css实现登录表单简单交互动画
前言
虽然现在在努力学习前端,立志成为一名前端工程师,但兴趣爱好很喜欢设计之类的,包括平面设计、画画,我也因此常常追求于美的事物和设计。所以我在学这些的同时也喜欢整这些样式和交互动画,我认为一些适当且有意思的交互设计是可以丰富视觉体验以及满足一部分心理需求。
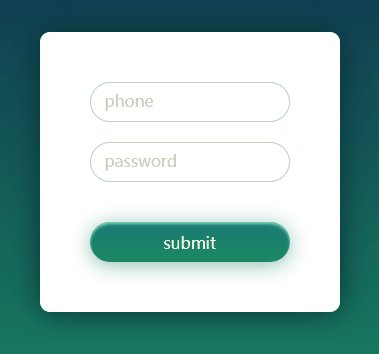
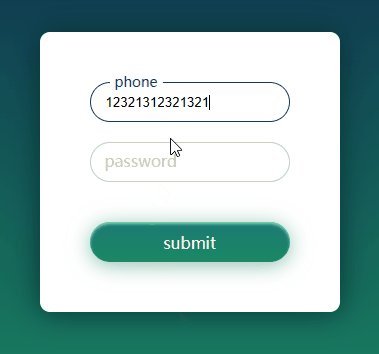
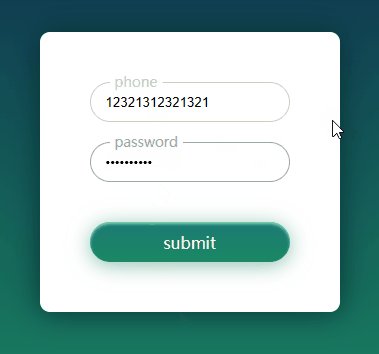
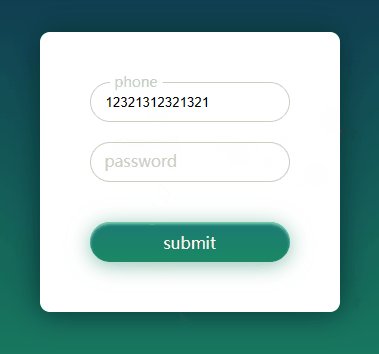
效果图
今天要讲的是表单里的一个很常见的交互设计,相信大家应该都在很多网站看到过,起初我是在openAI上看到的。觉得很有意思,所以来自己动手实现一下。

拆解动画
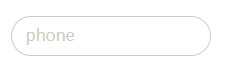
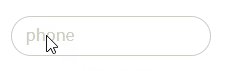
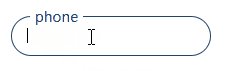
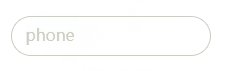
总共有3个状态,而变化的只有边框颜色和input框中的文字位置和颜色。
- 失焦、未填写任何字段时:边框颜色为灰色,文字处于input框内。

- 聚焦、未填写任何字段时:边框颜色为蓝色,文字处于input框上

- 失焦、框内有字段时:边框颜色为灰色,文字处于input框上。

细节注意
html部分:我们在布局的时候有两个元素,一个input框和一个label标签的文字,他们是兄弟元素。
注意!!input框中的属性required必须添加上,它是确保这个框内只有在有字段时才算有效(因为我们在css中会用到:valid这个伪类)。
css部分:
对于框内文字需要设置属性pointer-events:none;,作用是屏蔽鼠标事件。
因为不设置这个,在我们点击input框时因为文字在框内,我们点到文字就不能使得input框聚焦。

代码实现
html:
<div class="form-item">
<input type="text" class="text" name="username" required="">
<label class="move" for="username">phone</label>
</div>
css:
<style>
:root {
--input-width: 200px;
--input-height: 40px;
--input-border-radius: 30px;
--input-color: #cccec1;
--theme-color: #143a64;
}
.form-item .move {
padding: 0 5px;
position: absolute;
top: 50%;
left: 10px;
color: var(--input-color);
/* 屏蔽鼠标事件 */
pointer-events: none;
background-color: #fff;
transform: translateY(-55%);
transition: 0.3s ease;
}
.form-item .text {
outline: none;
width: var(--input-width);
height: var(--input-height);
border-radius: var(--input-border-radius);
padding: 5px 15px ;
border: 1px solid var(--input-color);
transition: 0.3s ease;
}
.form-item .text:focus {
border: 1px solid var(--theme-color);
}
.form-item .text:focus +.move,
.form-item .text:focus:valid +.move {
top: 0px;
left: 20px;
font-size: 14px;
color: var(--theme-color);
background-color: #fff;
}
.form-item .text:valid +.move {
top: 0px;
left: 20px;
font-size: 14px;
background-color: #fff;
}
</style>
文中放出来的是部分的代码,完整页面还有一些其他的动画,也有文中没讲到的。有问题欢迎找我留言~
完整代码参考请点击完整页面代码在线编辑地址