VS Code安装与配置
目录
前言
本篇文章记录了本人安装并配置VS Code的全过程,包括VS Code下载与安装、Windows环境下GCC编译器的安装与配置、VS Code中C/C++语言的配置以及一些常见问题。本文适用于初次使用VS Code并在配置C/C++时存在困难的读者阅读,涉及一些概念可参考文章:
区分编辑器、IDE和编译器以及Shell、命令行和终端等概念_rangoo1989的博客-CSDN博客
一、VS Code下载与安装
1. 概述
Visual Studio Code简称VS Code,是一款功能强大的代码编辑器,与IDE(集成开发环境)不同,VS Code需要安装对应平台的编译器和语言的扩展。
2. 下载
官网 https://code.visualstudio.com/

3. 安装
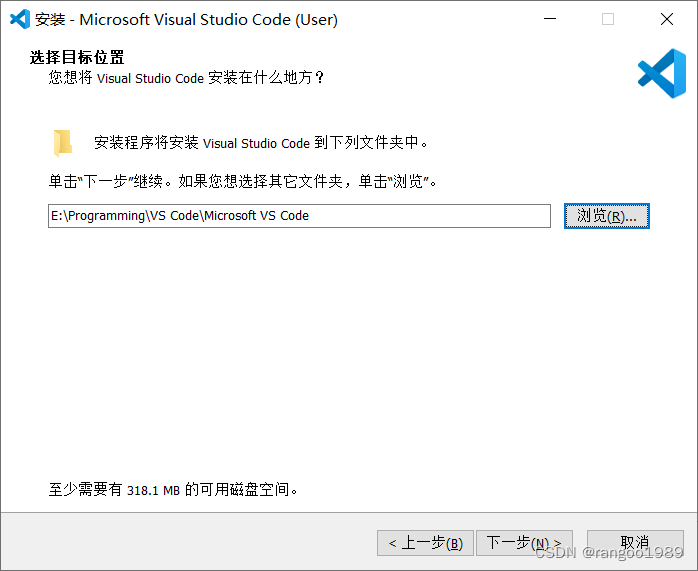
选择安装路径。

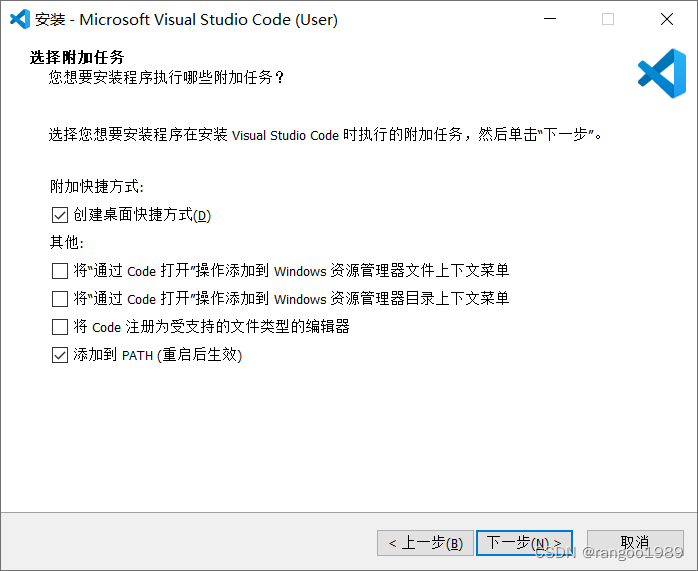
勾选后点击下一步。(此处可以勾选上“通过Code打开”,即右击文件可以通过VS Code打开)
“添加到PATH”选项会自动将VS Code安装目录下的bin目录添加到用户环境变量中。(后文会提到用户变量与系统变量的区别)

