closed', function () {
if (process.platform !== 'darwin') app.quit()
})
// ipcMain.handle("setIgnoreMouseEvents", (event, ignore) => {
// if (ignore) (win).setIgnoreMouseEvents(true, { forward: true });
// else (win).setIgnoreMouseEvents(false);
// });
// ipcMain.handle("hideWindow", (event) => {
// (win).hide();
// runExec('close') //关闭后台服务
// });
// //自定义最小化
ipcMain.on('window-min', () => {
// 窗口最小化
BrowserWindow.getFocusedWindow().minimize()
})
// //自定义最大化
ipcMain.on('window-max', (event, obj) => {
// 窗口最大化 如果是最大化就取消最大化
if (BrowserWindow.getFocusedWindow().isMaximized()) {
// 取消最大化并设置窗口尺寸
BrowserWindow.getFocusedWindow().unmaximize()
BrowserWindow.getFocusedWindow().setSize(1300, 800)
// obj.max = false
}
// 窗口不是最大化就进行最大化
else {
BrowserWindow.getFocusedWindow().maximize()
// obj.max = true
}
})
// //自定义关闭
ipcMain.on('window-close', () => {
// 窗口关闭
BrowserWindow.getFocusedWindow().close()
app.quit()
})2.在你使用的页面跳用响应事件
<template>
<div @click="min()">缩小</div>
<div @click="max()">放大</div>
<div @click="close()">关闭</div>
</template>
<script setup lang="ts">
const { ipcRenderer } = require('electron')
const min = () => {
//最小化
ipcRenderer.send("window-min"); //window-min要和main.js文件中对应的相同
};
const max = () => {
//最大化
ipcRenderer.send("window-max");
};
const close = () => {
//关闭
ElMessageBox.confirm('当前操作会关闭此程序,是否继续?', {
confirmButtonText: '是',
cancelButtonText: '否',
type: 'warning'
})
.then(() => {
ipcRenderer.send("window-close");
})
.catch(() => {
// catch error
})
};
</script>