Windows 搭建Flutter开发环境教程
titiFlutter 之 Windows 环境搭建教程(全网最全,亲测有效 2023 年 10月 26 日更新)
Flutter SDK 安装
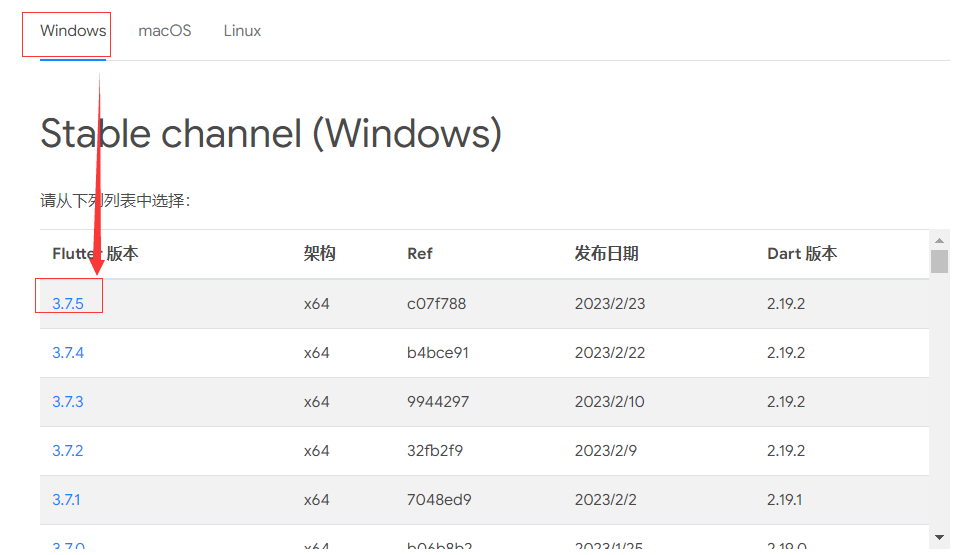
下载地址:

解压:
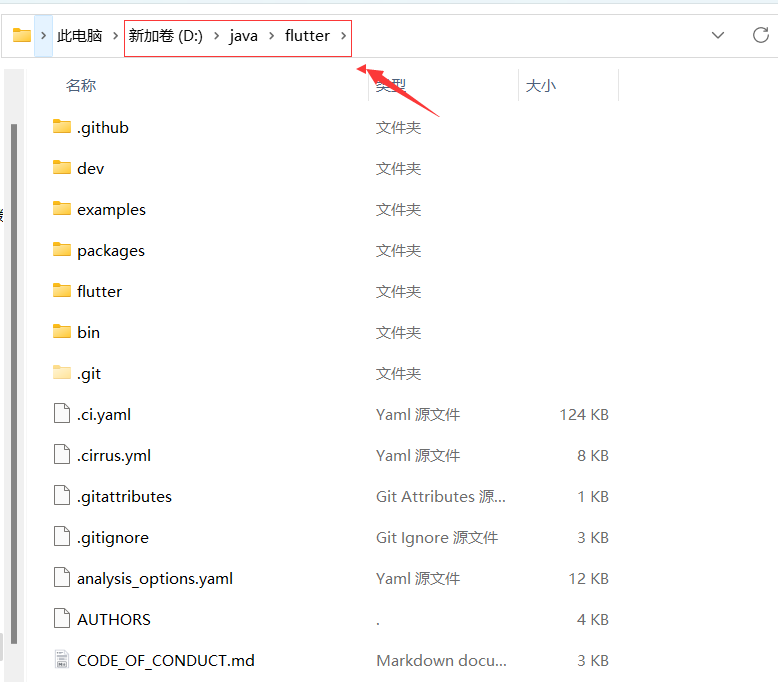
将安装包 zip 解压到你想安装 Flutter SDK 的路径,最好不要放到 C 盘,如果不知道放在那个目录,可以跟着本教程放在 D:\java\flutter 目录下:

全局环境变量配置:
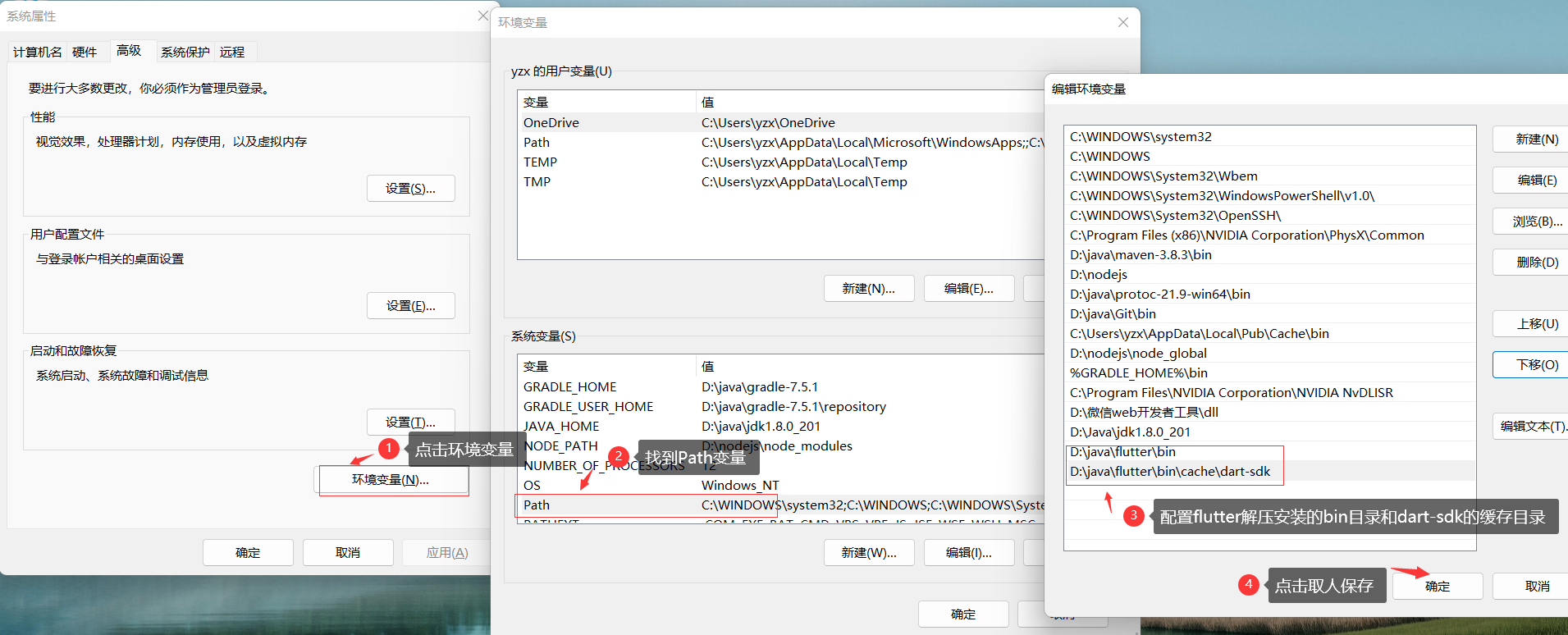
找到 此电脑 => 右键 选择 属性 => 点击 高级系统设置 => 会弹出系统属性的窗口,点击 环境变量 按钮 => 找到 path 变量,再双击,之后会弹框出来 => 点击 新建, 然后分别输入flutter解压安装的bin目录和dart-sdk的缓存目录,如不会找,则跟着本教程配置为:
D:\java\flutter\bin 和 D:\java\flutter\bin\cache\dart-sdk

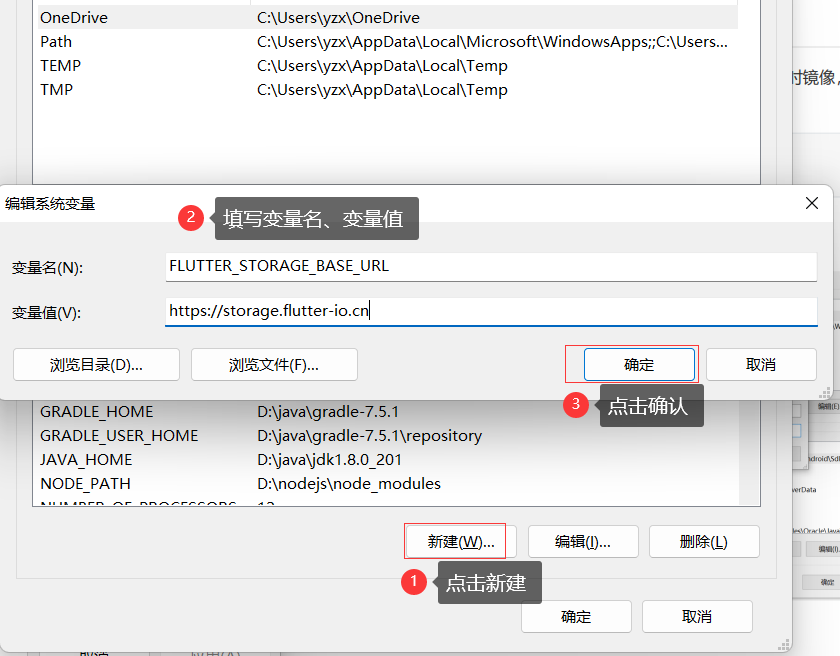
加速镜像地址配置
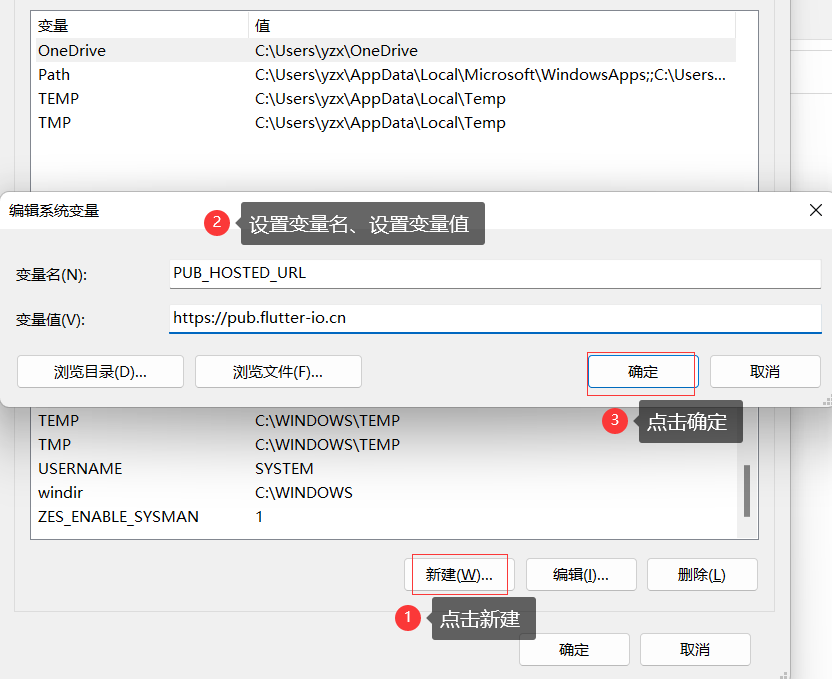
flutter的包管理,类似于前端的npm,java的maven, 项目中加载包或打包到真机上运行的的时候,需要下载对应的包,由于国内加载国外的镜像很慢,所以需要在 全局环境变量额外中添加配置 加速镜像地址, 如下所示:
PUB_HOSTED_URL=https://pub.flutter-io.cn
FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn-
配置 PUB_HOSTED_URL 加速地址

-
配置 FLUTTER_STORAGE_BASE_UR 加速地址

配置gradle加速镜像(2023-10-26 更新 )
flutter项目中,项目的依赖大概分成三种:
场景一: flutter sdk自带依赖
场景二: flutter 第三方插件(不带原生交互),如:dio get 等插件
