STM32 RGB屏幕
使用ST的HAL库进行开发,RGB屏幕是480*272的4.3寸LCD,由于驱动RGB屏幕需要较多的内存,
所以使用了外部SDRAM,内存是32M字节,关于SDRAM的驱动本文不进行讨论。
RGB屏幕常用的像素格式有:ARGB8888、RGB888、RGB565、ARGB1555、ARGB4444等格式,本文讨论RGB565格式的使用。
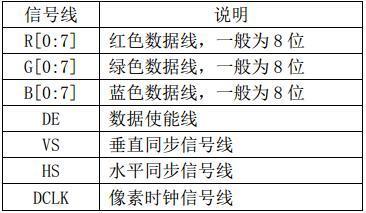
RGBLCD的信号线如下表:

上表共有24根颜色信号线,RGB565格式只用了其中的16根颜色信号线,分别是:R[3:7],G[2:7],B[3:7],共16位,
这样在表示颜色的时候就可以用16位长度的数据进行表示了,增加了数据的传输速度。
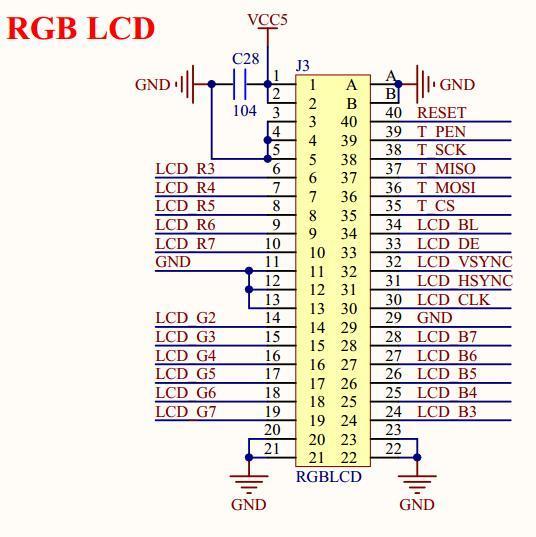
RGBLCD接口的原理图如下:

除了16位数据线之外,还有用到如下几个信号线:
LCD_BL:背光;
LCD_DE:数据使能信号;
LCD_VSYNC:垂直同步信号;
LCD_HSYNC:水平同步信号;
LCD_CLK:时钟信号;
STM32F429有自带的RGBLCD外设接口LTDC,可以用来直接驱动RGBLCD,另外配上专用于图像处理的DMA2D,
使得RGBLCD用起来更加方便快速。
下面开始介绍使用到的单片机引脚对应:
PI9 ------> LTDC_VSYNC
PI10 ------> LTDC_HSYNC
PF10 ------> LTDC_DE
PG7 ------> LTDC_CLK
PH9 ------> LTDC_R3
PH10 ------> LTDC_R4
PH11 ------> LTDC_R5
PH12 ------> LTDC_R6
PG6 ------> LTDC_R7
PH13 ------> LTDC_G2
PH14 ------> LTDC_G3
PH15 ------> LTDC_G4
PI0 ------> LTDC_G5
PI1 ------> LTDC_G6
PI2 ------> LTDC_G7
PG11 ------> LTDC_B3
PI4 ------> LTDC_B4
PI5 ------> LTDC_B5
PI6 ------> LTDC_B6
PI7 ------> LTDC_B7
通过配置STM32CubeMx直接生成的LTDC部分初始化代码如下:
void MX_LTDC_Init(void)
{
LTDC_LayerCfgTypeDef pLayerCfg;
hltdc.Instance = LTDC;
hltdc.Init.HSPolarity = LTDC_HSPOLARITY_AL; //水平同步极性:低有效
hltdc.Init.VSPolarity = LTDC_VSPOLARITY_AL; //垂直同步极性:低有效
hltdc.Init.DEPolarity = LTDC_DEPOLARITY_AL; //数据使能极性:低有效
hltdc.Init.PCPolarity = LTDC_PCPOLARITY_IPC; //像素时钟极性:输入像素时钟
hltdc.Init.HorizontalSync = 0; //水平同步宽度,1个时钟信号
hltdc.Init.VerticalSync = 0; //垂直同步宽度,1行像素对应的时钟
hltdc.Init.AccumulatedHBP = 40; //水平后沿宽度:40
hltdc.Init.AccumulatedVBP = 8; //垂直后沿宽度:8
hltdc.Init.AccumulatedActiveW = 520; //显示有效宽度:520-40=480
hltdc.Init.AccumulatedActiveH = 280; //显示有效高度:280-8=272
hltdc.Init.TotalWidth = 525; //总宽度:525(包含了5个水平前沿宽度)
hltdc.Init.TotalHeigh = 288; //总高度:288(包含了8个垂直前沿宽度)
hltdc.Init.Backcolor.Blue = 0; //屏幕背景层蓝色部分
hltdc.Init.Backcolor.Green = 0; //屏幕背景层绿色部分
hltdc.Init.Backcolor.Red = 0; //屏幕背景层红色部分
if (HAL_LTDC_Init(&hltdc) != HAL_OK)
{
_Error_Handler(__FILE__, __LINE__);
}
pLayerCfg.WindowX0 = 0; //窗口起点x坐标
pLayerCfg.WindowX1 = 480; //窗口终点x坐标
pLayerCfg.WindowY0 = 0; //窗口起点y坐标
pLayerCfg.WindowY1 = 272; //窗口终点y坐标
pLayerCfg.PixelFormat = LTDC_PIXEL_FORMAT_RGB565; //像素格式RGB565格式
pLayerCfg.Alpha = 255; //恒定alpha值
pLayerCfg.Alpha0 = 0; //默认alpha值
pLayerCfg.BlendingFactor1 = LTDC_BLENDING_FACTOR1_PAxCA; //混合系数1:像素alpha*恒定alpha
pLayerCfg.BlendingFactor2 = LTDC_BLENDING_FACTOR2_PAxCA; //混合洗漱2:像素alpha*恒定alpha
pLayerCfg.FBStartAdress = 0xC0000000; //颜色数据所在的内存起始地址
pLayerCfg.ImageWidth = 480; //图像宽度
pLayerCfg.ImageHeight = 272; //图像高度
pLayerCfg.Backcolor.Blue = 0; //屏幕背景层蓝色部分
pLayerCfg.Backcolor.Green = 0; //屏幕背景层绿色部分
pLayerCfg.Backcolor.Red = 0; //屏幕背景层红色部分
if (HAL_LTDC_ConfigLayer(&hltdc, &pLayerCfg, 0) != HAL_OK)
{
_Error_Handler(__FILE__, __LINE__);
}
}
函数MX_LTDC_Init()将外设LTDC进行了初始化配置,在配置好ltdc之后,我们只需要改变对应的内存的数据,
ltdc就会自动帮我们改变LCD上对应像素点的颜色。
下面通过初始化LCD的函数,将LCD屏幕清屏为全白:
/**
* @brief : LCD清屏,使用DMA2D将颜色数据传输到内存中
* @par Full description : 填充范围是坐标(sx,sy),(ex,ey)形成的矩形区域,
* 区域大小像素点个数是:(ex-sx+1)*(ey-sy+1)
* @param :
* sx -- x轴起点坐标
* sy -- y轴起点坐标
* ex -- x轴终点坐标
* ey -- y轴终点坐标
* Colour -- 填充的颜色
* @retval : 无
*/
void LcdClear(uint16_t sx, uint16_t sy, uint16_t ex, uint16_t ey, uint32_t Colour)
{
__HAL_RCC_DMA2D_CLK_ENABLE(); //使能DMA2D时钟
DMA2D->CR &= ~(DMA2D_CR_START); //先停止DMA2D
DMA2D->CR = DMA2D_R2M; //寄存器到存储器模式
DMA2D->OPFCCR = LTDC_PIXEL_FORMAT_RGB565; //设置颜色格式
DMA2D->OOR = 0; //设置行偏移
DMA2D->OMAR = uhLtdcFrameBuf; //输出存储器地址
DMA2D->NLR = (ey - sy + 1) | ((ex - sx + 1) << 16); //设定行数寄存器
DMA2D->OCOLR = Colour; //设定输出颜色寄存器
DMA2D->CR |= DMA2D_CR_START; //启动DMA2D
while((DMA2D->ISR & DMA2D_FLAG_TC) == 0); //等待传输完成
DMA2D->IFCR |= DMA2D_FLAG_TC; //清除传输完成标志
}
void LcdInit(void)
{
LCD_BIAS_LIGHT_ENALBE; //使能LCD背光
LcdClear(0, 0, 479, 271, 0xFFFF); //清屏全白,0xFFFF是全白
}
使用DMA2D将大量的数据传输到指定的内存之中,0xFFFF对应的是白色,对应的内存地址是uhLtdcFrameBuf数组的首地址。
至此,我们就完成了将RGBLCD清屏成全白的测试。