【JS】for 与 forEach 分别如何跳出循环
for 循环
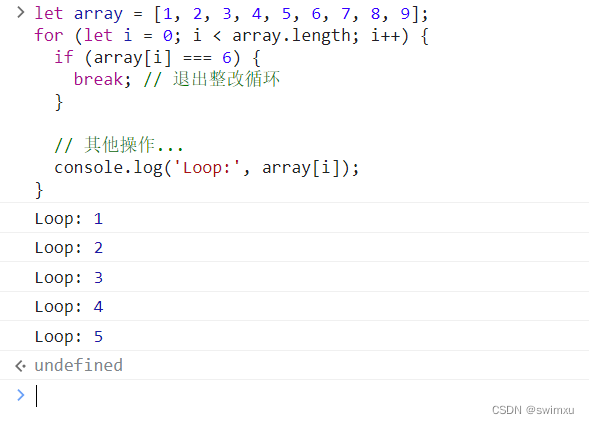
在 for 循环中,退出循环的两种方式:
- break; 退出整个循环
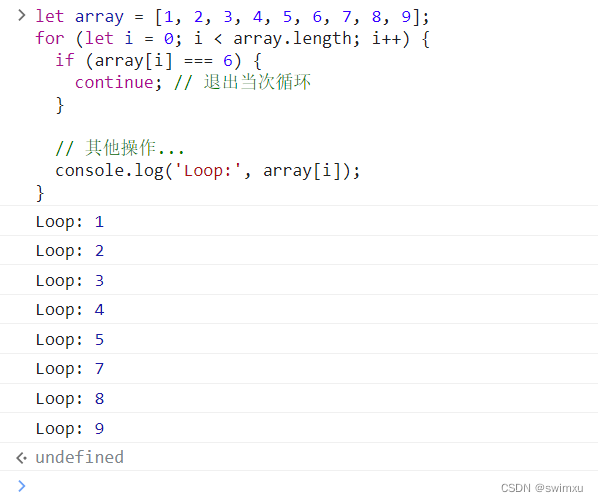
- continue; 退出当次循环
let array = [1, 2, 3, 4, 5, 6, 7, 8, 9];
for (let i = 0; i < array.length; i++) {
if (array[i] === 6) {
// break; // 退出整改循环,
continue; // 退出当次循环
}
// 其他操作...
console.log('Loop:', array[i]);
}
// 某种情况下,也可以使用 return 完成终止循环
break 退出整个循环

continue 退出当次循环

forEach
在JavaScript中,forEach方法是用于遍历数组的方法,它会对数组中的每个元素执行指定的操作。
forEach方法本身并不提供直接的方式来跳出循环,但你可以使用一些技巧来跳出循环或模拟跳出循环的效果。
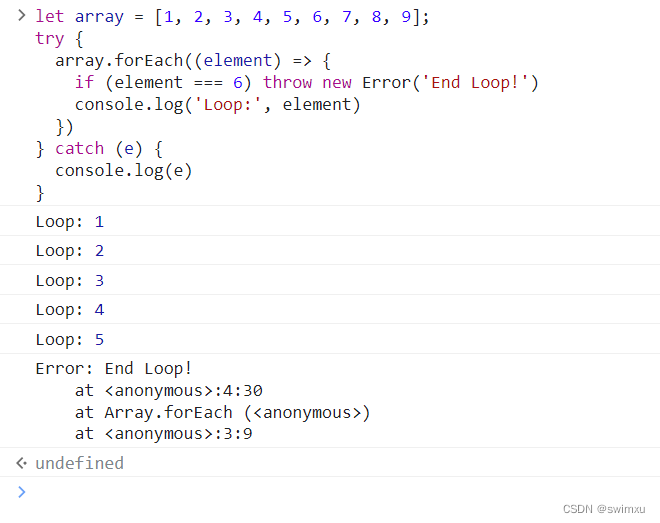
方法一:try{}catch(){} 结合 throw 抛错的方式退出循环
let array = [1, 2, 3, 4, 5, 6, 7, 8, 9];
try {
array.forEach((element) => {
if (element === 6) throw new Error('End Loop!')
// 其他操作
console.log('Loop:', element)
})
} catch (e) {
console.log(e)
}

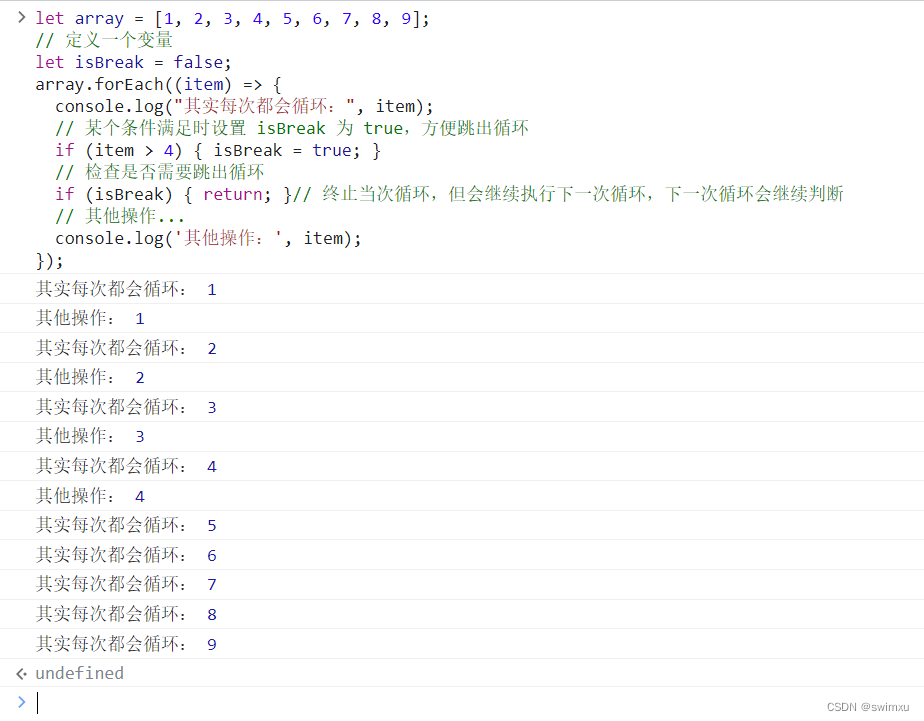
方法二:是使用一个标志变量,通过控制该变量的值来跳出循环
let array = [1, 2, 3, 4, 5, 6, 7, 8, 9];
// 定义一个变量
let isBreak = false;
array.forEach((item) => {
console.log("其实每次都会循环:", item);
// 某个条件满足时设置 isBreak 为 true,方便跳出循环
if (item > 4) {
isBreak = true;
}
// 检查是否需要跳出循环
if (isBreak) {
return; // 终止当次循环,但会继续执行下一次循环,下一次循环会继续判断
}
// 其他操作...
console.log('其他操作:', item);
});

在上述示例中,通过设置 isBreak 变量为 true,在下一次迭代开始之前使用 return 中断了当前的迭代,从而模拟了跳出循环的效果。
需要注意的是,这种方法只能跳出当前的迭代,而不能直接跳出整个 forEach 循环。如果你需要完全跳出 forEach 循环,可以考虑使用其他循环结构,如 for 循环或 while 循环,以便更好地控制循环的流程。