场景三: flutter 第三方插件(带原生交互) ,如 fluttertoast、connectivity_plus等插件
针对【场景一】和【场景二】这两种只需要配置如下,就可以加速下载依赖
先配置pub相关的环境变量,上面我们配置过了
PUB_HOSTED_URL=https://pub.flutter-io.cn
FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn再修改项目中的android/build.gradle仓库地址,将如下配置
buildscript {
ext.kotlin_version = '1.7.10'
repositories {
google()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:7.3.0'
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version"
}
}
allprojects {
repositories {
google()
jcenter()
}
}替换成
buildscript {
ext.kotlin_version = '1.7.10'
repositories {
maven { url 'https://maven.aliyun.com/repository/public/' }
maven { url 'https://maven.aliyun.com/repository/google/' }
maven { url 'https://maven.aliyun.com/repository/central' }
maven { url 'https://maven.aliyun.com/repository/gradle-plugin' }
google()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:7.3.0'
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version"
}
}
allprojects {
repositories {
maven { url 'https://maven.aliyun.com/repository/public/' }
maven { url 'https://maven.aliyun.com/repository/google/' }
maven { url 'https://maven.aliyun.com/repository/central' }
maven { url 'https://maven.aliyun.com/repository/gradle-plugin' }
google()
jcenter()
}
}
这样就能解决场景一和场景二
针对于【场景三】
需要配置gradle全局代理国内镜像
进入到 C:\Users\admin\.gradle 目录下(我电脑当前登录用户名字就叫 “admin”, 其他人需要进入到自己电脑登录的对应用户目录下,如果没有.gradle目录,需要新建),之后再新建init.gradle 文件,文件内容为:
allprojects {
repositories {
maven {
url 'https://maven.aliyun.com/repository/public/'
}
maven {
url 'https://maven.aliyun.com/repository/google/'
}
all { ArtifactRepository repo ->
if (repo instanceof MavenArtifactRepository) {
def url = repo.url.toString()
if (url.startsWith('https://repo.maven.apache.org/maven2/') || url.startsWith('https://repo.maven.org/maven2')
|| url.startsWith('https://repo1.maven.org/maven2') || url.startsWith('https://jcenter.bintray.com/')
|| url.startsWith('https://maven.google.com/') || url.startsWith('https://dl.google.com/dl/android/maven2/')) {
//project.logger.lifecycle "Repository ${repo.url} replaced by $REPOSITORY_URL."
