uniapp 微信小程序分包
uniapp 微信小程序发布时,压缩完单包还是超过3M
解决方法:
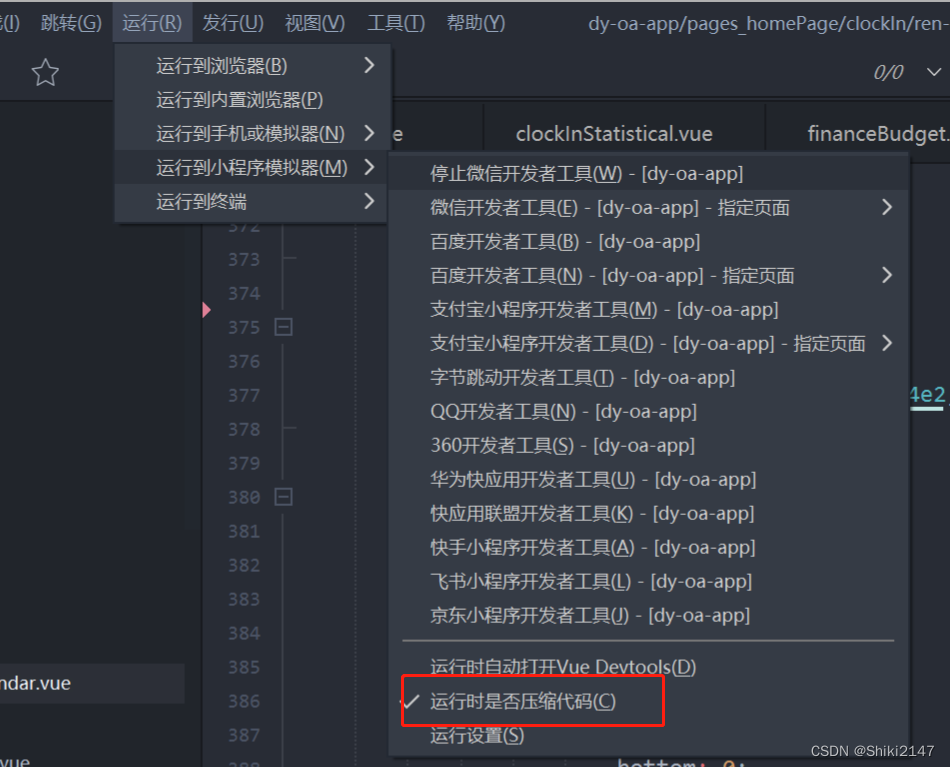
1)uniapp运行微信开发工具时,勾选上“运行时是否压缩代码”

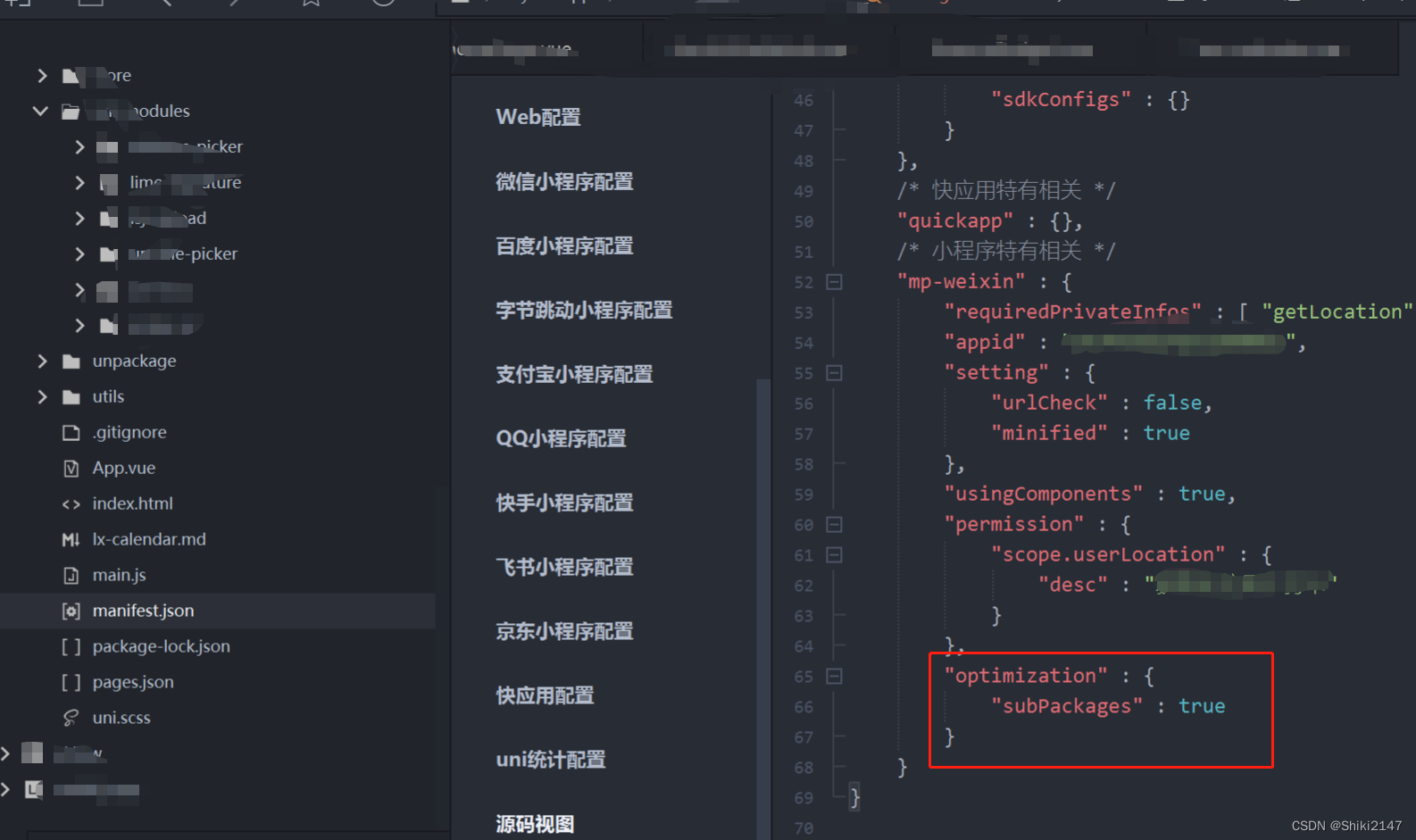
2)在manifest.jsom中设置分包

3)手动分包
具体可查看官方文档
首先新建一个跟pages同级的目录,例如pages_user

在pages.json中配置
//分包结构 pages_user/index/index.vue
"subPackages": [{
//分包的路径
"root": "pages_user",
// 分包中的页面路径配置
"pages": [{
"path": "index/index",
"style": {
"navigationBarTitleText": "",
"backgroundColor": "#fff",
"enablePullDownRefresh": false
}
}]
}]
// 分包的加载规则,一个包写一条
"preloadRule": {
"pages_user/index/index": {
"network": "all",
"packages": ["__APP__"]
}
}
分包的注意事项:
【Tab页不能放在分包中】
【子包中的页面或组件只能被子包自己所调用,主包同理】
【uni_modules中的插件如果只在某一子包中使用,则可以直接放到该子包中,同时引用的方式换成了路径形式】
import uCharts from '../uni_modules/qiun-data-charts/js_sdk/u-charts/u-charts.js';