Vue Echarts 多折线图只有一条X轴(合并X轴数据并去重排序) - 附完整示例
echarts:一个基于 JavaScript 的开源可视化图表库。
目录
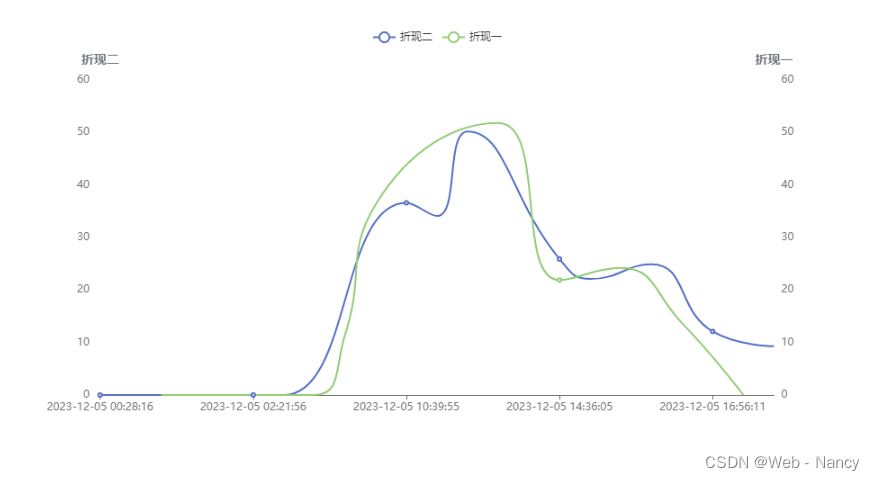
效果

一、介绍
1、官方文档:Apache ECharts
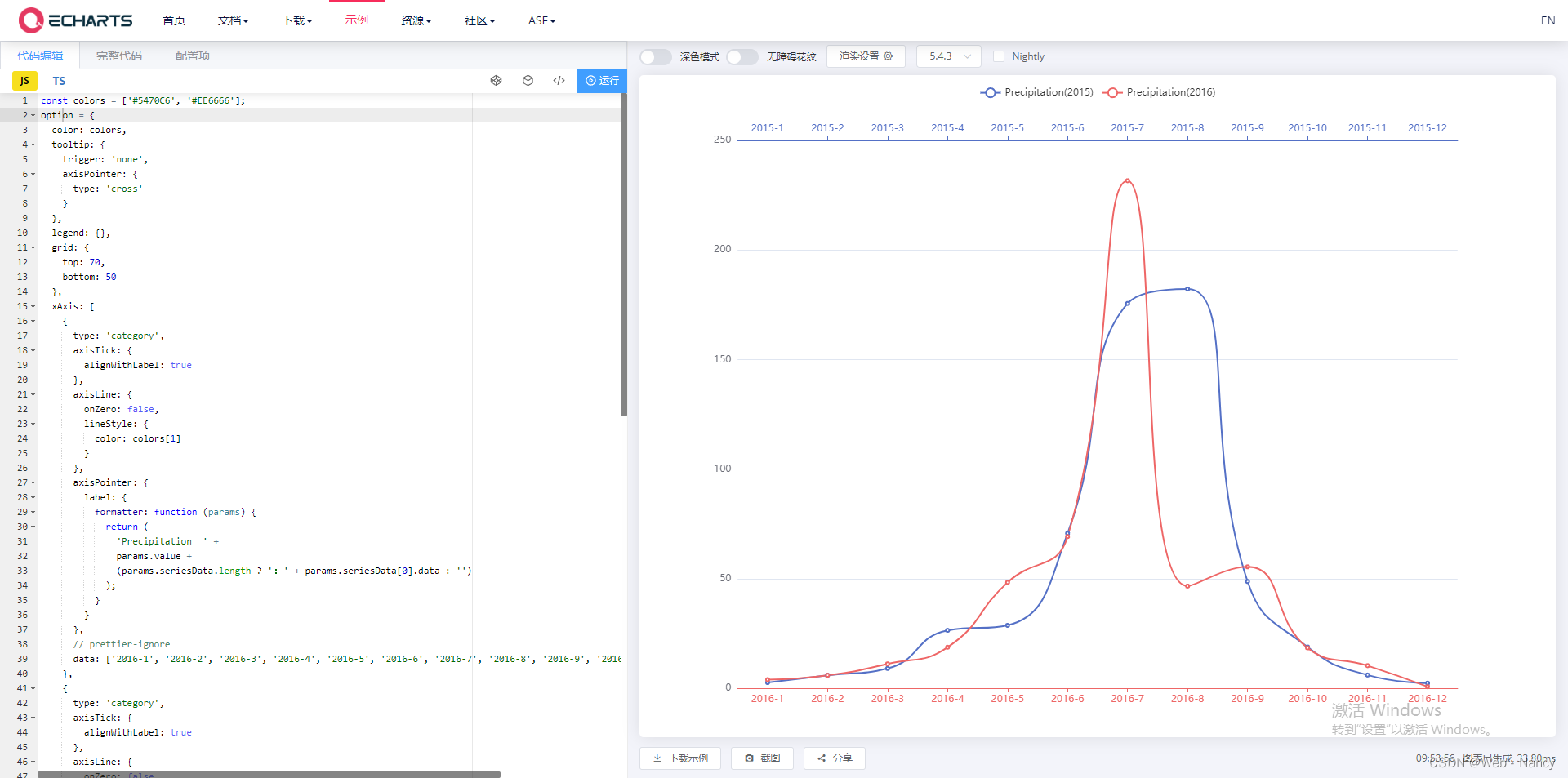
2、官方示例

二、准备工作
1、安装依赖包
npm install echarts --save2、示例版本
"echarts": "^5.4.2",三、使用步骤
1、在单页面引入 ' echarts '
import * as echarts from "echarts";注:上面的代码会引入 ECharts 中所有的图表和组件,如果你不想引入所有组件,也可以使用 ECharts 提供的按需引入的接口来打包必须的组件。详见官方文档:在项目中引入 ECharts - 入门篇 - Handbook - Apache ECharts
2、指定容器并设置容器宽高
<template>
<div id="main"></div>
</template>
<script>
import * as echarts from "echarts";
export default {
name: "mutiYAxis",
data() {
return {
};
},
methods: {
initChart() {
let data = this.data
let chartDom = document.getElementById("main");
let myChart = echarts.init(chartDom);
let option;
...详见完整示例
},
},
};
</script>
<style scoped>
#main {
width: 1000px;
height: 500px;
}
</style>3、数据处理(关键点)
let xAxisData = [];
let series = [];
let index = 1;
let seriesNames = [];
let seriesUnit = [];
let yAxis = [];
let timeData = [];
data.sort(this.sortByLength);
data.forEach((_series, i) => {
let _yAxis = [];
let arrEle = [];
let nameUnit = '';
_series.unit ? (nameUnit = '(' + _series.unit + ')') : (nameUnit = '');
_series.dataList.forEach((item) => {
let { value, time } = item;
timeData.push(time);
arrEle = [time, value];
_yAxis.push(arrEle);
});
seriesNames.push(_series.seriesName);
seriesUnit.push(_series.unit);
if (yAxis.length < 2) {
yAxis.push({
name: _series.seriesName + nameUnit,
nameTextStyle: {
fontSize: 14,
fontcolor: '#fff',
fontWeight: 'bolder',
},
splitLine: {
show: false
},
axisLabel: {
formatter: '{value} ',
},
});
}
let _item = {
name: _series.seriesName,
type: 'line',
smooth: true,
showAllSymbol: false,
symbol: 'emptyCircle',
data: _yAxis,
connectNulls: true,
};
if (index == 2) {
_item.yAxisIndex = 1;
}
series.push(_item);
index++;
});
xAxisData = this.sortByTime(timeData);注:部分方法的完整版在完整示例展示
四、完整示例
<template>
<div class="multipleDiscounting">
<div id="main"></div>
</div>
