C#动态生成带参数的小程序二维码
应用场景
在微信小程序管理后台,我们可以生成下载标准的小程序二维码,提供主程序入口功能。在实际应用开发中,小程序二维码是可以携带参数的,可以动态进行生成,如如下场景:
1、不同参数决定的显示界面不同。
2、不同参数决定的功能不同。
3、由于小程序审核机制,我们将不同的应用集成在一个小程序里,通过不同的参数进行入口控制。
关键代码
操作界面
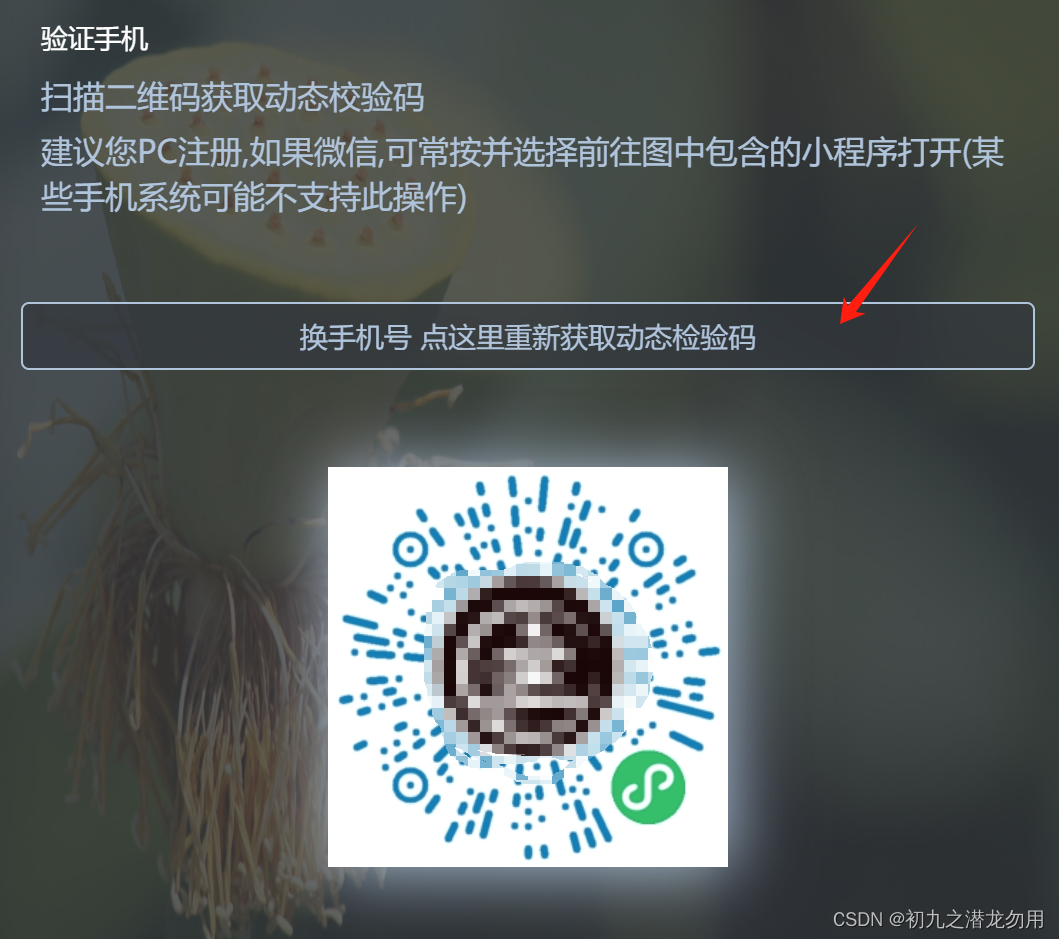
我们以一种验证、绑定手机的小程序功能为例,该小程序可以生成动态校验码,以实现实际业务应用的其它场景。界面中我们设计了提示信息Label,生成按钮 Button 和扫码图片 Image 等Asp.net控件。
示例界面如下,通过点击按钮,动态生成二维码图片,该参数将引导用户进入动态码生成功能:

示例UI代码如下:
<div class="user-box">
<span>验证手机</span><br>
<br>
<div class="query-box">
<label>
扫描二维码获取动态校验码</label>
<br>
<label>
建议您PC注册,如果微信,可常按并选择前往图中包含的小程序打开(某些手机系统可能不支持此操作)</label></div>
<br>
<br>
<asp:Button ID="createCode" Text="新注册或换手机号点这里生成以获取动态校验码" Visible="true" CssClass="form-control"
runat="server" OnClick="createCode_Click"></asp:Button>
</div>
<div class="user-box" id="ecodepanel" align="center" visible="false" runat="server">
<br />
<asp:Image ID="ecode" Width="200px" Height="200px" Visible="false" runat="server"></asp:Image>
<br>
<span style='color: silver'></span>
<br>
<br>
</div>服务端点击事件
点击按钮,通过设置参数值,并访问腾讯API,生成小程序二维码,转换为图片BASE64编码,如果生成成功则显示在Image控件里,点击事件的,示例代码如下:
protected void createCode_Click(object sender, EventArgs e)
{
string paras = "reqvmobile"; //参数值设置
//可以更改小程序二维码的色系
int r = 4;
int g = 128;
int b = 188;
ecode.ImageUrl = getBase64(255, r, g, b); //将生成成功的BASE64编码赋值给Image控件
ecode.Visible = true;
ecodepanel.Visible = true;
}
//获取小程序二维码图片的 Base64值
string getBase64(string paras, int width, int linecolor_R, int linecolor_G, int linecolor_B)
{
string desimg = Request.PhysicalApplicationPath + "\\app_data\\" + System.Guid.NewGuid().ToString() + ".jpg"; //目标图片临时路径
//生成二维码图片文件
System.IO.File.WriteAllBytes(desimg, getMpBuffer(wxmp_accesstoken, paras, width, linecolor_R, linecolor_G, linecolor_B));
string base64 = ImgToBase64String(desimg, true);
System.IO.File.Delete(desimg); //删除临时文件
return base64;
}
//图片转BASE64方法
public string ImgToBase64String(string Imagefilename,bool outFullString=false)
{
try
{
System.Drawing.Bitmap bmp = new System.Drawing.Bitmap(Imagefilename);
MemoryStream ms = new MemoryStream();
// bmp.Save(ms,ImageFormat.Jpeg)
System.Drawing.Imaging.ImageFormat iformat = System.Drawing.Imaging.ImageFormat.Jpeg;
string extension = System.IO.Path.GetExtension(Imagefilename).Replace(".", "").ToLower();
if (extension == "bmp")
{
iformat = System.Drawing.Imaging.ImageFormat.Bmp;
}
else if (extension == "emf")
{
