若依前端问题集合[前后端分离版本]
1.若依前后端分离页面改变title
修改浏览器title和icon图标
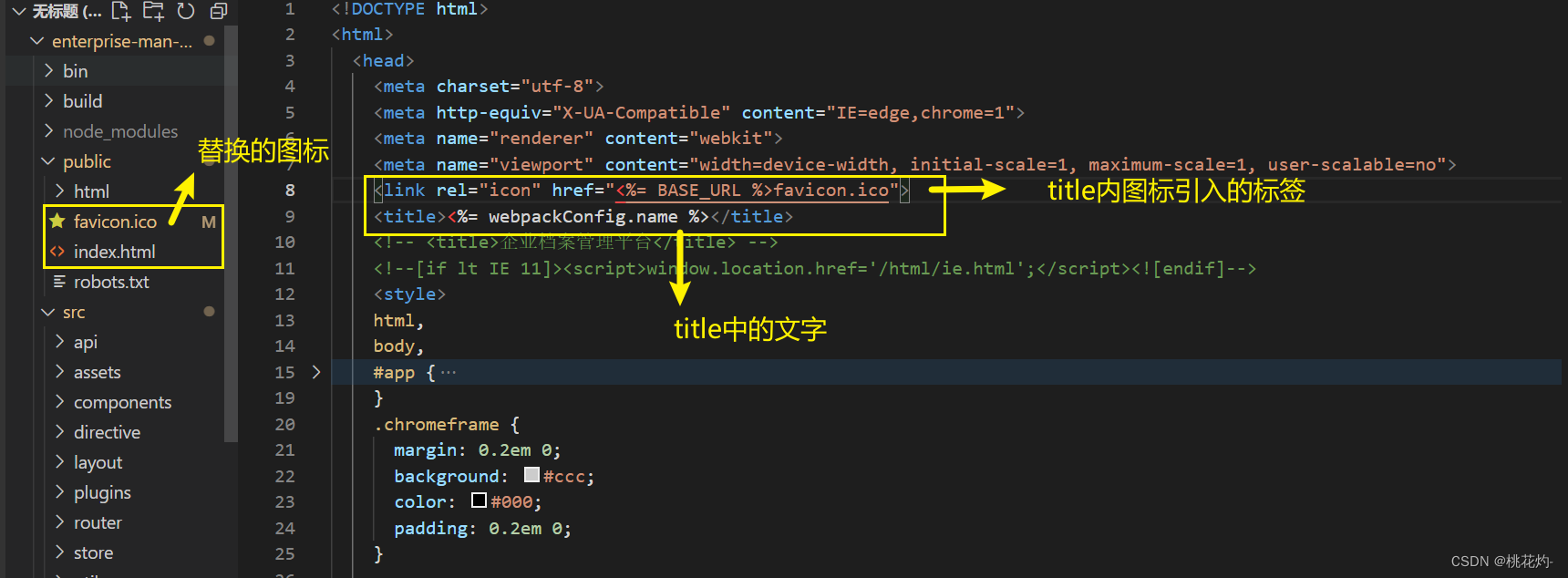
在项目public文件夹中有index.html文件
1.修改icon
将icon图标替换为自己需要使用的icon后更改文件名直接使用或者将右边link中的地址替换为自己的文件名,由于不知道<%= BASE_URL %> 的地址是什么所以我是直接改的文件名
<%= BASE_URL %> 根目录
链接: <%= BASE_URL %>详解
后面通过面向百度思想开始查询,这篇博文是看的比较详细的
2.修改title文字
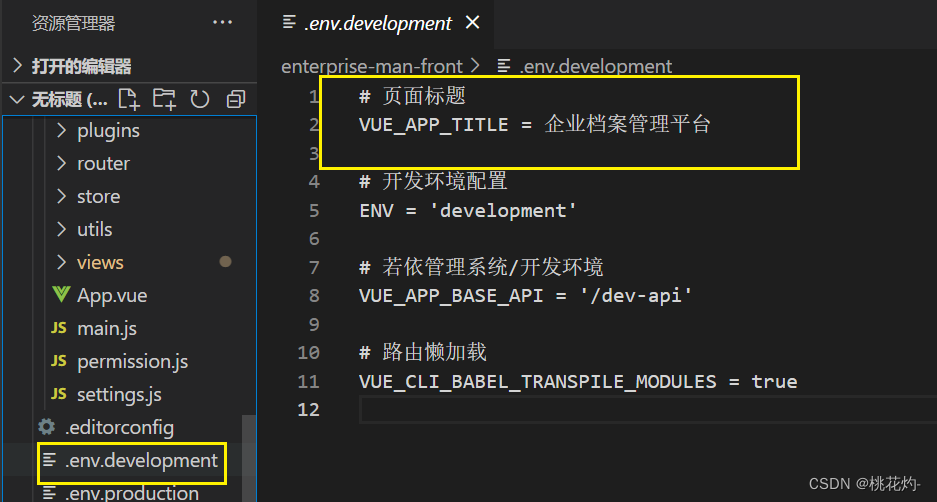
最初是直接修改的文字,就是下面注释的那一行,后来运行项目时发现只有login页面的title是修改成功了,后来在查询才发现全局配置title需要改 .env.development 里面的配置

