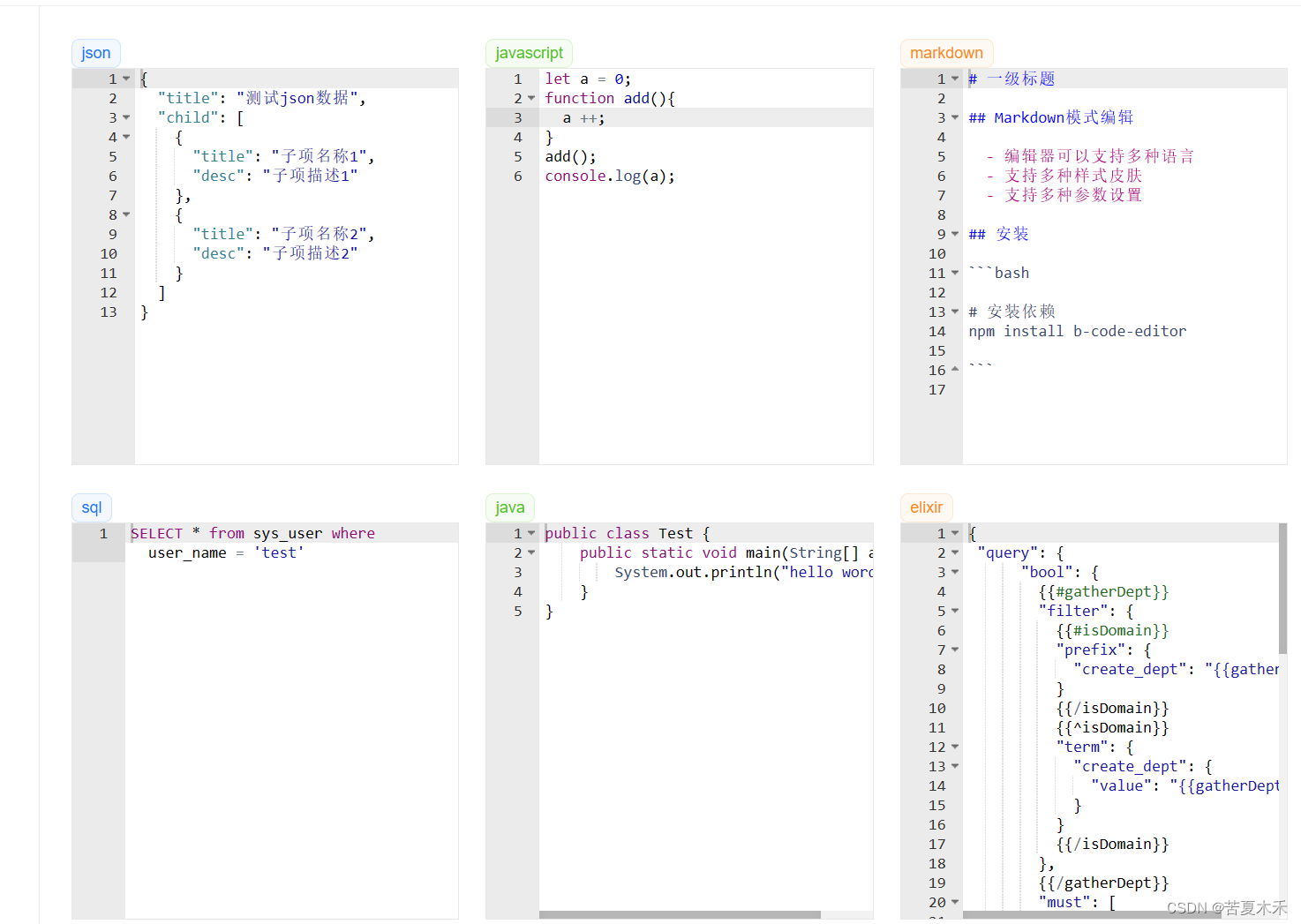
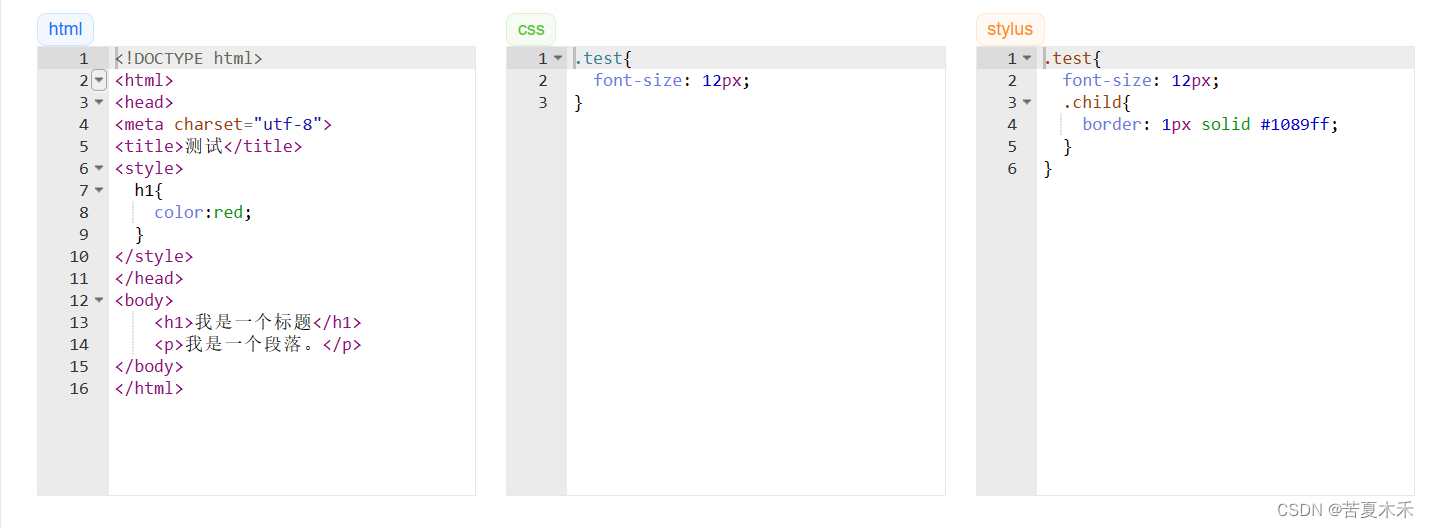
代码编辑器,代码(JSON,js,Markdown,html,css,java,sql)格式化 fei-editor
效果展示



官方文档:
https://ymf930.gitee.io/fei-editor/#/
npm 安装
npm i fei-editor -S
# or
yarn add fei-editor
想要运行下面的示例,除此之外还要安装f-ui-one、brace
引入
在 main.js 中写入以下内容:
import { createApp } from 'vue'
import Editor from 'fei-editor';
import App from './App.vue';
import FUI from 'f-ui-one'
import 'f-ui-one/lib/styles/index.css'
import * as ace from 'brace'
import 'brace/ext/emmet'
import 'brace/ext/language_tools'
import 'brace/mode/json'
import 'brace/snippets/json'
// 引入主题
import 'brace/theme/chrome'
import 'brace/theme/xcode'
import 'brace/theme/clouds'
import 'brace/theme/crimson_editor'
import 'brace/theme/sqlserver'
import 'brace/theme/github'
import 'brace/theme/textmate'
import 'brace/theme/tomorrow'
import 'brace/theme/solarized_light'
import 'brace/theme/cobalt'
import 'brace/theme/dracula'
import 'brace/theme/monokai'
import 'brace/theme/solarized_dark'
import 'brace/theme/terminal'
import 'brace/theme/vibrant_ink'
const app = createApp(App)
app.component(Editor.name, Editor)
app.use(FUI)
app.mount('#app', true)
基础用法示例
<template>
<f-row>
<f-col span="12">
<fei-editor
v-model="jsonStr"
lang="json"
width="100%"
height="300"
:theme="theme"
:readonly="readonly"
:font-size="fontSize"
></fei-editor>
</f-col>
<f-col span="12">
<div class="pl-15">
<div class="pl-15">
<p>
文字大小:
<f-input-number v-model="fontSize" :min="12" :max="16" size="small" />
