防抖节流适用于input输入查询
1 当监听input 输入变化做接口查询时,会出现疯狂的请求接口。这里用计时器做时间段查询。当用户输入完成1s后再走查询
let searchTime = null
changeInput (e) {
if(searchTime)clearTimeout(searchTime)
searchTime = setTimeout(() => {
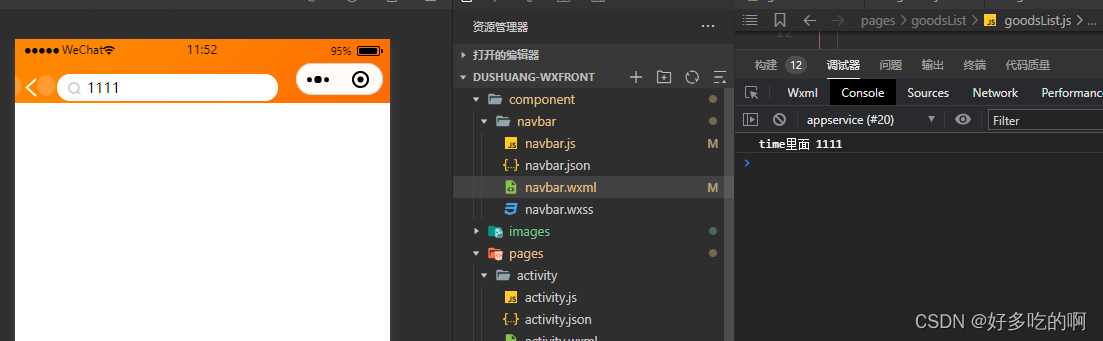
console.log('time里面', e.detail.detail.value)
api.post('url', {}).then(res => {})
clearTimeout(searchTime)
}, 1000);
},

4次输入1,不做节流会打印:1 11 111 1111
而效果很明显,只打印了一次 1111