Android学习笔记(二):TextView显示Hello World
你可能很好其,界面显示的Hello World到底在哪写的呢!
一、 XML布局文件
Android将代码逻辑实现与界面布局分开,这样当你只想使用代码逻辑又不想使用它对应的布局时,就可以很方便的调用。XML文件就是用于布局界面的,如按钮、文本显示等等布局。
二、activity_main.xml布局文件
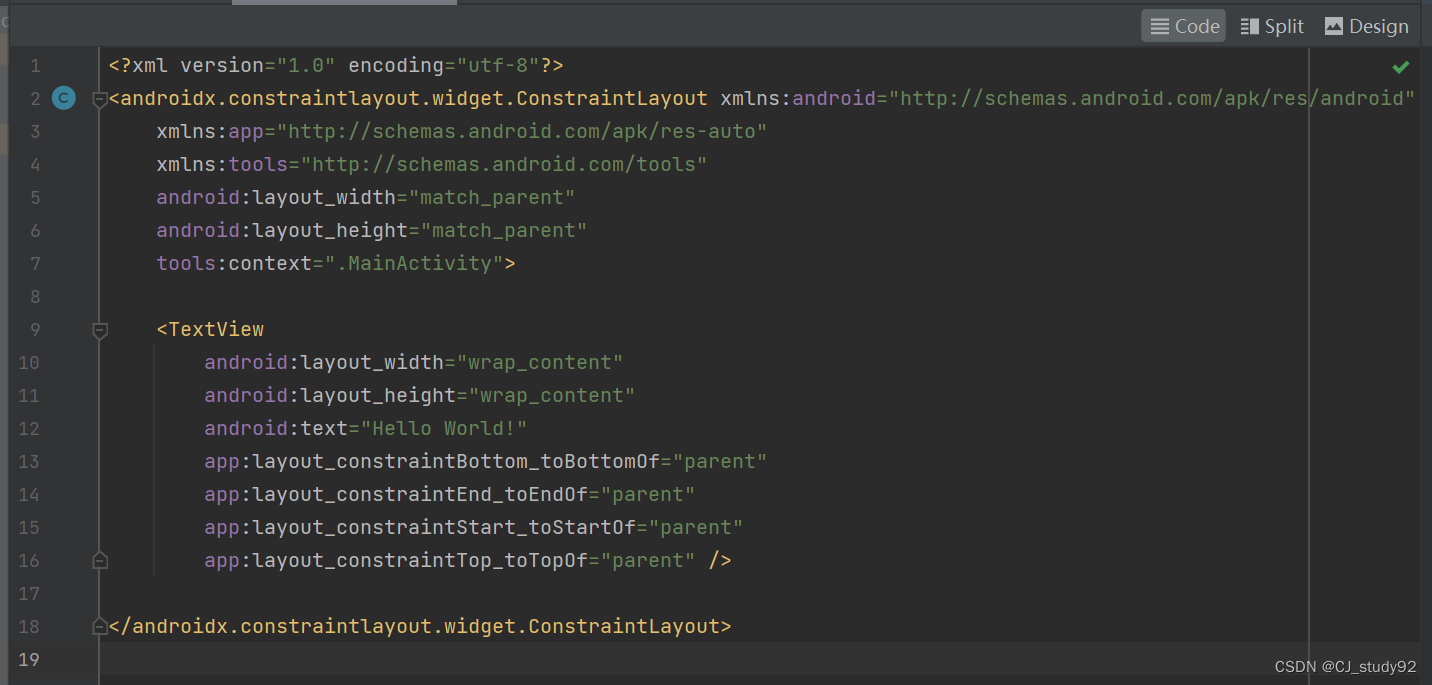
打开文件 项目/app/src/main/res/layout/activity.xml ,你就可以看到“Hello World”(在这里简单说明以下,res/layout/ 目录下主要存放各种xml布局文件)。如果你点开不是显示的代码,就点击如图所示右上角的 Code 按钮,其中Design中,可以直接拖动或者选择各种选项设计,达到我们想要的界面,但是这样不方便我们了解原理和逻辑,也不便于app适配各种设备,因为当你将这个应用安装到其他尺寸手机时,布局就会变得不一样了。Split中可以很方便我们看到当前代码设计的布局到底是什么样式的。

以上这些内容、语法,你都很陌生,我们先改为以下的内容
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"/>
</LinearLayout>这些语法就相对比较简单了,我们简单分析一下,如果不够清楚,也不要急,后面学习过程中会逐渐明白。
<?xml version="1.0" encoding="utf-8"?> 很明显是对xml文件格式和版本的说明。
1、LinearLayout 线性布局
<LinearLayout ... > ... </LinearLayout> 表明这是一种线性布局(linear layout),注意尖括号要互相对应。第一对尖括号中主要是对该线性布局整体的布局设计,而第二对尖括号表示这个线性布局的结束。
xmlns:android="http://schemas.android.com/apk/res/android" xmlns表示xml命名空间(name space),因此,你可以看到后面的语句 中都包含了 android: 字样。
android:layout_width和height 从名字上看就能明白其表示布局的宽高,而其值match_parent则表示匹配整个界面。
android:orientation="vertical" 该句语法用于设计布局整体排布,vertical表示垂直排布,当你有多个要显示的文本内容或者按钮等,都会垂直依次从上往下排。
android:gravity="center" 该句语法表示对齐模式,center则表示中心对齐,因此你看到hello world在界面中心。
2、TextView 文本内容显示器
<TextView ... /> 表明这是一个用于显示文本内容的布局工具。通过LinearLayout 和 TextView 你可以发现尖括号的作用以及使用,<.../> 或者 <N ... ></N>。你不妨尝试着修改一下。
android:layout_width和height 我猜你已经掌握其含义了吧。
android:text="Hello World!" 显然这是显示内容的语法,你不妨修改其内容试试。
三、MainActivity 代码实现逻辑
前面说了,布局与代码逻辑是分开实现的,那我们怎样将设计的界面布局传入代码中呢!打开Java文件:项目/app/src/main/java/com.example.myapplication/MainActivity.java
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}简单分析一下代码,首先要创建一个类,并继承于 AppCompatActivity 这样系统才能识别这个类为activity类。此外,我们需要重写onCreate函数,并继承父类逻辑实现,再添加一句setContentView(R.layout.activity_main); 而 这句语法就是将布局设计传入这个活动中,这样代码逻辑和界面布局就联系在一起了。其中R.layout.activity_main 就表示activity_main.xml布局文件。
四、 修改TextView 显示内容
你可能会好奇,TextView中test的内容写死的话,如果我们移植到其他地方,只想要布局,但不想要显示内容,岂不是不方便移植。那我们来看怎样修改其内容吧。
1、strings.xml文件
打开strings.xml文件:项目/app/src/main/res/values/strings.xml,value目录下存放各种值,方便我们定义和获取。strings.xml中则存放各种string值。存放的方式就类似于键值对。
<resources>
<string name="app_name">My Application</string>
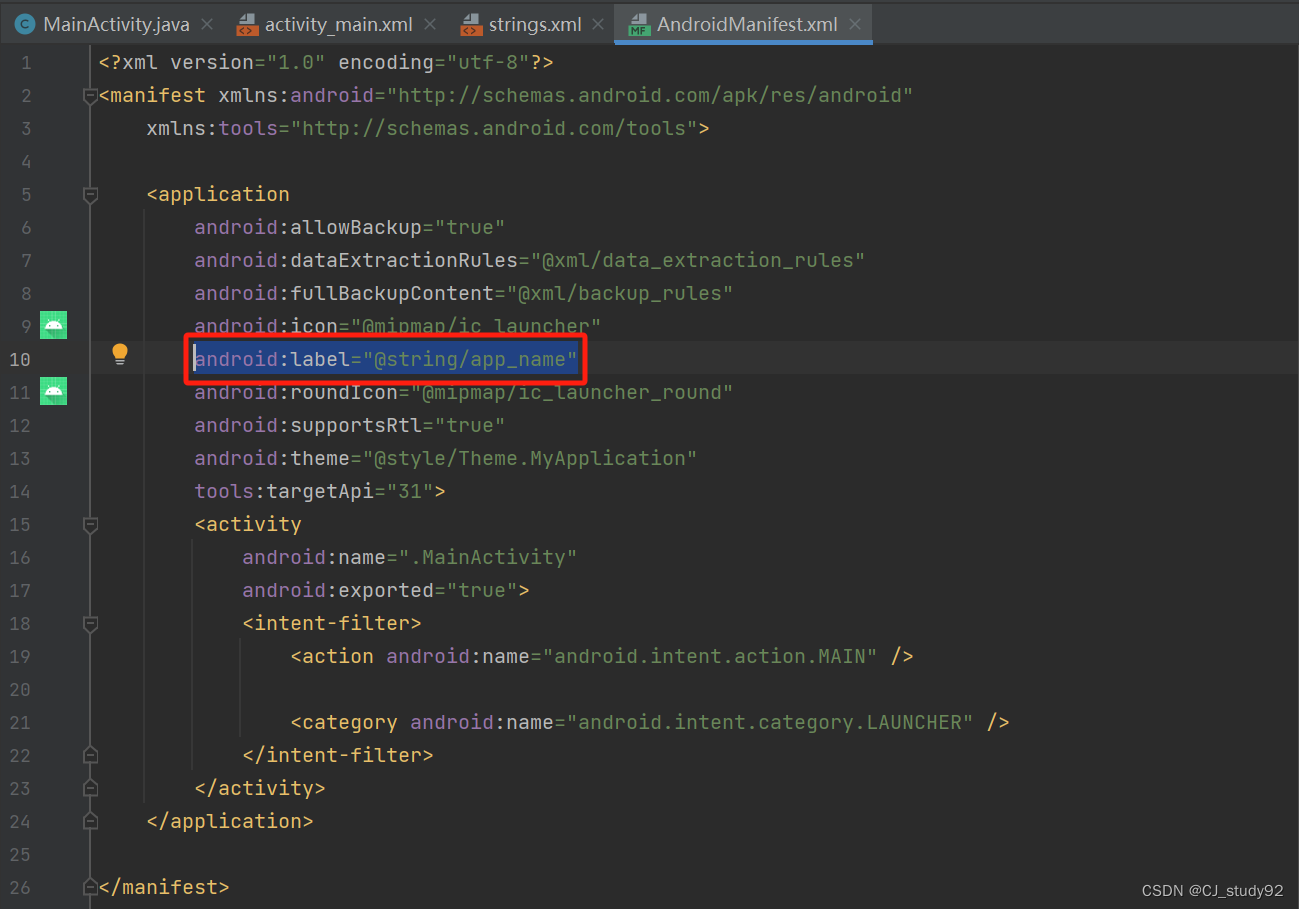
</resources>文件中显示的这句代码,就是表示引用app_name就显示My Application。app_name你应该猜到是app的名字吧。在这里定义了,怎么引用它呢。打开文件AndroidManifest.xml文件

可以看到一句android:label="@string/app_name" 该句语法就是引用strings.xml文件中的app_name值。
了解到了strings.xml文件的作用,我们不妨在里面添加一句代码,待后面我们从布局中引用它。
<resources>
<string name="app_name">My Application</string>
<string name="hello">hello world!</string>
</resources>我猜你现在应该很清楚怎么引用strings.xml文件中的值,那么在activity_main.xml布局文件中的TextView引用它吧,修改Hello World! 为 @string/hello,代码如下所示。发布到手机上看看效果吧。
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello"/>2、代码实现内容
我们还可以在代码逻辑中修改内容,覆盖布局文件中的内容。当然,我们可以在布局文件中不设置内容,而在代码逻辑中实现内容。首先,我们需要在TextView中添加id,如下所示
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello"/>android:id="@+id/text" 该句语法表示给TextView增加id,这样就可以在activity中通过id引用它,然后对其进行修改。打开MainActivity.java,修改代码,如下
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView textView = findViewById(R.id.text);
textView.setText("Hello Android!");
}
}首先,创建一个TextView 对象,并通过findViewById(R.id.text) 获取到TextView布局对象,text就是刚刚我们设置的id。然后通过textView.setText("Hello Android!"); 将Hello World! 修改为了Hello Android! 将app发布到手机看一下效果吧。
五、总结
通过本章学习,你学习到了布局与代码逻辑之间的关系,知道线性布局、TextView,以及hello world语句是怎样显示到界面上,最后我们也了解到了对TextView中的text内容的修改方法。