el-select多选以tag展示时,超过显示长度以...省略号显示,且在一行展示
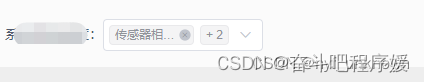
效果:

代码:
<span>系统词典维度:</span>
<el-select
v-model="dNum"
placeholder="请选择"
multiple
collapse-tags //设置collapse-tags属性将它们合并为一段文字
size="small"
style="width:160px"
class="tags-select-input"
>
<el-option
v-for="item in gainianOptions"
:key="item.uid"
:label="item.name"
:value="item.en"
></el-option>
</el-select>
css:
.tags-select-input /deep/ .el-select__tags {
white-space: nowrap;
overflow: hidden;
flex-flow: nowrap;
display:flex;
flex-wrap:nowrap;
}
.tags-select-input /deep/ .el-select__tags-text {
display: inline-block;
max-width: 90px;//设置最大宽度 超出显示...
white-space: nowrap;
overflow: hidden;
flex-flow: nowrap;
vertical-align:bottom;
text-overflow:ellipsis;
}