remove repo
}
}
}
}
buildscript {
repositories {
maven{ url 'https://maven.aliyun.com/repository/public/'}
maven{ url 'https://maven.aliyun.com/repository/google/'}
all { ArtifactRepository repo ->
if (repo instanceof MavenArtifactRepository) {
def url = repo.url.toString()
if (url.startsWith('https://repo1.maven.org/maven2') || url.startsWith('https://jcenter.bintray.com/')
|| url.startsWith('https://dl.google.com/dl/android/maven2/')) {
//project.logger.lifecycle "Repository ${repo.url} replaced by $REPOSITORY_URL."
remove repo
}
}
}
}
}
}这样就完成了
注意:为了以后开发项目,需要把场景一、场景二、场景三对应的配置都配置上,这样在也不用担心下载不了依赖了
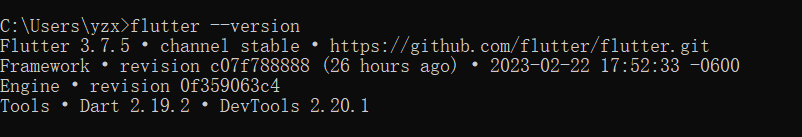
检查flutter 环境变量配置成功与否
打开 cmd 命令(window 图标 +R 键,弹出窗口,输入cmd 即可以打开命令窗口) => 输入 flutter --version

到此,Flutter sdk 安装配置成功了
升级常遇到的问题:
Flutter upgrade 升级出现
C:\Users\yzx>flutter upgrade ProcessException: Process exited abnormally: fatal: unable to access ' https://github.com/flutter/flutter.git/': Failed to connect to github.com port 443 after 21069 ms: Timed out Command: git fetch --tags
这种情况是访问不到github,解决方式,第一种翻墙、第二种就是安装最新的Flutter sdk 环境
安装 Android Studio
Step 1
下载 Android Studio
下载地址:https://developer.android.google.cn/studio
如果无法打开上面链接,找老师要安装包
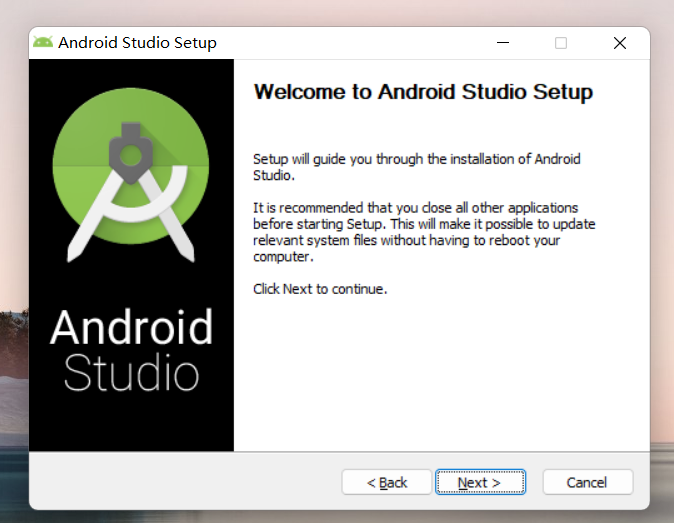
Step 2
下载完成后,双击安装包。Android Studio Setup 将显示在屏幕上,点击 Next

