vue集成海康威视H5视频播放器(H5player)开发包 V2.1.2
海康开放平台地址:https://open.hikvision.com/download/5c67f20bb254d61550c2f63e?type=10
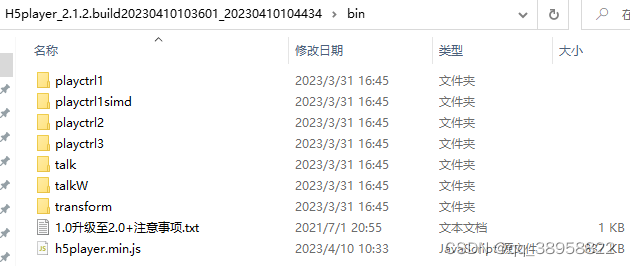
1.首先下载开发包

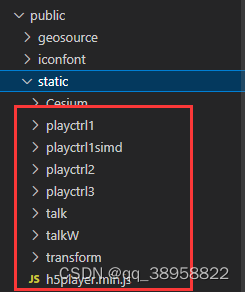
2.将开发包bin目录下的文件放入public目录下(我这里是放入了public/static目录下)


3.在public/index.html文件下引入
<script src="static/h5player.min.js"></script>
4.html标签给一个id
<div id="player"></div>
5.在src/utils下也放入一个h5player.min.js,方便后面引用。在使用页面引入js
import '@/utils/h5player.min.js'
6.在data声明初始变量player
data() {
return {
// 播放器对象
player: null
}
},
7.初始化播放器,事件初始化,实现播放
<div id="player"></div>
<script>
import '@/utils/h5player.min.js'
export default {
data() {
return {
// 播放器对象
player: null
}
}
mounted() {
this.$nextTick(() => {
this.initPlayer()
})
}
methods: {
/**
* 初始化播放器
*/
initPlayer() {
this.player = new window.JSPlugin({
// 需要英文字母开头 必填
szId: 'player',
// 必填,引用H5player.min.js的js相对路径
szBasePath: '../../../utils'
// // 当容器div#play_window有固定宽高时,可不传iWidth和iHeight,窗口大小将自适应容器宽高
// iWidth: 600,
// iHeight: 400,
// // 分屏播放,默认最大分屏4*4
// iMaxSplit: 16,
// iCurrentSplit: 1,
// // 样式
// oStyle: {
// border: '#343434',
// borderSelect: '#FFCC00',
// background: '#000'
// }
})
this.initPlugin()
},
/**
* 事件初始化
*/
initPlugin() {
this.player.JS_SetWindowControlCallback({
windowEventSelect(iWindIndex) {
// 插件选中窗口回调
console.log('windowSelect callback: ', iWindIndex)
},
pluginErrorHandler(iWindIndex, iErrorCode, oError) {
// 插件错误回调
console.error(`window-${iWindIndex}, errorCode: ${iErrorCode}`, oError)
},
windowEventOver(iWindIndex) {
// 鼠标移过回调
console.log('鼠标移过回调', iWindIndex)
},
windowEventOut(iWindIndex) {
// 鼠标移出回调
console.log('鼠标移出回调', iWindIndex)
},
windowFullCcreenChange(bFull) {
// 全屏切换回调
console.log('全屏切换回调', bFull)
},
firstFrameDisplay(iWndIndex, iWidth, iHeight) {
// 首帧显示回调
console.log('首帧显示回调', iWndIndex, iWidth, iHeight)
},
performanceLack(iWndIndex) {
// 性能不足回调
console.log('性能不足回调', iWndIndex)
}
})
this.play()
},
/**
* 播放
*/
play() {
let preUrl = '' // 播放地址
const param = {
playURL: preUrl,
// 1:高级模式 0:普通模式,高级模式支持所有
mode: 0
}
// 当前播放窗口下标
let index = 0
console.log(this.playerArr)
this.player.JS_Play(preUrl, param, index).then(
() => {
// 播放成功回调
console.log('播放成功')
},
err => {
console.log('播放失败')
console.info('JS_Play failed:', err)
}
)
},
}
}
</script>