鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之线性布局容器Row组件
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之线性布局容器Row组件
一、操作环境
操作系统: Windows 10 专业版、IDE:DevEco Studio 3.1、SDK:HarmonyOS 3.1
二、Row组件
沿水平方向布局容器。
子组件
接口
Row(value?:{space?: string | number})
参数
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| space | string | number | 否 | 0 | 横向布局元素间距。 |
属性
| 名称 | 参数类型 | 默认值 | 描述 |
|---|---|---|---|
| alignItems | VerticalAlign.Center | 在垂直方向上子组件的对齐格式。 | |
| justifyContent8+ | FlexAlign.Start | 设置子组件在水平方向上的对齐格式。 |
三、示例
代码
// xxx.ets
@Entry
@Component
struct RowExample {
build() {
Column({ space: 5 }) {
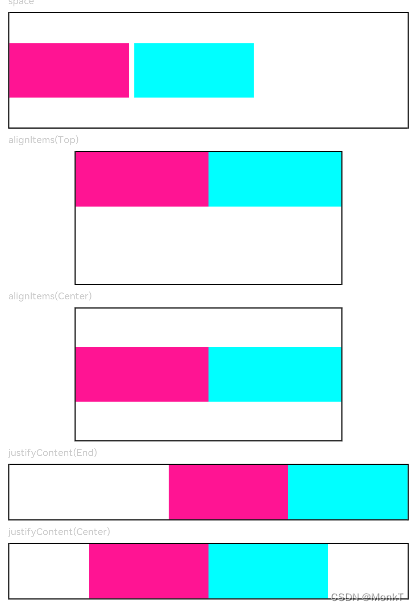
Text('space').fontSize(9).fontColor(0xCCCCCC).width('90%')
Row({ space: 5 }) {
Row().width('30%').height(50).backgroundColor("#FF1493")
Row().width('30%').height(50).backgroundColor(0x00FFFF)
}.width('90%').height(107).border({ width: 1 })
Text('alignItems(Top)').fontSize(9).fontColor(0xCCCCCC).width('90%')
Row() {
Row().width('30%').height(50).backgroundColor("#FF1493")
Row().width('30%').height(50).backgroundColor(0x00FFFF)
}.alignItems(VerticalAlign.Top).height('15%').border({ width: 1 })
Text('alignItems(Center)').fontSize(9).fontColor(0xCCCCCC).width('90%')
Row() {
Row().width('30%').height(50).backgroundColor("#FF1493")
Row().width('30%').height(50).backgroundColor(0x00FFFF)
}.alignItems(VerticalAlign.Center).height('15%').border({ width: 1 })
Text('justifyContent(End)').fontSize(9).fontColor(0xCCCCCC).width('90%')
Row() {
Row().width('30%').height(50).backgroundColor("#FF1493")
Row().width('30%').height(50).backgroundColor(0x00FFFF)
}.width('90%').border({ width: 1 }).justifyContent(FlexAlign.End)
Text('justifyContent(Center)').fontSize(9).fontColor(0xCCCCCC).width('90%')
Row() {
Row().width('30%').height(50).backgroundColor("#FF1493")
Row().width('30%').height(50).backgroundColor(0x00FFFF)
}.width('90%').border({ width: 1 }).justifyContent(FlexAlign.Center)
}.width('100%')
}
}图片


你有时间常去我家看看我在这里谢谢你啦...
我家地址:亚丁号
最后送大家一首诗:
山高路远坑深,
大军纵横驰奔,
谁敢横刀立马?
惟有点赞加关注大军。