问题较真之 ScrollView嵌套ListView listView只显示一个条目的高度
为什么只显示一个条目的高度
当然这个问题 16年的时候,是可以在网上搜索出答案,那个时候也并不太了解为什么,而网上的答案也是你抄我我抄你,最后就到了下面答案 当然答案是正确的 但有些表述是错误的。
首先布局是 scrollview+listView
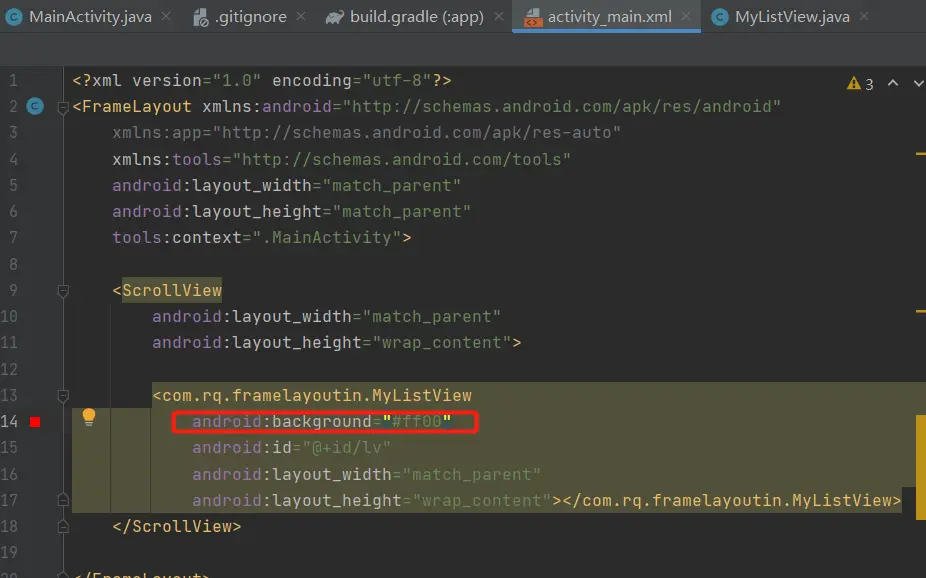
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.rq.framelayoutin.MyListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="wrap_content"></com.rq.framelayoutin.MyListView>
