vue3中pinia用法
安装
npm install pinia --save1.在main.js中
import { createApp } from "vue";
import App from "./App.vue";
import { createPinia } from "pinia";
const pinia = createPinia();
createApp(App).use(pinia).mount("#app");2.创建文件 store/index.js
也存在另一种定义 store 的可用语法。与 Vue 组合式 API 的 setup 函数 相似,我们可以传入一个函数,该函数定义了一些响应式属性和方法,并且返回一个带有我们想暴露出去的属性和方法的对象。我感觉这种形式写着更方便简单。
import { defineStore } from "pinia";
import { ref } from 'vue'
export const useStore = defineStore('main',() => {
const searchValue = ref('');
const count = ref(0);
function onSearchValue() {
console.log(searchValue,'这里是store');
}
return { searchValue,onSearchValue }
})在 Setup Store 中:
ref()就是state属性computed()就是gettersfunction()就是actions
3.页面中的使用
</template>
<div>数据显示:{{store.searchValue}}</div>
<button @click="onSearchValue">pinia事件</button>
<template>
<script>
import { useStore } from '@/store/index'
import { storeToRefs } from 'pinia'
export default defineComponent({
setup() {
const store = useStore();
const { searchValue,onSearchValue } = storeToRefs(store);
//数据监听
store.$subscribe((mutation, state) => {
console.log(mutation, state.searchValue,'------------')
})
return {
searchValue,
onSearchValue:store.onSearchValue,
}
}
})
</script>4.Pinia修改数据状态
简单数据直接通过 store.属性名修改,如store.searchValue = '文章';修改
</template>
<div>数据显示:{{store.searchValue}}</div>
<button @click="onSearchValue">pinia事件</button>