修改之后重新启动项目就可以发现改成功了

若依框架更改浏览器的title和图标
链接: 若依框架更改浏览器的title和图标
2.若依关闭Login页面验证码
1.关闭验证码
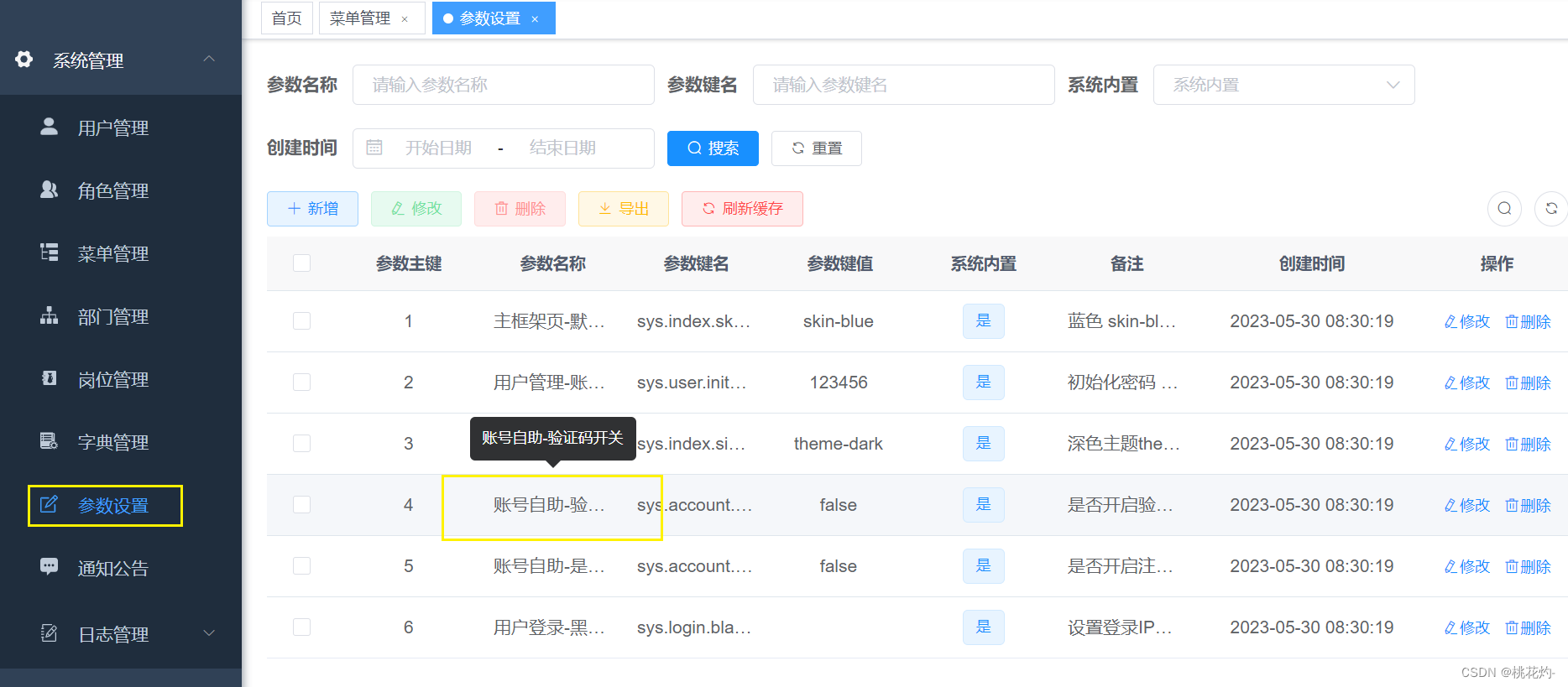
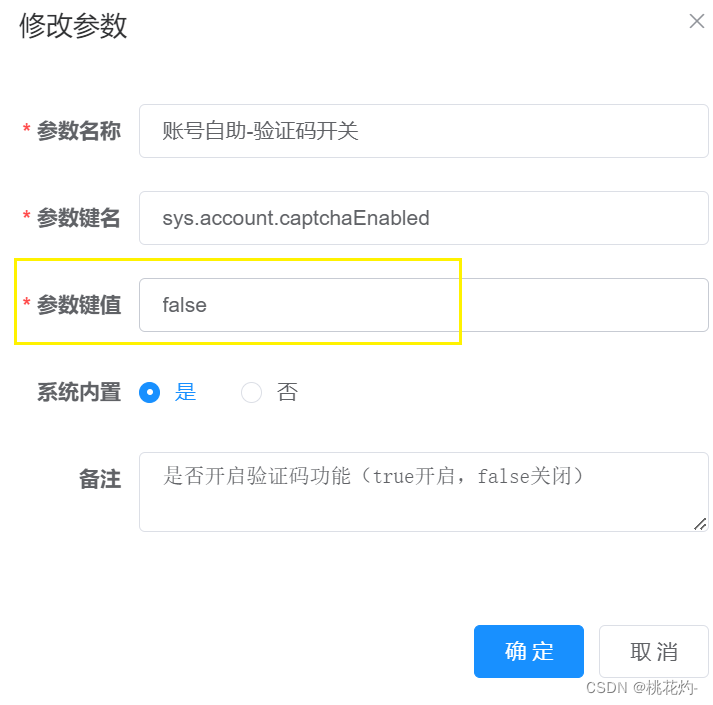
为了演示是减少登录页的操作,将验证码进行关闭,找到菜单内参数设置,将账号自助-验证码开关进行修改,参数键值设置为false


登录杂项
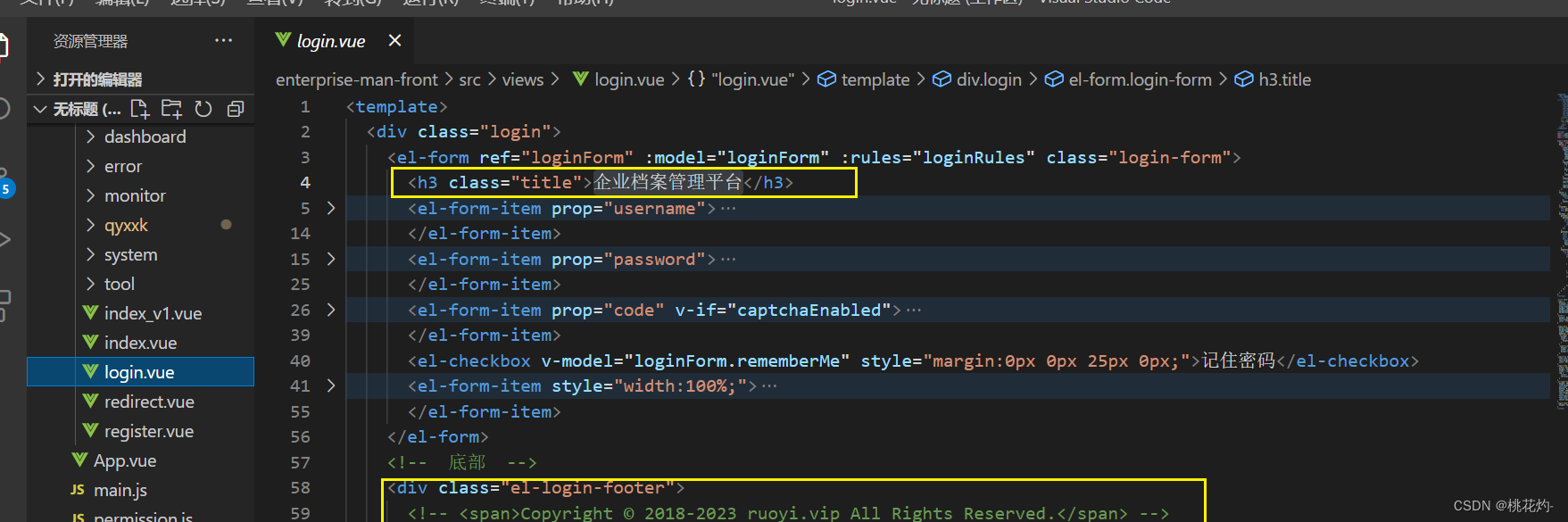
登录页面的标题和底部的一些文本,在view文件夹内login.vue中修改
标题在title标签内修改,底部不需要的文本可以注释掉,也可以进行替换

3.若依前端替换代理地址
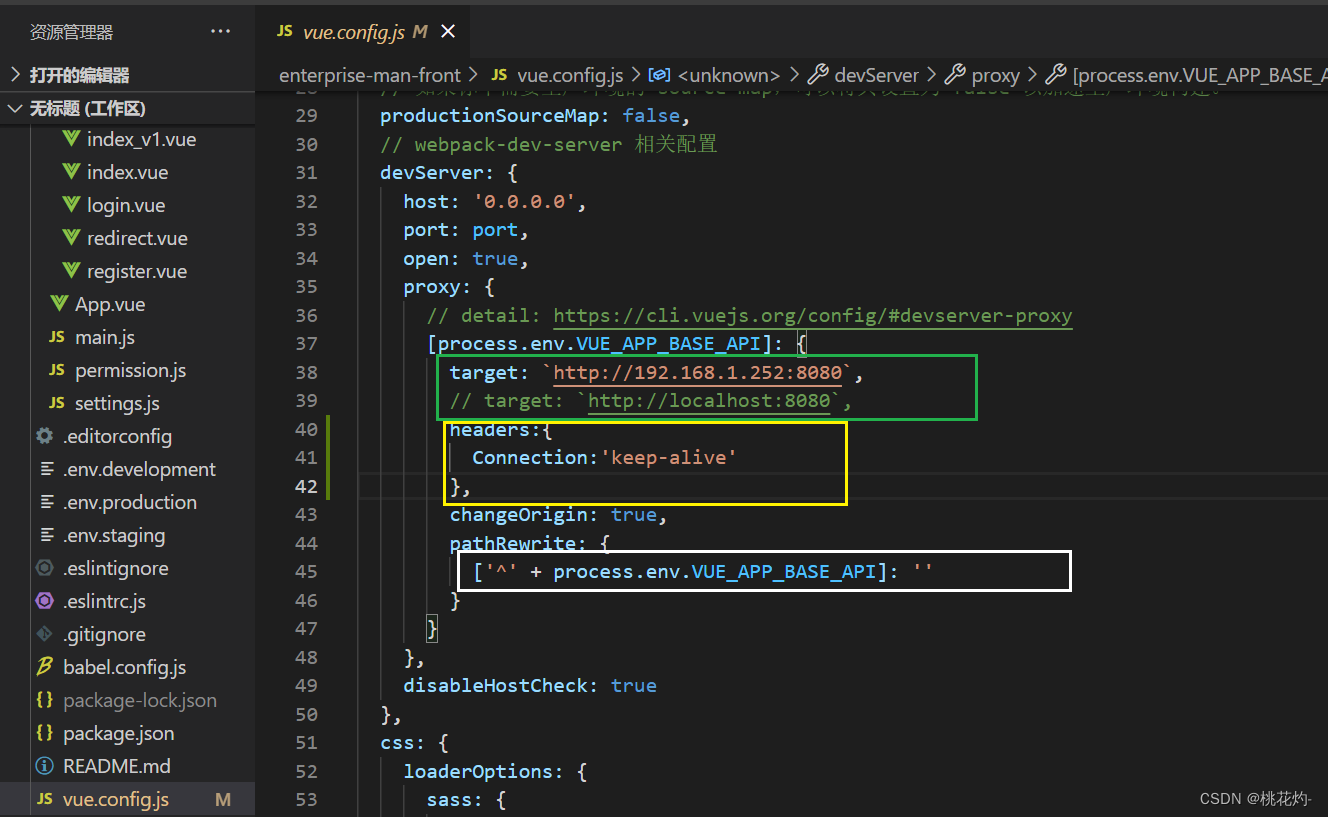
在vue.config.js中将target内容替换成后端需要代理的IP
hearder中添加keep-alive的作用:有时和后端用的局域网但是链接一直失败,在博客中发现需要添加请求头,同事端口号需要和后端配置一致

详见
链接: Could not proxy request
链接:若依中反向代理解决跨域问题
4.侧边菜单和全局样式
修改样式建议先把variables.scss和slidebar.sass和最新的若依同步,老版本修改可能导致开启topnav时只有一级菜单的页面会出现左侧空白(如:首页),若依3.85版本解决了该问题,因此需要在更新代码之后编写样式
链接: 若依gitee地址
1.侧边菜单
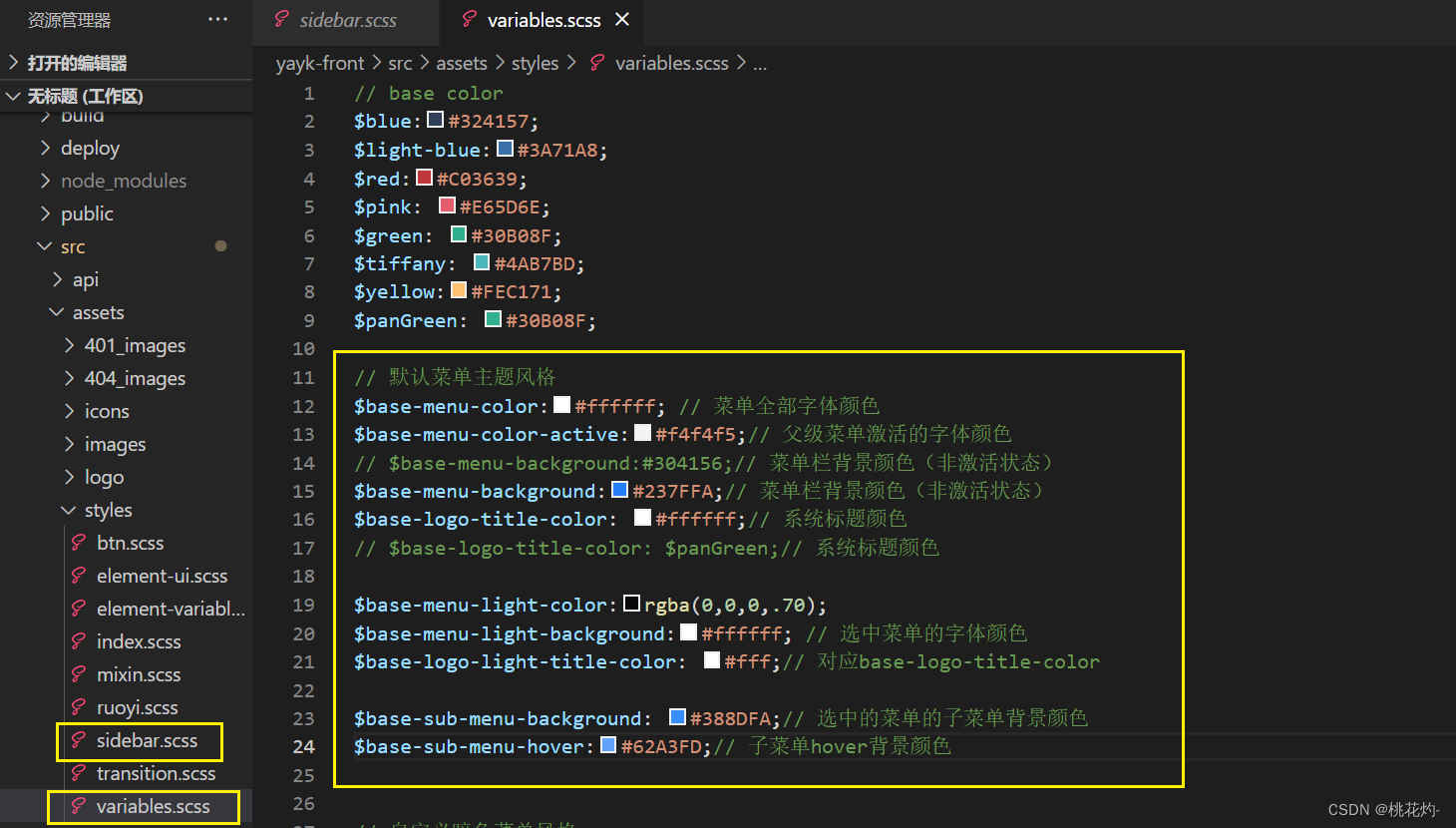
侧边菜单主要通过assets文件夹中style内的slidebar.sass和variables.scss两个文件进行修改,variables.scss主要是定义颜色的变量,对应的变量修改为自己需要的样式就可以了

