vue3+electron开发桌面软件0基础入门,搭建全网最简单的项目!
1.使用vite创建vue项目
npm init vite1.1 创建完成后,安装依赖包并运行项目
npm install
npm run dev2.vue项目中安装Electron
2.1 electron包可能会安装失败,建议使用cnpm
npm i electron -D 3.定义入口文件
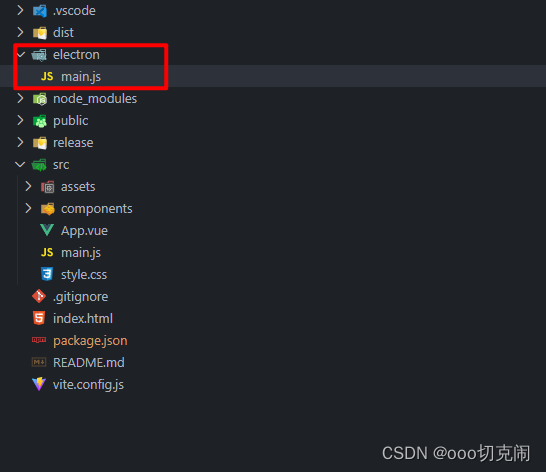
3.1 在跟目录下创建 electron文件夹,electron文件夹下创建主进程文件 main.js

3.2 然后在package.json配置入口,并删掉 "type": "module"
"main": "electron/main.js",4.electron/main.js中增加窗口
4.1 electron代码不过多介绍,前往官网自行查看 《官方指南 | Electron》
const { app, BrowserWindow } = require('electron')
const createWindow= () => {
const mainWin = new BrowserWindow({
width: 800, //窗口宽度
height: 600, //窗口高度
})
mainWin.loadURL('http://127.0.0.1:5173/')
}
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit()
})
5.配置启动命令
5.1 安装 nodemon 热更新工具
npm i nodemon5.2 package.json文件 scripts标签下配置electron的启动命令
"start": "nodemon --exec electron . --watch ./ --ext .js,.html,.css,.vue"5.3 先启动vue项目,然后可运行electron
npm run dev //vue
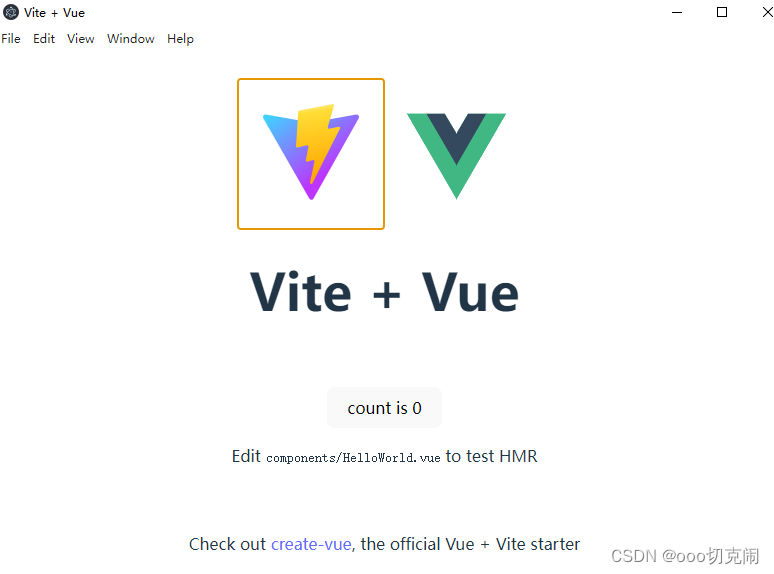
npm start //electron到此正常情况下就可以启动软件了!

6.mainWin添加 openDevTools 打开控制台调试工具
const { app, BrowserWindow } = require('electron')
const createWindow= () => {
const mainWin = new BrowserWindow({
width: 800, //窗口宽度
height: 600, //窗口高度
})
mainWin.loadURL('http://127.0.0.1:5173/')
mainWin.webContents.openDevTools() //调试工具
}
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit()
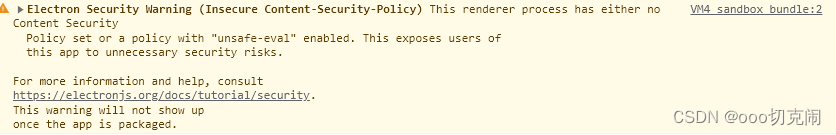
})6.1 此时我们会看见控制台有警告:

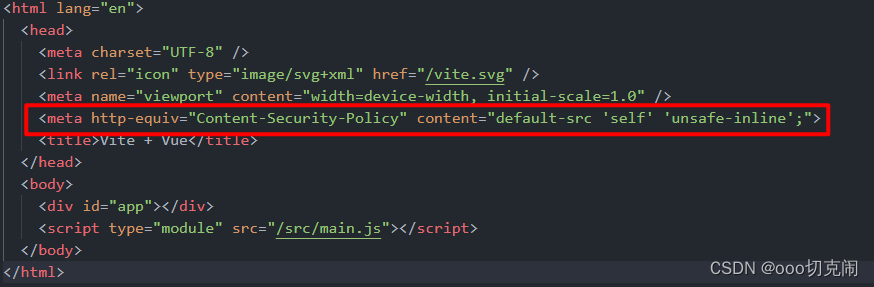
是安全策略的设置告警,意思是内容安全策略没有设置,或者使用了unsafe-eval的安全设置,只需在index.html文件中设置安全策略即可。
<meta http-equiv="Content-Security-Policy" content="default-src 'self' 'unsafe-inline';">

自此就可创建一个最简单的vue3+Electron项目了!