<button @click="onmodify">赋值</button>
<template>
<script>
import { useStore } from '@/store/index'
import { storeToRefs } from 'pinia'
export default defineComponent({
setup() {
const store = useStore();
const { searchValue,onSearchValue } = storeToRefs(store);
//数据监听
store.$subscribe((mutation, state) => {
console.log(mutation, state.searchValue,'------------')
})
//直接修改pinia中变量
const onmodify = () => {
store.searchValue = '测试';
}
return {
searchValue,
onmodify,
onSearchValue:store.onSearchValue,
}
}
})
</script>5.使用$patch修改多条数据
通过基础数据修改方式去修改多条数据也是可行的,但是在 pinia 官网中,已经明确表示$patch 的方式是经过优化的,会加快修改速度,对性能有很大好处,所以在进行多条数据修改的时候,更推荐使用 $patch
$patch 方法可以接受两个类型的参数,函数 和 对象
- $patch + 对象
- $patch + 函数: 通过函数方式去使用的时候,函数接受一个 state 的参数,state 就是 store 仓库中的 state
<template>
<div>
<button @click='onObj'>对象形式修改</button>
<button @click='onFun'>函数形式修改</button>
</div>
</template>
<script setup lang='ts'>
import {} '../store/index'
const store = mainStore();
//$patch 对象形式修改
const onObj = ()=> {
store.$patch({
count:store.count + 2,
searchValue:store.searchValue? '有数据':'没有数据'
})
}
//$patch 函数形式修改
const onFun = ()=> {
store.$patch(() => {
count:store.count + 2,
searchValue:store.searchValue? '有数据':'没有数据'
})
}
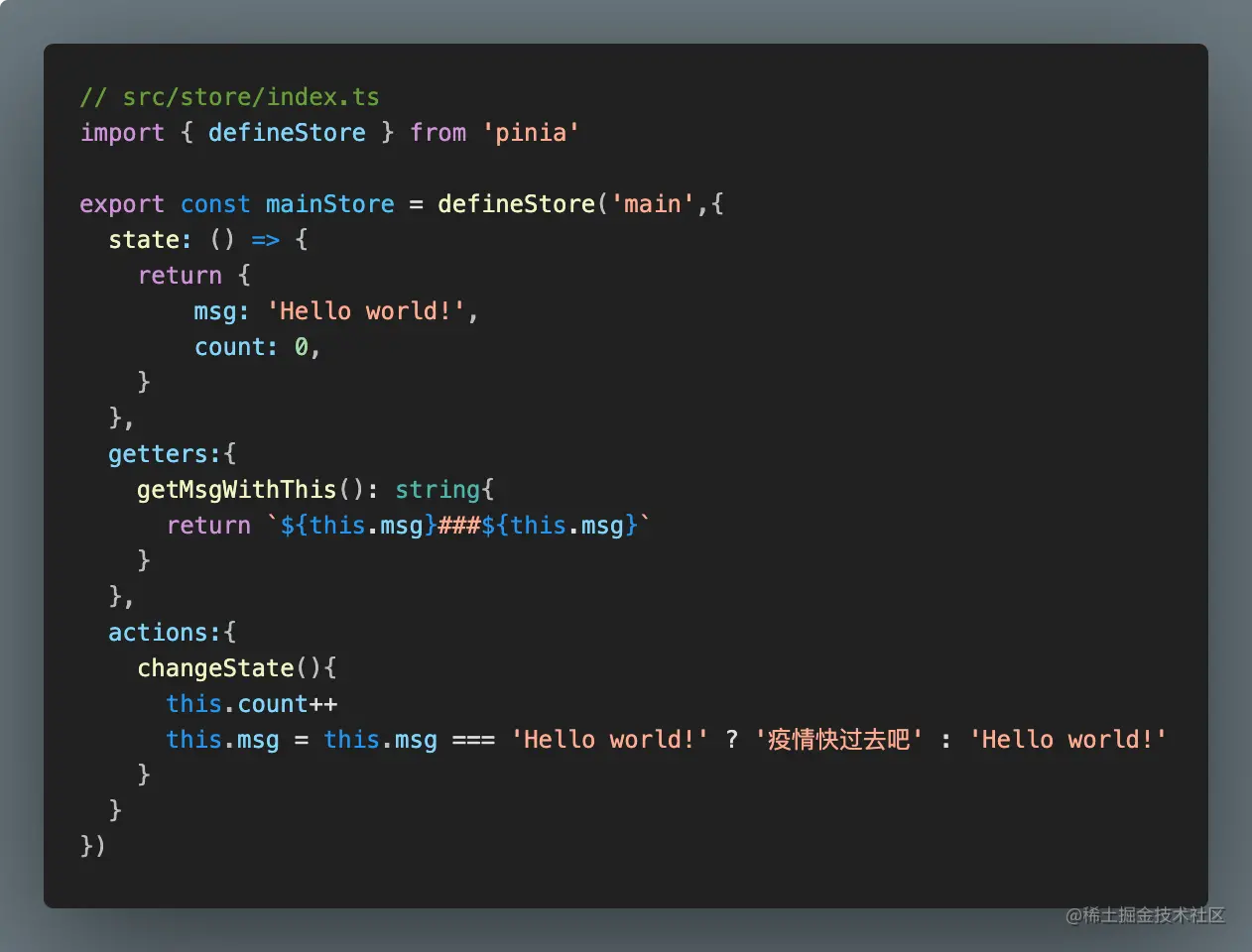
</script>6.Pinia中的Getters
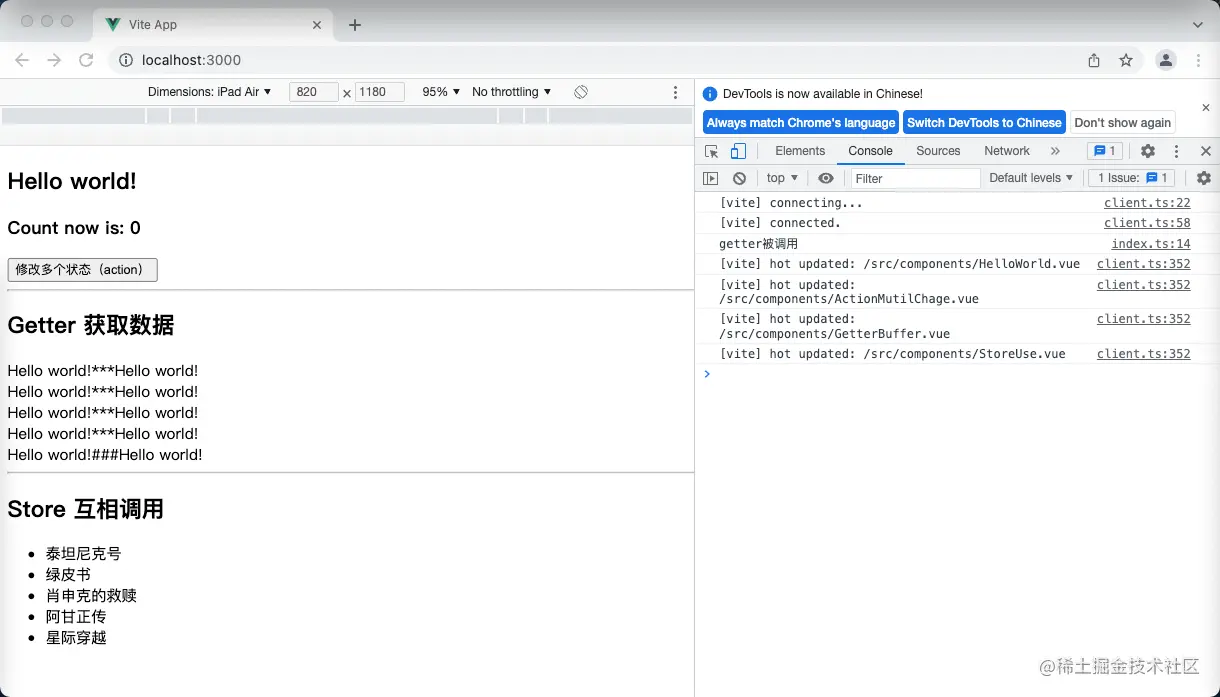
Pinia 中的 getter 和 Vue 中的计算属性几乎一样,在获取 State值之前做一些逻辑处理
-
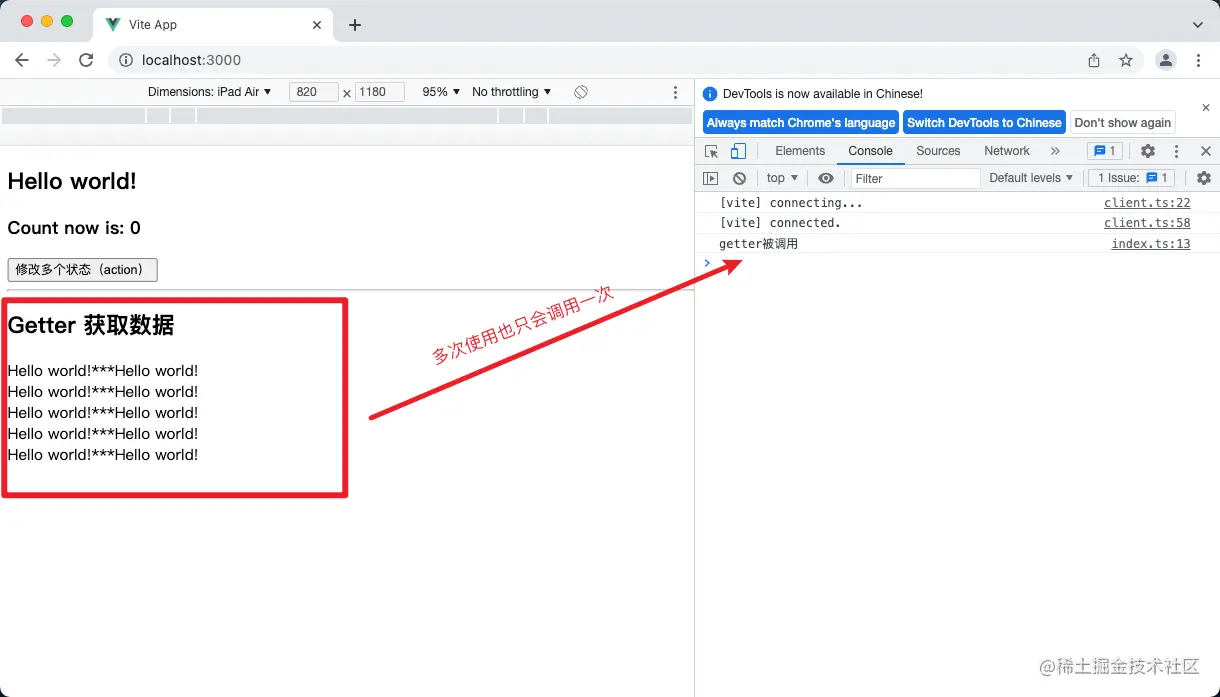
getter 中的值有缓存特性,如果值没有改变,多次使用也只会调用一次
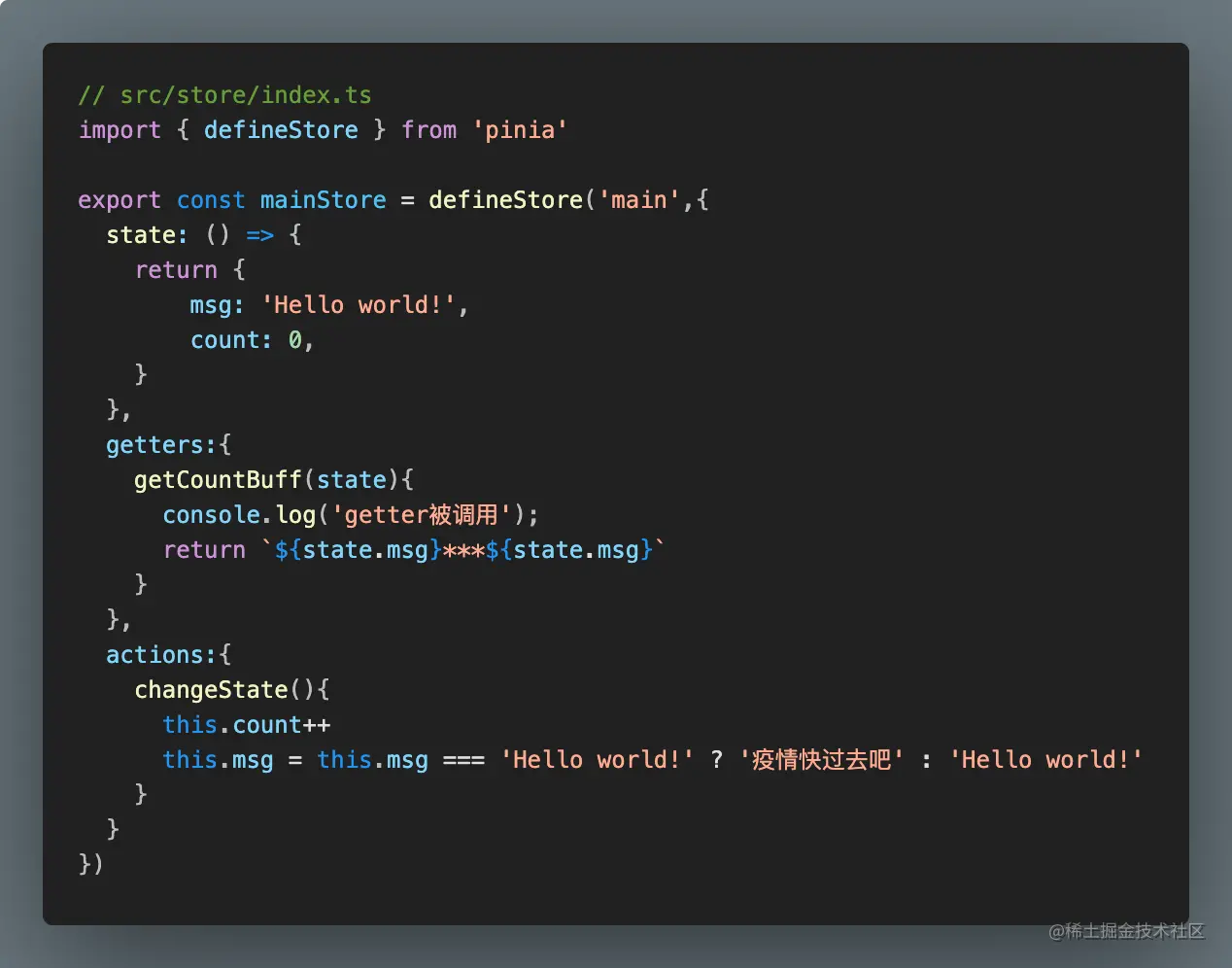
- 添加 getter方法

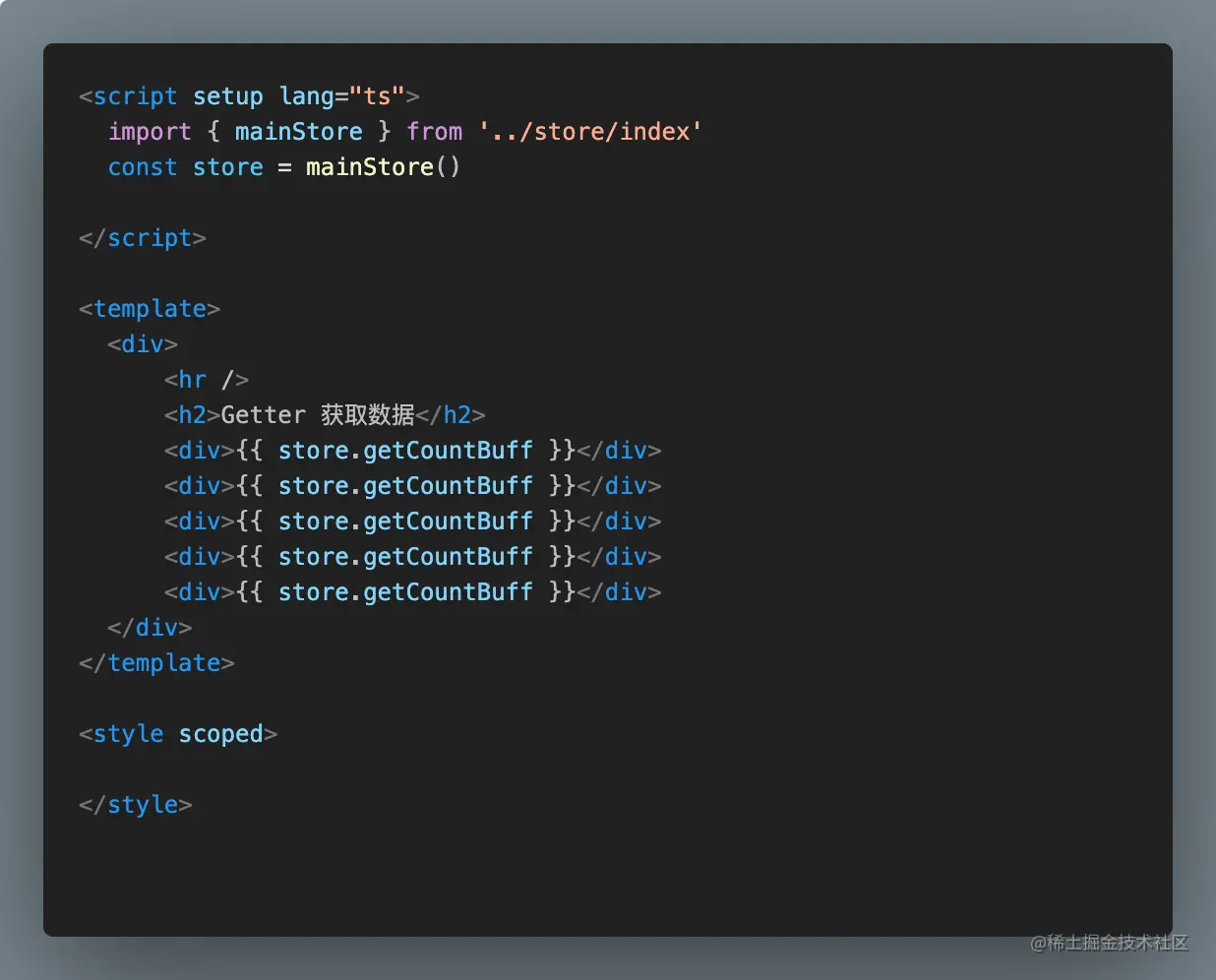
- 组件内多次调用


-
getter 中不仅可以传递
state直接改变数据状态,还可以使用this来改变数据
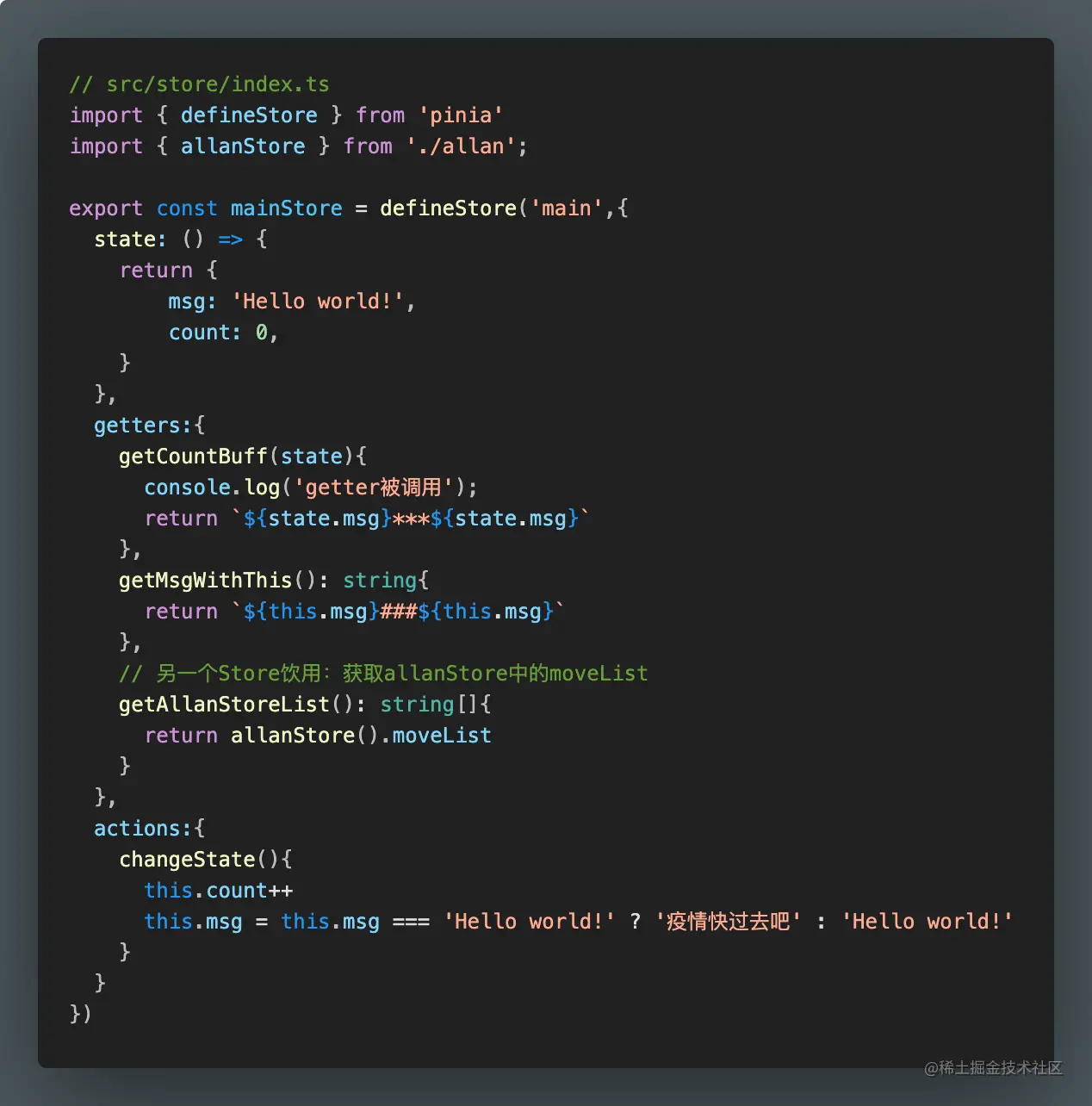
store之间的相互调用
在 Pinia 中,可以在一个 store 中 import 另外一个 store ,然后通过调用引入 store 方法的形式,获取引入 store 的状态
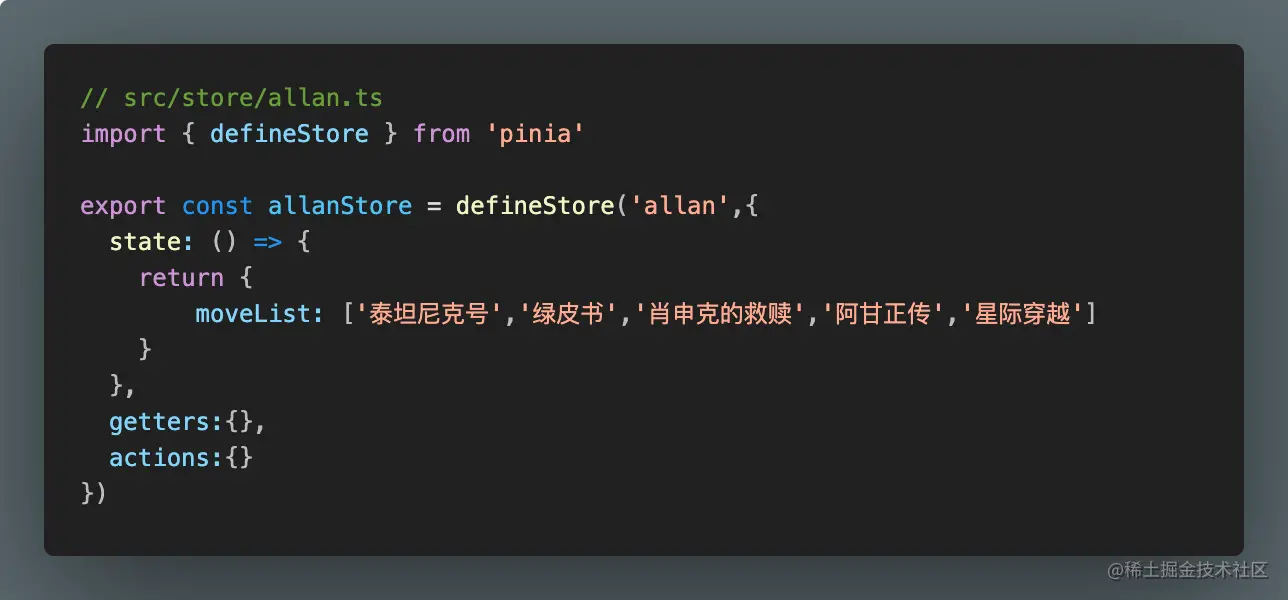
- 新建 store

- 在原 store 中引入 allanStore,并获取
moveList

- 组件中使用
mainStore.getAllanStoreList