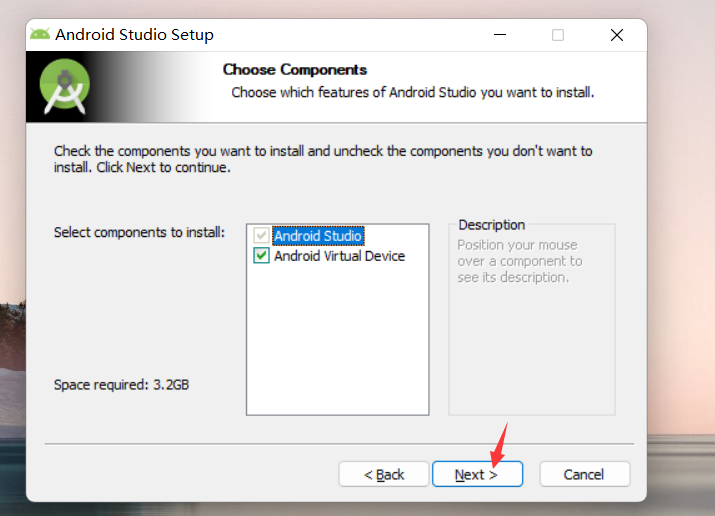
Step 3
需要安装 Android Studio 和 Android Virtual Device(安卓虚拟设备), 默认设置,不做其他处理,继续点击 Next

Step 4
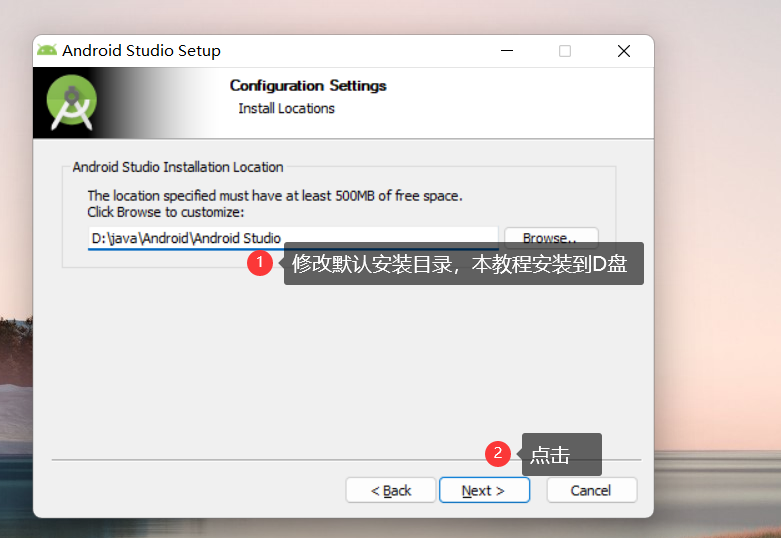
该步骤需要设置 Android Studio 的安装位置,默认是c盘,我们建议不安装在c 盘,本教程安装到 D:\java\Android\Android Studio 目录下,再点击 Next

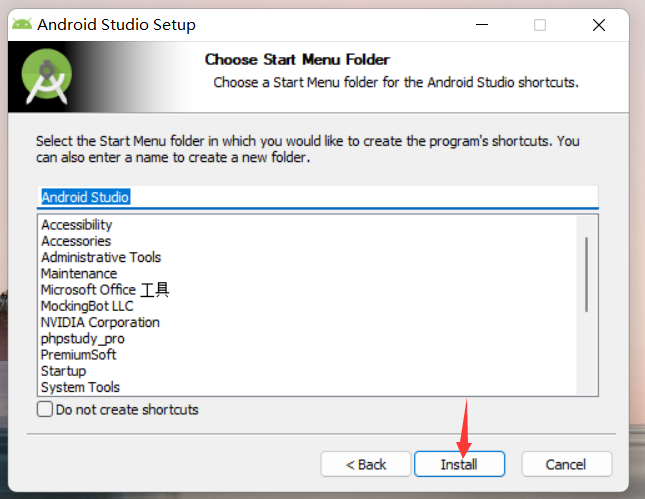
Step 5
点击 Install

之后就进入安装页面了,需要等待几分钟,之后进入到安装完成界面,点击 Finish
,并启动 Android Studio!
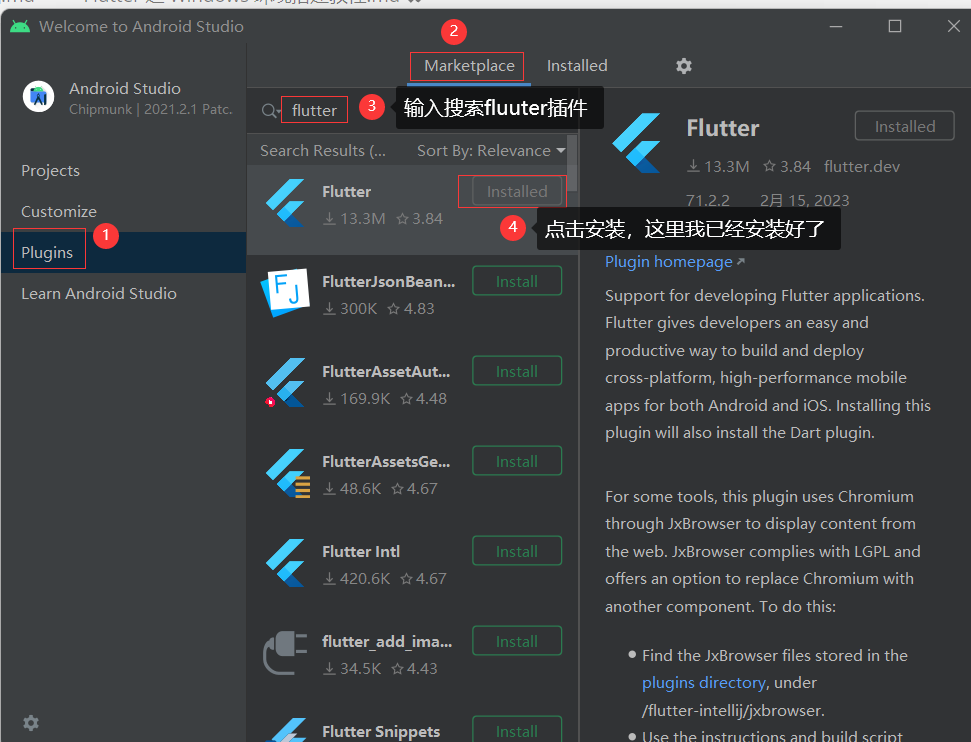
