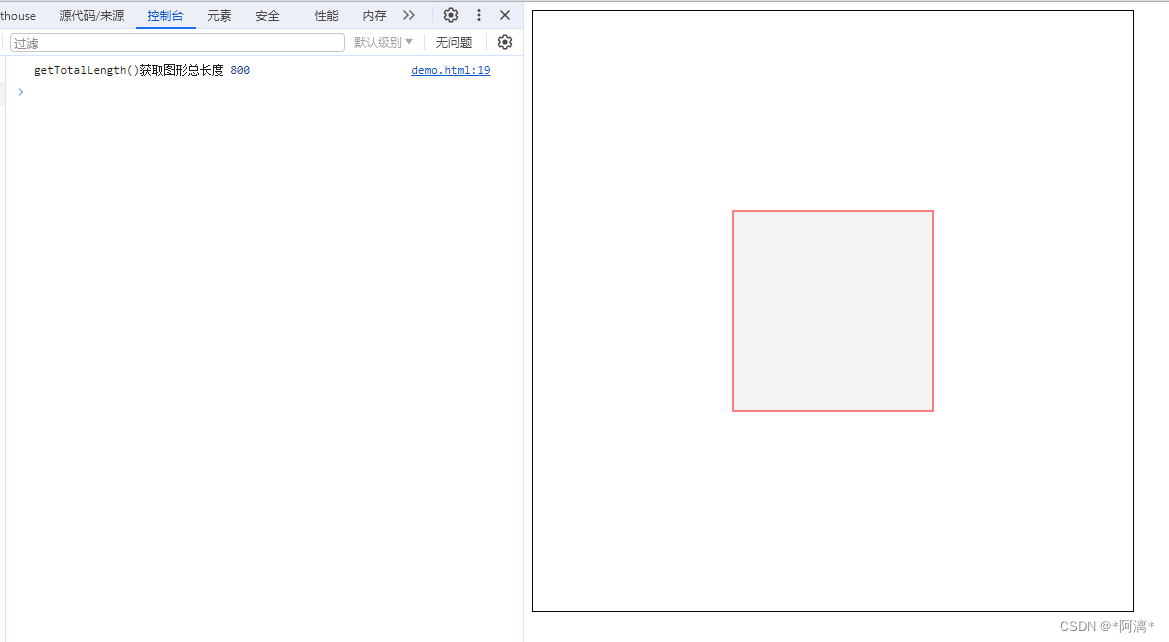
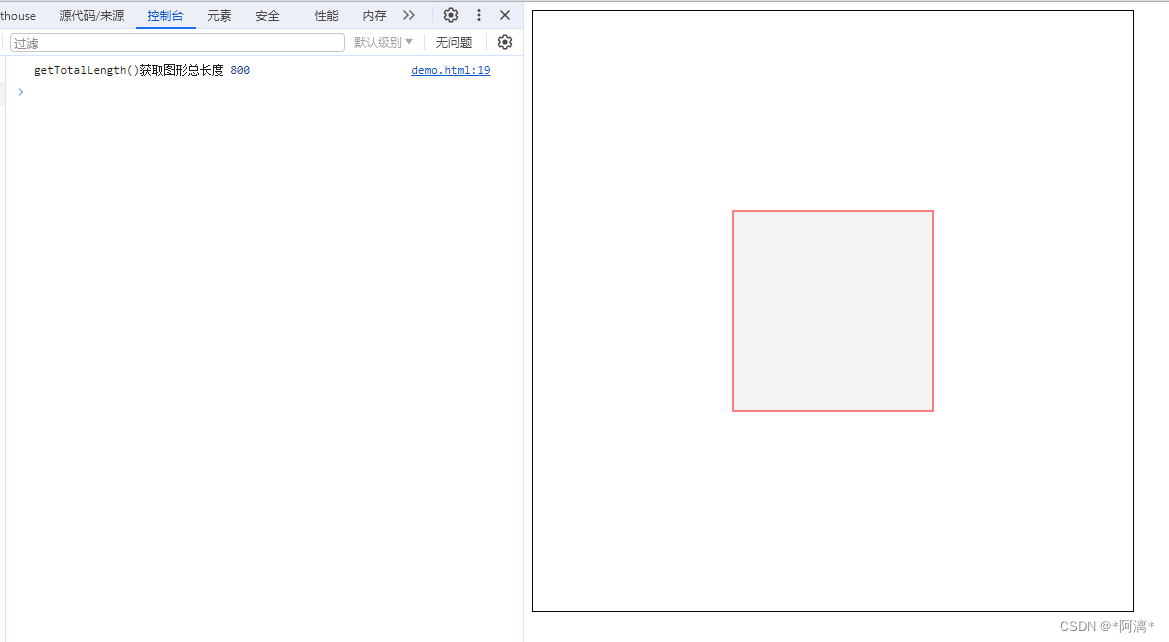
getTotalLength()获取图形总长度
<body>
<svg width=600 height=600 style="border:1px solid rgb(6, 6, 5);" id="svg">
<rect x=200 y=200 width=200 height=200 stroke="red" fill="#f3f3f3" id="rect"></rect>
</svg>
<script>
var rect = document.getElementById('rect')
// getTotalLength()获取图形总长度
console.log('getTotalLength()获取图形总长度',rect.getTotalLength());
</script>
</body>

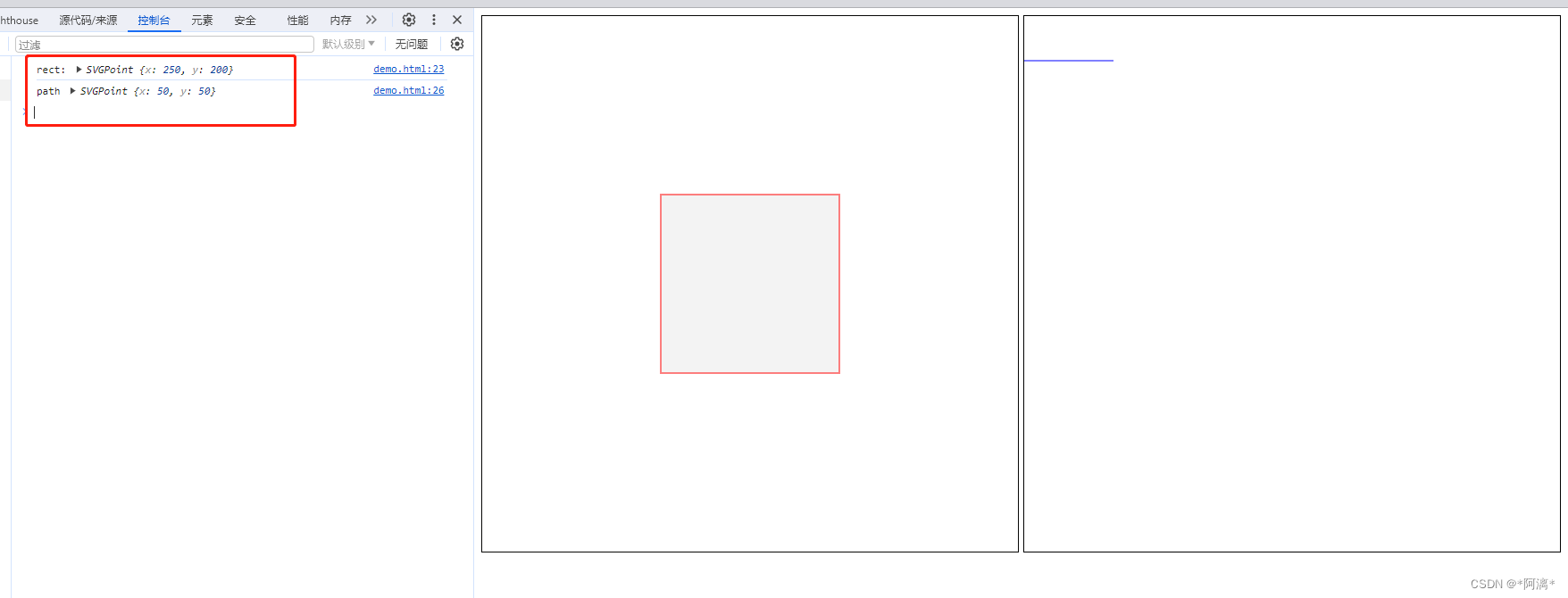
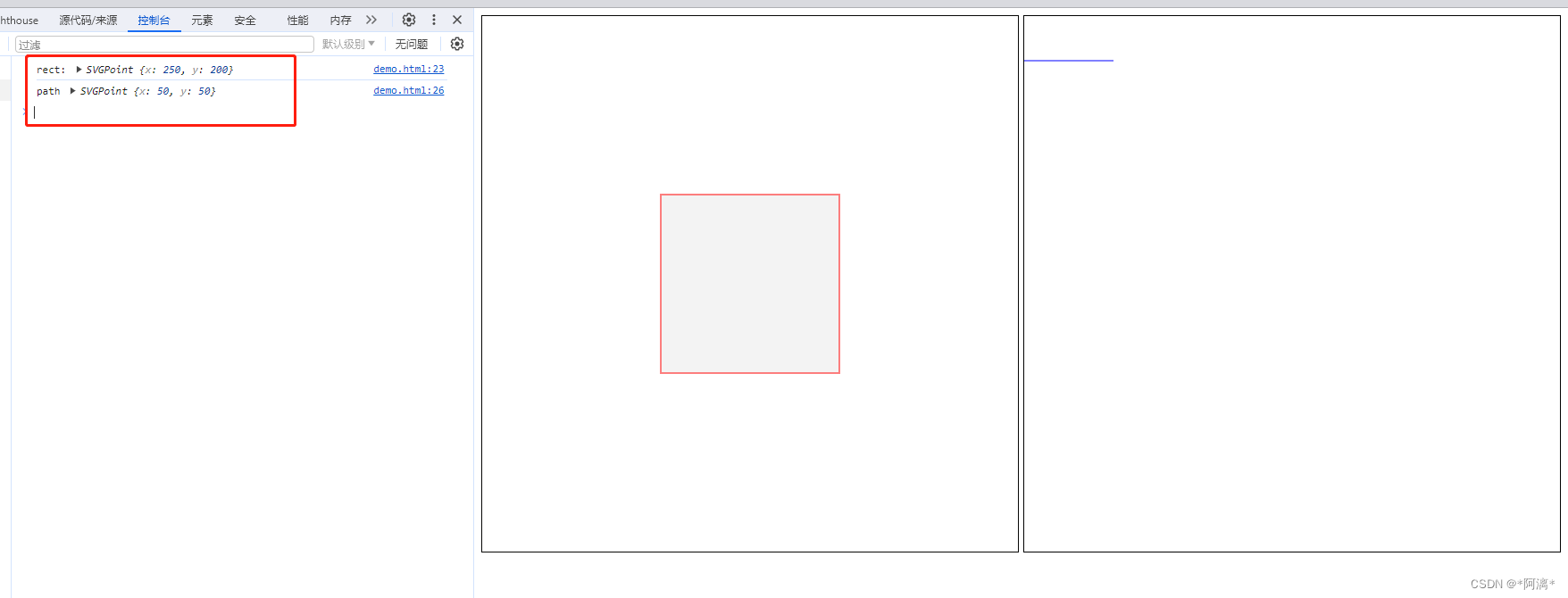
getPointAtLength(x):获取路径(path)上距离起始点长度为x的点的坐标
<body>
<svg width=600 height=600 style="border:1px solid rgb(6, 6, 5);" id="svg">
<rect x=200 y=200 width=200 height=200 stroke="red" fill="#f3f3f3" id="rect"></rect>
</svg>
<svg width=600 height=600 style="border:1px solid black;" id="svg">
<path d="M 0 50 h 100" stroke="blue" id="path1"></path>
</svg>
<script>
// getPointAtLength(x):获取路径(path)上距离起始点长度为x的点的坐标
var rect = document.getElementById('rect')
console.log('rect:',rect.getPointAtLength(50));
var path1 = document.getElementById('path1');
console.log('path',path1.getPointAtLength(50));
</script>
</body>

svg知识总结(2)——与JavaScript相关知识