非要问Glide的源码吗?不会 会影响我开发吗?
16年时候会布局会简单的listView 咱就能工作了,现在非要这么卷吗?
问你缓存策略,问你生命周期、问你里面各中设计模式 都是同行为什么要这样死逼呢?
Glide的缓存
简单的使用:
Glide.with(this).load("").into(null)先简单的记 with是绑定页面生命周期(防止内存泄露) load 是构建请求(像 okhttp 构建Request一样) into方法就像okhttp client执行enqueue方法一样
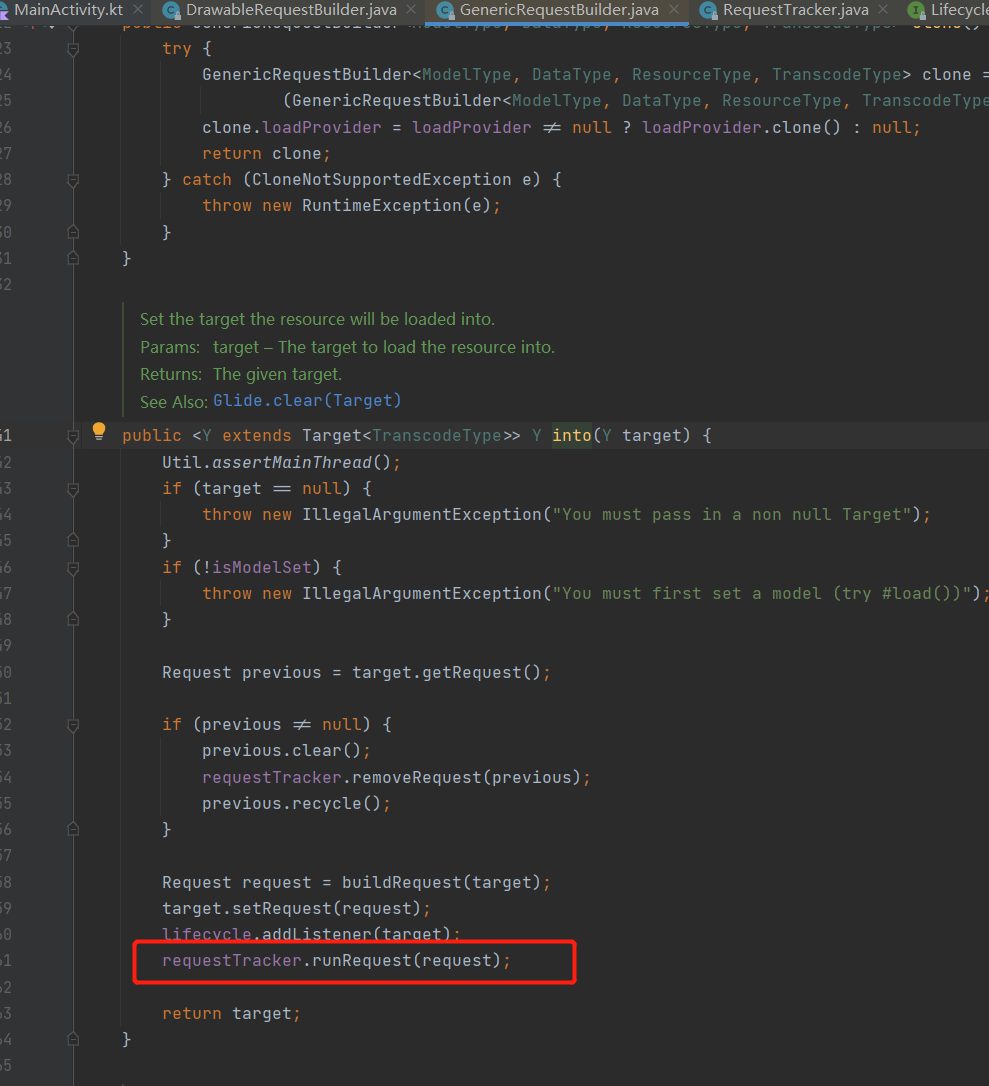
那么缓存我们就从into方法看 前面的先不看 因为咱们主要是看缓存
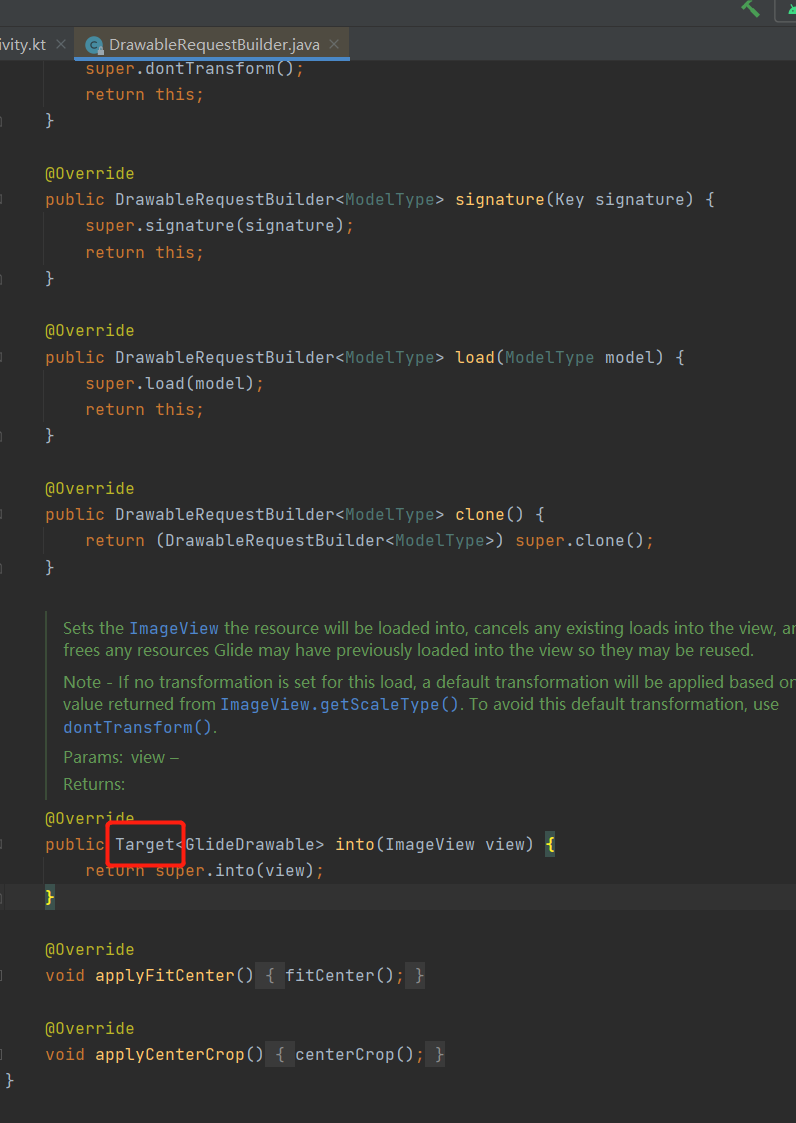
注意这里的Target 我们把它作一个回调(像okhttp 的 CallBack一样)

image.png

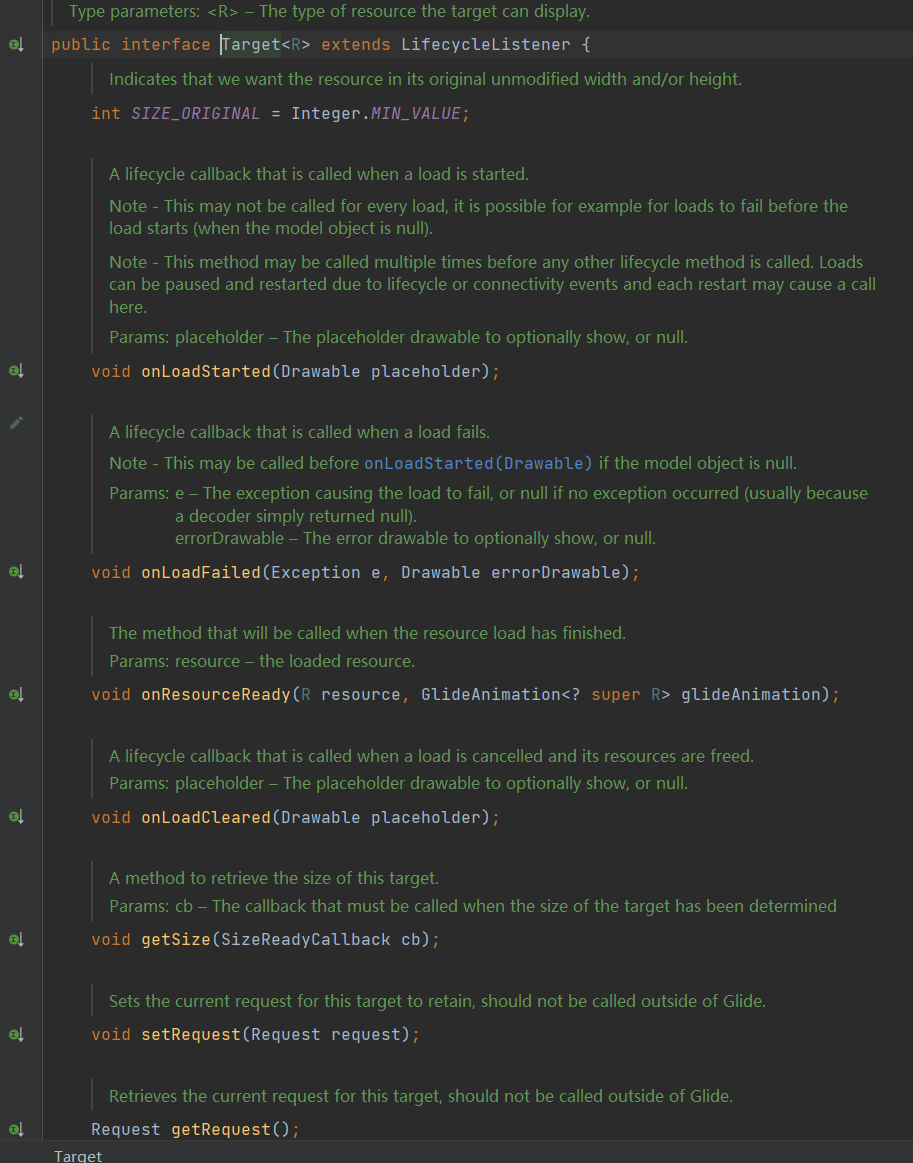
image.png
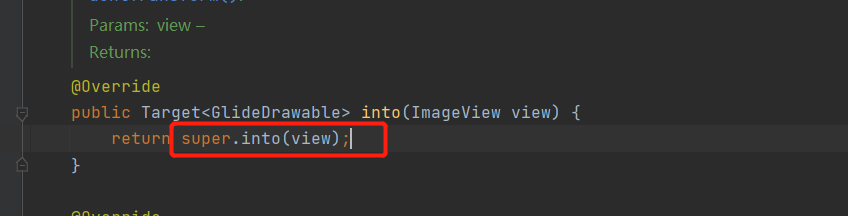
我们进入到super.into(view)

