

<template>
<div class="loginhome" :style="backgroundContentright">
<div class="content" :style="{ position: 'absolute', 'top': '30%', left:loginwidth < 500? '15%':'40%' }">
<table style="width:100%;height:100%;">
<tr>
<td colspan="3"><div class="title"><span>系统登录</span></div></td>
</tr>
<tr>
<td colspan="3"><div><el-input type="text" style=" width:96%;margin:0 2% 0 2%;" v-model="phone" placeholder="手机号"></el-input></div></td>
</tr>
<tr>
<td colspan="3">
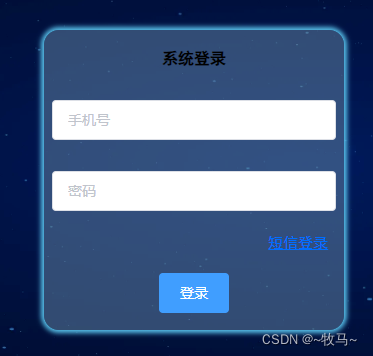
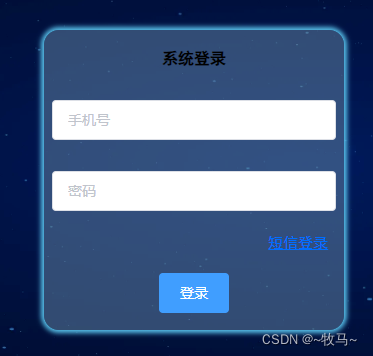
<div v-if="loginway == false">
<el-input show-password v-model="pass" style="width:96%;margin:0 2% 0 2%;" placeholder="密码"></el-input>
</div>
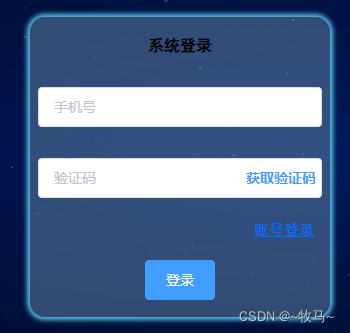
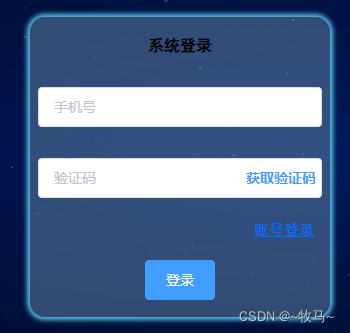
<div v-if="loginway == true">
<el-input placeholder="验证码" v-model="code" style="width:96%;margin:0 2% 0 2%;" >
<el-button slot="suffix" style="font-weight:600;" type="text" @click="iClick">获取验证码</el-button>
</el-input>
</div>
</td>
</tr>
<tr>
<td style="width:30%;"><div><span></span></div></td>
<td style="width:40%;"></td>
<td style="width:30%; "><div class="way" @click="loginway = !loginway"><span v-if="loginway == false">短信登录</span><span v-if="loginway == true">账号登录</span></div></td>
</tr>
<tr>
<td colspan="3"><div><el-button type="primary" style="" @click="LoginSubmit()">登录</el-button></div></td>
</tr>
</table>
</div>
</div>
</template>
<script>
export default {
data () {
return {
loginwidth: null,
loginway: false,
eyeshow: false,
pass: null,
phone: null,
code: null,
backgroundContentright: {
backgroundImage:"url(" + require("@/images/002.png") + ")",
backgroundRepeat:"np-repeat",
backgroundSize:"100% 100%",
},
}
},
watch: {
},
mounted() {
this.loginwidth = window.innerWidth;
console.log(this.loginwidth);
},
methods: {
iClick(){},
LoginSubmit() {
let loginway = this.loginway;
console.log(loginway);
if (loginway) {
console.log('短信登录');
}
if (!loginway) {
console.log('账号登录');
}
},
}
}
</script>
<style scoped>
.loginhome { background-color: rgb(15, 15, 15); height: 100vh; width: 100%; text-align: center; font-family: '黑体'; }
.content { height: 300px; width: 300px; text-align: center; background-color: rgba(106, 141, 172, 0.473); border-radius: 5%; box-shadow: 0px 0px 5px 3px rgb(88, 193, 235); }
.title { height: 30px; line-height: 30px; font-weight: 600; }
.way { font-size:15px;text-decoration: underline; color:rgb(0, 110, 255); cursor: pointer; }
</style>