安装完成。

二、编译器的下载、安装与配置
1. 概述
作者使用的是GCC的Windows移植版MinGW,包含了GCC编译器和一系列工具,如gcc、g++编译器、gdb调试器等。
GCC:原名为GNU C Compiler(GNU C语言编译器),初衷是为GNU操作系统专门编写的一款编译器,开始只能处理C语言,后来扩展为能够支持多种编程语言,改名为GNU Compiler Collection(GNU编译器套件)。
2. 下载
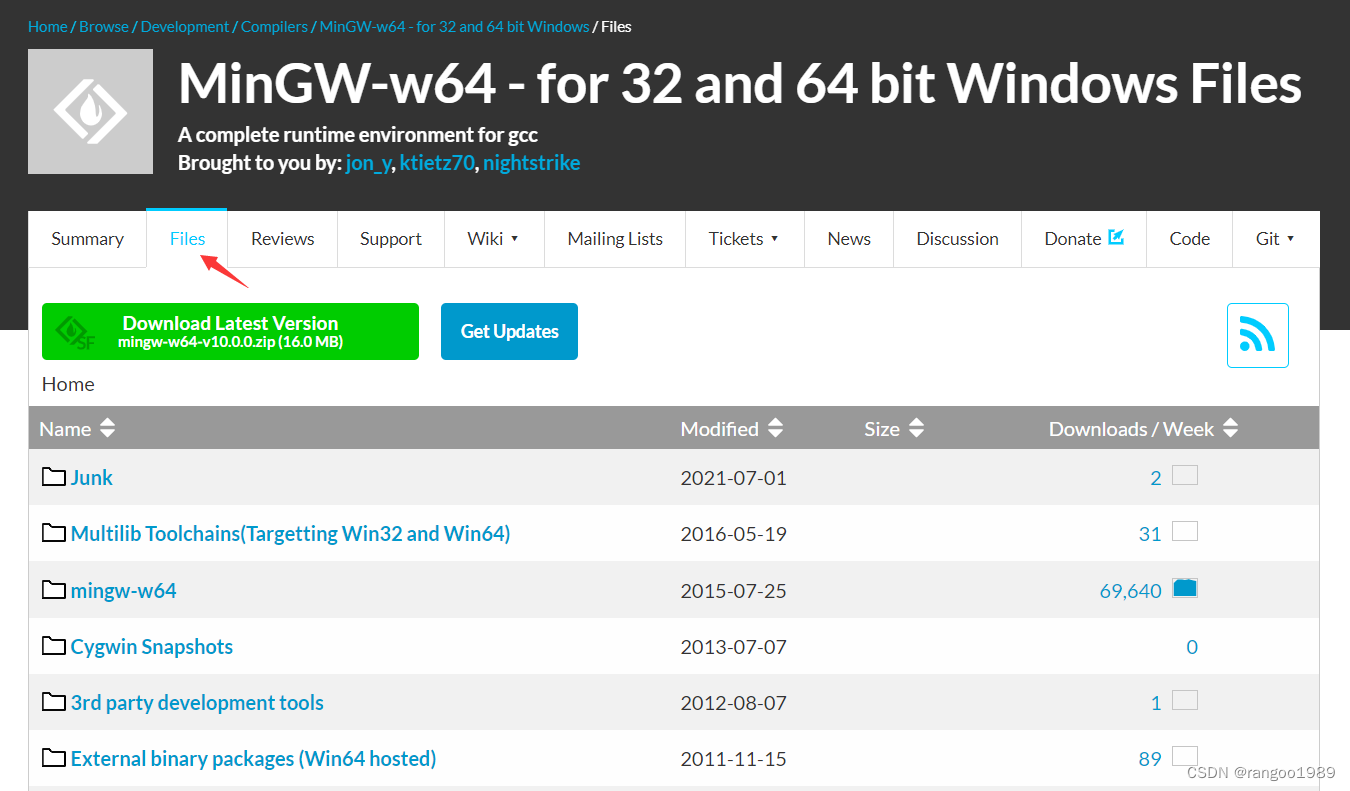
下载地址 https://sourceforge.net/projects/mingw-w64/files/

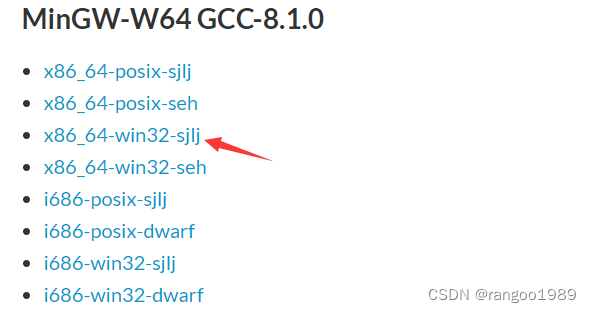
页面下拉后选择x86_64-win32-sjlj(x86_64表示64位,i686表示32位操作系统,win32是Windows操作系统的接口标准)。

