markdown转pdf
1. markdown转pdf
vscode的md文件转pdf的插件

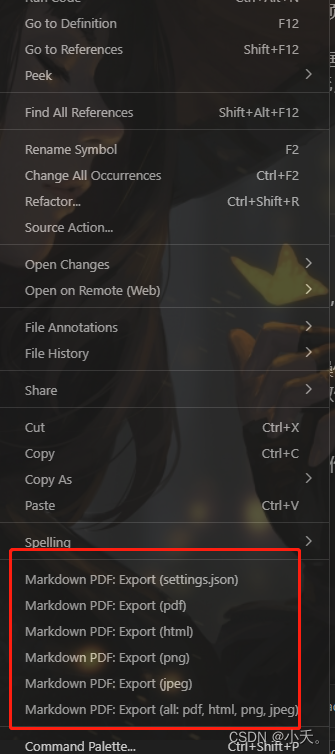
右键可以直接转换

但是很久没用,现在重新使用出现了报错
ERROR: Failed to download Chromium!
If you are behind a proxy, set the http.proxy option to settings.json and restart Visual Studio Code.
解决办法
首先将插件disabled一下,然后重启vscode
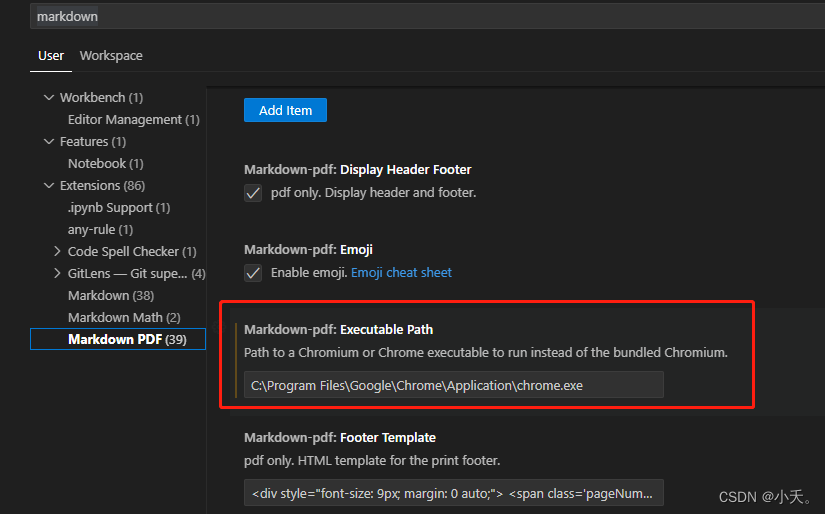
在vscode中打开首选项>设置

搜索markdown,找到markdown-pdf:Executable Path
设置成chrome.exe的地址,谷歌一般是默认安装地址,地址一般大差不差
最后重启vscode即可
2. 自动生成大纲
2.1 安装markdown all in one

2.2 生成大纲
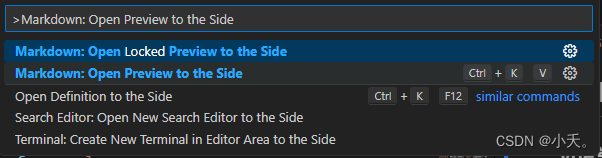
Ctrl + Shift + P 调出主命令框。输入Markdown: Open Preview to the Side
2.3 查看大纲
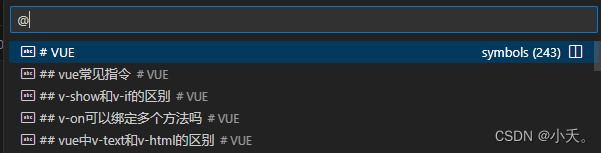
Ctrl + Shift + o查看大纲

3. 转成pdf后,生成pdf大纲
3.1 安装pandoc
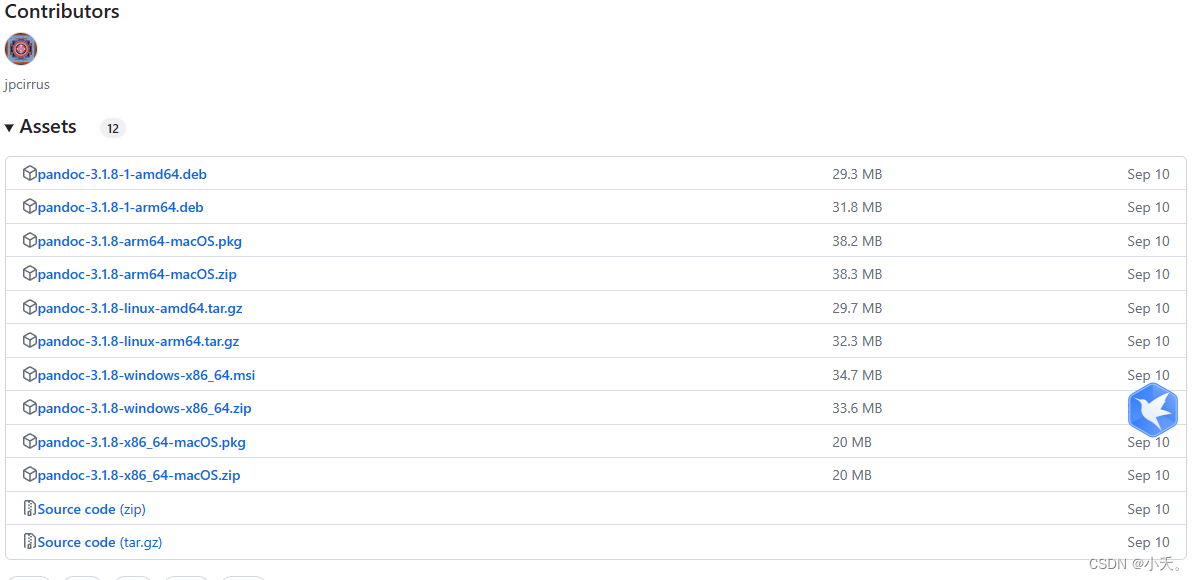
3.1.1 直接安装

自己选择对应的版本安装,下载后知己解压即可
3.1.2 conda安装
conda install pandoc
查看版本
pandoc -v

3.2 安装Latex引擎
md转pdf需要安装Latex引擎,这里推荐TexLive。
下载地址
4. 生成pdf
若直接使用命令 pandoc test.md -o test.pdf 会报错
提示我们添加xelatex作为排版引擎,并设置中文字体。
所以添加命令:
pandoc test.md -o test.pdf --pdf-engine=xelatex -V CJKmainfont="字体"
注意:字体应该填写相应英文标识,如:KaiTi(楷体)、SimSun(宋体)、FangSong(仿宋)、SimHei(黑体)等。