</template>
<script>
import * as echarts from "echarts";
export default {
name: "multipleDiscounting",
data() {
return {
dataArr: [
{
seriesName: "折现一",
unit: '',
dataList: [
{
value: 0,
time: "2023-12-05 01:32:00"
},
{
value: 0,
time: "2023-12-05 02:06:50"
},
{
value: 0,
time: "2023-12-05 07:13:56"
},
{
value: 11.5,
time: "2023-12-05 07:56:06"
},
{
value: 36.3,
time: "2023-12-05 10:18:12"
},
{
value: 51.8,
time: "2023-12-05 12:34:49"
},
{
value: 21.9,
time: "2023-12-05 14:36:05"
},
{
value: 24.2,
time: "2023-12-05 15:40:00"
},
{
value: 13.7,
time: "2023-12-05 16:36:22"
},
{
value: 0,
time: "2023-12-05 17:14:31"
},
],
},
{
seriesName: "折现二",
unit: '',
dataList: [
{
value: 0,
time: "2023-12-05 00:28:16"
},
{
value: 0,
time: "2023-12-05 00:31:56"
},
{
value: 0,
time: "2023-12-05 02:10:56"
},
{
value: 0,
time: "2023-12-05 02:21:56"
},
{
value: 0,
time: "2023-12-05 06:50:22"
},
{
value: 36.6,
time: "2023-12-05 10:39:55"
},
{
value: 34.1,
time: "2023-12-05 10:50:55"
},
{
value: 50.2,
time: "2023-12-05 12:00:36"
},
{
value: 25.9,
time: "2023-12-05 14:36:05"
},
{
value: 22.1,
time: "2023-12-05 14:37:33"
},
{
value: 24.9,
time: "2023-12-05 15:50:10"
},
{
value: 12.1,
time: "2023-12-05 16:56:11"
},
{
value: 9.3,
time: "2023-12-05 17:15:59"
}
],
},
]
};
},
mounted() {
this.$nextTick(() => {
this.initChart(this.dataArr);
});
},
methods: {
initChart(data) {
let chartDom = document.getElementById("main");
let myChart = echarts.init(chartDom);
let option;
let xAxisData = [];
let series = [];
let index = 1;
let seriesNames = [];
let seriesUnit = [];
let yAxis = [];
let timeData = [];
data.sort(this.sortByLength);
data.forEach((_series, i) => {
let _yAxis = [];
let arrEle = [];
let nameUnit = '';
_series.unit ? (nameUnit = '(' + _series.unit + ')') : (nameUnit = '');
_series.dataList.forEach((item) => {
let { value, time } = item;
timeData.push(time);
arrEle = [time, value];
_yAxis.push(arrEle);
});
seriesNames.push(_series.seriesName);
seriesUnit.push(_series.unit);