</ScrollView>
</FrameLayout>这里定义MyListView就是为了解决只显示一个条目的问题
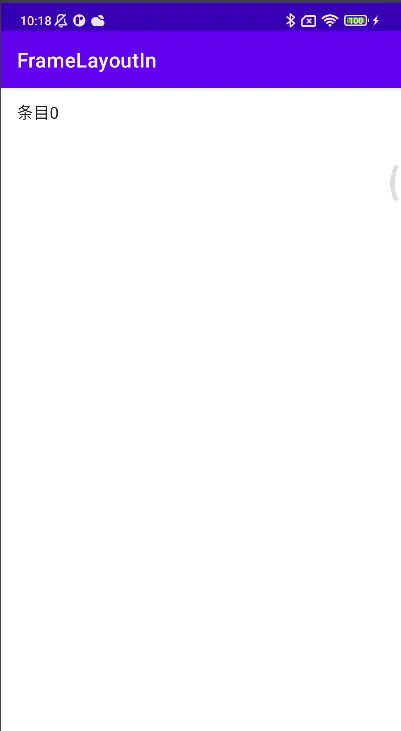
我们先不重写onMeasure 看一个效果
public class MyListView extends ListView {
public MyListView(Context context) {
super(context);
}
public MyListView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyListView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// heightMeasureSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE>>2,MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
}Activity中使用
public class MainActivity extends AppCompatActivity {
private MyListView listView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = findViewById(R.id.lv);
ArrayList<String> dataList = new ArrayList<>();
for (int i = 0; i < 30; i++) {
dataList.add("条目" + i);
}
ArrayAdapter<String> adapter = new ArrayAdapter<>(this, android.R.layout.simple_list_item_1, dataList);
listView.setAdapter(adapter);
}
}
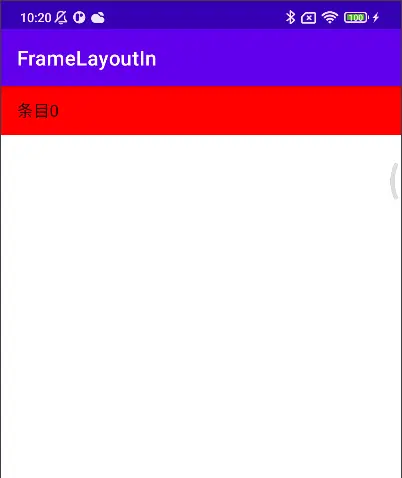
我们发现只显示了一个条目 为了看得清除是条目的高度太高了还是 listView的问题我把listView 加上背景色

发现listView就一个条目的高度

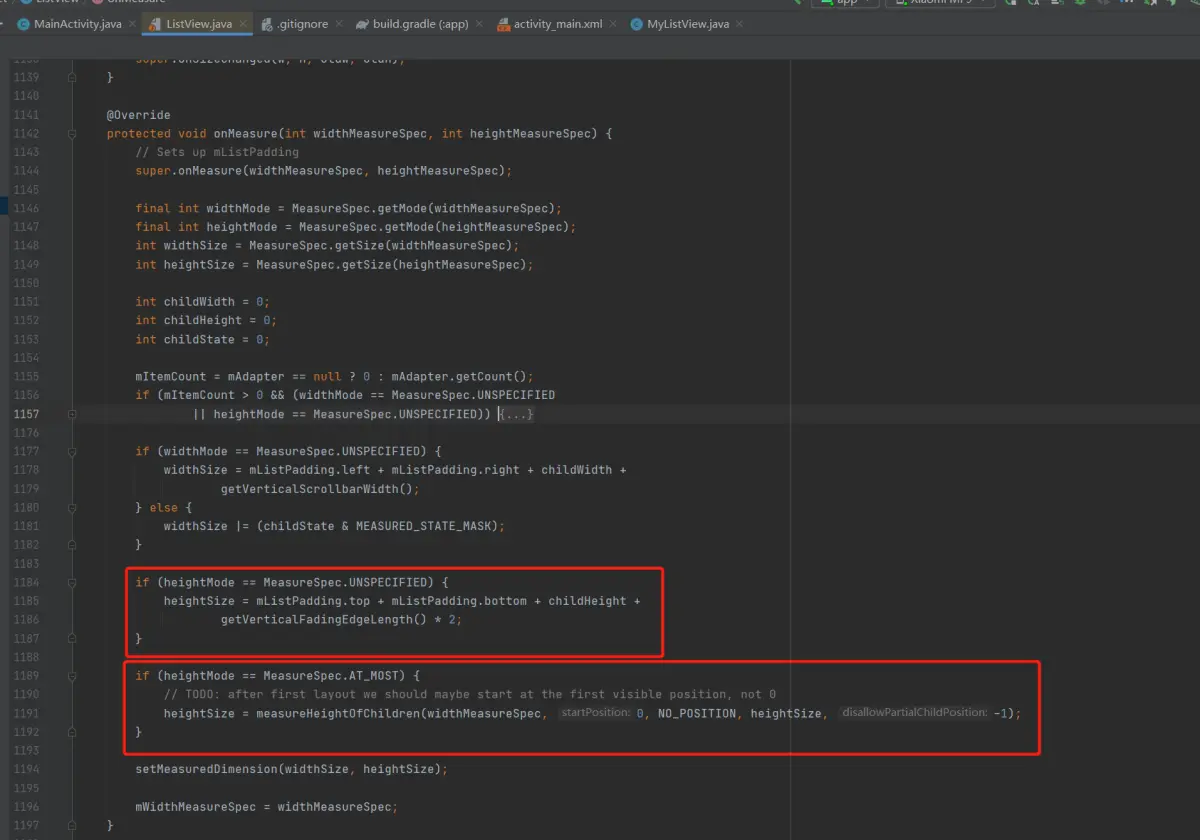
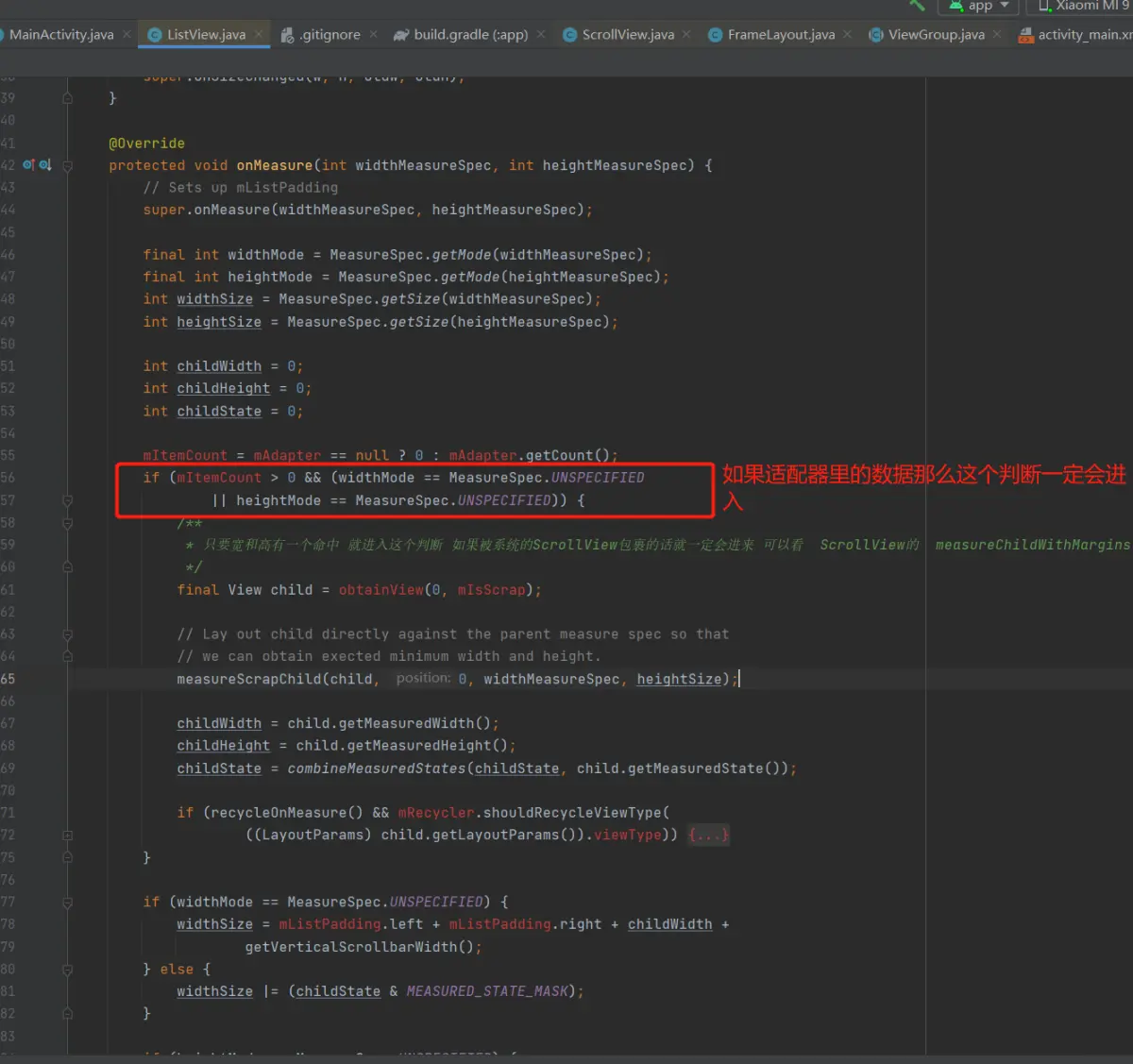
我们都知道这是测量的问题 先看ListView的OnMeasure
当然这个 heightMeasureSpec 和 widthMeasureSpec 都是其它父类传过来的 因为是ScrollView嵌套ListView 那就是 ScrollView传过来的

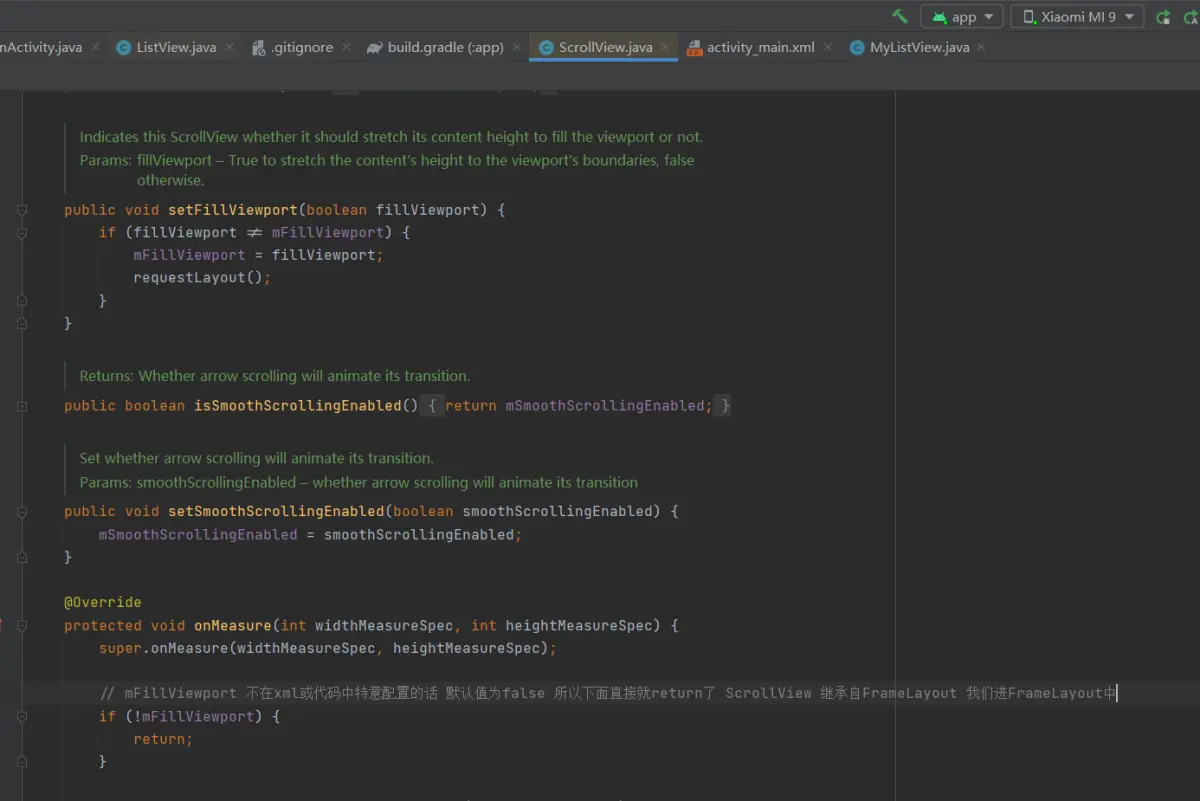
看ScrollView的onMeasure


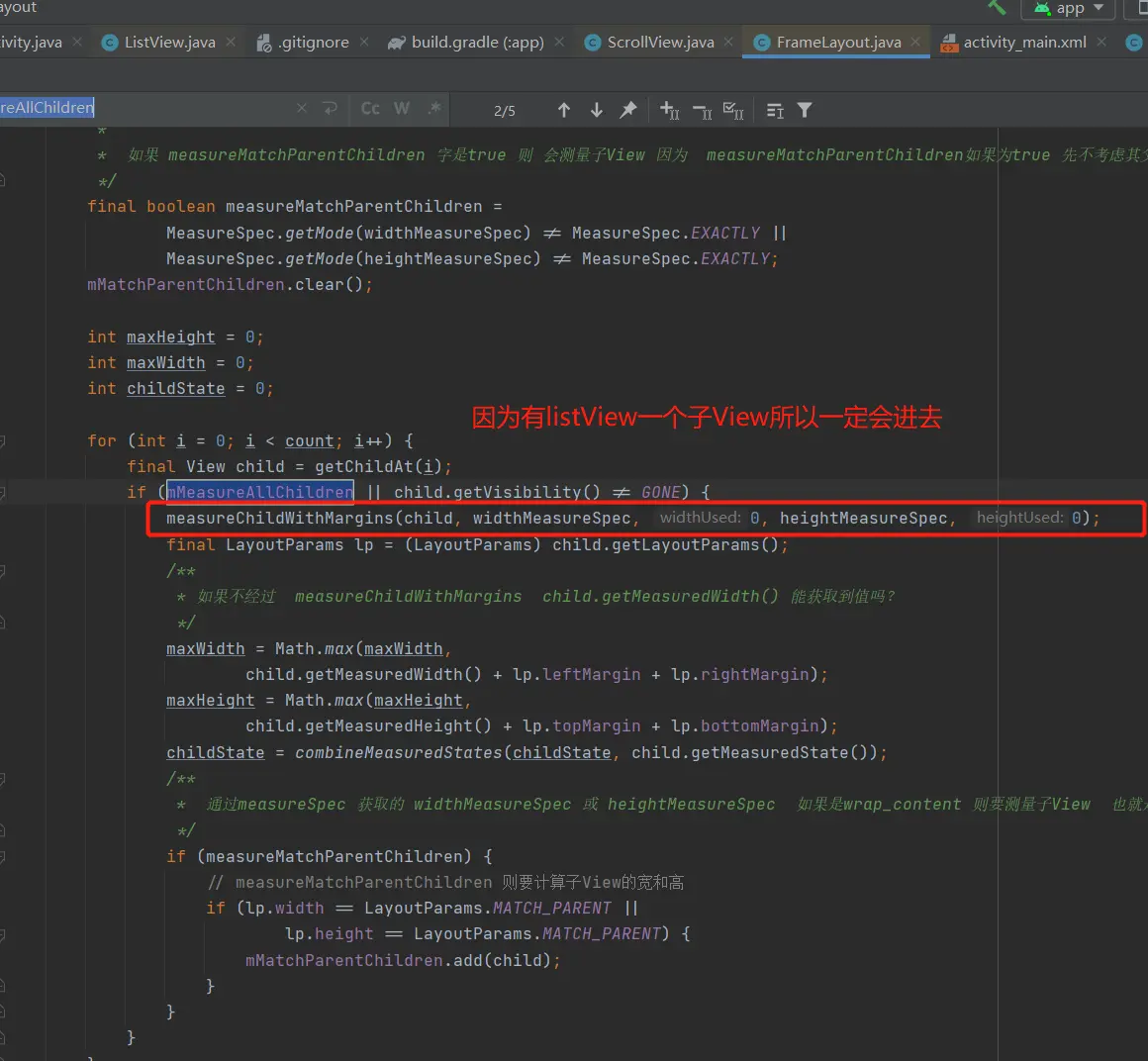
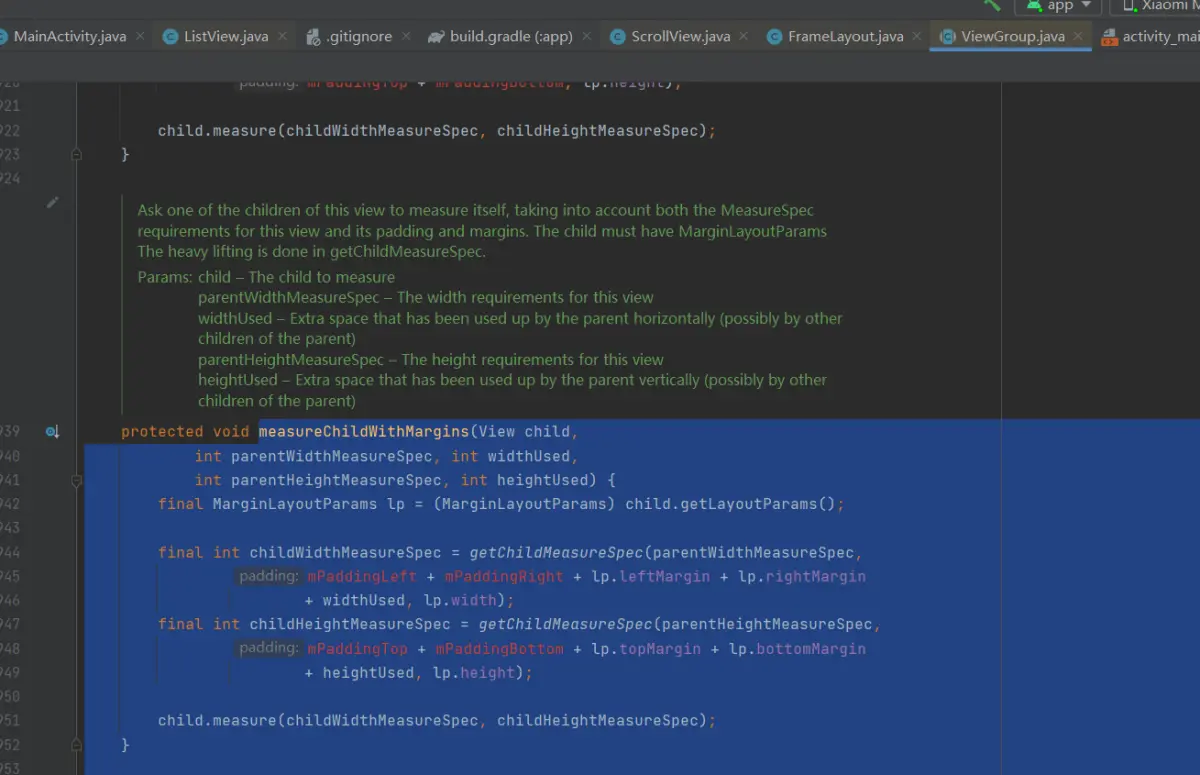
如果点进去的话发现 进入到了ViewGroup measureChildWithMargins方法 因为在这里没有任何改变MeasureSpec的操作

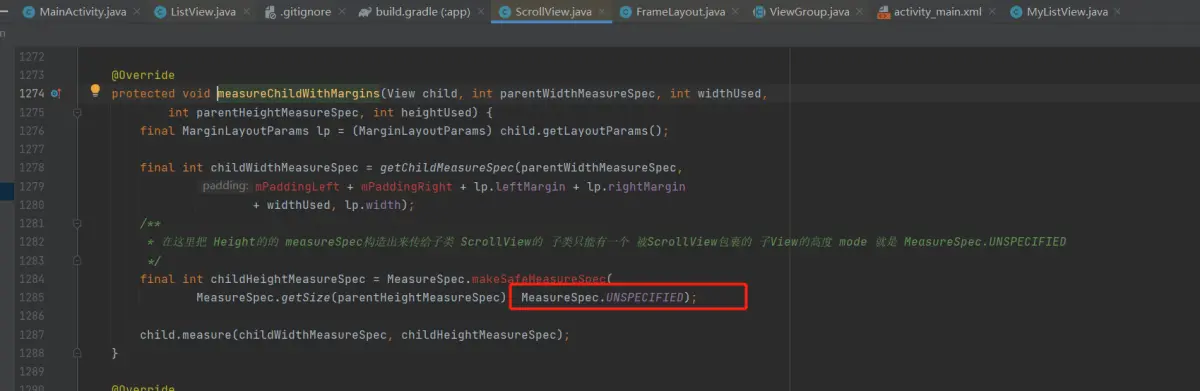
