React配置代理
方式一:
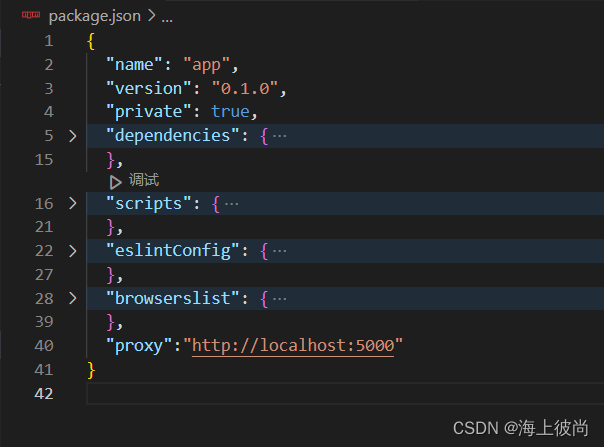
在package.json中追加如下配置:
"proxy":"http://localhost:5000"

方式二:
1.创建代理配置文件 (setupProxy.js)
在src下创建配置文件:src/setupProxy.js
2.编写setupProxy.js配置具体代理规则
setupProxy.js文件
// react脚手架自带这个库
const proxy = require("http-proxy-middleware");
module.exports = function (app) {
app.use(
proxy("/api1", { // 遇见api1这个前缀就会触发该代理配置
target: "http://localhost:5000", // 请求转发给谁
changeOrigin: true, // 控制服务器中的请求头中Host字段的值
pathRewrite: { "^/api1": "" }, // 重写请求路径
}),
proxy("/api2", {
target: "http://localhost:5001",
changeOrigin: true,
pathRewrite: { "^/api2": "http://localhost:3000/" },
})
);
};
App.js文件
// 创建“外壳”组件App
import React, { Component } from "react";
import axios from "axios";
// 创建并暴露App组件
export default class App extends Component {
gethandleData = () => {
axios.get("http://localhost:3000/api1/students").then(
(response) => {
console.log("成功了!", response.data);
},
(error) => {
console.log("失败了!", error.message);
}
);
};
getCarData = () => {
axios.get("api2/students").then(
(response) => {
console.log("成功了!", response.data);
},
(error) => {
console.log("失败了!", error.message);
}
);
};
render() {
return (
<div>
<button onClick={this.gethandleData}>点我获取学生数据</button>
<button onClick={this.getCarData}>点我获取汽车数据</button>
</div>
);
}
}