image.png

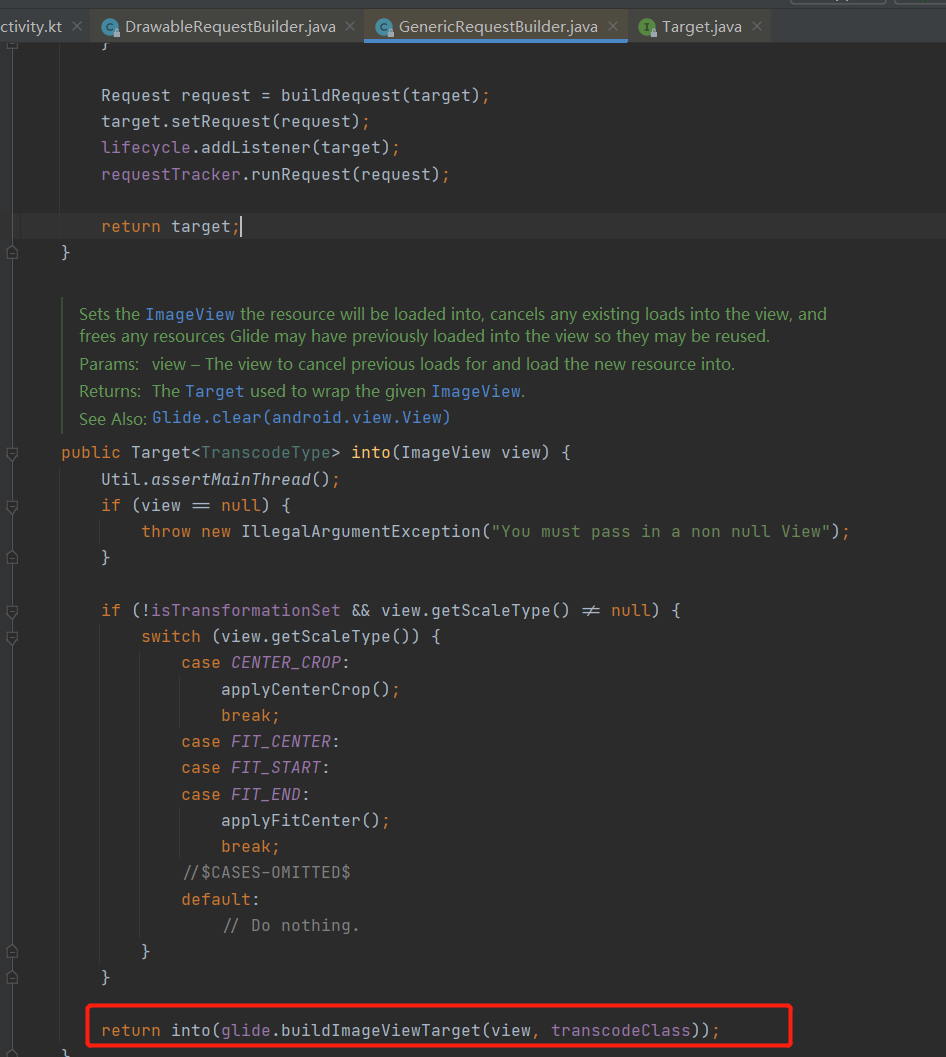
image.png

image.png
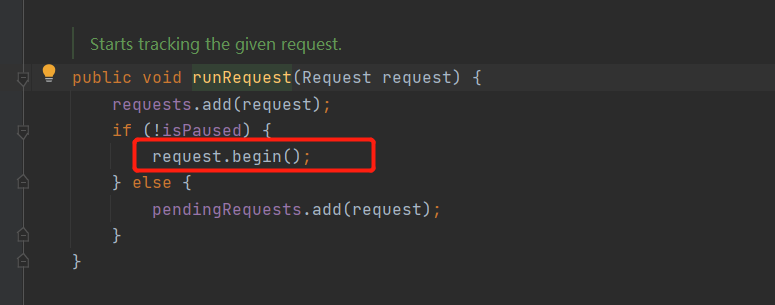
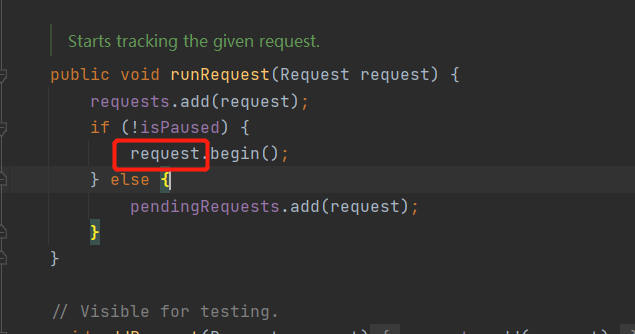
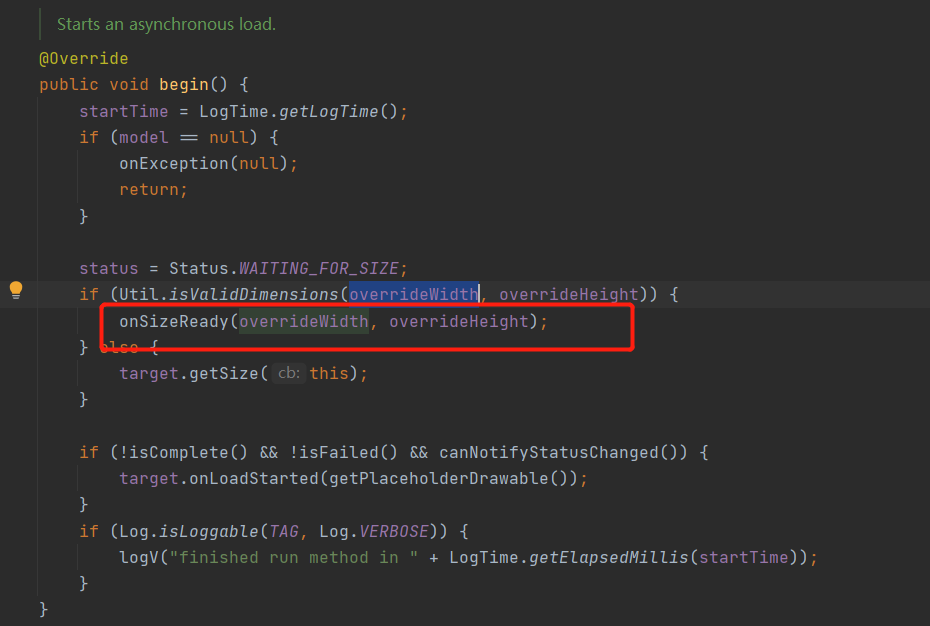
注意这里 (看英文意思 开始请求)