只读:
<f-switch v-model="readonly" />
</p>
<p>皮肤:
<f-radio-group v-model="theme">
<div>
<f-radio v-for="item in themeList" :key="item" :label="item"></f-radio>
</div>
</f-radio-group>
</p>
<div style="padding: 8px 0;">
<f-button type="primary" @click="modal = true">弹窗编辑</f-button>
<f-button type="primary" @click="handleZip">压缩</f-button>
<f-button type="primary" @click="handleFormat">格式化</f-button>
<f-modal v-model="modal" title="弹窗编辑" transition-name="fade-in-linear">
<fei-editor v-model="jsonStr" height="400"></fei-editor>
</f-modal>
</div>
</div>
</div>
</f-col>
</f-row>
</template>
<script>
const jsonData = {
title: '测试json数据',
child: [
{
title: '子项名称1',
desc: '子项描述1'
},
{
title: '子项名称2',
desc: '子项描述2'
}
]
}
export default {
data() {
return {
jsonStr: JSON.stringify(jsonData, null, 2),
modal: false,
readonly: false,
theme: 'chrome',
fontSize: 12,
themeList: [
'chrome',
'xcode',
'clouds',
'crimson_editor',
'sqlserver',
'github',
'textmate',
'tomorrow',
'solarized_light',
'cobalt',
'dracula',
'monokai',
'solarized_dark',
'terminal',
'vibrant_ink'
],
}
},
methods: {
handleZip() {
this.jsonStr = JSON.stringify(JSON.parse(this.jsonStr), null, 0)
},
handleFormat() {
this.jsonStr = JSON.stringify(JSON.parse(this.jsonStr), null, 2)
}
}
}
</script>
官方文档踩坑吐槽
- 从最初的bin-code-editor到bin-ace-editor,再到这个fei-editor,找了试了好多个,终于管用了
- 官方示例需要引用组件库f-ui-one,这一点没有提及
- 还需要引入brace这个依赖,也没有提及
- 想要实现示例中的切换主题,需要在main.js中引入对应的主题资源,也没有提及
- 这个f-ui-one组件库质量一般,单选框圆都不在正中间,看下图: