Bootstrap Collapse的使用
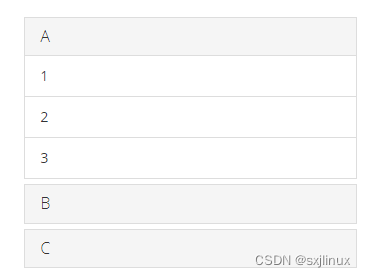
1、效果图:

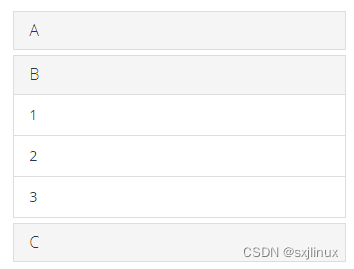
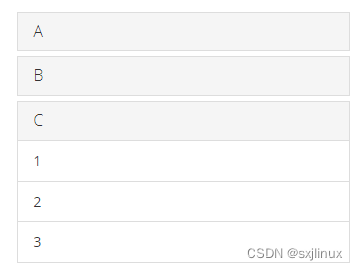
2、当点击B或C时,A自动收缩:


3、html代码:
<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true">
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingOne">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
A
</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne">
<ul class="list-group">
<li class="list-group-item">1</li>
<li class="list-group-item">2</li>
<li class="list-group-item">3</li>
</ul>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingTwo">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
B
</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo">
<ul class="list-group">
<li class="list-group-item">1</li>
<li class="list-group-item">2</li>
<li class="list-group-item">3</li>
</ul>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingThree">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
C
</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree">
<ul class="list-group">
<li class="list-group-item">1</li>
<li class="list-group-item">2</li>
<li class="list-group-item">3</li>
</ul>
</div>
</div>
</div>
其中最关键的是:data-parent=“#accordion”、aria-expanded=“true”、class=“panel-collapse collapse in”
(1)data-parent=“#accordion”:它指定的当前折叠框是在哪个下边,就是类似于分组,是指的在哪个分组下,该分组指定了ID(<div class=“panel-group” id=“accordion” ),只需要将这3个划分到同一个分组下,那么点击其中一个展开,另外两个才会折叠
(2)aria-expanded="true"表示默认展开,此属性需要配合class="panel-collapse collapse in"使用,否则会无法无法展开。
另需要注意:aria-controls、aria-labelledby的值。