HTML中的自适应布局
目录
前言
自适应布局的特点是分别为不同的屏幕分辨率定义布局,即创建多个静态布局,每个静态布局对应一个屏幕分辨率范围。改变屏幕分辨率可以切换不同的静态局部(页面元素位置发生改变),但在每个静态布局中,页面元素不随窗口大小的调整发生变化。可以把自适应布局看作是静态布局的一个系列。
一、两列布局
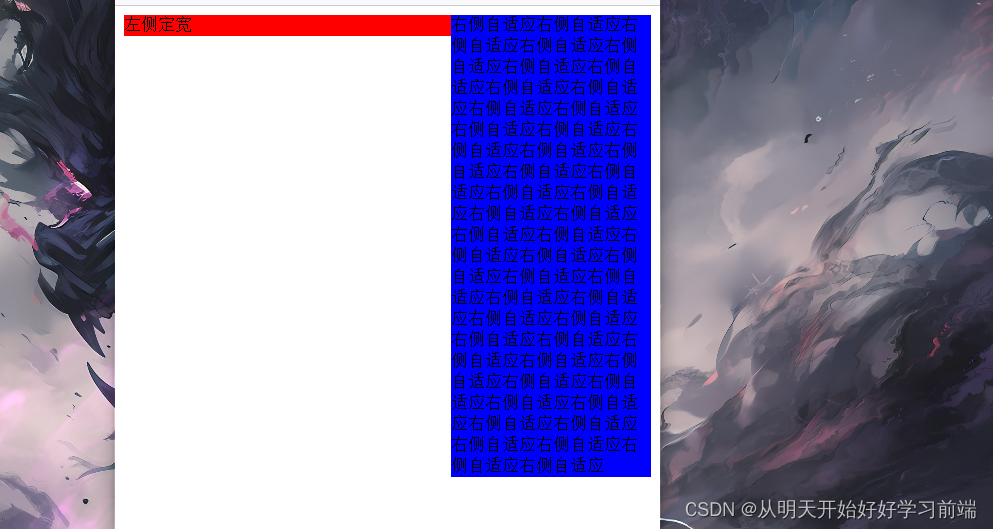
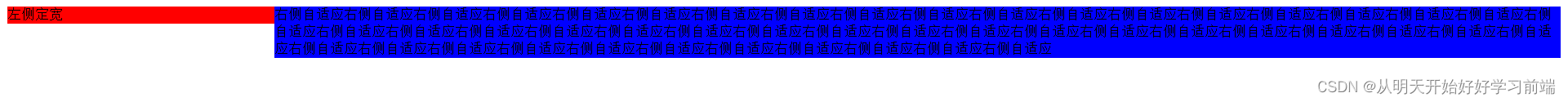
左侧定宽右侧自适应
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.left{
background-color: red;
width: 300px;
float: left;
}
.right{
background-color: blue;
overflow: hidden;
}
</style>
</head>
<body>
<div class="left">左侧定宽</div>
<div class="right">
右侧自适应右侧自适应右侧自适应右侧自适应右侧自适应右侧自适应
右侧自适应右侧自适应右侧自适应右侧自适应右侧自适应右侧自适应
右侧自适应右侧自适应右侧自适应右侧自适应右侧自适应右侧自适应
右侧自适应右侧自适应右侧自适应右侧自适应右侧自适应右侧自适应
右侧自适应右侧自适应右侧自适应右侧自适应右侧自适应右侧自适应
右侧自适应右侧自适应右侧自适应右侧自适应右侧自适应右侧自适应
右侧自适应右侧自适应右侧自适应右侧自适应右侧自适应右侧自适应
右侧自适应右侧自适应右侧自适应右侧自适应右侧自适应右侧自适应
</div>
</body>
</html>浏览器运行结果如下:


二、三列布局
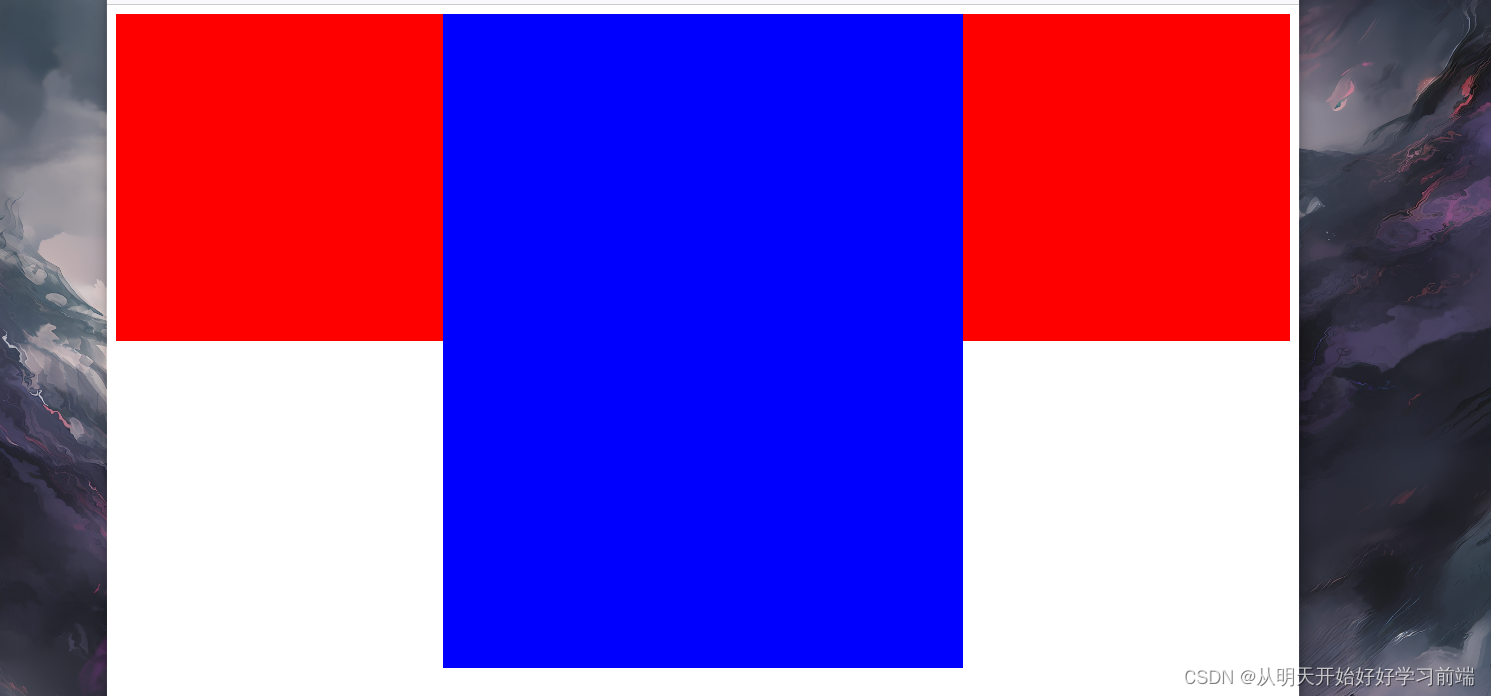
左右定宽 中间自适应
利用浮动将左右浮动起来中间定高,宽度自适应实现三列布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.left,.right{
width: 300px;
height: 300px;
background-color: red;
}
.left{
float: left;
}
.right{
float: right;
}
.center{
margin: 0 auto;
overflow: hidden;
height: 600px;
background-color: blue;
}
</style>
</head>
<body>
<div class="left"></div>
<div class="right"></div>
<div class="center"></div>
</body>
</html>浏览器运行结果如下:


浮动布局是有局限性的,浮动元素是脱离文档流,要做清除浮动,这个处理不好的话,会带来很多问题,比如高度塌陷等。
浮动布局的优点就是比较简单,兼容性也比较好。只要清除浮动做的好,是没有什么问题的。
三、自适应布局
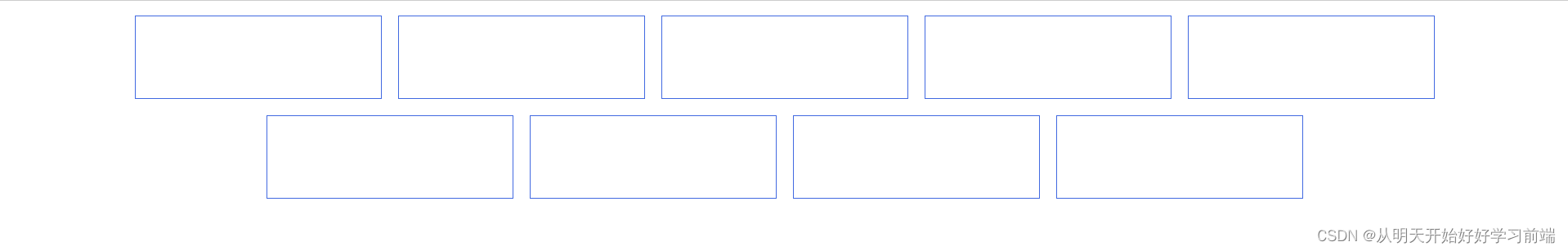
利用弹性盒实现自适应布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.parent{
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.parent>.child{
/* width: 300px; */
flex: 0 1 300px;
height: 100px;
margin: 10px;
border: 1px solid royalblue;
}
</style>
</head>
<body>
<div class="parent">
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
</div>
</body>
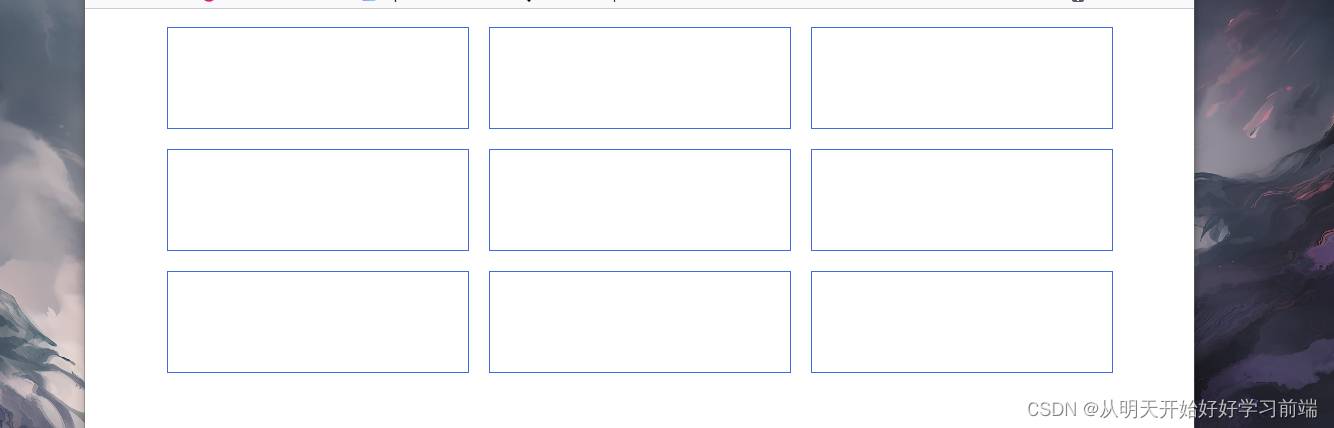
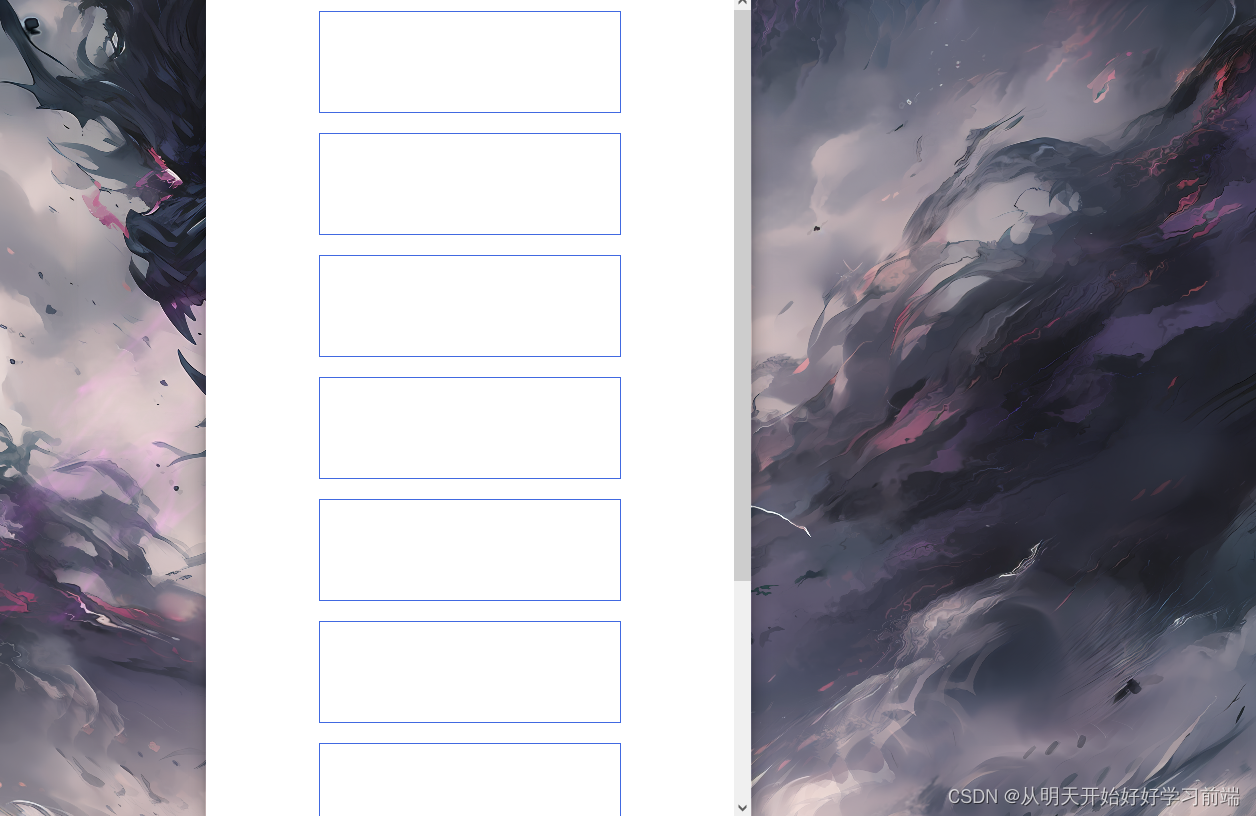
</html>浏览器运行结果如下:



flex布局是css3里新出的一个,它就是为了解决table和position方式的不足出现的,是比较完美的一个。目前移动端的布局也都是用flex。
flex的缺点就是不能兼容IE8及以下浏览器。