如何用CSS做百叶窗特效
今天就教大家如何用css来实现百叶窗特效
基本原理就是
background-size: cover;
定位的使用
话不多说看代码
下面是HTML的代码
<div class="cover">
<ul class="stacks">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>下面是CSS的代码
.cover {
width: 440px;
height: 440px;
overflow: hidden;
position: relative;
}
.cover .stacks{
margin: 0;
padding: 0;
display: flex;
flex-direction: row;
height: 440px;
}
.cover .stacks li{
background-color: #ccc;
flex: 1;
overflow: hidden;
position: relative;
transition: 1s transform ease-in-out;
z-index: 20;
}
.cover .stacks li::after{
content: '';
display: block;
width: 440px;
height: 440px;
background-image: url(自己的图片链接或路径);
background-size: cover;
background-repeat: no-repeat;
position: absolute;
left: 0;
top: 0;
}
.cover .stacks li:nth-child(1){
transition-delay: 0.06s;
}
.cover .stacks li:nth-child(2){
transition-delay: 0.12s;
}
.cover .stacks li:nth-child(3){
transition-delay: 0.18s;
}
.cover .stacks li:nth-child(4){
transition-delay: 0.24s;
}
.cover .stacks li:nth-child(5){
transition-delay: 0.30s;
}
.cover .stacks li:nth-child(6){
transition-delay: 0.36s;
}
.cover .stacks li:nth-child(7){
transition-delay: 0.42s;
}
.cover .stacks li:nth-child(8){
transition-delay: 0.48s;
}
.cover .stacks li:nth-child(9){
transition-delay: 0.54s;
}
.cover .stacks li:nth-child(10){
transition-delay: 0.60s;
}
.cover .stacks li:nth-child(2)::after{
left: -44px;
}
.cover .stacks li:nth-child(3)::after{
left: -88px;
}
.cover .stacks li:nth-child(4)::after{
left: -132px;
}
.cover .stacks li:nth-child(5)::after{
left: -176px;
}
.cover .stacks li:nth-child(6)::after{
left: -220px;
}
.cover .stacks li:nth-child(7)::after{
left: -264px;
}
.cover .stacks li:nth-child(8)::after{
left: -308px;
}
.cover .stacks li:nth-child(9)::after{
left: -352px;
}
.cover .stacks li:nth-child(10)::after{
left: -396px;
}
.cover .stacks:hover li{
transform: translateY(-600px);
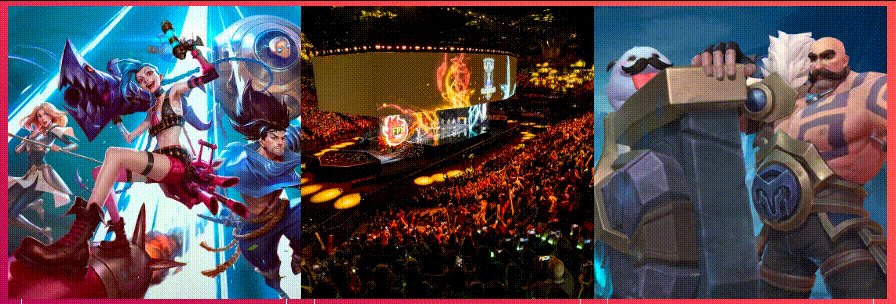
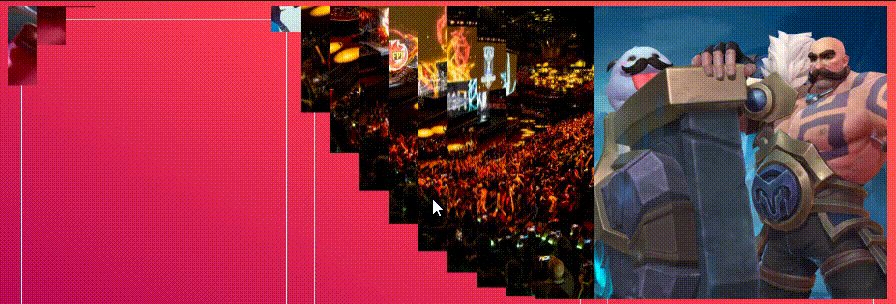
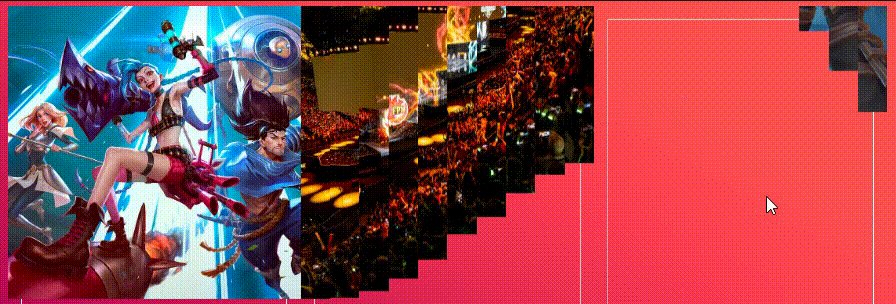
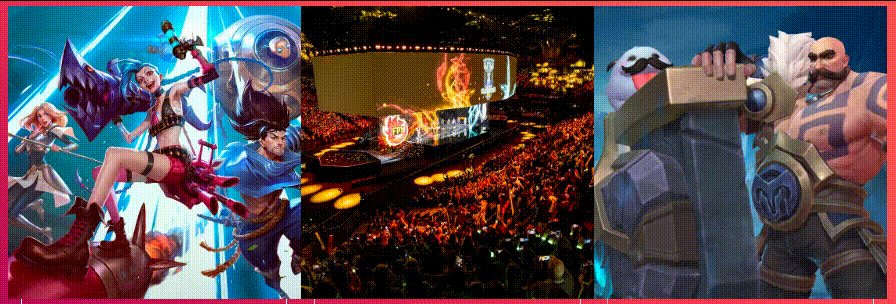
}效果如图