使用el-tree实现不同区域的拖拽功能时遇到的坑点
问题再现
利用el-tree实现在两个区域的拖拽,1.树上的拖拽排序,2.将树上节点拖拽到画布上。
在将节点拖拽到画布上的时候,只要在树上移动过,松开鼠标的时候,树上的拖拽排序功能也生效了,那么如何使这两个拖拽功能互斥呢?
解决思路1(不推荐)
拖拽到画布的时候,手动撤销树上上一次的排序,嫌麻烦(^^),不推荐
解决思路2(推荐)
鼠标落在那里就实现哪里的拖拽功能。
落在画布区域,就实现画布的拖拽;落在树上,就实现树上的排序功能。
那么问题来了,由于el-tree会记录最后一次的拖拽位置,那么移动到画布上松开鼠标的时候,树上的排序功能依旧会生效!!
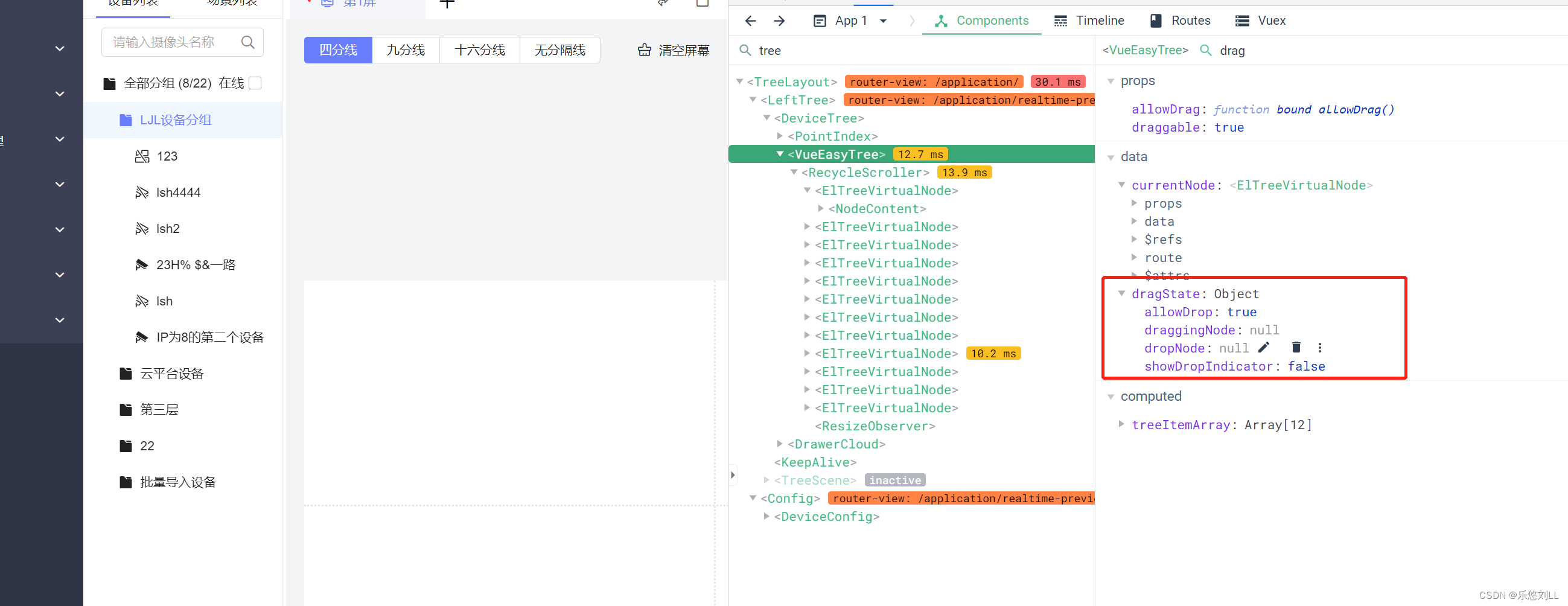
解决方案:通过查看源码发现,el-tree里会有一个dragState变量来存储拖拽状态,拖拽到画布,松开鼠标的时候,把drag的状态值清空,那么树上的排序功能便被强制无法生效。

// 画布里的drop方法
// treeModel 是左侧的树形
onDrop(e) {
......
this.dragging = false;
this.treeModel.dragState.dropNode = null;
this.treeModel.dragState.draggingNode = null;
this.treeModel.$el.querySelectorAll('.is-drop-inner').forEach(d => {
d.classList.remove('is-drop-inner');
});
.....
}
至此,问题解决~~