iformat = System.Drawing.Imaging.ImageFormat.Emf;
}
else if (extension == "exif")
{
iformat = System.Drawing.Imaging.ImageFormat.Exif;
}
else if (extension == "gif")
{
iformat = System.Drawing.Imaging.ImageFormat.Gif;
}
else if (extension == "icon")
{
iformat = System.Drawing.Imaging.ImageFormat.Icon;
}
else if (extension == "png")
{
iformat = System.Drawing.Imaging.ImageFormat.Png;
}
else if (extension == "tiff")
{
iformat = System.Drawing.Imaging.ImageFormat.Tiff;
}
else if (extension == "wmf")
{
iformat = System.Drawing.Imaging.ImageFormat.Wmf;
}
bmp.Save(ms, iformat);
byte[] arr = new byte[ms.Length];
ms.Position = 0;
ms.Read(arr, 0, (int)ms.Length);
ms.Close();
bmp.Dispose();
string rv=Convert.ToBase64String(arr);
if (outFullString == true)
{
rv = "data:image/" + extension + ";base64," + rv;
}
return rv;
}
catch (Exception ex)
{
return null;
}
}
生成小程序二维码
getMpBuffer(wxmp_accesstoken, paras, width, linecolor_R, linecolor_G, linecolor_B)方法返回byte[]类型,参数需要传递通过小程序Appid和AppSecret生成的合法令牌值;动态参数值;图像宽度;R/G/B的色系值。
方法代码如下:
public byte[] getMpBuffer(string access_token, string scene, int width, int linecolor_R, int linecolor_G, int linecolor_B)
{
var url = string.Format("https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token={0}", access_token);
var postData = "{\"scene\":\"" + scene + "\",\"width\":" + width.ToString() + ",\"line_color\":{\"r\":" + linecolor_R.ToString() + ",\"g\":" + linecolor_G.ToString() + ",\"b\":" + linecolor_B.ToString() + "}}";
System.Net.HttpWebRequest request;
request = (System.Net.HttpWebRequest)WebRequest.Create(url);
request.Method = "POST";
request.ContentType = "application/json;charset=UTF-8";
byte[] payload;
payload = System.Text.Encoding.UTF8.GetBytes(postData);
request.ContentLength = payload.Length;
Stream writer = request.GetRequestStream();
writer.Write(payload, 0, payload.Length);
writer.Close();
System.Net.HttpWebResponse response;
response = (System.Net.HttpWebResponse)request.GetResponse();
System.IO.Stream stream;
stream = response.GetResponseStream();
List<byte> bytes = new List<byte>();
int temp = stream.ReadByte();
while (temp != -1)
{
bytes.Add((byte)temp);
temp = stream.ReadByte();
}
byte[] result = bytes.ToArray();
return result;
}小结
最初我们设计的目标是用小程序实现一对一视频面试的功能,对于查询出来的记录,为考生和考官生成不同带参数的小程序二维码,并进入不同的功能。后来由于集成了一些相关的功能应用,通过动态参数以决定不同的入口,以避免申请过多的小程序应用,达到降低费用成本、维护成本的目的。
以上就是自己的一些分享,时间仓促,不妥之处还请大家批评指正!