通过v-if动态设置Element表格列时,出现表格列显示错乱、表头闪动等问题
问题描述:在实际开发, 我们经常会通过v-if控制表格列的显隐,来实现不同条件下展示不同的表格列,这时候就可能会出现表格列显示错乱、以及表头闪动等问题
问题分析:
表格列显示错乱:由于key值不会被及时的更新,在显示或者隐藏列时,部分DOM会被继续复用,不会重新渲染,导致列显示错乱
表头闪动:由于列的显示或者隐藏,导致了重排以及重绘,表格发生闪动
问题解决:
表格列显示错乱问题解决:
为表格的el-table-column 添加key值 :key=“Math.random()”
<el-table-column v-if="isGetFl" :key="Math.random()" label="xxx" align="center" width="120">
<template>
<el-input
v-model="wasteWeight"
style="width: 100px;"
onkeyup="value=value.replace(/[^0-9.]/g,'').replace(/^0[0-9][0-9]*$/g,'')"
>
<span style="margin-top: 9px; display: block" slot="suffix">kg</span>
</el-input>
</template>
</el-table-column>表头闪动问题解决:
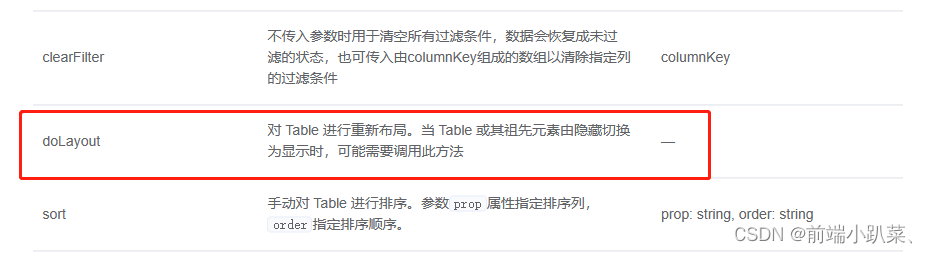
在生命周期函数beforeUpdate中调用表格的 doLayout() 方法 (尽量加上可选链,不然可能存在获取不到table实例,造成doLayout为undefined的情况)
beforeUpdate () {
this.$nextTick(() => {
this.$refs.table?.doLayout()
})
}