HTML5-新增语义相关标签
语义相关标签
address
概念:address元素定义为文档或文章添加联系信息
语法:
<address></address>如果address元素位于body元素内,则表示该网站所有者的联系信息
如果address元素位于article元素时,表示该篇文章所有者的联系信息
实例:
<h1>address元素应用于整个页面</h1>
<footer>
<address>
电子邮件:111@111
地址信息:1122
</address>
<p>例子</p>
</footer>
<article>
<h1>address应用于article元素</h1>
<footer>
<address>
通过电子信息联系作者:11
</address>
<p>例子</p>
</footer>
</article>mark
标注,用来突出显示文本,默认添加黄色背景
time
概念:定义日期和时间,便于搜索引擎智能查找
语法:
<time datetime="时间"></time>datetime属性取值是一个时间,可以省略不写。
-
datetime属性中的时间是提供给搜索引擎看的
-
time标签内容的时间是提供给用户看到
这两者内容可以一样也可以不一样
实例:
<time>2023-12-22</time>
<br/>
<time datetime="2023-12-22">2023-12-22</time>
<br/>
<p>我在<time datetime="2023-12-14">情人节</time>有个约会</p>运行结果:

meter
概念:以进度条的形式来表示数据所占的比例
语法:
<meter min="最小值" max="最大值" value="当前值"></meter>常用属性:
-
max 定义最大值,默认为1
-
min 定义最小值,默认为0
-
value 定义当前值
-
high 定义限定为高的值
-
low 定义限定为低的值
-
optimum 定义最佳值
规定:
-
如果optimum大于high,则表示值越大越好 当value大于high时为绿色 当value在low和high之间时为黄色 当value小于low时为红色
-
如果optimum小于low,则表示值越小越好 当value小于low时为绿色 当value在low和high之间时为黄色 当value大于high时为红色
-
当optimum介于low和high之间,则表示值在low和high之间最好 当value在low和high之间时为绿色,否则都为黄色
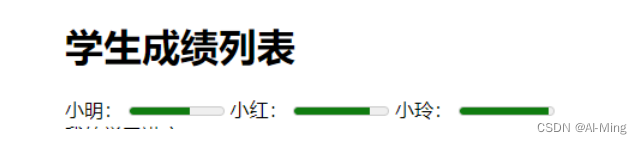
案例:
今天气温:
<meter min="0" max="10" value="8"></meter><br/>
昨天气温:
<meter min="0" max="100" value="80"></meter><br/>
<h1>学生成绩列表</h1>
小明:
<meter min=0 max=100 value=65 low="60" height="95" optimum="100" title="65">
65
</meter>
小红:
<meter min=0 max=100 value=80 low="60" height="95" optimum="100" title="80">
80
</meter>
小玲:
<meter min=0 max=100 value=95 low="60" height="95" optimum="100" title="95">
95
</meter>运行结果:

progress
概念:以进度条的形式来表示运行中的进度,如文件上传,图片上传等
语法:
<progress max="最大值" value="当前值"></progress>常用属性:
-
value:表示当前值
-
max:表示最大值
progress元素只有max属性,而没有min属性。
-
任何进度条的最小值都是0,因此progress默认最小值也是0
-
max和value必须是0或正数,并且max值必须大于等于value值
实例:
我的学习进度:<progress max="10" value="8" ></progress><br/>运行结果:

ruby
<ruby>标签用于定义ruby注释(中文注音或字符),与<rt>标签一同使用。
<rt>标签用于定义字符(中文注音或字符)的解释或发音
<rp>标签在Ruby注释中使用,以定义不支持<ruby>标签的浏览器所显示的内容
实例:
<p>你好,我的名字是小<ruby>明<rp><rt>ming</rt></rp></ruby></p>运行结果:

details 和summary
默认显示summary中的内容,点击后显示details中的内容
<details>
<summary>前端三剑客</summary>
<p>HTML</p>
<p>CSS</p>
<p>JavaScript</p>
</details>注:并不是所有浏览器都兼容,Chrome、Opera支持,Firefox不支持
figure和figcaption
概念:使用figure和figcapton这两个元素去增强图片的语义化
语法:
<figure>
<img src="" alt="" />
<figcaption></figcaption>
</figure>-
figure元素用于包含图片和图注
-
figcaption元素用于表示图注文字
fieldset和legend元素
概念:使用fieldset元素来给表单元素进行分组。其中,legend元素用于定于某一组表单的标题
语法:
<fieldset>
<legend>
表单组标题
</legend>
...
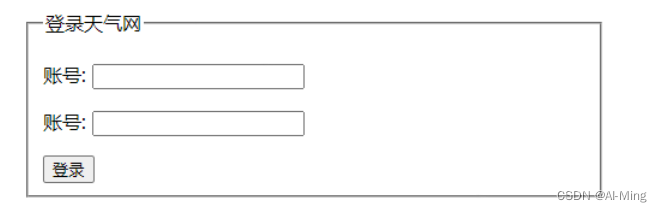
</fieldset>实例:
<form action="" method="">
<fieldset id="">
<legend>登录天气网</legend>
<p>
<label for="name">
账号:
</label>
<input type="text" id="name" name="name"/>
</p>
<p>
<label for="pwd">
账号:
</label>
<input type="password" id="pwd" name="pwd"/>
</p>
<input type="submit" value="登录" />
</fieldset>
</form>运行结果: