vue3中ts定义对象,pinia中使用ts定义状态对象
引入
用惯了js,突然使用ts属实有点不习惯,这里介绍一下自己在vue3中使用ts初始化内容的一些小技巧
reactive中使用数组
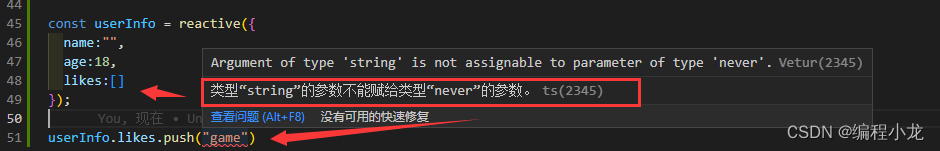
例如下面所示的代码,我们就像写js代码一样定义一个空数组,但是ts自动推断的类型确是 never[] ,这样我们就给数组添加元素
const userInfo = reactive({
name:"",
age:18,
likes:[]
});
userInfo.likes.push("game")

我们使用数组对象结合泛型即可解决这个问题,如下所示:
- 可以看到代码提示推断出的类型是string数组,元素添加也完全没问题
likes:new Array<string>()

reactive中定义对象类型
就以上面的案例扩展,我们完全可以将userInfo抽象为一个接口,来规范各个属性,如下所示:
- 这样使用,数组添加元素也完全没问题
interface IUserInfo {
name: string;
age: number;
likes: Array<string>;
}
const userInfo = reactive<IUserInfo>({
name: "",
age: 18,
likes: [],
});
userInfo.likes.push("game");
pinia中定义状态对象
如下所示,我们定义一个counter的状态管理,并且使用对象进行初始化
import { defineStore } from "pinia";
interface ICounterStore {
counter: number;
messages: Array<string>;
map: Map<string, string>;
}
// 定义一个Store,名称要保证全局唯一
export const useCounterStore = defineStore("counterStore", {
// 全局的状态
state: (): ICounterStore => {
return {
counter: 0,
messages: new Array<string>(),
map: new Map<string, string>(),
};
},
}