vite 查看项目依赖资源打包后的占比
vite 打包的时候发现 dist 包挺大的;可以查看相应依赖资源的所占比例去压缩对应资源或按需导入对应资源;
使用的是 rollup-plugin-visualizer ;一个打包体积分析插件,对应webpack中的webpack-bundle-analyzer。配置好后运行构建命令会生成一个 stats.html。
1、安装资源
npm i rollup-plugin-visualizer -D
2、添加 vite.config.ts 配置
import { visualizer } from "rollup-plugin-visualizer"
plugins: [ visualizer({ open: true }) ]
3、打包
npm run build

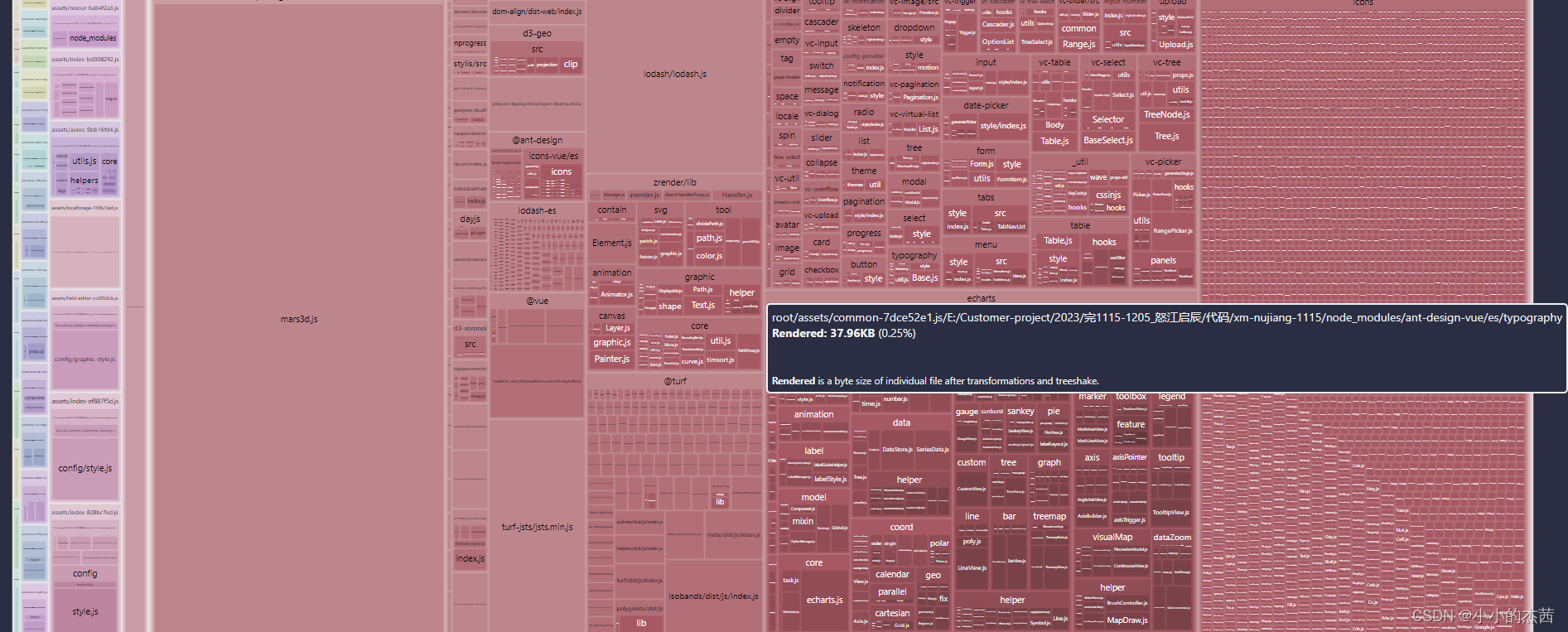
就出现了对应的html页面,打开后会出现这样的一个页面;可以查看依赖资源所占份额;

这样就可以看到各个资源的占比;