image.png
这里Request是一个接口

image.png
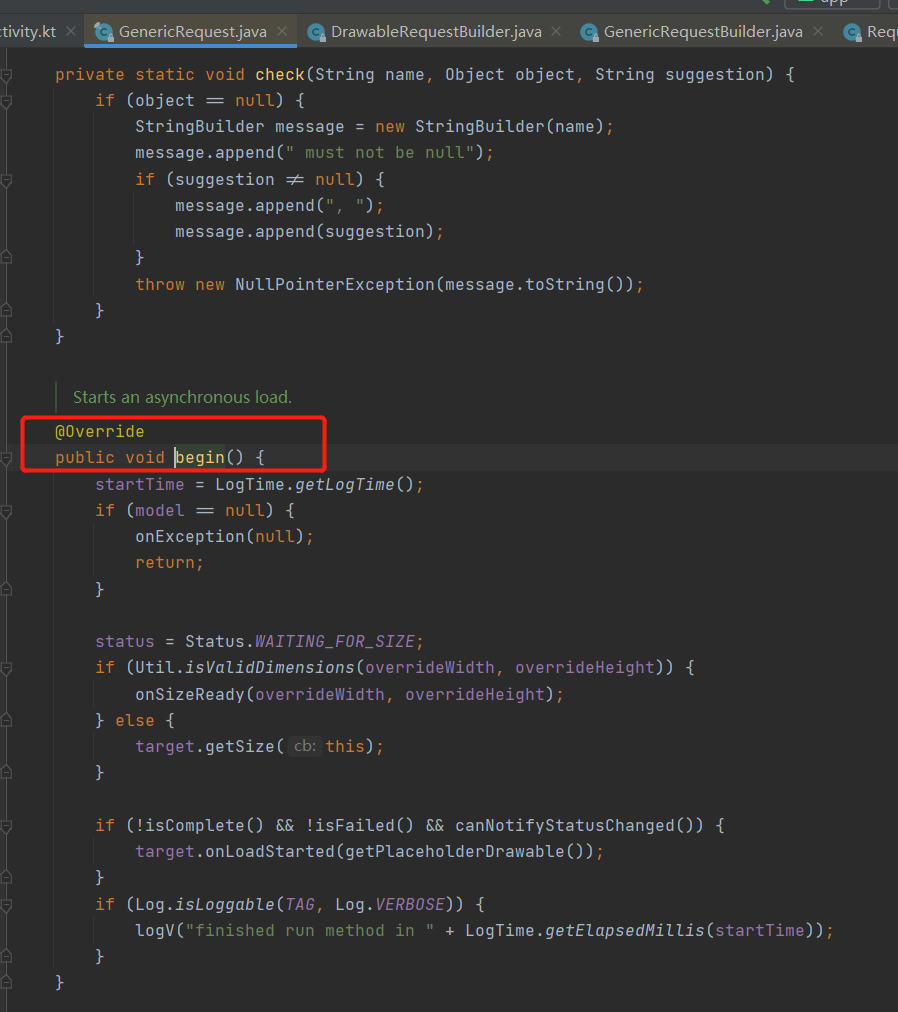
我们找它的实现类:GenericRequest