那么我们就进入 ScrollView看看有没有这个方法的实现
注意这里构造子View 高度测量模式的时候传的是 MeasureSpec.UNSPECIFIED

因为是ScrollView嵌套ListView ListView就是子View 进入ListView的onMeasure


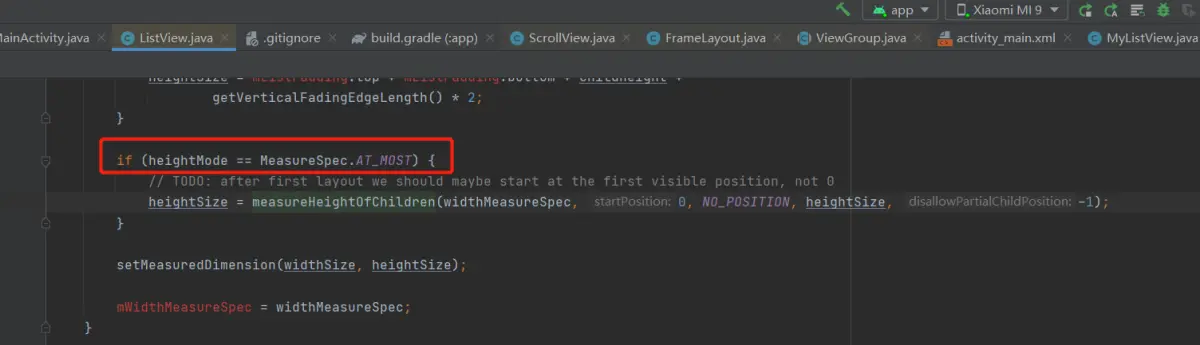
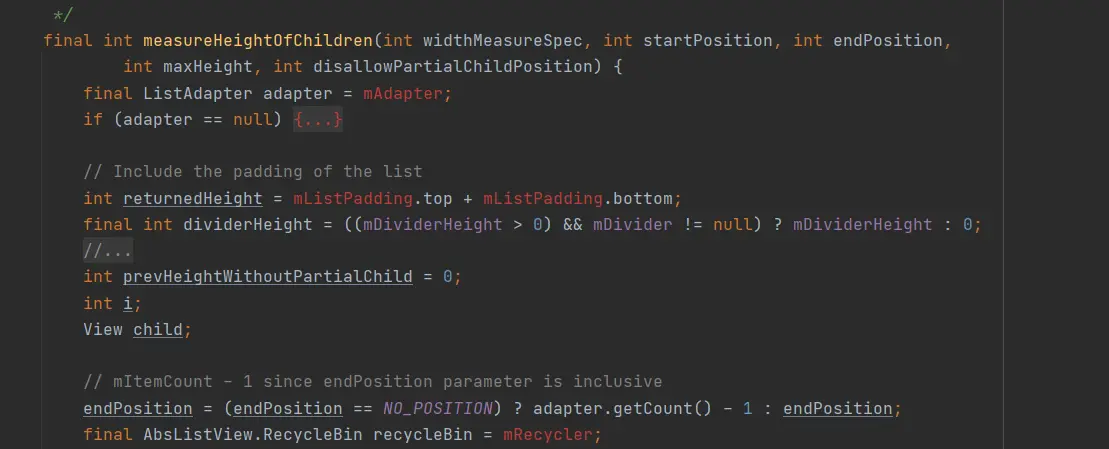
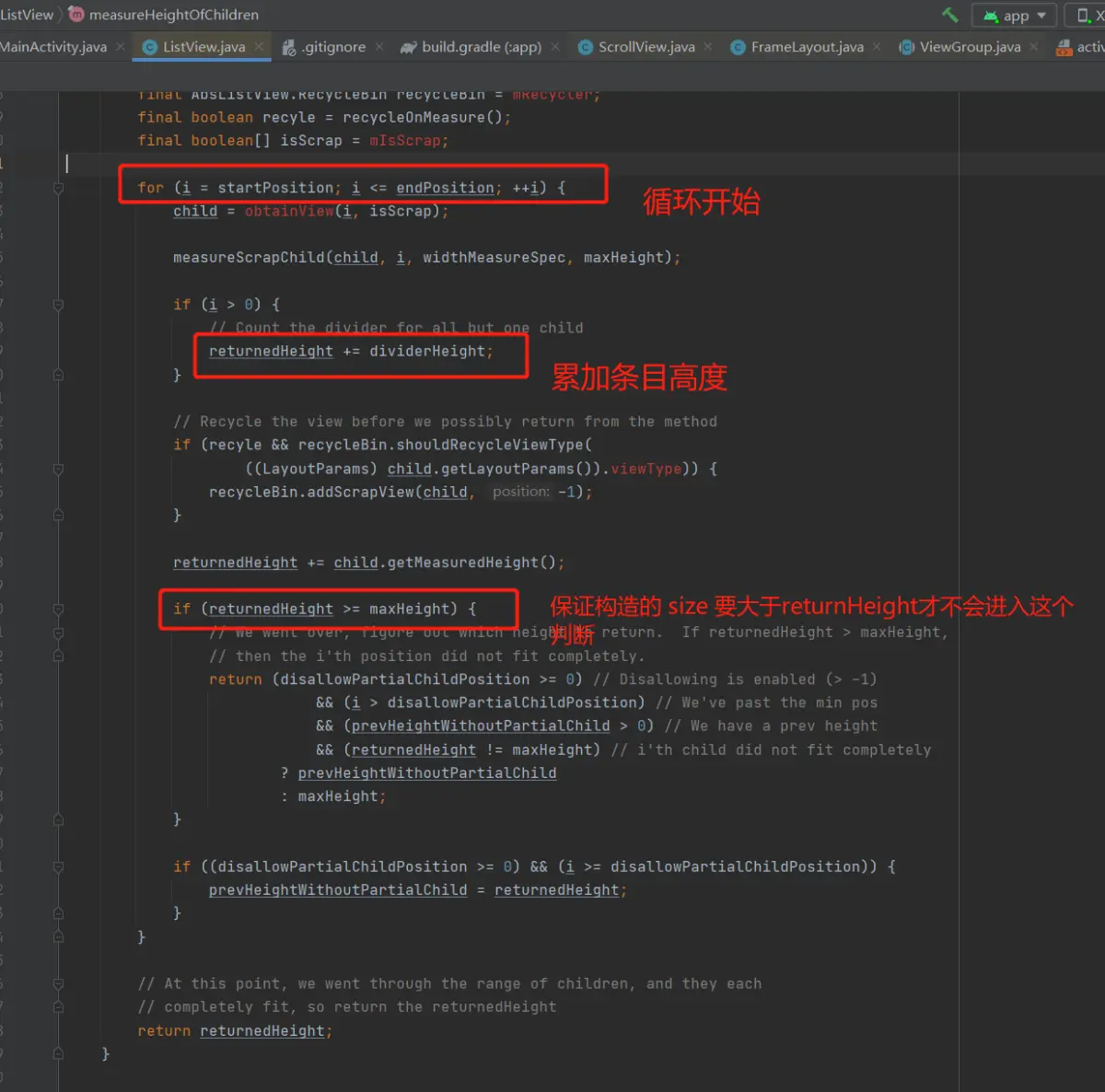
如果是 AT_MOST的话则会循环统计每个条目的高度并累加:



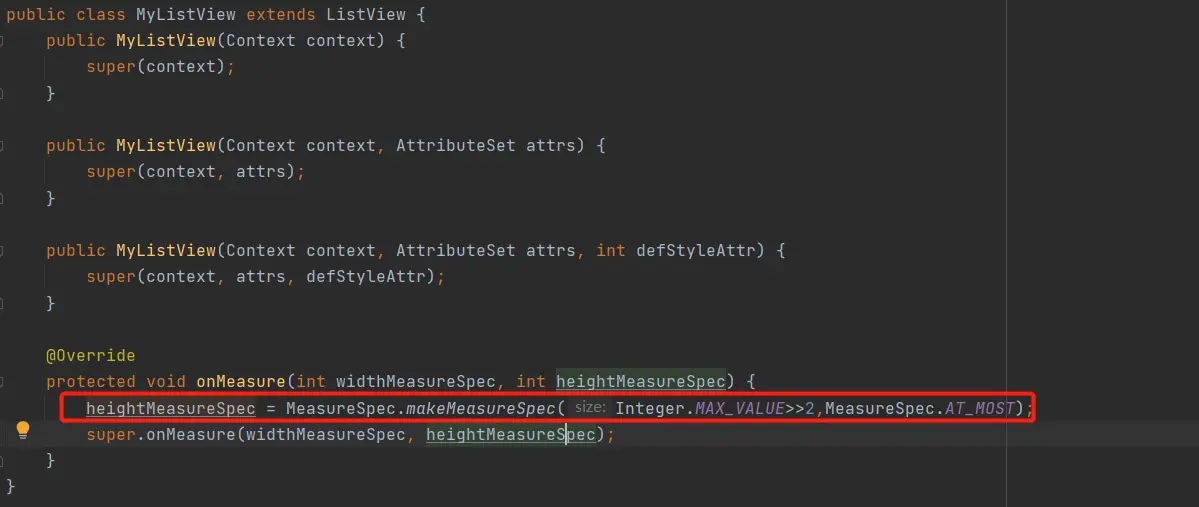
最终重写ListView的onMeasure

