Vue入门学习笔记(1)
这里写目录标题
一、安装工具
首先须安装以下工具:
- vscode(如果下载慢的话建议使用360安装,或者迅雷下载)
- node.js(推荐最新版,自带npm)(如果下载慢的话建议迅雷下载)
- git(推荐安装,如果下载慢的话建议迅雷下载)
二、前置设置
后续命令会大量使用npm,但是npm节点在国外,所以下载可能有问题,所以最好设置一下国内加速。一般加速节点可用:
2.1 淘宝加速
npm config set registry https://registry.npm.taobao.org
验证命令
npm config get registry
如果返回https://registry.npm.taobao.org,说明镜像配置成功。
2.2、华为云加速
npm config set registry https://mirrors.huaweicloud.com/repository/npm/
验证命令
npm config get registry
如果返回https://mirrors.huaweicloud.com/repository/npm/,说明镜像配置成功。
三、安装vue工具
创建vue项目,可使用的工具有vue/cli或者vite。两者的区别就是前者可创建vue2项目,且可以自定义初始化组件,但编译启动较慢。后者作为vue3的专属工具,效率高,不需要设置很多不懂的参数。
下列安装类型均是全局安装,方便快捷,新手建议!!
安装方法非常简单,使用cmd、powershell、或者win11的终端都可以。
3.1 安装vue/cli
npm install -g @vue/cli
3.2 安装vite
npm install vite -g
四、创建项目
首先,创建一个根目录,最好全英文。例如:
D:\OpenCode\VueStudent
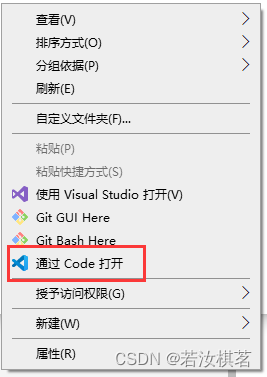
然后用vscode打开

然后在菜单->终端->新建终端

4.1 使用vue/cli创建
vue create vue-demo
4.2 使用vite创建
npm init vite-app vue-demo
以上
vue-demo是项目名称