image.png

image.png

image.png
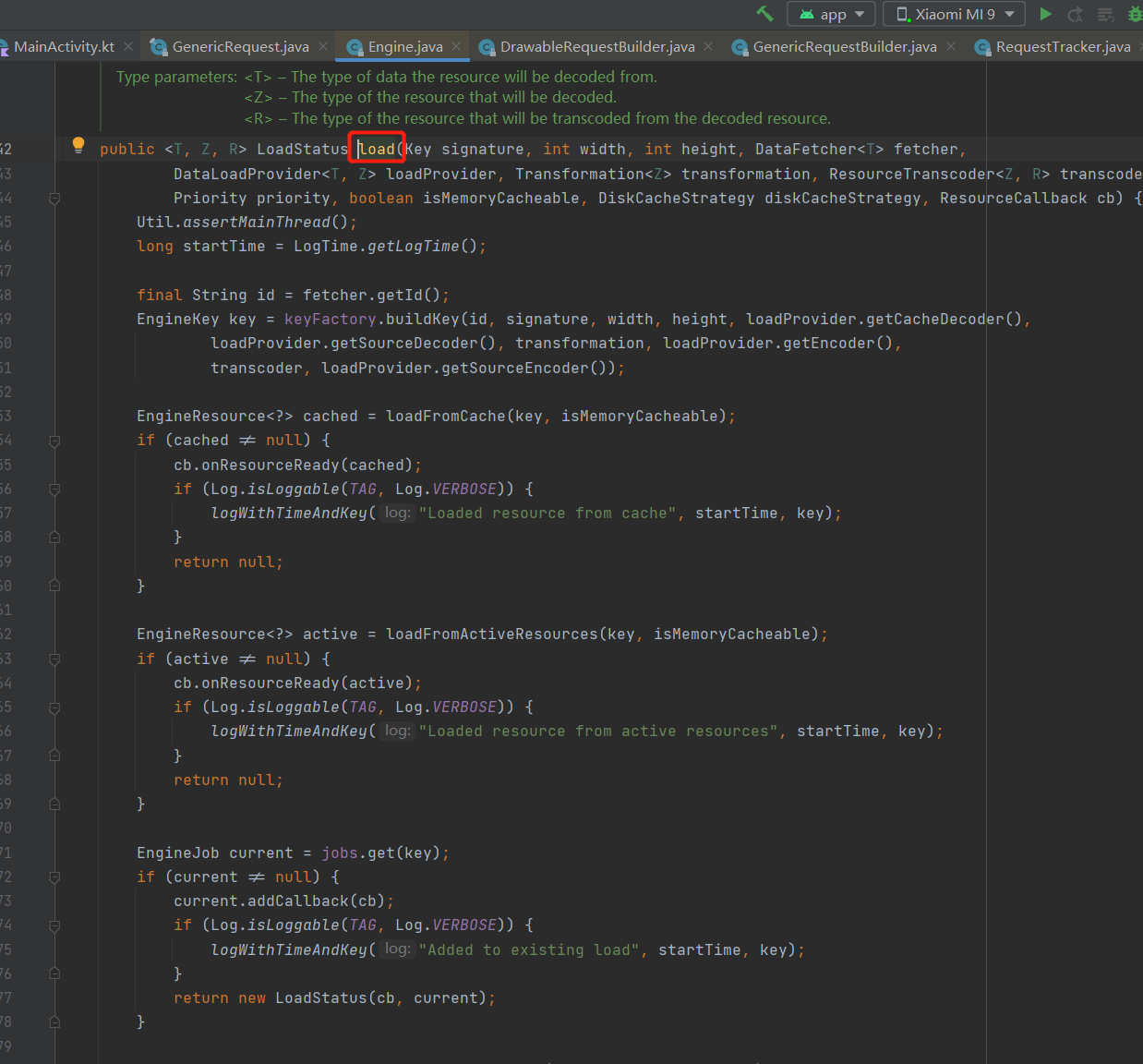
至此我们找到了入口

image.png