if (yAxis.length < 2) {
yAxis.push({
name: _series.seriesName + nameUnit,
nameTextStyle: {
fontSize: 14,
fontcolor: '#fff',
fontWeight: 'bolder',
},
splitLine: {
show: false
},
axisLabel: {
formatter: '{value} ',
},
});
}
let _item = {
name: _series.seriesName,
type: 'line',
smooth: true,
showAllSymbol: false,
symbol: 'emptyCircle',
data: _yAxis,
connectNulls: true,
};
if (index == 2) {
_item.yAxisIndex = 1;
}
series.push(_item);
index++;
});
xAxisData = this.sortByTime(timeData);
option = {
grid: {
containLabel: true,
},
tooltip: {
trigger: 'axis',
borderRadius: 4,
formatter: function (params) {
let result = params[0].axisValueLabel;
let unit = '';
for (let i = 0; i < params.length; i++) {
seriesUnit[i] ? (unit = seriesUnit[i]) : (unit = '');
let param = params[i];
result += '<br/>' + param.marker + param.seriesName + ' ' + param.value + unit;
}
return result;
},
},
legend: {
type: 'scroll',
width: '90%',
data: seriesNames,
},
calculable: true,
xAxis: [
{
type: 'category',
boundaryGap: false,
data: xAxisData,
},
],
yAxis,
dataZoom: [
{
type: 'inside',
},
],
series,
};
option && myChart.setOption(option);
},
// 根据 dataList.length 从大到小排序
sortByLength(a, b) {
return b.dataList.length - a.dataList.length;
},
// 根据 日期时间 去重 从小到大排序
sortByTime(arr) {
return [...new Set(arr)].map((item) => new Date(item)).sort((a, b) => a.getTime() - b.getTime()).map((time) => this.timeFormatConversion(time));
},
// 时间格式转换
timeFormatConversion(chinaStandard) {
let date = new Date(chinaStandard);
let Y = date.getFullYear();
let M = (date.getMonth() + 1).toString().padStart(2, '0');
let D = date.getDate().toString().padStart(2, '0');
let h = date.getHours().toString().padStart(2, '0');
let m = date.getMinutes().toString().padStart(2, '0');
let s = date.getSeconds().toString().padStart(2, '0');
return `${Y}-${M}-${D} ${h}:${m}:${s}`;
},
},
};
</script>
<style lang="less" scoped>
#main {
width: 1000px;
height: 500px;
}
</style>
tips
1、X轴的数据一定要合并去重并排序
2、series的数据格式一定是数组嵌套数组