React项目build打包后,页面空白的解决方案
问题描述:
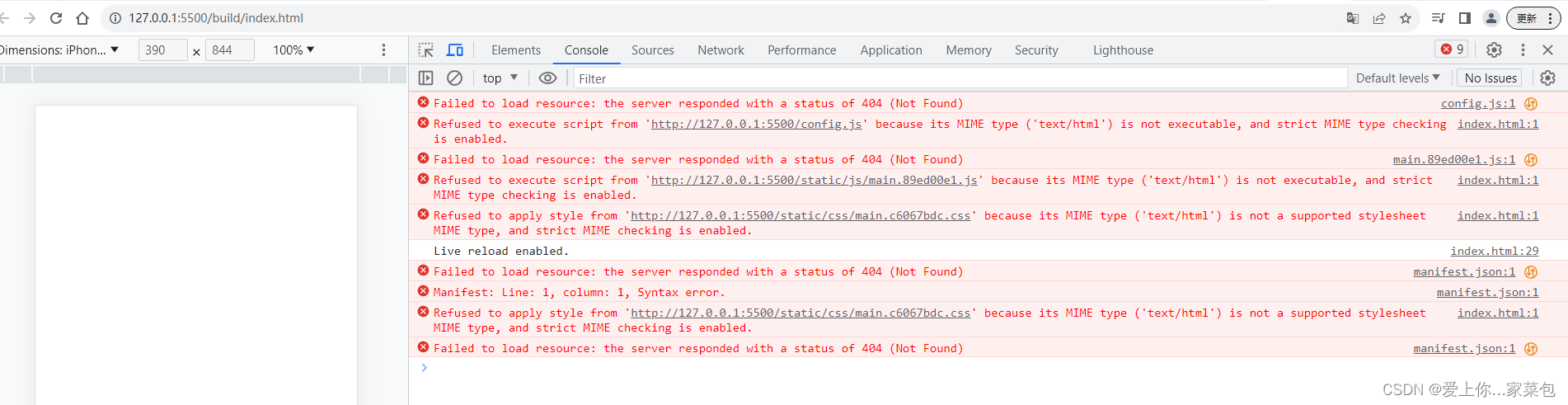
React项目执行 build 命令后,在本地服务器打开页面 是空白的,而且控制台报错
如下图所示

解决方法
打开根目录下的 package.json 文件,添加如下代码
{
"name": "testproject",
"version": "0.1.0",
"homepage": "./", // 加上这行代码,然后重新 build 即可
"private": true,
"dependencies": {
"@ant-design/icons": "^5.2.5",
...
}
...
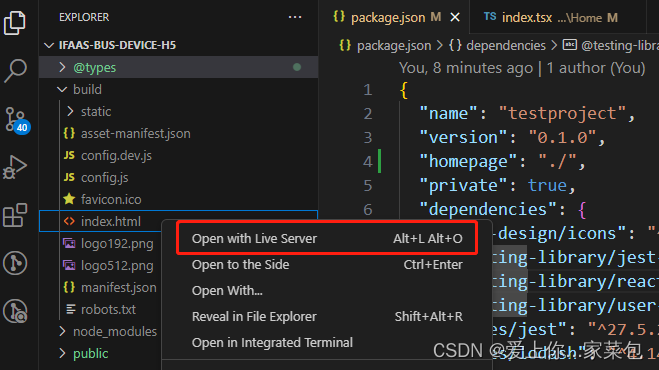
}重新 build 之后,启用本地服务 打开 index.html 文件(本文中用 Live Server 插件启用本地服务,你也可以用其它的),如下图所示

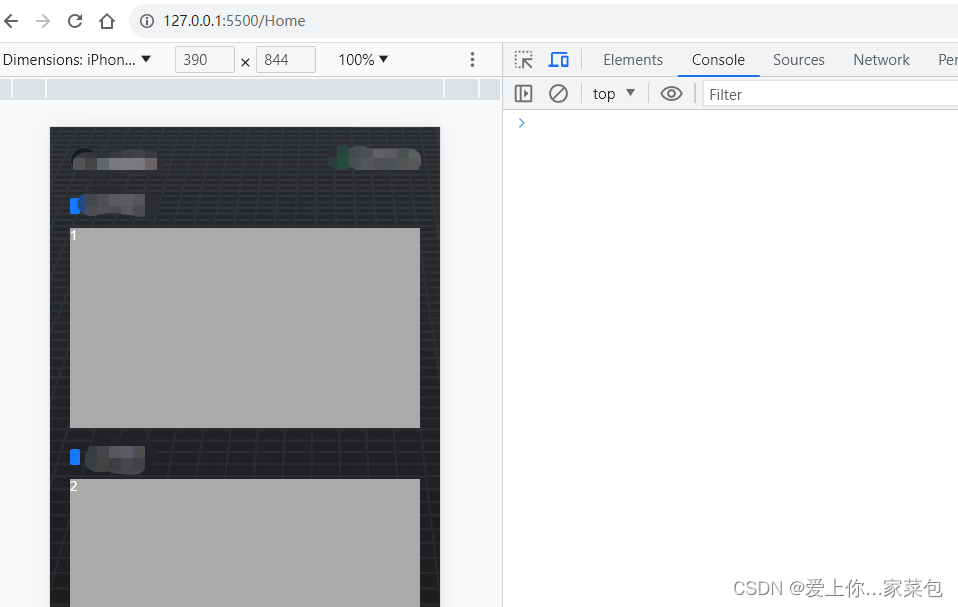
打开后,页面可正常访问,如下图所示

注意:页面虽然可以正常访问,但如果在地址栏 直接输入URL 回车,就会变成404页面的。这种情况没关系,当你最后把项目 部署到正式服务器上时,在nginx中配置以下代码即可。
location / {
try_files $uri /index.html;
}