fastadmin框架中如何添加一个自定义按钮
一、简单介绍
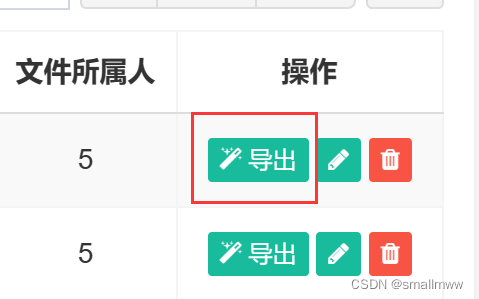
具体效果:

使用fastadmin框架添加一个按钮并给按钮绑定相应的事件指向控制器中的方法,在fastadmin框架的二次开发中非常的常见,接下来本篇就来介绍一下创建按钮的具体流程。
二、具体流程
(1)首先在fastadmin框架中创建相应模块的视图、模型、控制器模块。
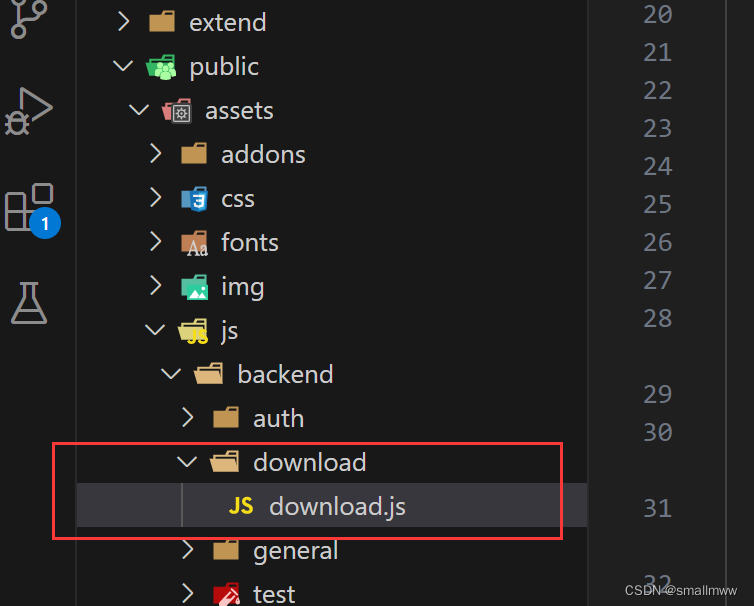
(2)在对应的public/assets静态资源目录下找到backend后台目录下的js文件。

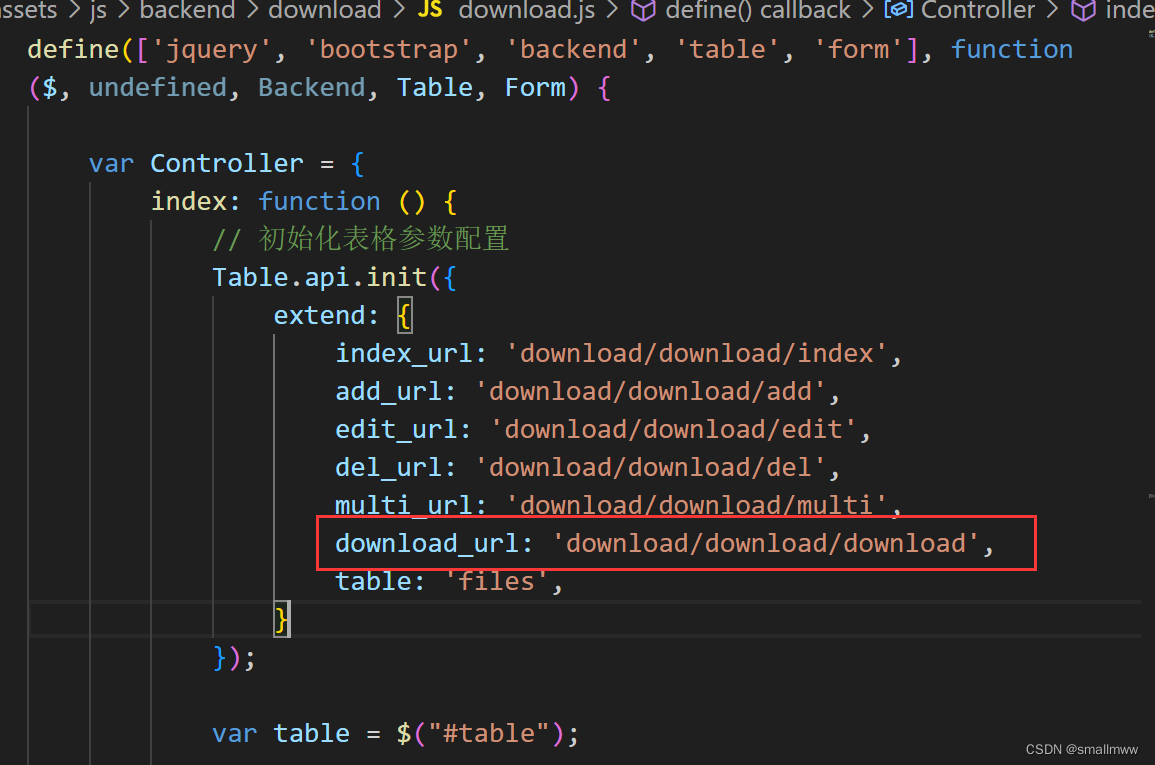
(3)在文件的初始化表格参数中添加URL地址,这个地址指向你的控制器方法。

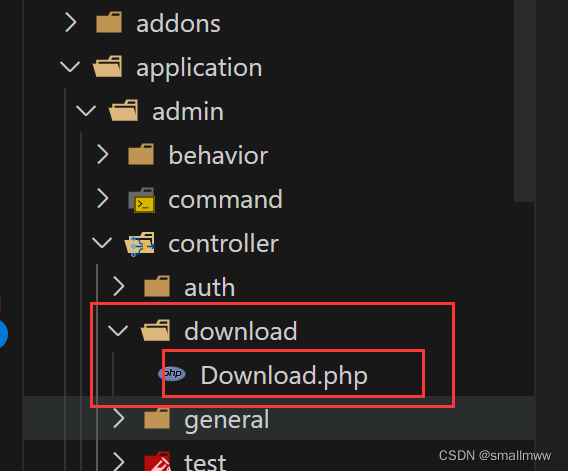
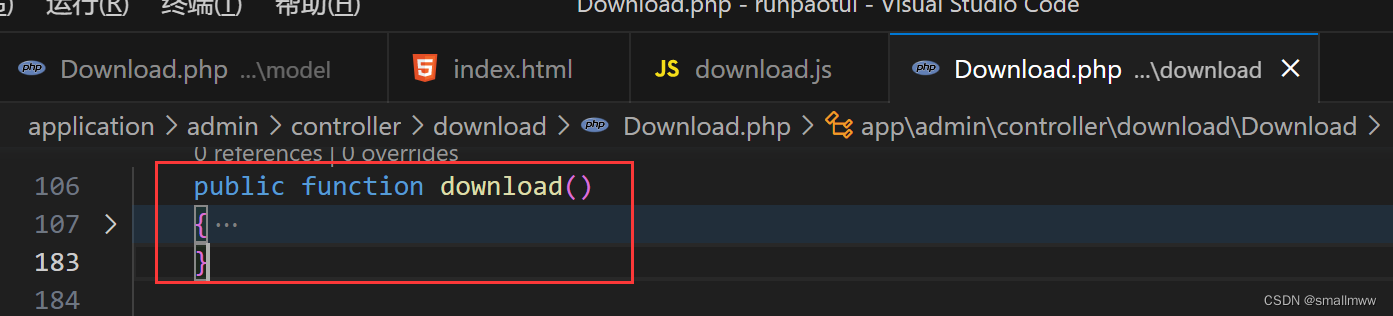
注意,我这里控制器的目录如图所示:
具体添URL的代码如下:
// 初始化表格参数配置
Table.api.init({
extend: {
index_url: 'download/download/index',
add_url: 'download/download/add',
edit_url: 'download/download/edit',
del_url: 'download/download/del',
multi_url: 'download/download/multi',
download_url: 'download/download/download',
table: 'files',
}
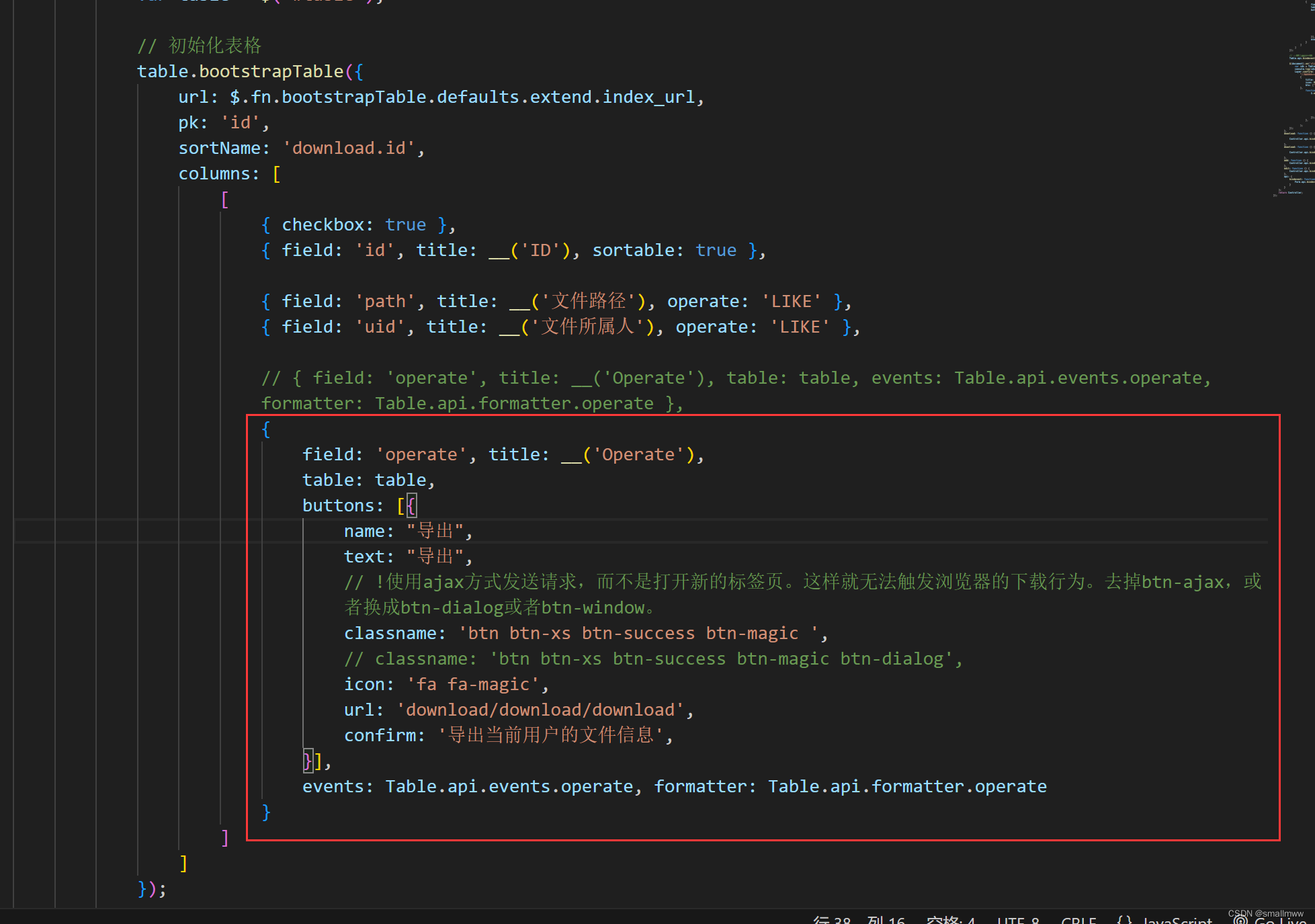
});(4)在初始化表格中添加按钮事件。其中URL指向控制器对应的方法

具体的代码如下:
field: 'operate', title: __('Operate'),
table: table,
buttons: [{
name: "download",
text: "导出",//按钮名称
classname: 'btn btn-xs btn-success btn-magic ',
// classname: 'btn btn-xs btn-success btn-magic btn-dialog',
icon: 'fa fa-magic',
url: 'download/download/download',//指向控制器对应方法
confirm: '导出当前用户的文件信息',
visible: function (row) {
//返回true时按钮显示,返回false隐藏
return true;
}
}],
events: Table.api.events.operate, formatter: Table.api.formatter.operate
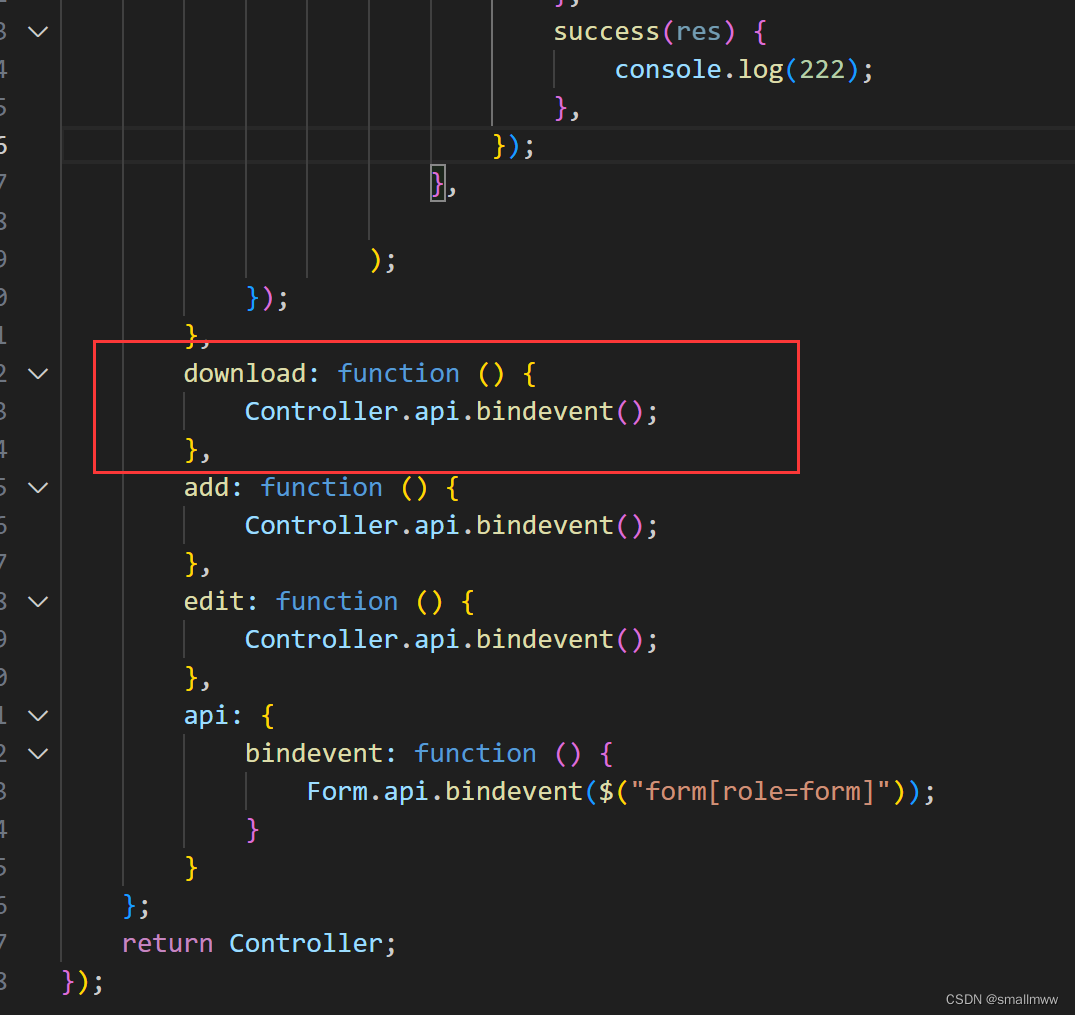
}(5)在事件绑定处为表格按钮绑定事件。

(6)在控制器中添加对应的方法,写入你想要实现的功能即可。

三、如果有什么不懂的可以评论区留言,感谢支持。