electron24整合vite4+vue3创建跨端桌面程序
基于Electron集成Vite4.x构建桌面端exe应用
electron24-vite4-vue3 运用最新版本electron结合vite4.x创建vue3桌面端应用程序。
// 版本信息
vite: ^4.3.2
vue: ^3.2.47
electron: ^24.4.0
electron-builder: ^23.6.0
创建vite+vue3项目
// 初始化项目
npm create vite@latest electron-vite4-vue3
// or
yarn create vite electron-vite4-vue3
// or
pnpm create vite electron-vite4-vue3
// 进入目录
cd electron-vite4-vue3
// 安装依赖
yarn install
// 运行项目
yarn dev

yarn dev 运行成功的项目如下:

安装Electron及依赖插件
// 安装electron
yarn add -D electron
// 安装electron-builder 用于打包可安装exe程序和绿色版免安装exe程序
yarn add -D electron-builder
// 安装electron-devtools-installer 用于开发调试electron
yarn add -D electron-devtools-installer
// 构建electron应用程序的vite插件
yarn add -D vite-plugin-electron
vite-plugin-electron 该插件集成了Vite和Electron,方便在渲染进程中使用Node API或者Electron API功能。

https://github.com/electron-vite/vite-plugin-electron
新建主进程background.js
const { app, BrowserWindow } = require('electron')
const { join } = require('path')
// 屏蔽安全警告
// ectron Security Warning (Insecure Content-Security-Policy)
process.env['ELECTRON_DISABLE_SECURITY_WARNINGS'] = 'true'
const createWindow = () => {
const win = new BrowserWindow({
// 窗口图标
icon: join(__dirname, 'resource/shortcut.ico'),
width: 800,
height: 600,
webPreferences: {
// contextIsolation: false,
// nodeIntegration: true,
// preload: path.join(__dirname, 'preload.js')
}
})
// 加载vue url视本地环境而定,如http://localhost:5173
// win.loadURL('http://localhost:3000')
// development模式
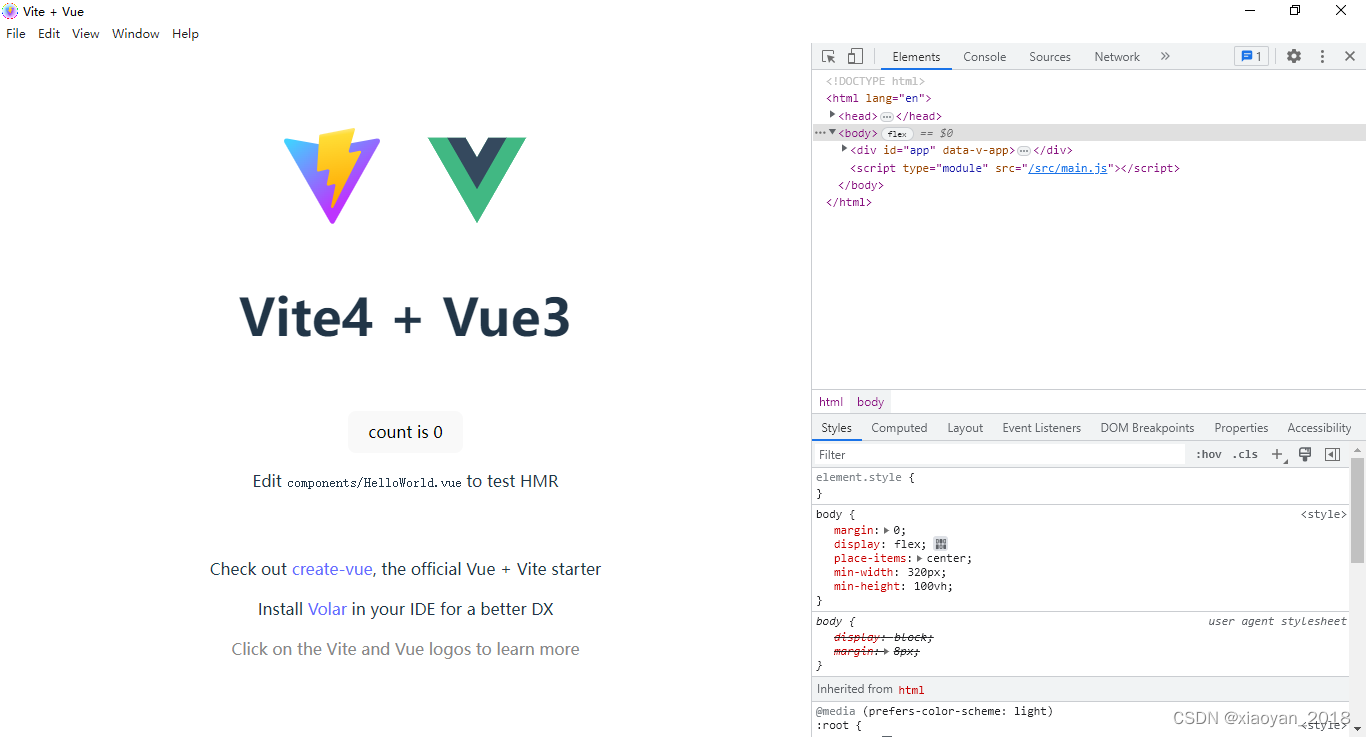
if(process.env.VITE_DEV_SERVER_URL) {
win.loadURL(process.env.VITE_DEV_SERVER_URL)
// 开启调试台
win.webContents.openDevTools()
}else {
win.loadFile(join(__dirname, 'dist/index.html'))
}
}
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit()
})
在vite.config.js中配置vite-plugin-electron插件入口。
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import electron from 'vite-plugin-electron'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
electron({
// 主进程入口文件
entry: 'background.js'
})
],
/*开发服务器选项*/
server: {
// 端口
port: 3000,
}
})
注意:electron还不支持 "type": "module" 需要在package.json中去掉type:module
package.json配置
{
"name": "electron-vite4-vue3",
"private": true,
"version": "0.0.0",
"description": "基于Electron24+Vite4.x+Vue3搭建项目框架",
"author": "andy <282310962@qq.com>",
"copyright": "MIT License(MIT) ©2023 Andy",
"main": "background.js",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview",
"electron:serve": "vite --host",
"electron:build": "vite build && electron-builder"
},
"dependencies": {
"vue": "^3.2.47"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.1.0",
"electron": "^24.4.0",
"electron-builder": "^23.6.0",
"electron-devtools-installer": "^3.2.0",
"vite": "^4.3.2",
"vite-plugin-electron": "^0.11.2"
}
}

electron-builder打包配置
{
"productName": "ElectronVite4Vue3",
"appId": "cc.xiaoyan.electron-vite4-vue3",
"copyright": "Copyright © 2023-present Andy",
"compression": "maximum",
"asar": true, // 打包格式压缩
"directories": {
"output": "release/${version}" // 打包输出目录
},
// 配置extraResources后,electron-builder会在打包时将extraResources中指定的文件复制到打包后应用程序的根目录/resources文件夹下
/*"extraResources": [
{
"from": "./resource",
"to": "resource"
}
],*/
"nsis": {
"oneClick": false,
"allowToChangeInstallationDirectory": true,
"perMachine": true,
"deleteAppDataOnUninstall": true,
"createDesktopShortcut": true,
"createStartMenuShortcut": true,
"shortcutName": "ElectronVite4Vue3"
},
"win": {
"icon": "./resource/shortcut.ico",
"artifactName": "${productName}-v${version}-${platform}-${arch}-setup.${ext}",
"target": [
{
"target": "nsis",
"arch": ["ia32"]
}
]
},
"mac": {
"icon": "./resource/shortcut.icns",
"artifactName": "${productName}-v${version}-${platform}-${arch}-setup.${ext}"
},
"linux": {
"icon": "./resource",
"artifactName": "${productName}-v${version}-${platform}-${arch}-setup.${ext}"
}
}
打包构建 yarn electron:build

综上,vite4集成electron构建桌面应用就打通好了,希望以上分享对大家有所帮助。
https://blog.csdn.net/yanxinyun1990/article/details/130144212
https://blog.csdn.net/yanxinyun1990/article/details/127562518