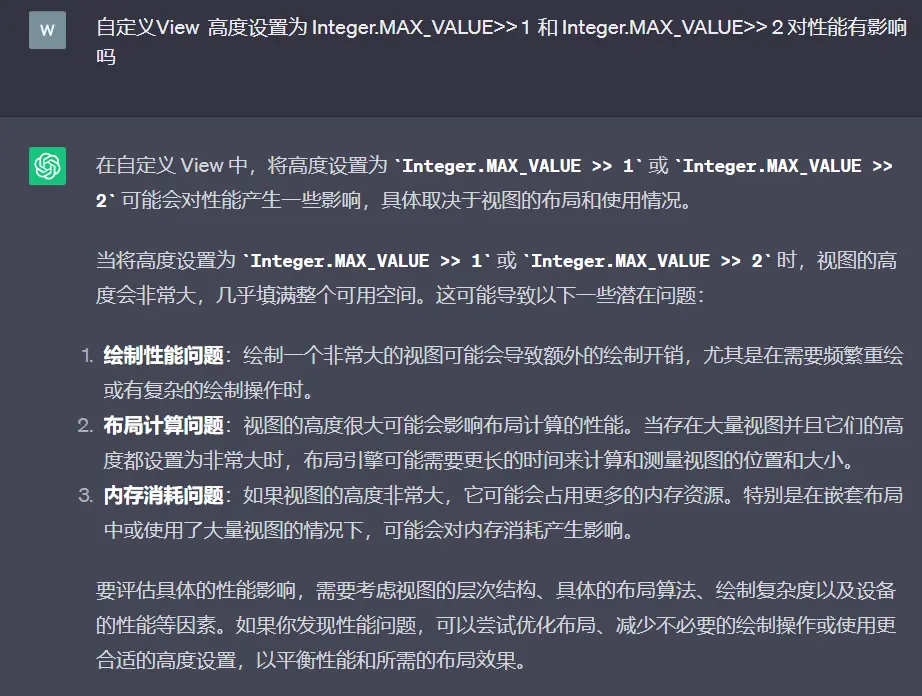
但这里为什么是 Integer.MAX_VALUE>>2 右移2位而不是 Integer.MAX_VALUE>>1 或 Integer.MAX_VALUE>>3 呢?
为什么是右移2位?
Integer.MAX_VALUE >> 3 的二进制表现: (高二位是 00)
00 00 1111 1111 1111 1111 1111 1111 1111
Integer.MAX_VALUE >> 2 的二进制表现:
00 01 1111 1111 1111 1111 1111 1111 1111 (高二位是 00)
Integer.MAX_VALUE >> 1 的二进制: (高二位是 00)
00 11 1111 1111 1111 1111 1111 1111 1111
Integer.MAX_VALUE 的二进制 (高二位是 01 不是 00)