slidebar.scss主要是定义侧边组件的样式,对应的变量修改为自己需要的样式就可以了,如果只是改颜色之类就不需要改动

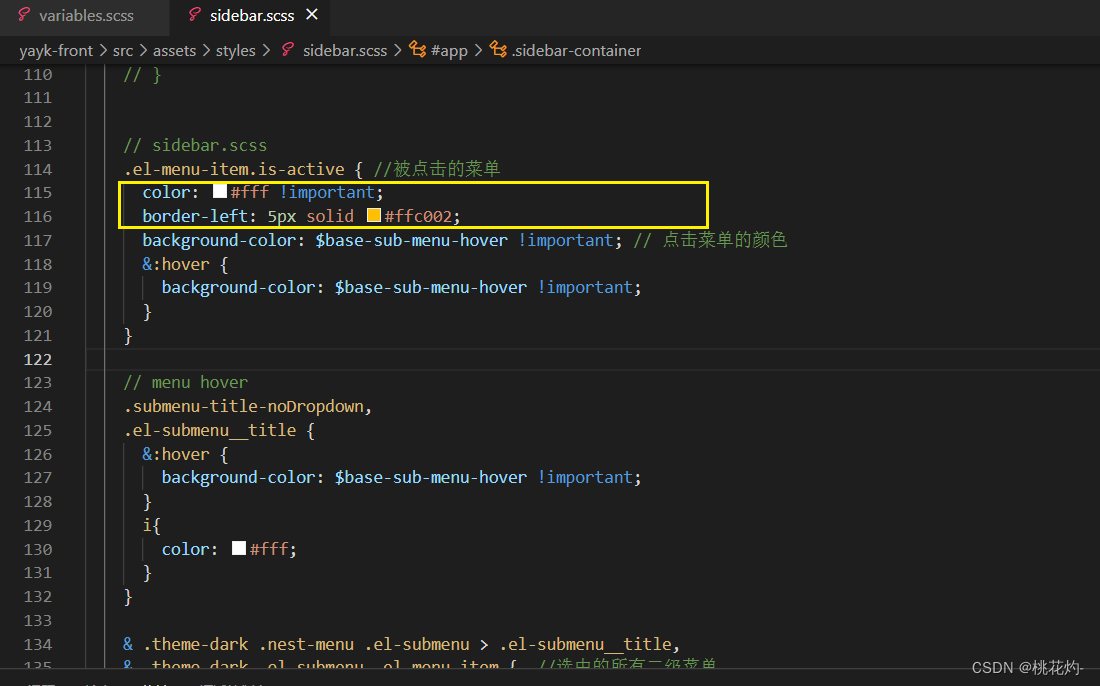
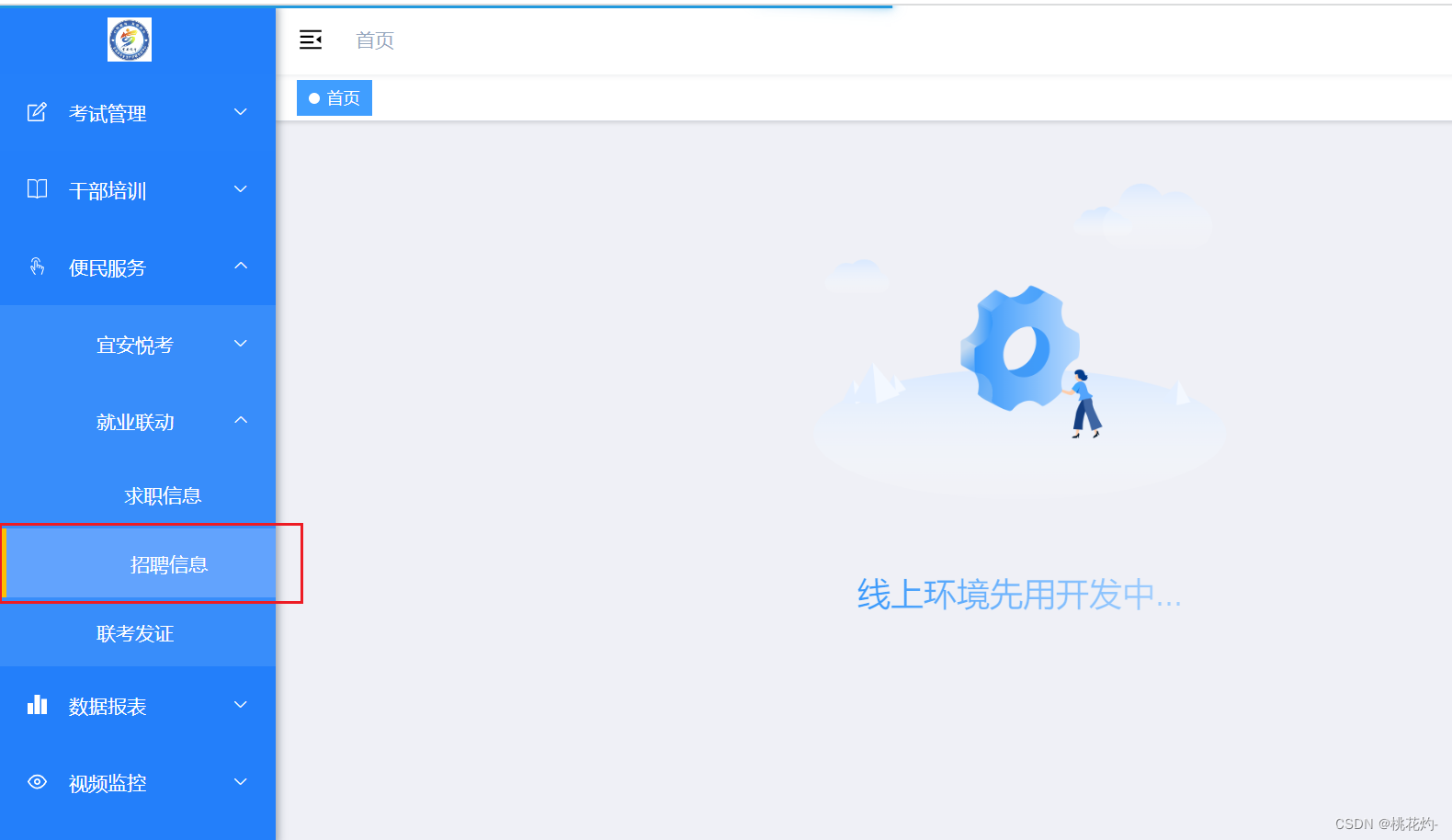
我们的需求是给被点击的菜单添加左侧一个高亮添加的border,在更改过程中发现如果是二级菜单会导致一级菜单显示高亮所有二级菜单都会显示高亮,需要找到对应的地方添加 .el-menu-item.is-active

3.85版本若依slidebar.sass
链接: 开启topnav之后一级菜单顶部导航栏会收缩,但是slidebar会显示空白
<style>
#app {
.main-container {
height: 100%;
transition: margin-left .28s;
margin-left: $base-sidebar-width;
position: relative;
background-color: #eff0f6;
}
.sidebarHide {
margin-left: 0!important;
}
.sidebar-container {
-webkit-transition: width .28s;
transition: width 0.28s;
width: $base-sidebar-width !important;
background-color: $base-menu-background;
height: 100%;
position: fixed;
font-size: 0px;
top: 0;
bottom: 0;
left: 0;
z-index: 1001;
overflow: hidden;
-webkit-box-shadow: 2px 0 6px rgba(0,21,41,.35);
box-shadow: 2px 0 6px rgba(0,21,41,.35);
// reset element-ui css
.horizontal-collapse-transition {
transition: 0s width ease-in-out, 0s padding-left ease-in-out, 0s padding-right ease-in-out;
}
.scrollbar-wrapper {
overflow-x: hidden !important;
}
.el-scrollbar__bar.is-vertical {
right: 0px;
}
.el-scrollbar {
height: 100%;
}
&.has-logo {
.el-scrollbar {
height: calc(100% - 50px);
}
}
.is-horizontal {
display: none;
}
a {
display: inline-block;
width: 100%;
overflow: hidden;
}
.svg-icon {
margin-right: 16px;
}
.el-menu {
border: none;
height: 100%;
width: 100% !important;
}
.el-menu-item.is-active { //被点击一级的菜单
color: #fff !important;
border-left: 5px solid #ffc002;
background-color: $base-sub-menu-hover !important;
&:hover {
background-color: $base-sub-menu-hover !important;
}
}
.el-menu-item, .el-submenu__title {
overflow: hidden !important;
text-overflow: ellipsis !important;
white-space: nowrap !important;
}
// menu hover
.submenu-title-noDropdown,
.el-submenu__title {
&:hover {
background-color: $base-sub-menu-hover !important;
}
i{
color: #fff;
}
}
& .theme-dark .is-active > .el-submenu__title {
color: $base-menu-color-active !important;
}
& .nest-menu .el-submenu>.el-submenu__title,
& .el-submenu .el-menu-item {
min-width: $base-sidebar-width !important;
background-color: $base-sub-menu-background !important;
color: #fff !important;
background-color: #fff;
&:hover {
background-color: $base-sub-menu-hover !important;
}
}
&.sidebar-container .theme-dark .el-submenu .is-active { //被点击二级菜单的菜单
background-color: $base-sub-menu-hover !important;
}
& .theme-dark .nest-menu .el-submenu > .el-submenu__title,
& .theme-dark .el-submenu .el-menu-item { //所有二级菜单
background-color: $base-sub-menu-background !important;
color: #fff !important;
background-color: #fff;
&:hover {
background-color: $base-sub-menu-hover !important;
}
}
}
.hideSidebar {
.sidebar-container {
width: 54px !important;
}
.main-container {
margin-left: 54px;
}
.submenu-title-noDropdown {
padding: 0 !important;
position: relative;
.el-tooltip {
padding: 0 !important;
.svg-icon {
margin-left: 20px;
}
}
}
.el-submenu {
overflow: hidden;
&>.el-submenu__title {
padding: 0 !important;
.svg-icon {
margin-left: 20px;
}
}
}
.el-menu--collapse {
.el-submenu {
&>.el-submenu__title {
&>span {
height: 0;
width: 0;
overflow: hidden;
visibility: hidden;
display: inline-block;
}
}
}
}
}
.el-menu--collapse .el-menu .el-submenu {
min-width: $base-sidebar-width !important;
}
// mobile responsive
.mobile {
.main-container {
margin-left: 0px;
}
.sidebar-container {
transition: transform .28s;
width: $base-sidebar-width !important;
}
&.hideSidebar {
.sidebar-container {
pointer-events: none;
transition-duration: 0.3s;
transform: translate3d(-$base-sidebar-width, 0, 0);
}
}
}
.withoutAnimation {
.main-container,
.sidebar-container {
transition: none;
}
}
}
// when menu collapsed
.el-menu--vertical {
&>.el-menu {
.svg-icon {
margin-right: 16px;
}
}
.nest-menu .el-submenu>.el-submenu__title,
.el-menu-item {
&:hover {
// you can use $subMenuHover
background-color: rgba(0, 0, 0, 0.06) !important;
}
}
// the scroll bar appears when the subMenu is too long
>.el-menu--popup {
max-height: 100vh;
overflow-y: auto;
&::-webkit-scrollbar-track-piece {
background: #d3dce6;
}
&::-webkit-scrollbar {
width: 6px;
}
&::-webkit-scrollbar-thumb {
background: #99a9bf;
border-radius: 20px;
}
}
}
</style>
2.侧边栏顶部logo替换或隐藏(删除)
①替换logo
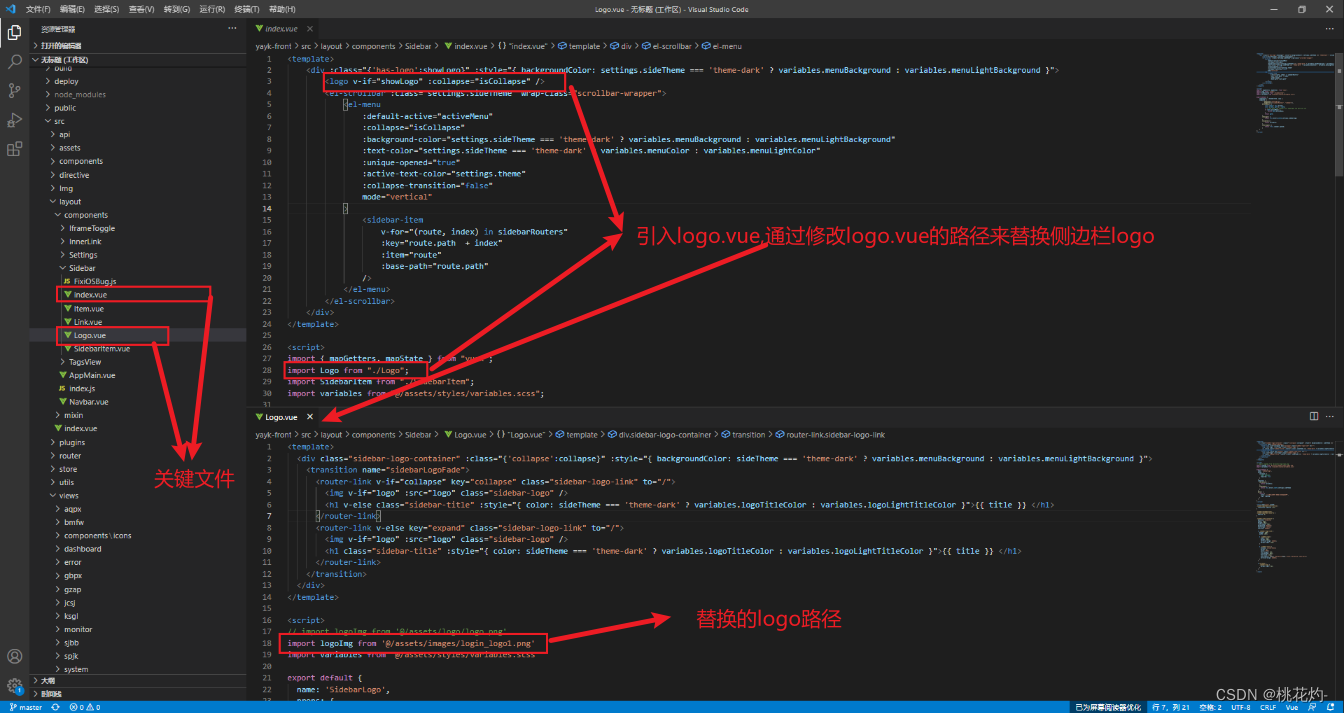
在src>layout>components>slidebar中找到index.vue文件和logo.vue,在logo.vue中将图片路径替换成需要的文件路径就可以成功修改logo

②隐藏logo
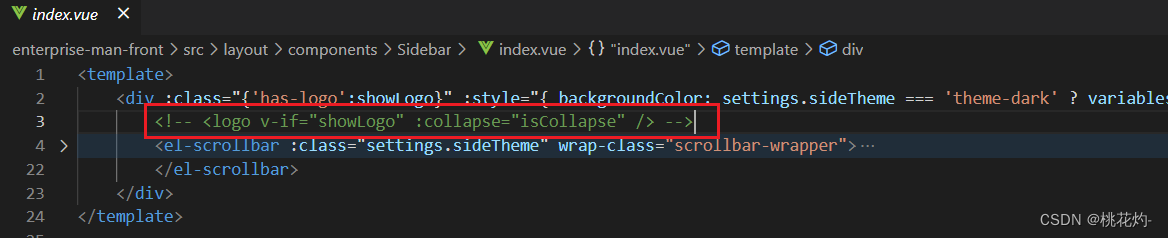
在src>layout>components>slidebar中找到index.vue文件,将第二行的logo标签进行注释就不显示了

具体其他样式可以参考
链接: 修改【若依框架】的侧边栏、导航栏、面包屑样式、修改全局页面样式
3.全局样式
修改背景色
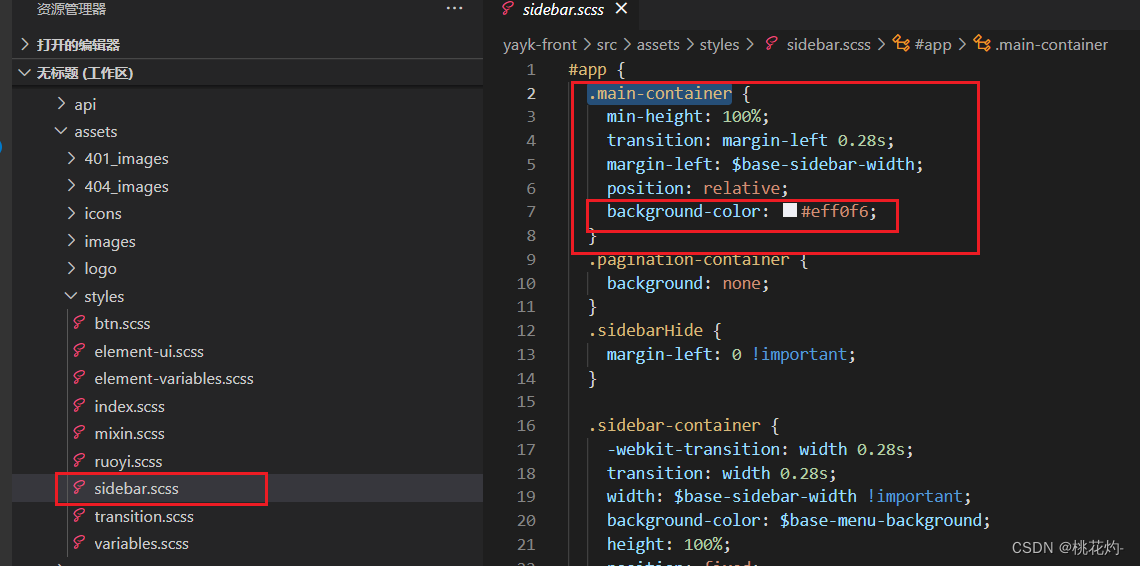
在sidebar.scss里,.main-container下新增一条
background-color: #eff0f6;

