vue项目引入阿里云图标
挑选图标
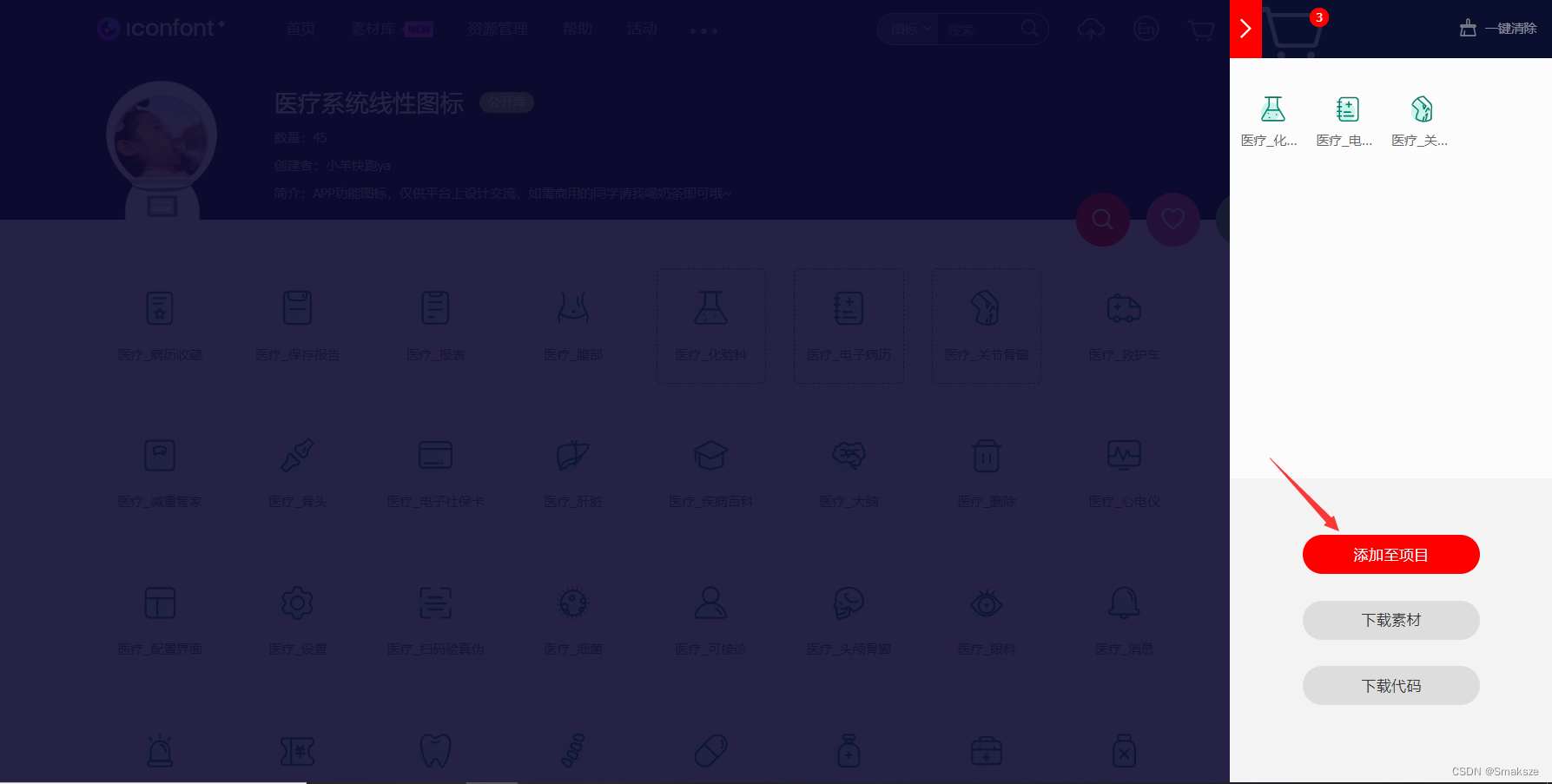
登陆后通过点击图标购物车按钮,将需要的图标加至购物车
点击购物车按钮,添加至项目。
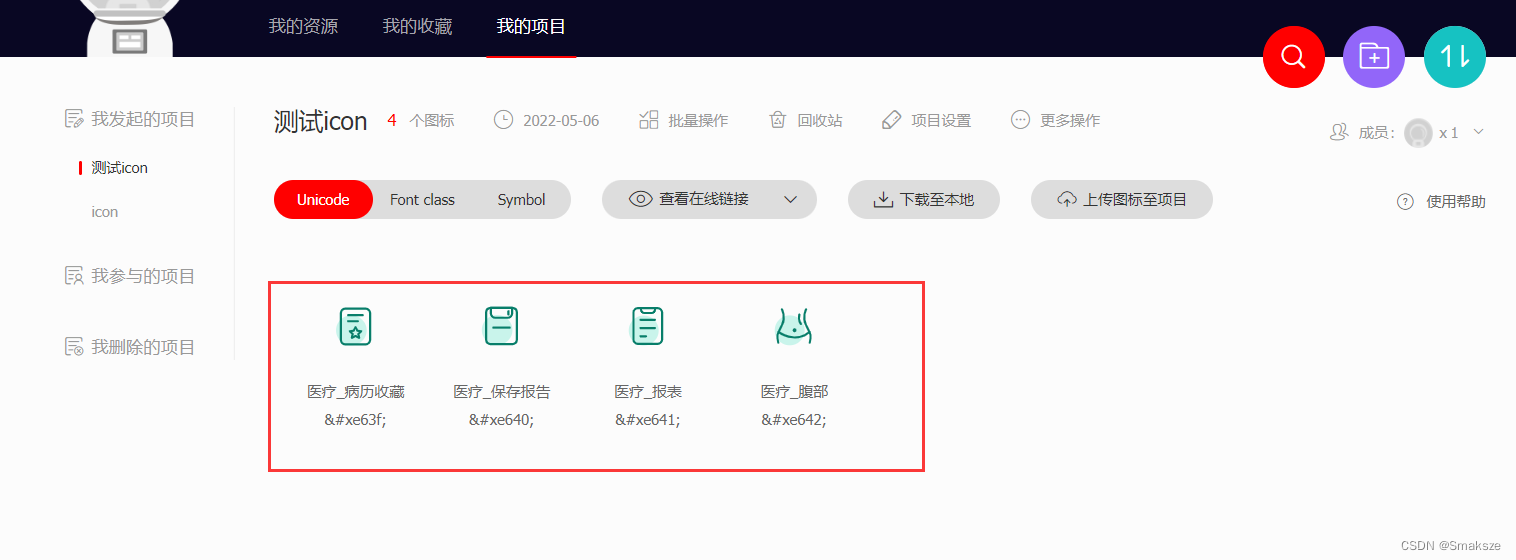
如图添加了对应的icon图标到项目中。
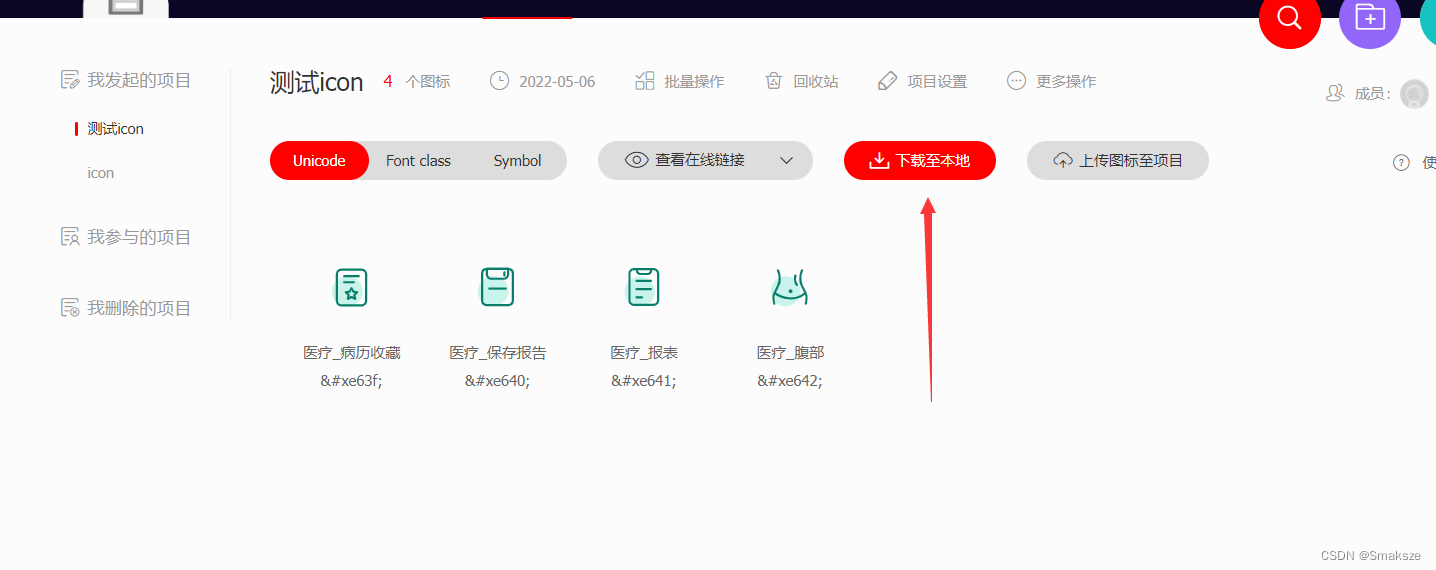
将图标素材下载至本地。
将图标引入vue项目步骤:
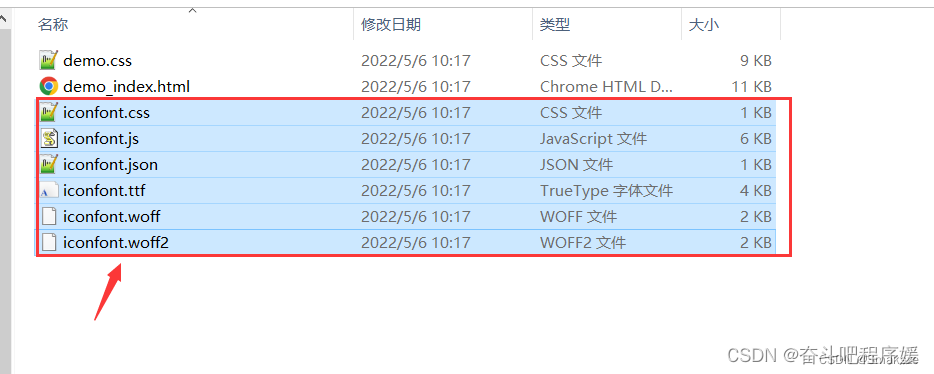
1、将下载后的图标文件引入到vue项目中。

 2、全局引入项目下面生成的
2、全局引入项目下面生成的
2、(main.js)全局引入项目下面生成的 fontclass 代码:
//iconfont
import '@/assets/fonts/iconfont.css'
3、挑选相应图标并获取类名,应用于页面:
<!-- xxx参照下图的格式 -->
<span class="iconfont icon-xxx"></span>

原文链接:https://blog.csdn.net/qq_40598321/article/details/124604522