3. 安装
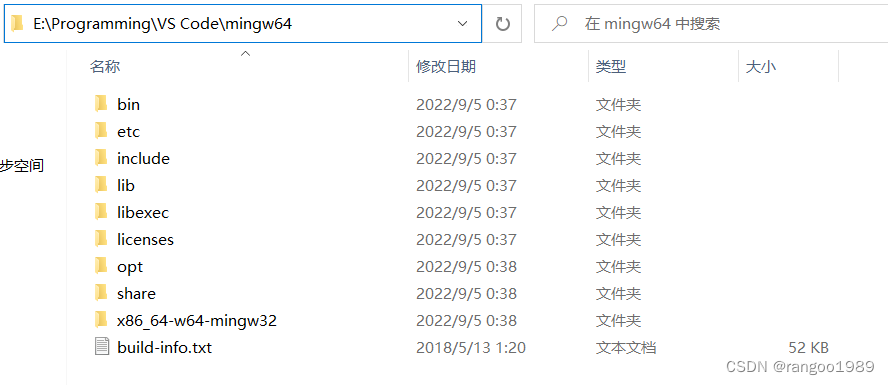
解压到VS Code目录(可自行选择)。

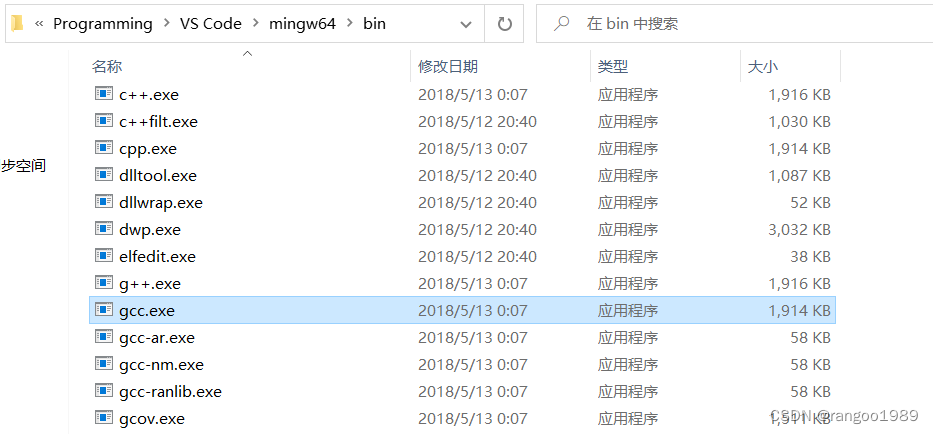
bin目录下的gcc、g++、gdb等可执行文件

4. 配置环境变量
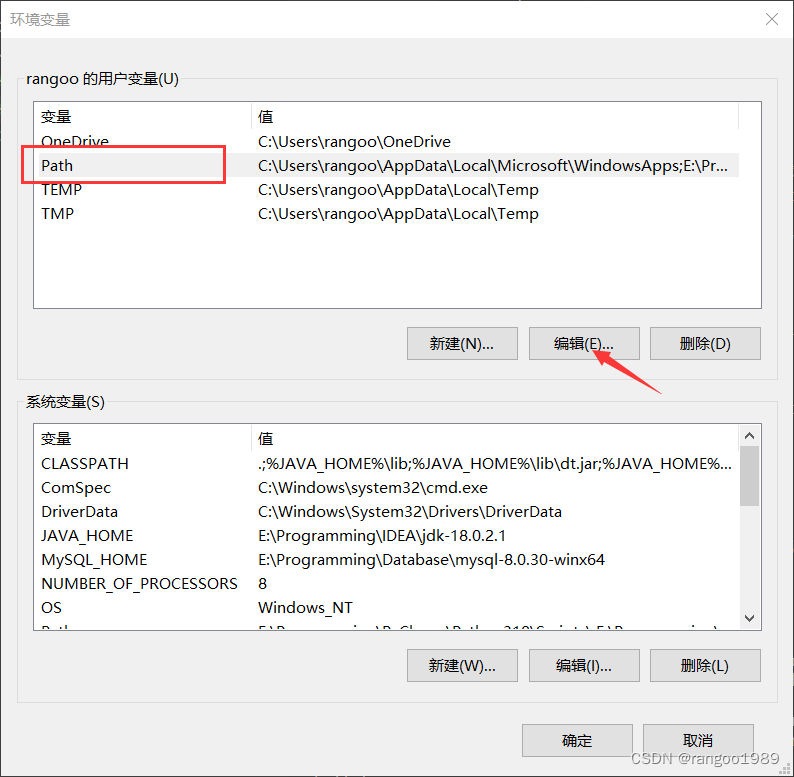
右击此电脑->属性->高级系统设置->高级->环境变量

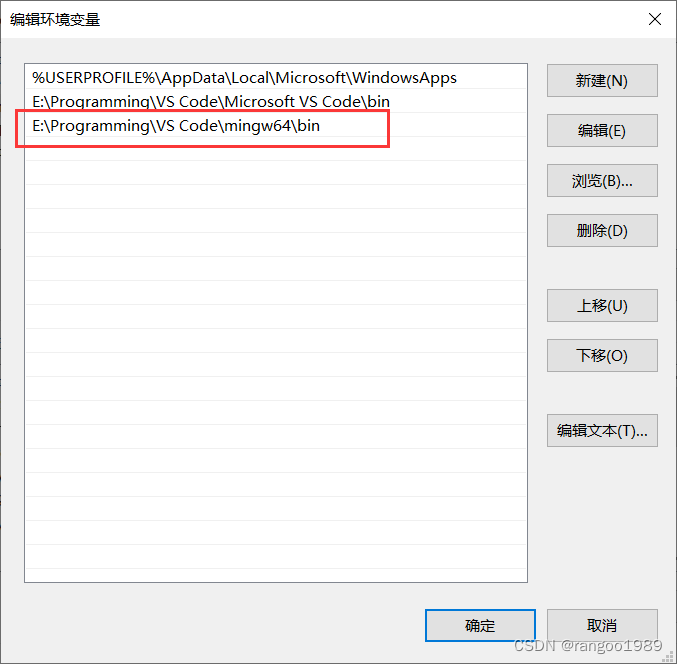
Path变量新增变量值为MinGW的bin目录。(用户变量只对当前用户有效,系统变量对所有用户有效。安装VS Code时自动选择了用户Path变量,这里选择与其一致)

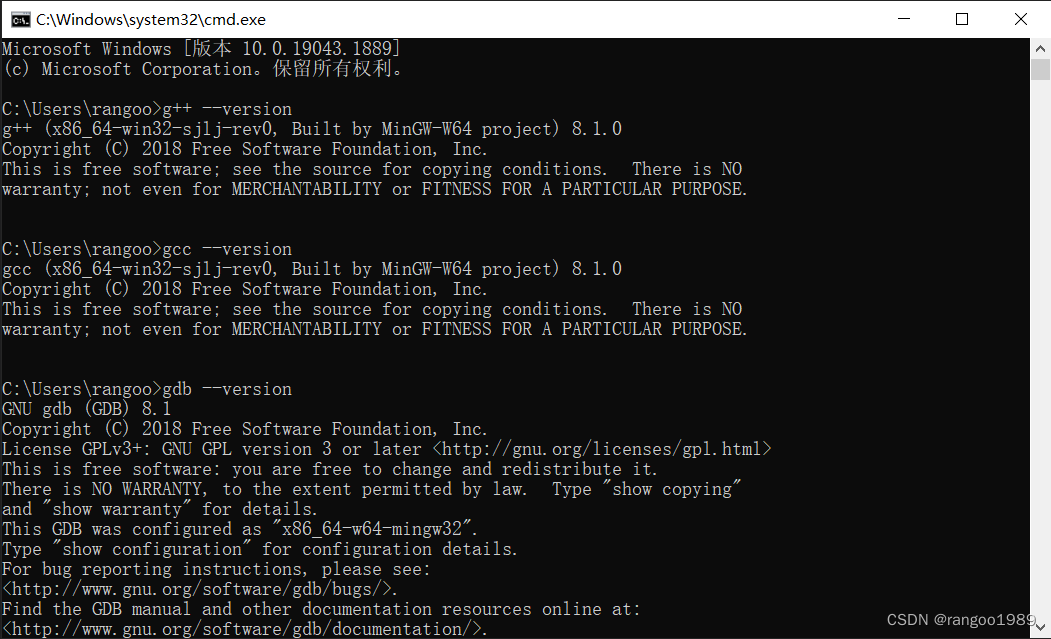
打开Windows命令行Shell(Win+R输入cmd后回车),输入g++ --version、gcc --version、gdb --version查看版本,至此编译器安装配置完成。

5. 测试
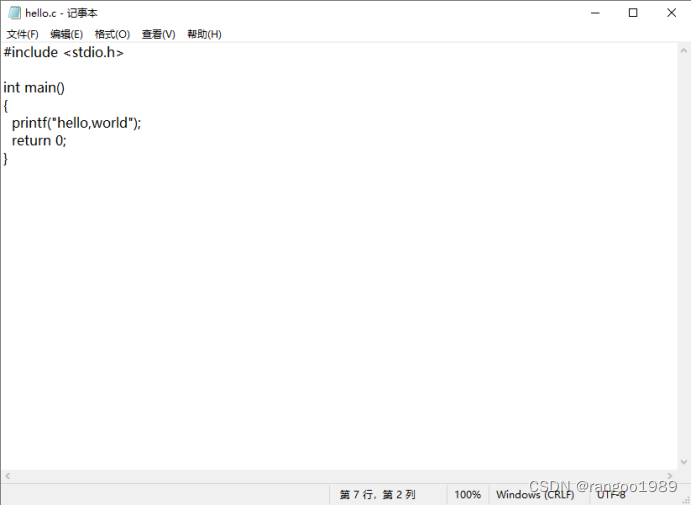
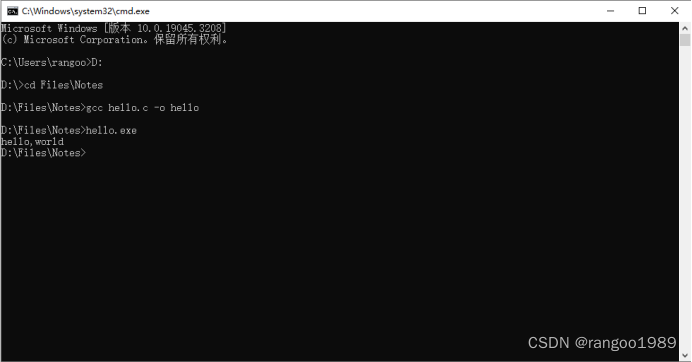
使用Windows记事本编写C语言代码,保存为hello.c(注意修改后缀名)。

打开命令行Shell进入hello.c所在目录,输入gcc hello.c -o hello进行编译(-o hello表示编译输出的文件名为hello),此时目录中会生成hello.exe文件,输入hello.exe执行编译生成的可执行文件。

三、VS Code配置
1. 概述
除了安装C/C++扩展、配置.vscode文件,本节内容还补充了一些VS Code中的预定义变量以及如何收纳生成的.exe文件。
2. 安装C/C++扩展
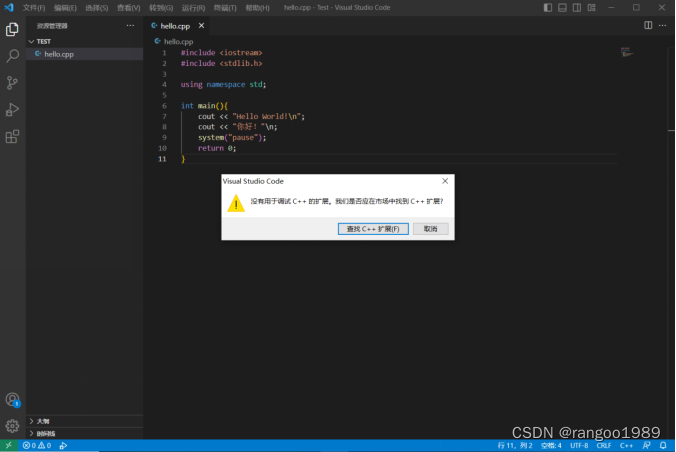
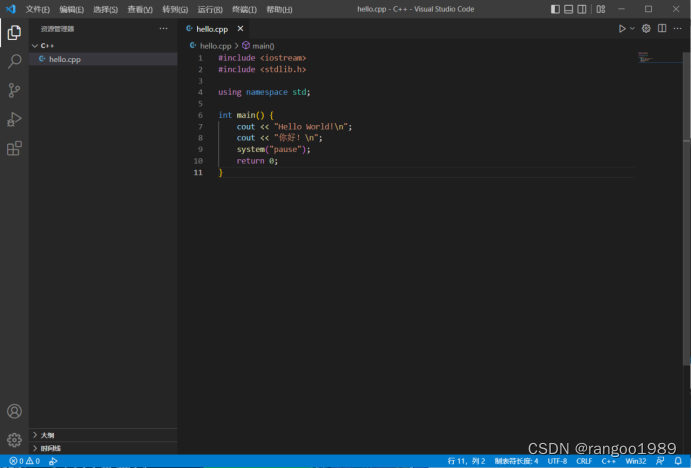
VS Code是一款编辑器,在VS Code中任意编写C++代码并点击菜单栏中的运行,会出现下图提示,表明此时VS Code并不支持调试、运行功能。

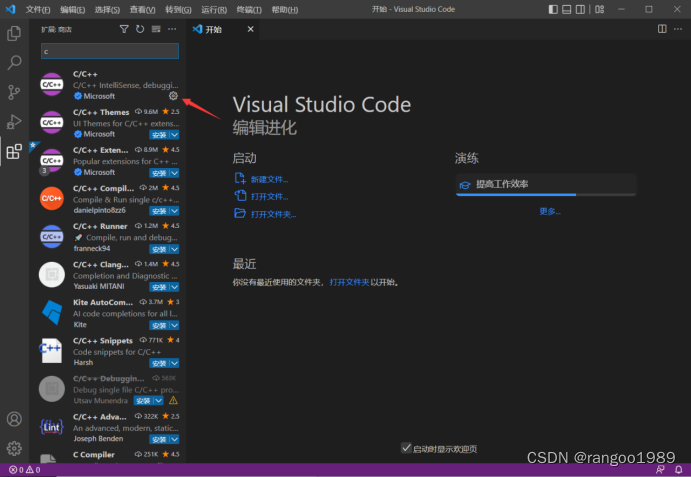
C/C++扩展为VS Code提供了对C/C++语言的支持,包括编辑(智能代码提示)和调试功能。

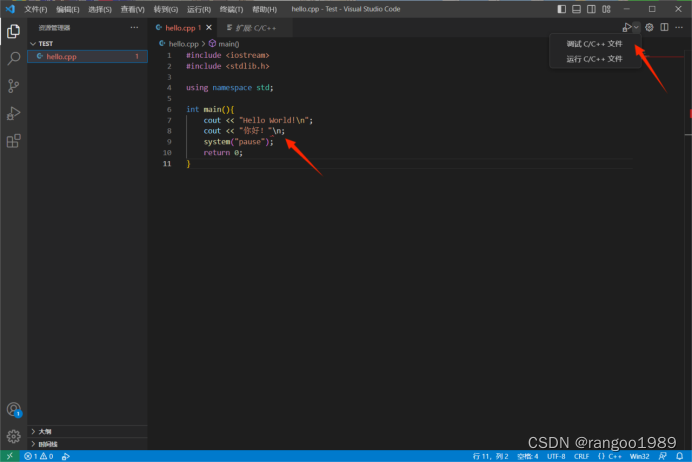
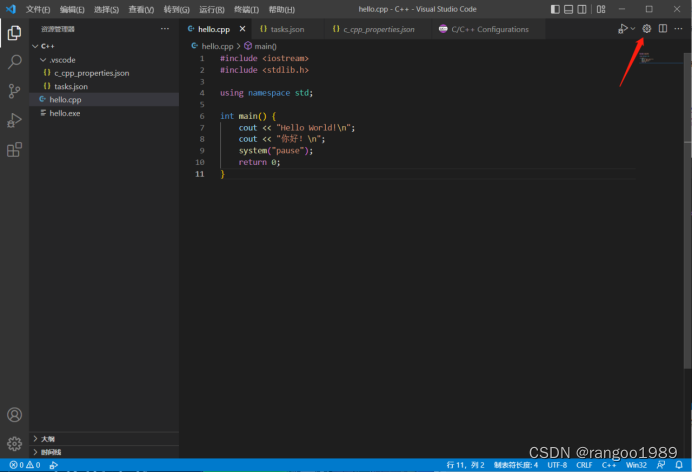
安装完成后会发现页面右上角多出一个调试/运行按钮,同时发现代码编辑错误提示。

3. .vscode配置文件
在C/C++扩展的支持下VS Code具有了调试和运行功能,需要编译器来实现,.vscode充当VS Code使用编译器的媒介。配置.vscode过程中会产生三个文件:
1. c_cpp_properties.json编译器路径和智能代码提示配置文件,用于指定编译器路径和智能提示模式,还可选择用于智能提示的C或C++标准的版本。
2. tasks.json编译器构建配置文件,告诉VS Code如何编译程序。
3. launch.json调试器设置配置文件,用于自定义调试。
新建一个C/C++文件夹作为工作目录,通过VS Code打开,在工作目录下新建hello.c/hello.cpp文件。(参考图片为C++程序)

3.1 c_cpp_properties.json
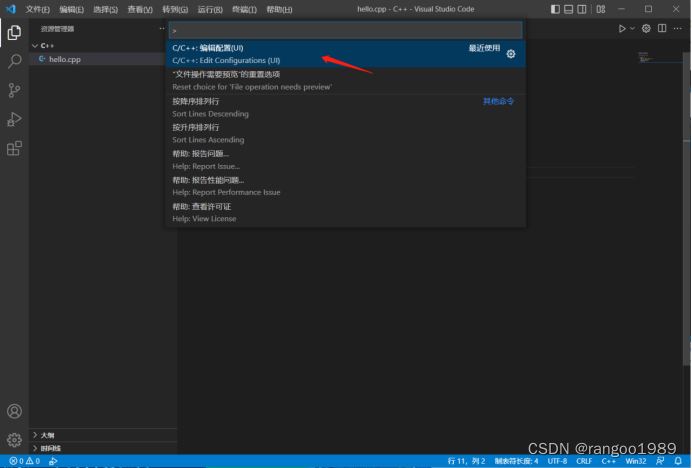
Ctrl+Shift+P所有命令->输入C/C++ ->选择Edit Configurations。(使用UI完成创建)

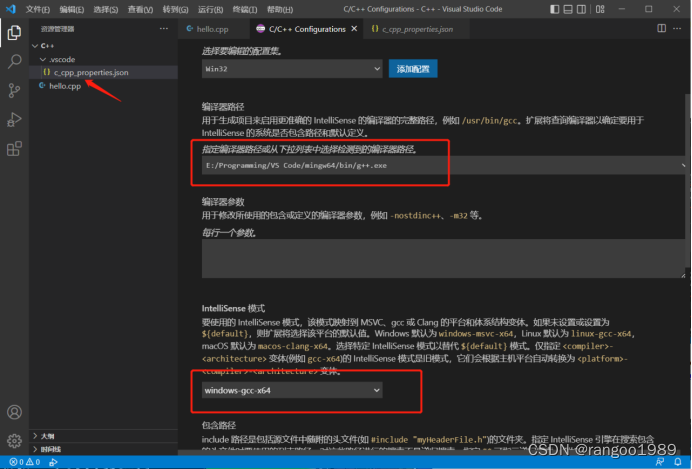
编译器路径为MinGW的bin目录下的gcc.exe/g++.exe(分别对应C/C++语言,下文同理)。

3.2 tasks.json
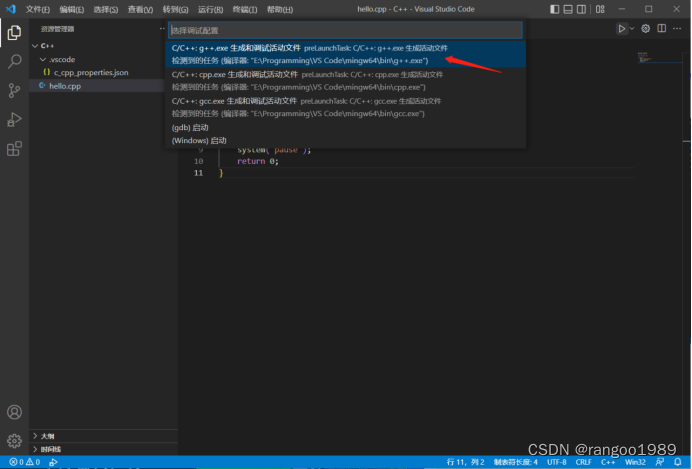
点击右上角的播放按钮,第一次运行时被要求选择编译器,该编译器将被设置为tasks.json文件中的默认编译器,从检测到的编译器列表中选择C/C++:gcc.exe 生成和调试活动文件或C/C++:g++.exe生成和调试活动文件。


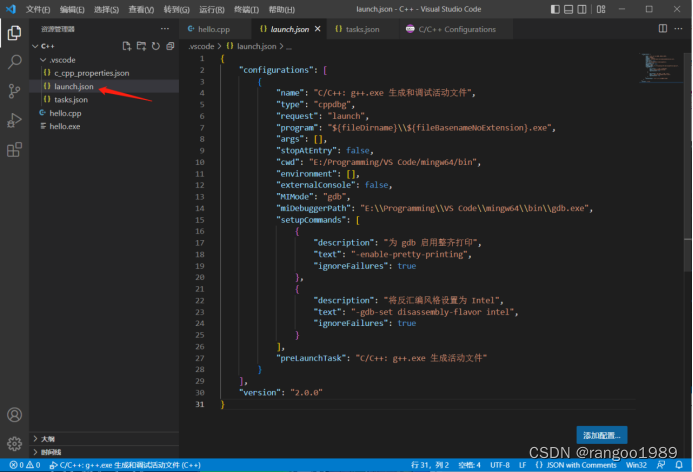
3.3 launch.json
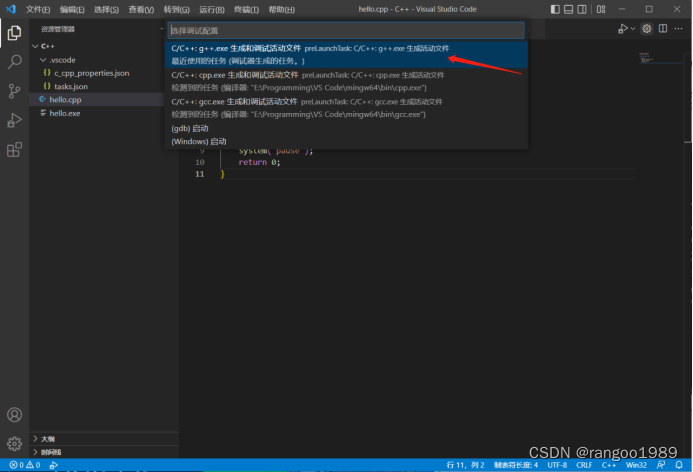
点击播放旁边的设置按钮,然后将看到各种预定义调试配置的下拉列表,选择C/C++:gcc.exe 生成和调试活动文件或C/C++:g++.exe 生成和调试活动文件。



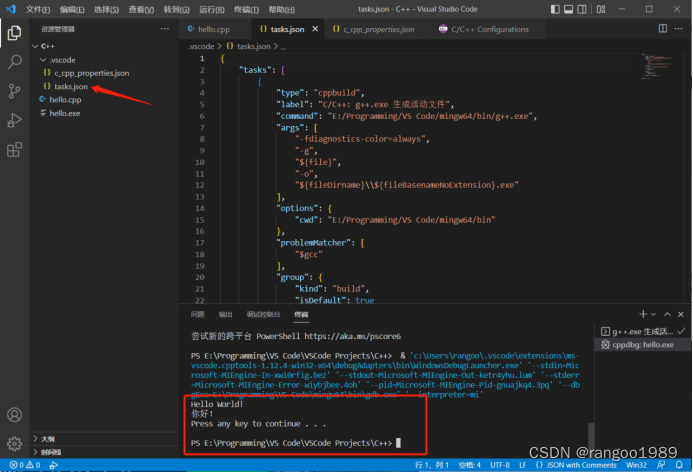
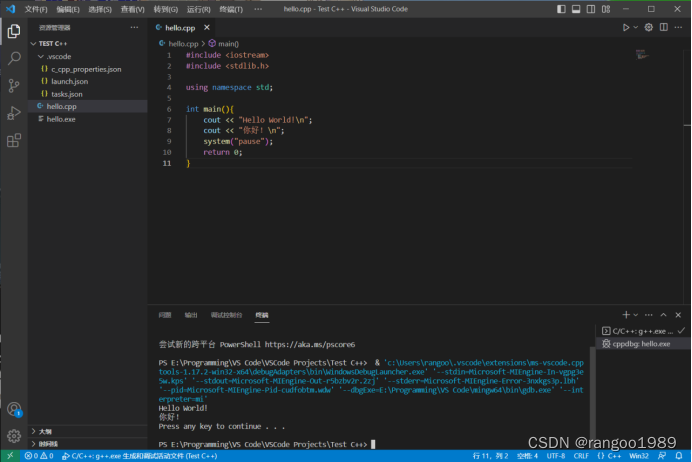
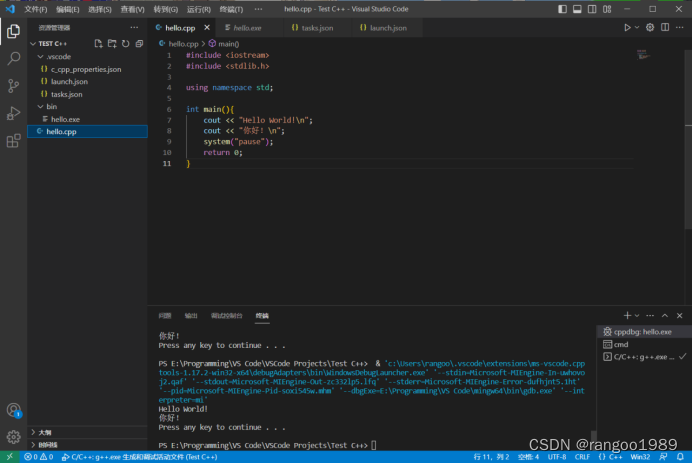
使用默认内置终端命令行PowerShell运行正常,至此VS Code配置完成。

4. 收纳生成的.exe可执行文件
收纳可执行文件就是在目录中创建一个bin文件夹存放该目录所有源文件的编译结果。
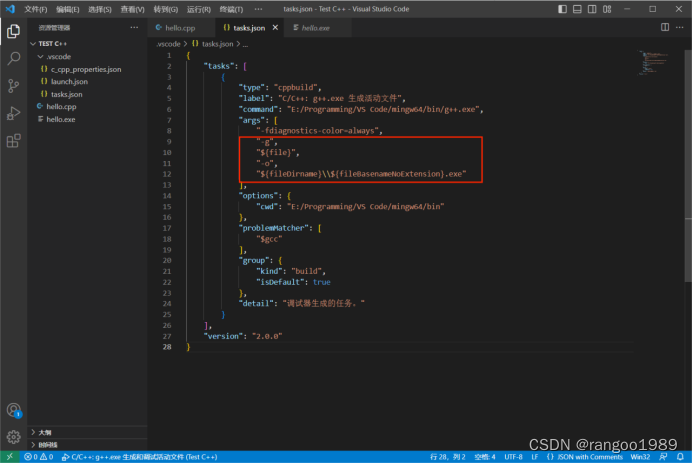
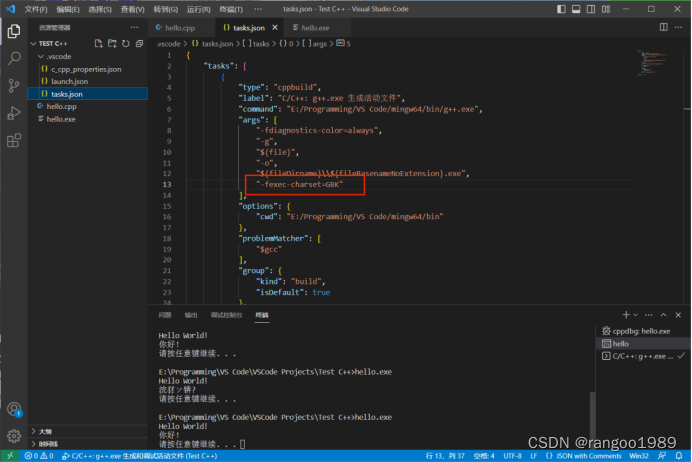
首先介绍一下tasks.json中标注红框的部分(以hello.cpp为例):
${file}:当前打开的文件,包括文件路径、文件名和后缀名。(如:E\C++\hello.cpp)
-g ${file}:表示编译当前文件。
${fileDirname}:当前文件的路径,不包括文件。(如:E:\C++)
${fileBasenameNoExtension}:当前文件的文件名,不包括路径和后缀名。(如:hello)
-o ${fileDirname}\\${fileBasenameNoExtension}.exe:表示在当前文件所在路径中编译生成了一个文件名相同后缀名为.exe的可执行文件。(如:E:\C++\hello.exe)

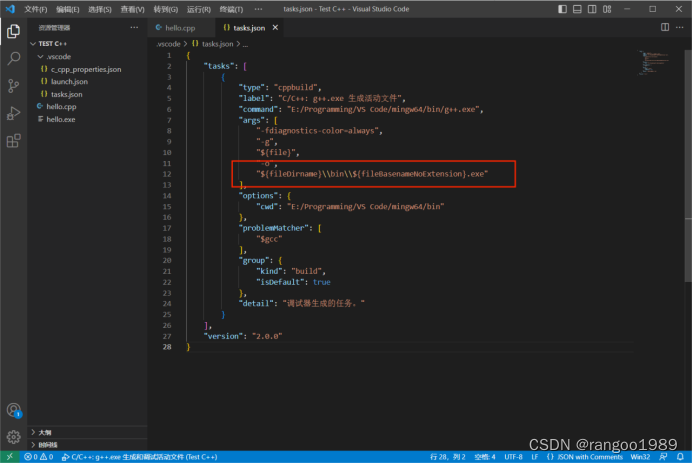
修改tasks.json文件,把:${fileDirname}\\${fileBasenameNoExtension}.exe
修改为:${fileDirname}\\bin\\${fileBasenameNoExtension}.exe

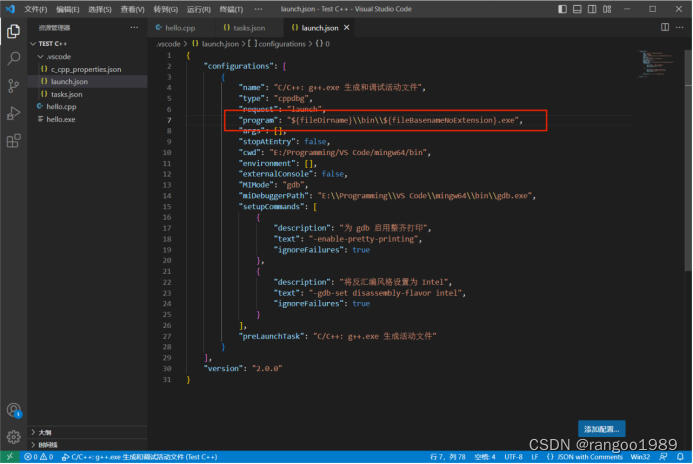
相应地,修改launch.json文件,把:${fileDirname}\\${fileBasenameNoExtension}.exe
修改为:${fileDirname}\\bin\\${fileBasenameNoExtension}.exe

删除原hello.exe并重新运行。

四、常见问题
1. 中文乱码
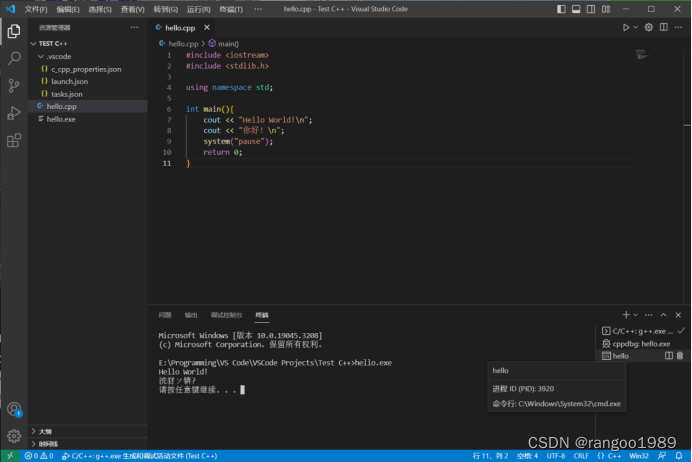
使用内置终端命令行cmd时,Shell返回给终端的内容出现中文乱码。

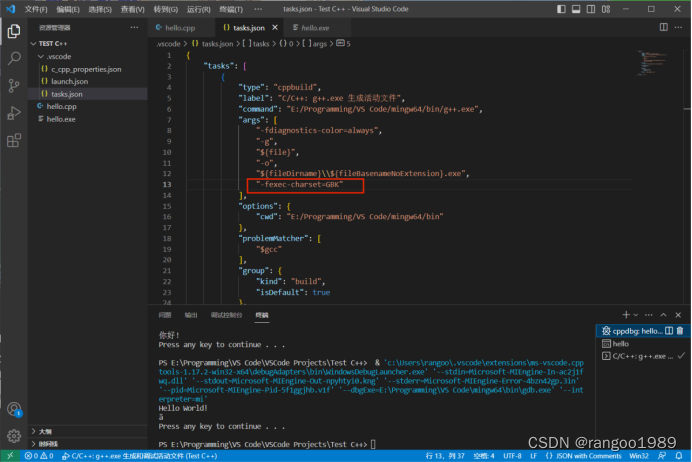
解决:在tasks.json文件中新增"-fexec-charset=GBK"。

但修改后默认的命令行PowerShell返回给终端的内容又会出现乱码,所以干脆还是不修改了。

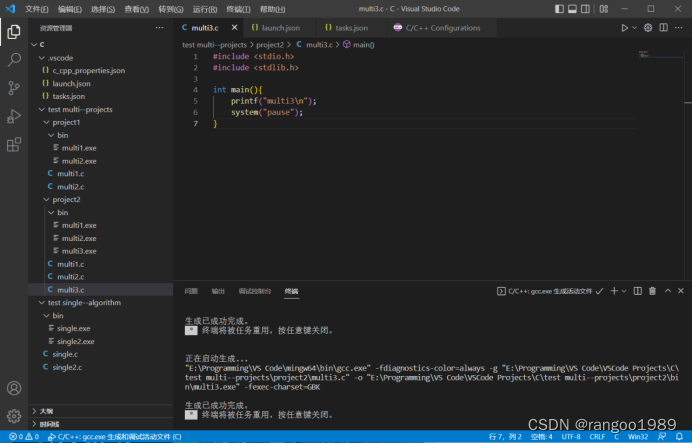
2. 程序目录结构
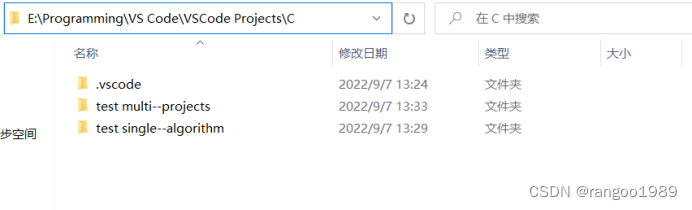
.vscode放在C/C++工作目录下,与所有C/C++语言项目同级。


参考文献
下载安装MinGW-w64详细步骤(c/c++的编译器gcc的windows版,win10真实可用)_jjxcsdn的博客-CSDN博客
windows系统中环境系统变量和用户变量的区别_编程砖家的博客-CSDN博客
区分编辑器、IDE和编译器以及Shell、命令行和终端等概念_rangoo1989的博客-CSDN博客
https://code.visualstudio.com/docs/cpp/config-mingw VS Code官方文档