具体查看
链接: 若依管理系统修改背景色
*bug及杂项
1.若依字典相关
①使用字典对el-select回显赋值时,输入框中只回显字典值
解决方法:
1.查看字典值的数据类型是否和后端返回的数据类型一致,通过==*1或者+" "文本==的方法对返回值进行强制转化
2.使用computed计算属性,在computed中使用toString()方法进行转换
3.直接对变量使用toString(会有ESLint提示:v-model的值必须是一个数据变量,而不是一个条件值或计算值)
ESLint: 'v-model' directives require the attribute value which is valid as LHS.(vue/valid-v-model)
②若依字典值单独回显(通过input方式或者{{xxx}}在页面展示)
通过selectDictLabel(this.dict.type.字典名,需要回显的变量) 方法进行回显,单独作为值类型而非dict-tag
{{selectDictLabel(this.dict.type.sys_mine_stauts, dataform.mine_stauts) }}
2.Elment-Ui 全局样式设置
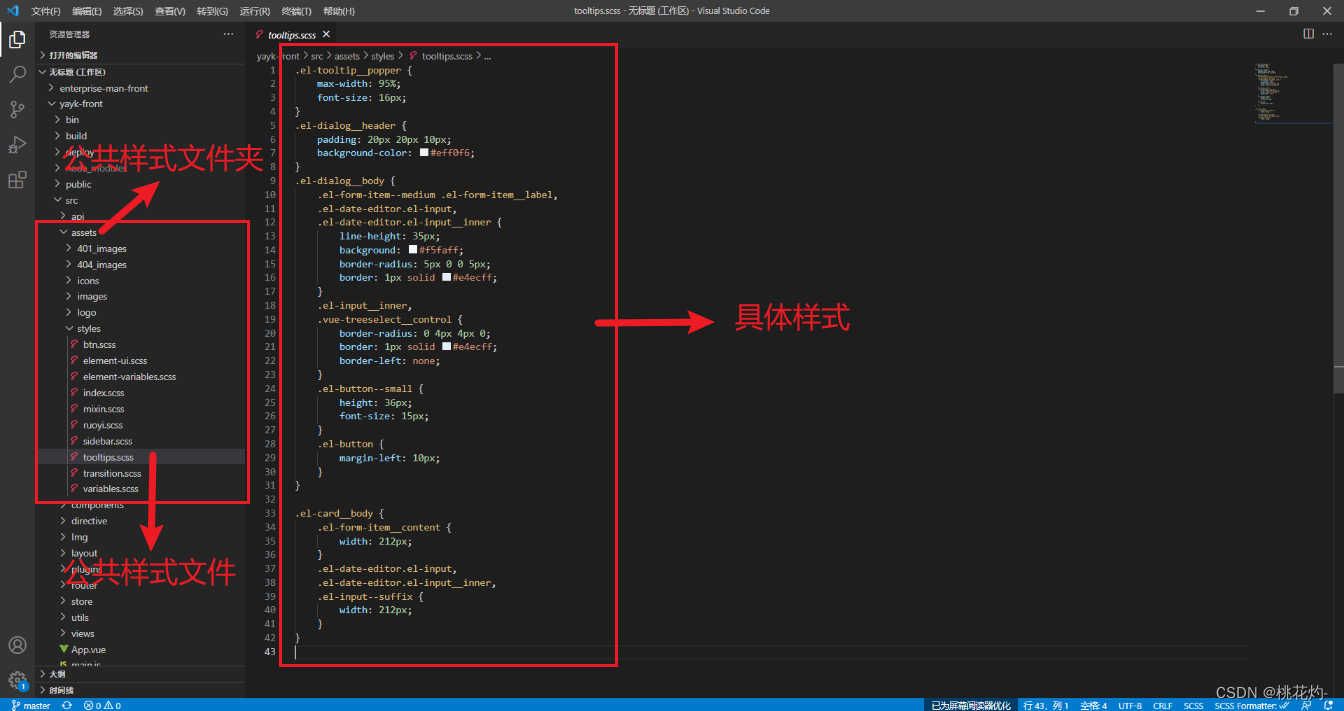
①全局公共样式
公共样式中El的组件不能使用::v-deep,会导致全局样式不生效!!!
公共样式中El的组件不能使用::v-deep,会导致全局样式不生效!!!
公共样式中El的组件不能使用::v-deep,会导致全局样式不生效!!!
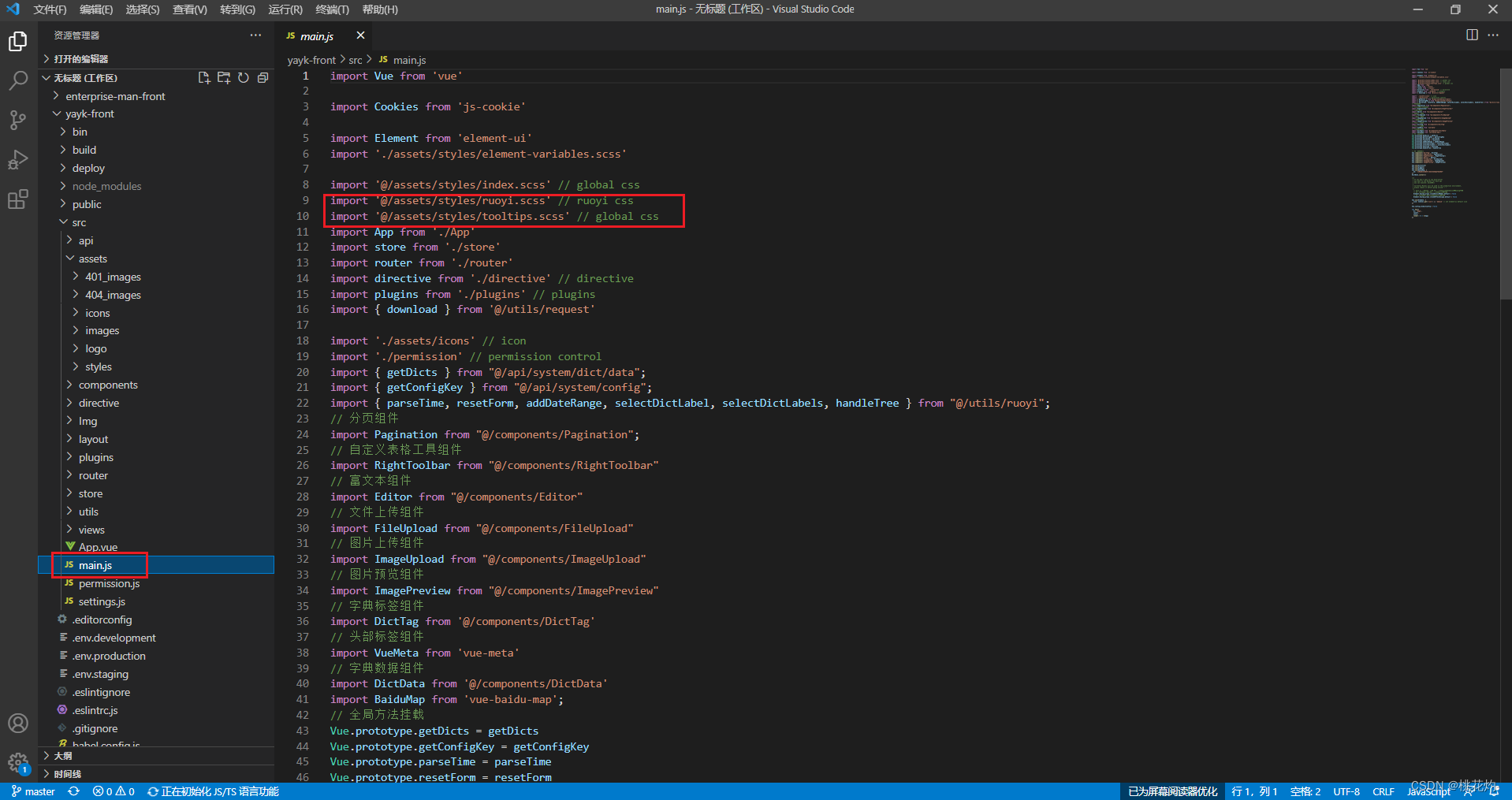
若依在assets文件夹中(其他根据自己项目的公共文件夹地址创建)创建公共样式文件,公共样式代码创建完成之后,在main.js文件中引入即可