01 11 1111 1111 1111 1111 1111 1111 1111所以你只要不设置 Integer.MAX_VALUE 设置右移1位右移2位和右移3位就ok
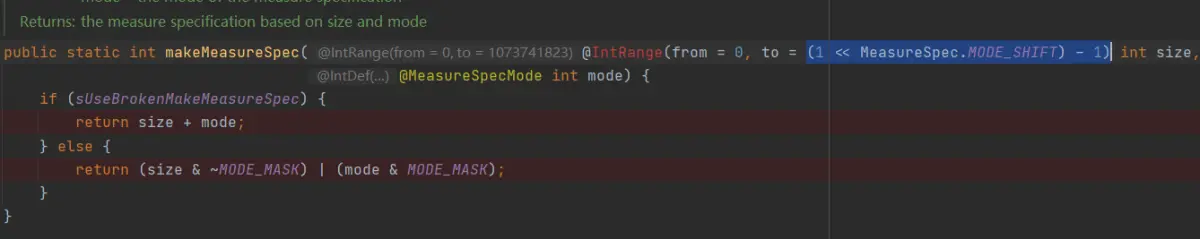
看源码:

看这个二进制:
(1 << MeasureSpec.MODE_SHIFT) - 1) 的二进制
00 11 1111 1111 1111 1111 1111 1111 1111
Integer.MAX_VALUE >> 1 的二进制: (高二位是 00)
00 11 1111 1111 1111 1111 1111 1111 1111所以 只所以取 Integer.MAX_VALUE >> 2 只是取了size 可取值范围的中间值 更多是了为性能的考虑