Step 6
如下所示 安装flutter插件

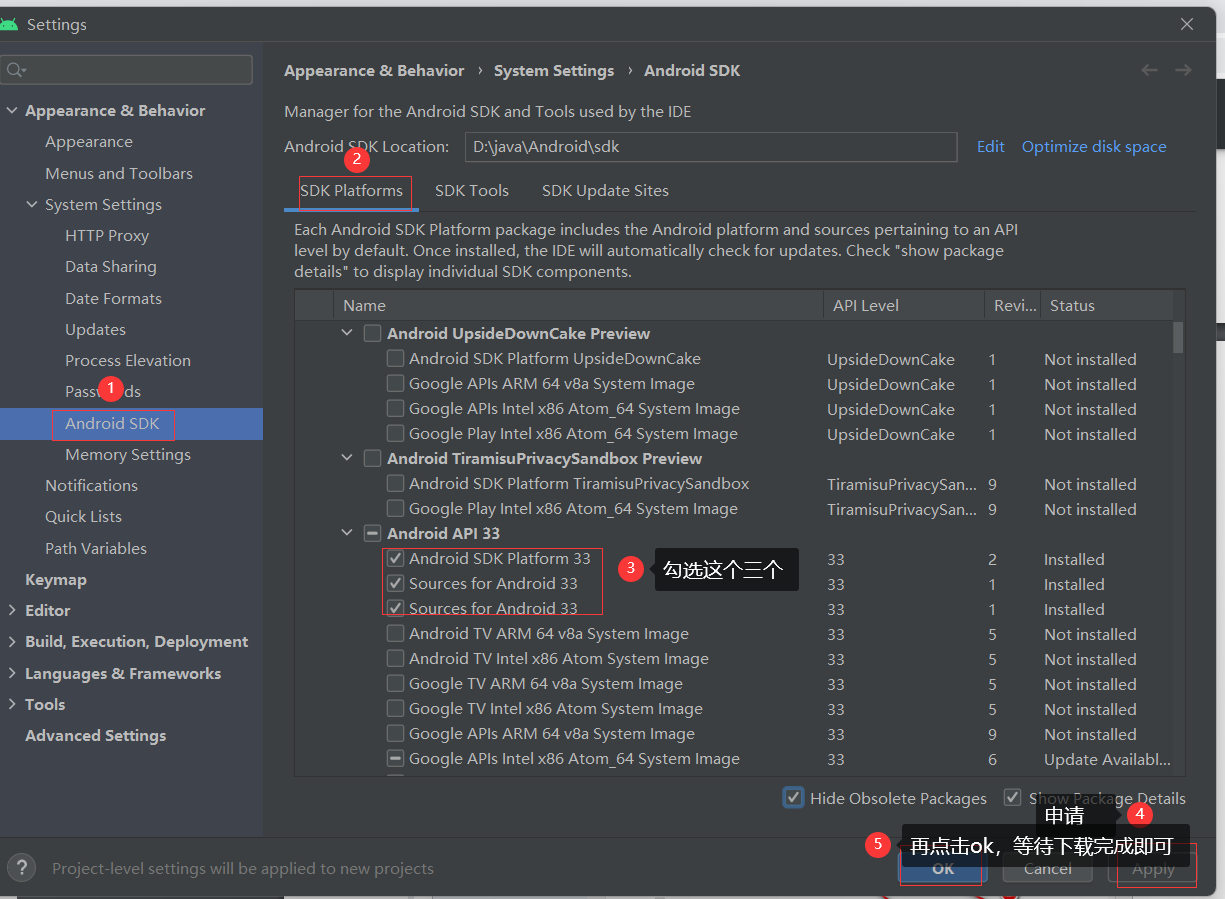
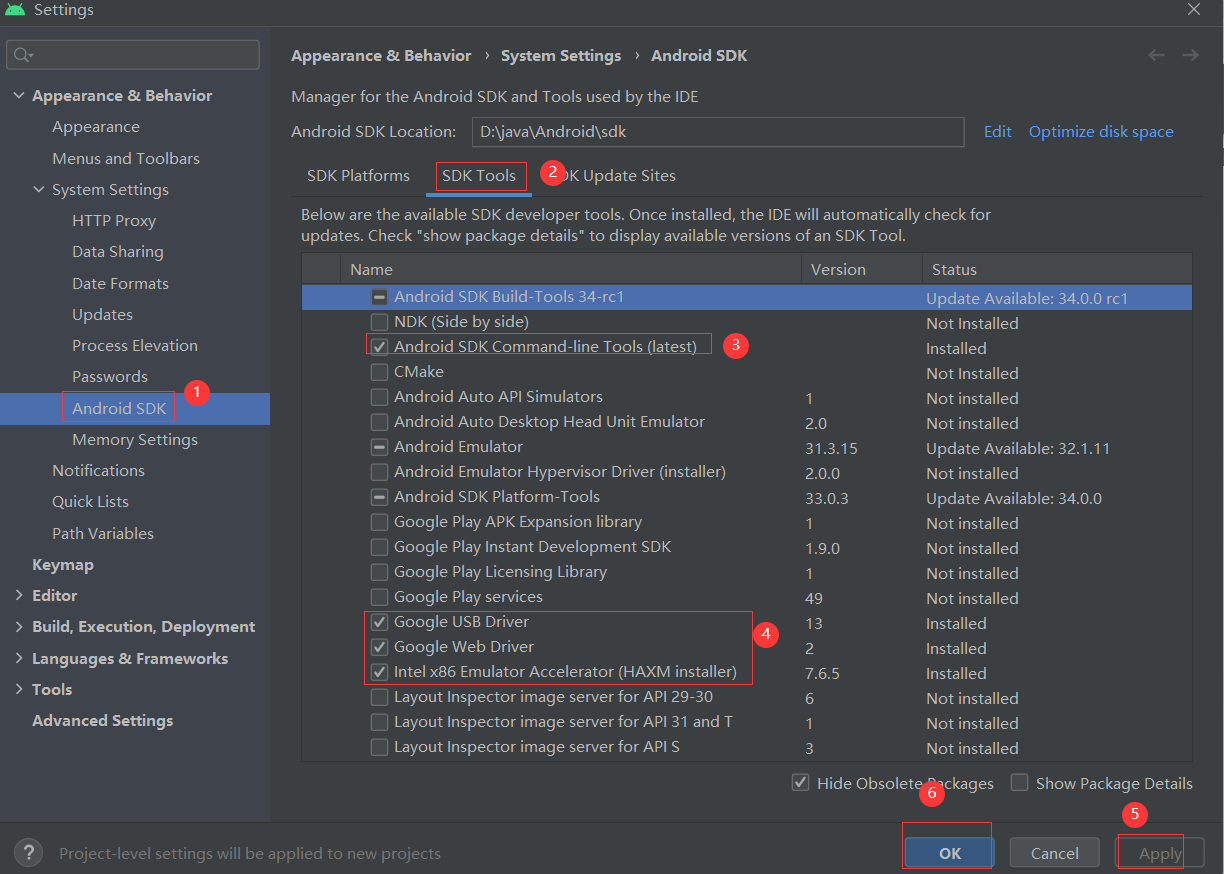
安装 Android SDK
步骤如下两图所示


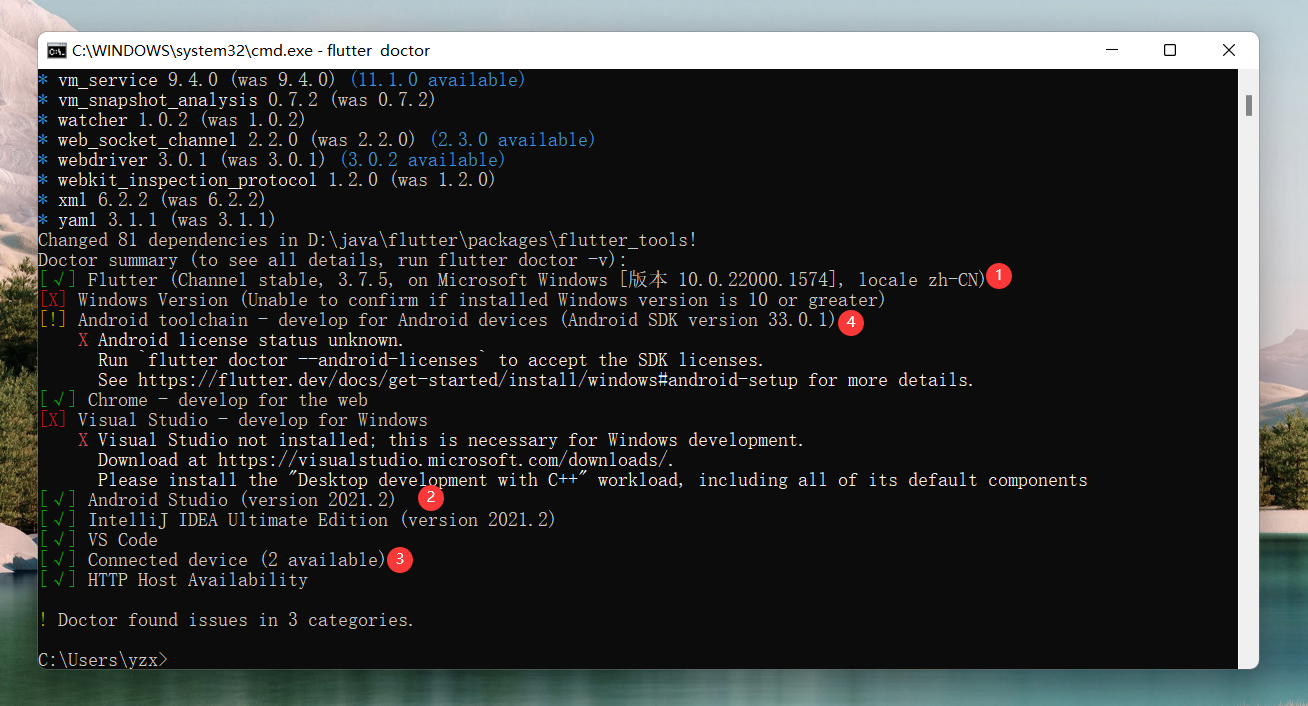
检测 flutter 运行环境
安装完Flutter SDK 和 Android studio以后,在命令行中,运行 flutter doctor ,可以检测 flutter 所需的环境条件是否都满足
flutter doctor
Android license status unknown.
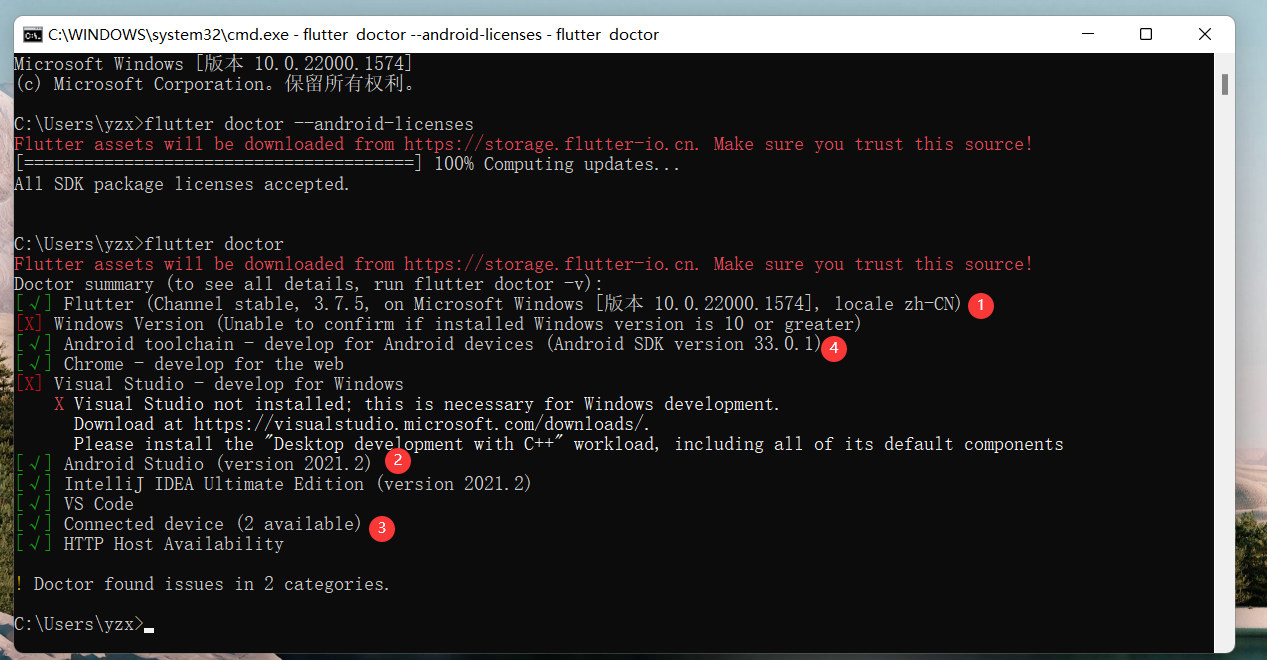
这个在命令行中,直接给出了解决方案: 运行 flutter doctor --android-licenses

终于安装完成了!