②el-tooltip(el-tabel中show-overflow-tooltip文字提示默认全屏,设置屏幕百分比显示)

设置最大宽度时,style不能设置scoped,可能导致全局样式污染,否则宽度不生效,因此可以直接在公共样式文件中加入以下代码
<style>
::v-deep.el-tooltip__popper { //样式根据自己UI给定大小设置
max-width: 95%;
font-size: 16px;
}
</style>
③对于el-input类型的样式修改
根据UI设计出来的图片对label和input进行修改 (目前涵盖输入框,下拉框,日期框,树形选择框,按钮),根据复用次数酌情选择是否创建公共样式

<style>
.el-dialog__body {
.el-form-item--medium .el-form-item__label,
.el-date-editor.el-input,
.el-date-editor.el-input__inner {
line-height: 35px;
background: #f5faff;
border-radius: 5px 0 0 5px;
border: 1px solid #e4ecff;
}
.el-input__inner,
.vue-treeselect__control {
border-radius: 0 4px 4px 0;
border: 1px solid #e4ecff;
border-left: none;
}
.el-button--small {
height: 36px;
font-size: 15px;
}
.el-button {
margin-left: 10px;
}
}
.el-card__body {
.el-form-item__content {
width: 212px;
}
.el-date-editor.el-input,
.el-date-editor.el-input__inner,
.el-input--suffix {
width: 212px;
}
}
</style>
④el-dialog__header样式设置

设置header样式时,style不能设置scoped,可能导致全局样式污染,否则宽度不生效,因此可以直接在公共样式文件中加入以下代码
<style>
.el-dialog__header {
padding: 20px 20px 10px;
background-color: #eff0f6;
}
</style>
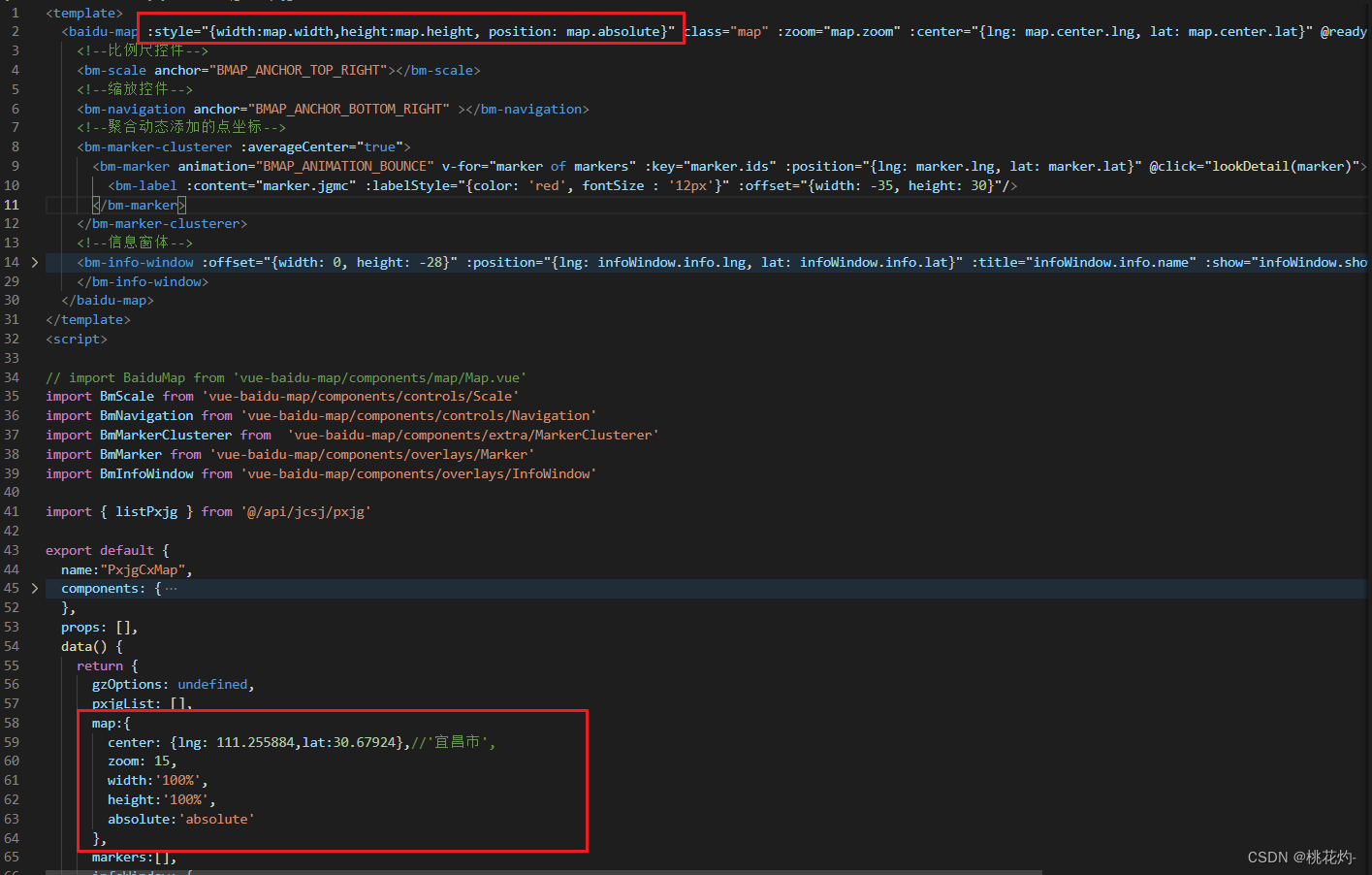
3.百度地图设置百分比宽高
①直接对地图设置id,在style中定义宽高和绝对定位, position必须设置为absolute,否则宽高不生效
<baidu-map id="allmap " class="map" :zoom="map.zoom" :center="{lng: map.center.lng, lat: map.center.lat}" @ready="handler" :scroll-wheel-zoom="true">
<!--仅缩写标签内容展示,请勿直接复制html结构-->
</baidu-map>
<style type="text/css">
#allmap {
width:100%;
height:100%;
overflow: hidden;
position:absolute;
}
</style>
②对于第一种方式不生效,可以采取在地图标签中使用动态style定义宽高和定位, position必须设置为absolute,否则宽高不生效